container:固定960px寬度,(如果又引入了響應式樣式,則會適當調整,例如1600\*900,它會顯示1200px)?
container-fluid:自適應屏幕寬度,即滿屏顯示。
row和col可以參考一下:https://blog.csdn.net/yzy85/article/details/53021385?locationNum=2&fps=1和http://v3.bootcss.com/css/
尤其http://v3.bootcss.com/css/講的特別清楚哦
例如:
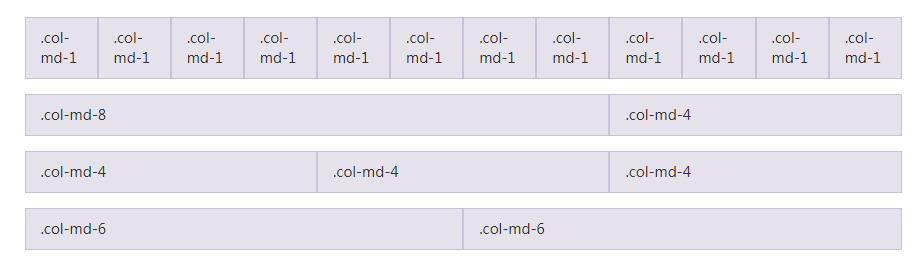
使用單一的一組?`.col-md-*`?柵格類,就可以創建一個基本的柵格系統,在手機和平板設備上一開始是堆疊在一起的(超小屏幕到小屏幕這一范圍),在桌面(中等)屏幕設備上變為水平排列。所有“列(column)必須放在 ”?`.row`?內。

.navbar——設置nav元素為導航條組件;
.navbar-default——指定導航條組件為默認主題;
.navbar-inverse——指定導航條組件為黑色主題;
.navbar-fixed-top——設置導航條組件固定在頂部;
.navbar-fixed-bottom——設置導航條組件固定在底部;
.container-fluid——設置寬度充滿父元素,即為100%;
.navbar-header——主要指定div元素為導航條組件包裹品牌圖標及切換按鈕;
.navbar-toggle——設置button元素為導航條組件的切換鈕;
.collapsed——設置button元素為在視口小于768px時才顯示;
.navbar-brand——設置導航條組件內的品牌圖標;
navbar-brand默認是放文字的,也可以放圖片,但必須是小圖片,如果圖片太大,位置就會靠下.
例子:
~~~
<head>
~~~
~~~
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
~~~
~~~
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕導航按鈕和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>
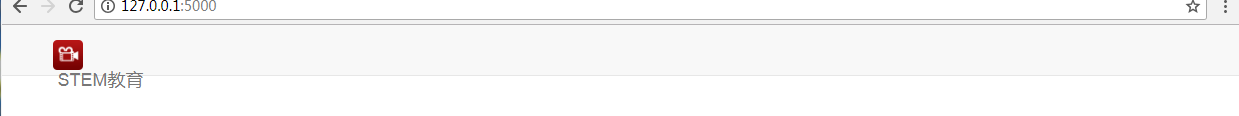
代碼執行時,樣式是這樣的:
~~~

我們發現圖標和字體是錯位了。我們只需要在加入:display: inline;就可以了,加入后的代碼如下:
~~~
<head>
~~~
~~~
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
~~~
~~~
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
~~~
~~~
<div class="container">
<!--小屏幕導航按鈕和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;display:inline;"> STEM教育
</a>
</div>
</div>
</nav>
</body>
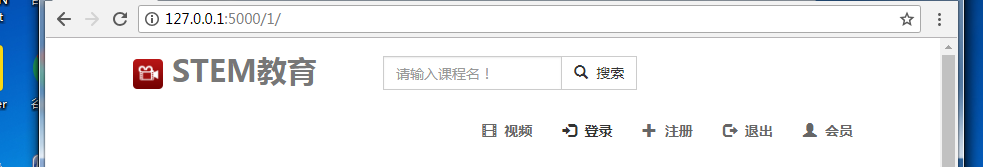
代碼執行后,樣式如下圖,已經成為我們想要的樣子了:
~~~

也可以這樣寫:
~~~
<head>
~~~
~~~
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
~~~
~~~
<style>
.navbar-brand>img {
display: inline;
}
</style>
~~~
~~~
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕導航按鈕和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>
效果是一樣的:
~~~

解釋:
display:inline 的作用是設置對象做為行內元素顯示,也就是它能夠將垂直排列變成橫向排列。
.collapse——設置div元素為視口大于768px時顯示;
.navbar-collapse——設置div元素為導航條組件各列表項的父元素;
這里說的有點不清楚,我解釋一下,collapse的作用是為了當瀏覽器的窗口寬度小于768px的時候,將設置為collapse樣式的div元素內的所有其它元素都折疊起來,以一個列表的形式顯示。
例子:

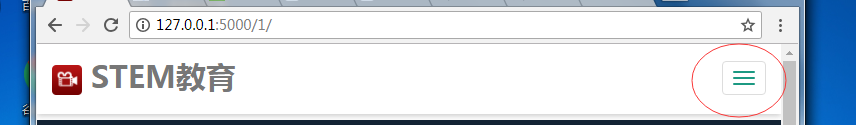
?可以看到以現在的大小,還沒有進行折疊,當再縮小時,就會折疊:

.navbar-nav——設置ul為導航條組件內的列表元素;
.navbar-left——設置導航條內元素向左對齊;
.navbar-right——設置導航條內元素向右對齊;
當出現navbar-right時:
~~~
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="輸入視頻名稱">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登錄</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>
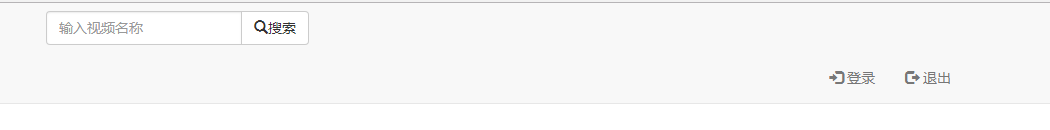
運行結果如下:
~~~

可以看出form和ul不在同一行,這是因為ul使用navbar-right指定靠右顯示,而form并未指定靠左還是靠右。應該將form指定靠左顯示,即設置樣式為navbar-left
~~~
<div class="navbar-collapse collapse">
<form class="navbar-form navbar-left">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="輸入視頻名稱">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登錄</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>
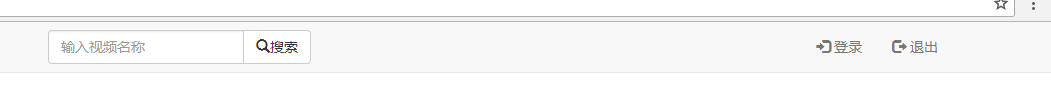
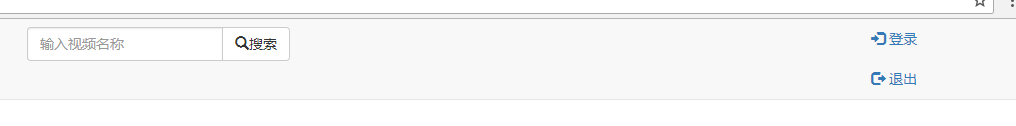
執行解決為:
~~~

在ul標簽中使用了navbar-nav的樣式,如果沒有使用的話:
~~~
<ul class="nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登錄</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
~~~

會導致兩個li標簽在不同的行,加上navbar-nav后,可以使兩個li標簽在同一行顯示。
.navbar-form——為導航條組件內部的表單組件;
navbar-form:主要調整所有form都為行內元素
.navbar-btn——為導航條組件內部的按鈕樣式;
.navbar-text——為導航條組件內部的文本樣式;
.navbar-link——在標準的導航組件之外添加標準鏈接,讓鏈接有正確的顏色和反色設置;
.breadcrumb——設置列表元素顯示為路徑導航組件;
form-goup和input-goup參考:https://blog.csdn.net/qq\_15267341/article/details/54016811寫的很好哦。
~~~
<span class="glyphicon glyphicon-search"></span>通常用戶放在搜索字體的前面,顯示一個小小的搜索圖標,如下圖:
~~~

`.btn`?是按鈕的基礎,主要是調整盒模型的,`.btn-default`?以及其他?`.btn-*`?系列則是視覺樣式的調整,如顏色、大小等等。
例子:
~~~
<a ><span class="glyphicon glyphicon-search"></span>搜索</a>
運行效果是:
~~~

非常難看,鼠標放上去的時候,字體下面還會出現一根橫線。如果將a元素的樣式設置成btn btn-default時,就好看多了,代碼如下:

鼠標放上去的時候,也沒有橫線的,只是由白色編程灰色了:

~~~
input-group-btn的作用:
例子:
~~~
~~~
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="輸入視頻名稱">
<span><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
運行效果如下:
~~~

想要將搜索放在文本框后面,只需要將入input-group-btn樣式就可以了:
~~~
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="輸入視頻名稱">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
</div>運行結果如下:
~~~

如果將*input-group-btn換成input-group-addon后,就會變成如下的樣子:*

是不是很難看?
