# 微信公眾號或者小程序上傳JS接口文件
本操作文對公眾號和小程序都適用,但是公眾號和小程序的本身的后臺的位置有點區別;在我們的網慧云平臺的展示位置也有點差別。對接的時候注意找到對應的位置。
* * *
* * *
* * *
## 以下是公眾號的操作辦法
1.登錄公眾號的管理后臺,網址是[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
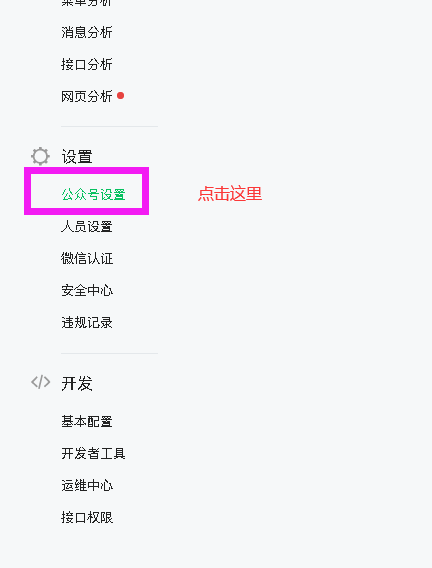
在左側 設置---找到 公眾號設置,點擊

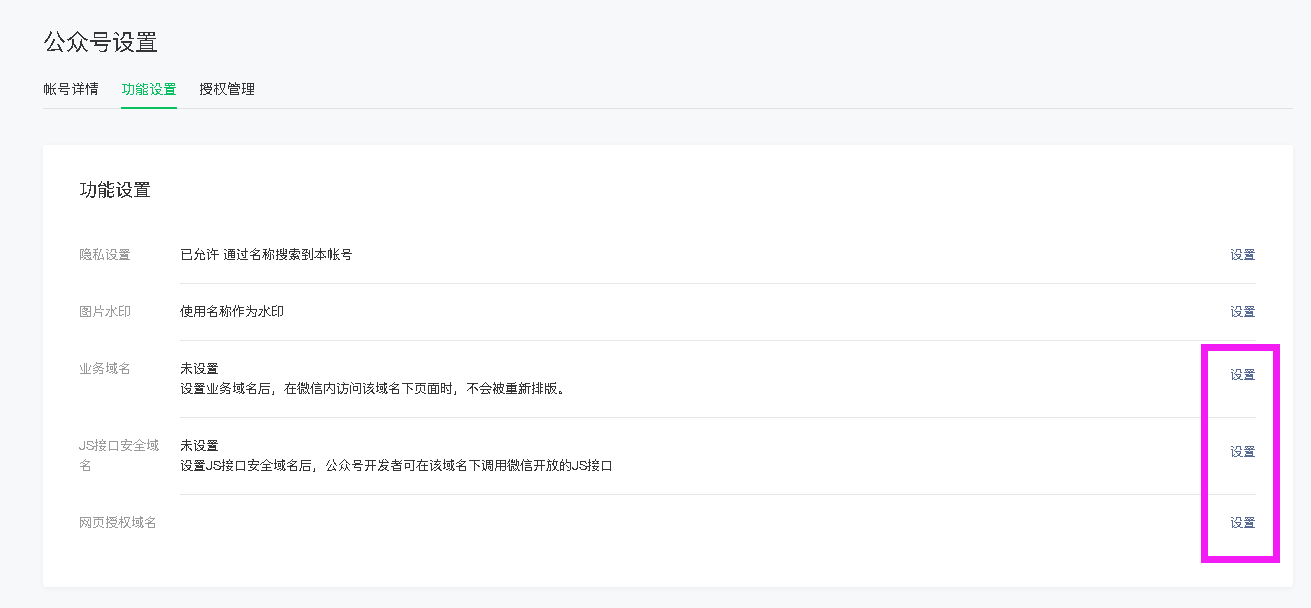
2.點擊公眾號設置的 功能設置,出來功能設置列表。我們要設置的 就是 業務域名、JS接口安全域名、網頁授權域名

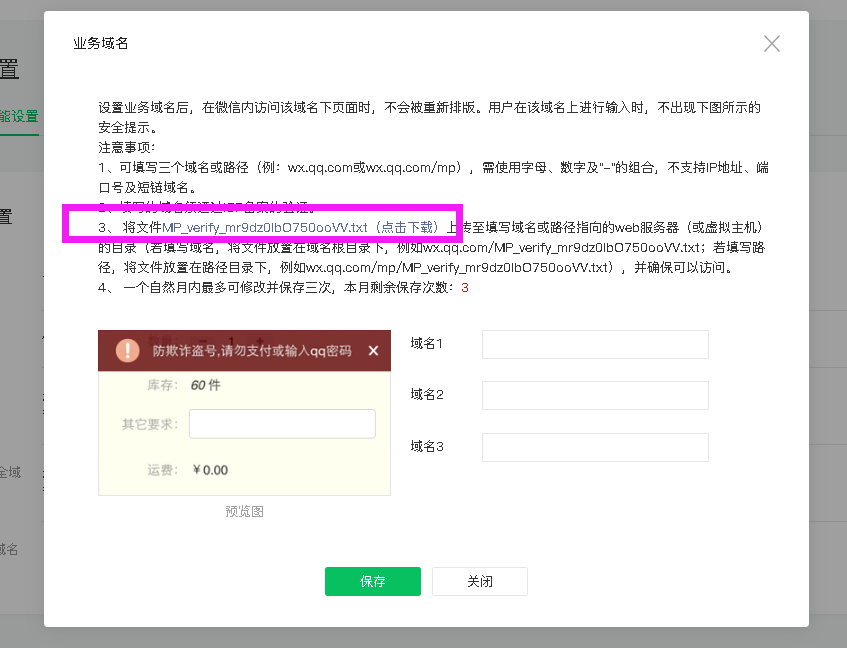
3.注意 業務域名、JS接口安全域名、網頁授權域名 的設置按鈕,點擊之后,下載任意一個里面的 文件,如下圖。保存到你的項目資料里面去。

4.以上步驟操作完了之后,登錄我們的云平臺賬號。注意每個項目的網址會有點不一樣。此處以vip.whtxcloud.cn舉例子。登陸這個網址進入公眾號的管理頁面。**如果你的項目域名不是這個記得要改成相應的域名。**
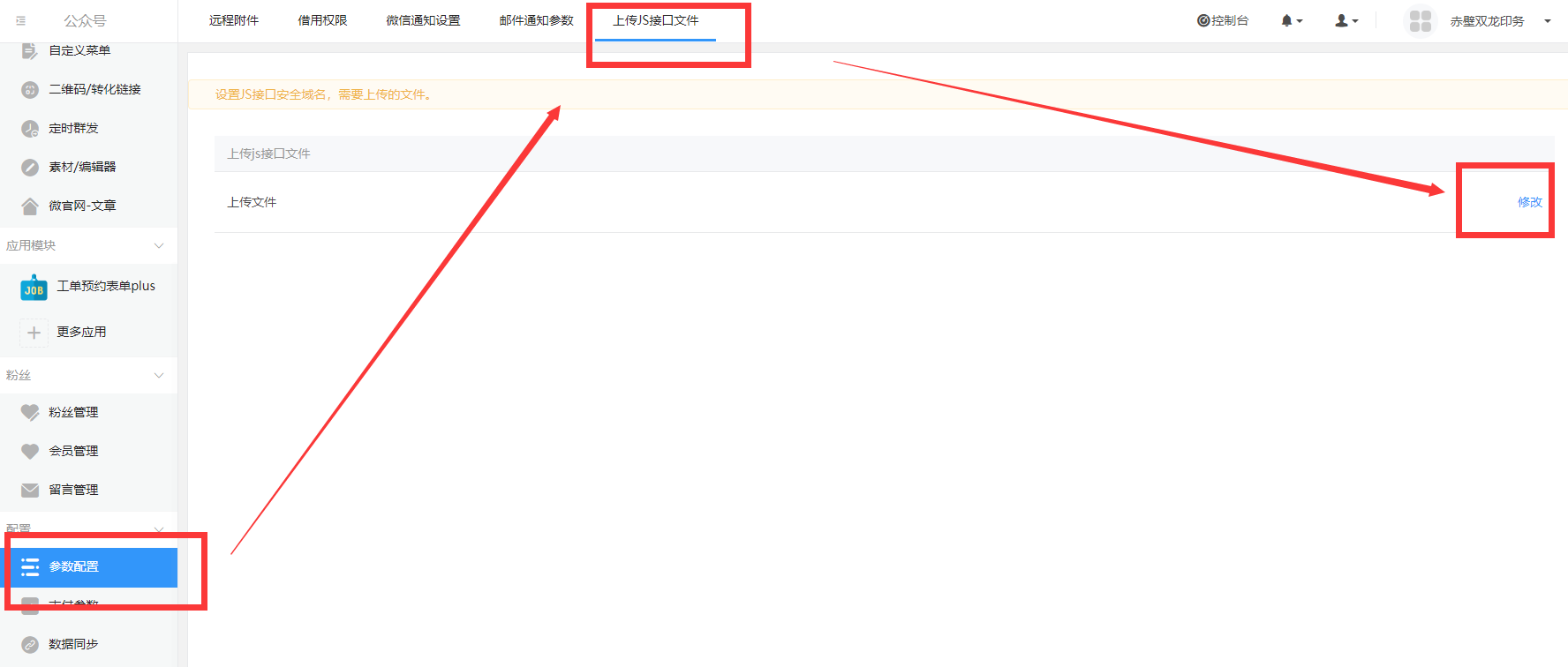
5.登錄之后,在公眾號頁面 點擊 參數配置----點擊 上傳JS接口文件----點擊修改

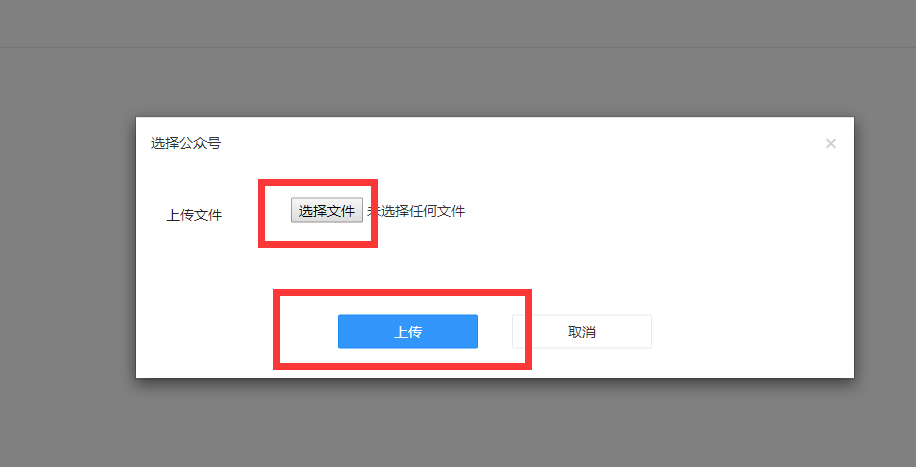
6.點擊 選擇文件,將剛才你保存的TXT文檔在此處上傳

7.這個步驟操作完了之后,記得回到微信公眾號管理后臺,網址是[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
8.記得 把 業務域名、JS接口安全域名、網頁授權域名三個地方的設置點開,把你這個項目的域名填寫進去。不要帶https這些前綴,直接填寫域名,如[vip.whtxcloud.cn](http://vip.whtxcloud.cn/)就行。

9.填寫之后 點擊保存 即可。
* * *
* * *
* * *
* * *
## 以下是小程序的操作辦法
1.登錄小程序的管理后臺,網址是[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
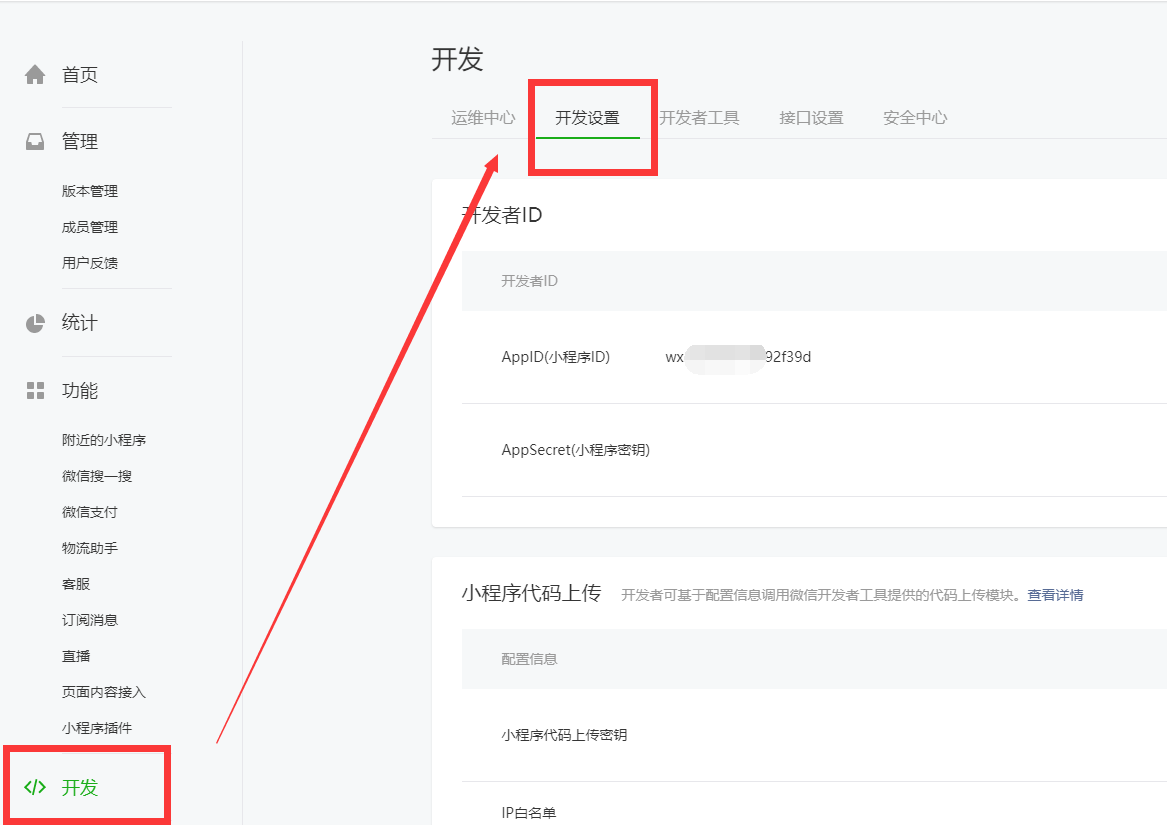
登陸之后,點擊小程序左側 開發 按鈕,點擊之后,點擊 開發設置

2.將該頁面往下拖,依次填寫好IP白名單,為180.76.58.172

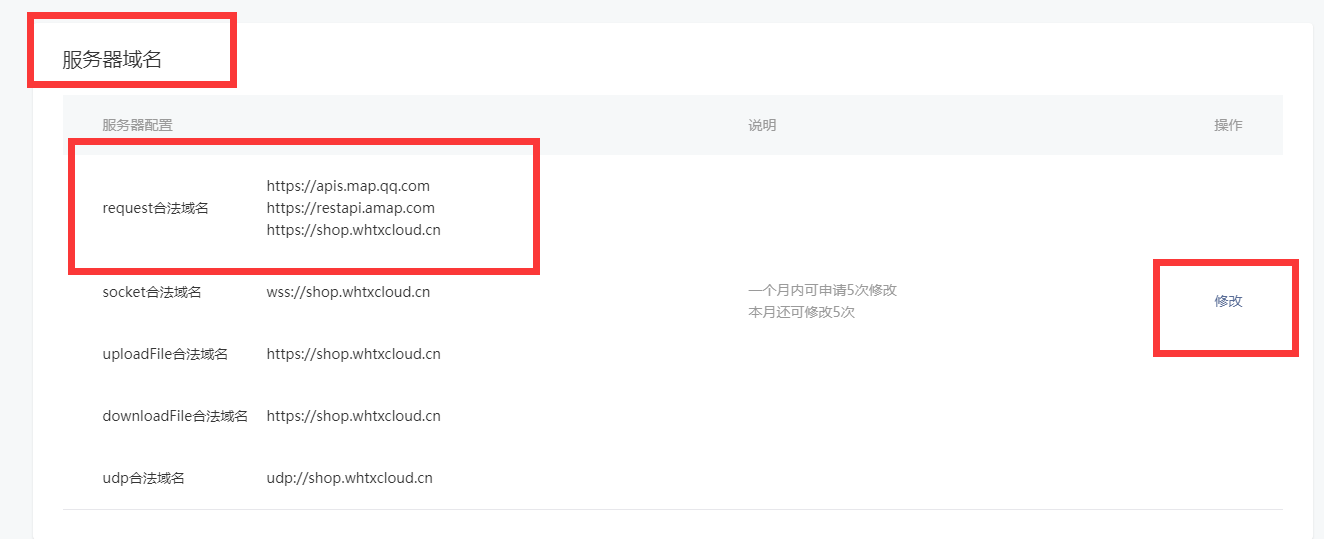
3.填寫好服務器域名,具體操作辦法 請 查看 本操作文檔的操作

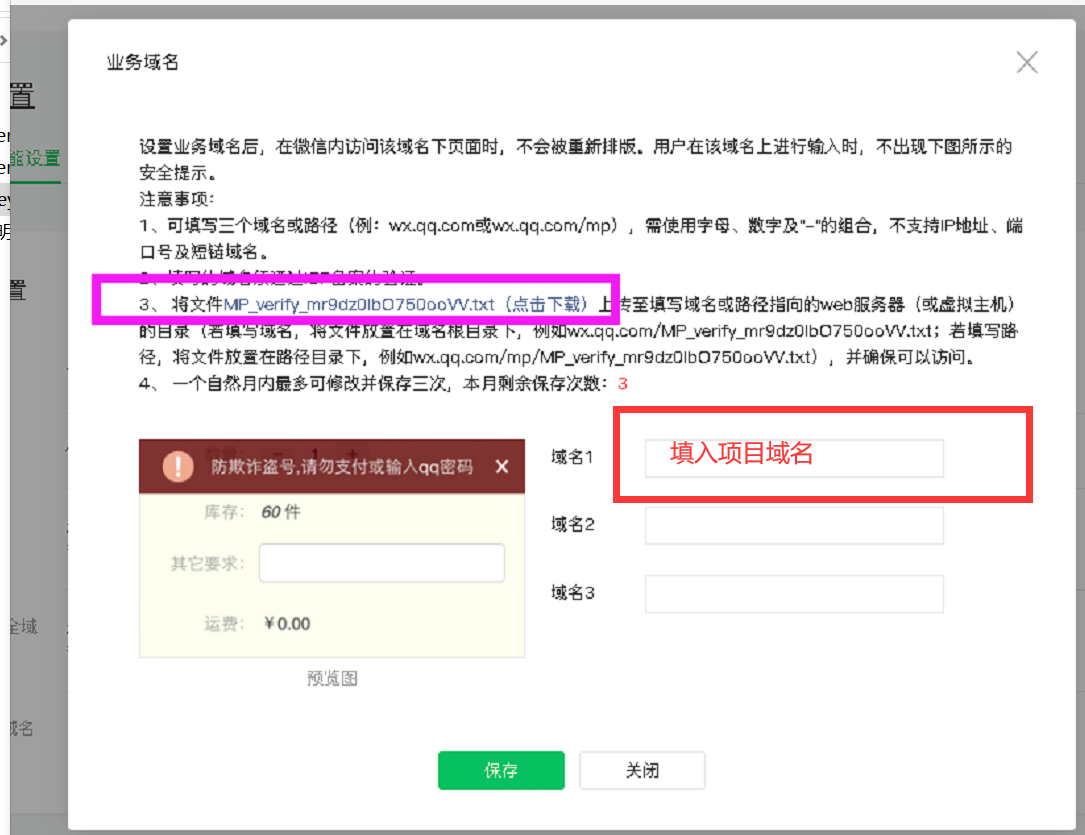
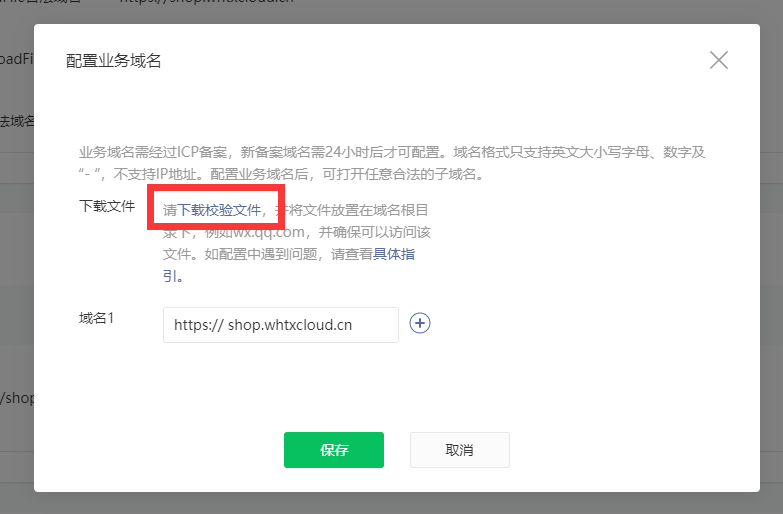
4.接著頁面到了 業務域名,點擊修改,出現以下頁面
點擊 下載校驗文件,保存到你的項目資料里面去。

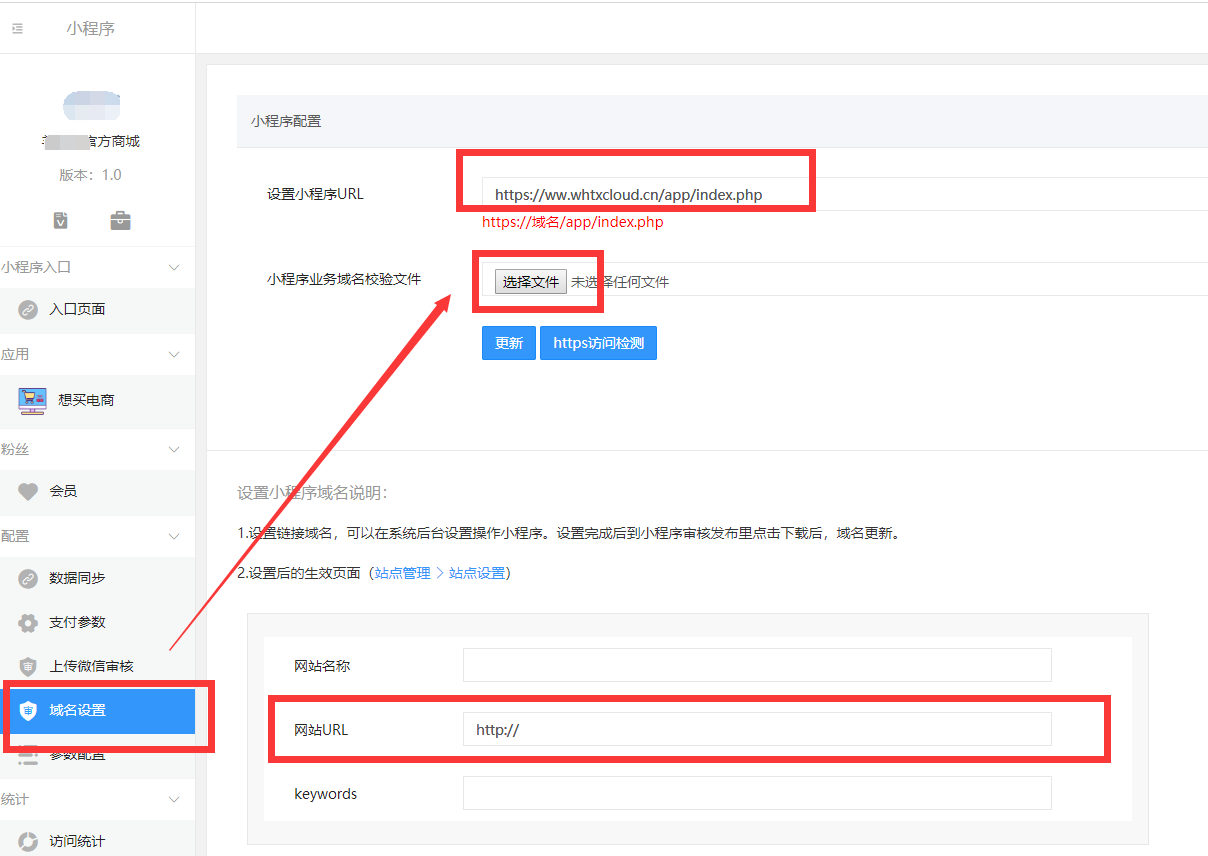
5.以上步驟操作完了之后,登錄我們的云平臺賬號。注意每個項目的網址會有點不一樣。此處以ww.whtxcloud.cn舉例子。登陸這個網址進入小程序的管理頁面。**如果你的項目域名不是這個記得要改成相應的域名。**
6.在我們的云平臺后臺,點擊 域名設置---選擇文件,更新。提示訪問成功即是對接成功。此處,注意看看頁面的小程序URL是不是[ww.whtxcloud.cn](http://ww.whtxcloud.cn/),如果是別的域名 就證明你現在的 項目域名是以那個域名為準。如果你不太確認這個項目用哪一個域名的話,記得 找 大帥(微信 18986112051)確認一下,不要自己隨便填寫,免得造成系統對接錯誤 。

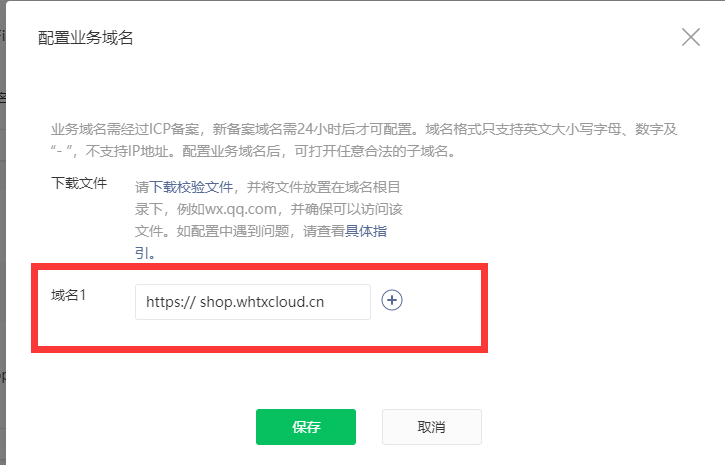
7.這個步驟操作完了之后,記得回到微信小程序管理后臺,網址是[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/),回到 開發---開發設置---業務域名--修改--填寫域名
記得域名要填寫你的項目的域名,不要帶https這些前綴,直接填寫域名,如[shop.whtxcloud.cn](http://shop.whtxcloud.cn/)就行。

8.點擊保存,整個流程即操作完。
