[TOC]
# <head>
標題,關鍵詞,關鍵描述,css/js路徑
~~~
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
<meta name="keywords" content="{$SEO['keyword']}">
<meta name="description" content="{$SEO['description']}">
<link rel="stylesheet" href="{APP_PATH}/css/xstyle.css">
~~~
css,js路徑用 `{APP_PATH}` ,站點根目錄
# 站點根目錄
~~~
{siteurl($siteid)}/
{APP_PATH}
~~~
# 碎片
頭部,底部,有些地方,比如電話等,可用碎片實現后臺管理,全站通用
~~~
{pc:block pos="head"}{/pc}
~~~
> 以上代碼的head,自定義
# 導航
~~~
{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}
<ul>
<li><a href="{siteurl($siteid)}/">網站首頁</a></li>
{loop $data $r}
<li><a href="{$r[url]}">{$r[catname]}</a></li>
{/loop}
</ul>
{/pc}
~~~
## 點擊父分類,訪問第一個子分類,以及調出子分類
~~~
{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
//判斷是否有子分類
{if strpos($r[arrchildid],",") === false}
<a href="{$r[url]}">{$r[catname]}</a>
{else}
{pc:content action="category" catid="$r[arrchildid]" num="1" siteid="$siteid" order="listorder ASC"}
{loop $data $v}
{php $newUrl = $v[url]}
{/loop}
{/pc}
<a href="{$newUrl}">{$r[catname]}</a>
{/if}
//子分類
<ul>
{pc:content action="category" catid="$r[arrchildid]" num="15" siteid="$siteid" order="listorder ASC"}
{loop $data $v}
<li>
<a href="{$v[url]}">{$v[catname]}</a>
</li>
{/loop}
{/pc}
</ul>
{/loop}
{/pc}
~~~
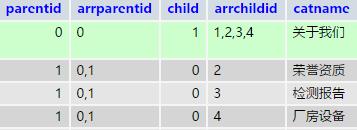
數據庫參考