# **騰訊云oss配置教程**
### **下文主要介紹COS上傳視頻生成視頻封面流程:**
### **1、在社區團購系統部署好COS配置,測試上傳圖片。**
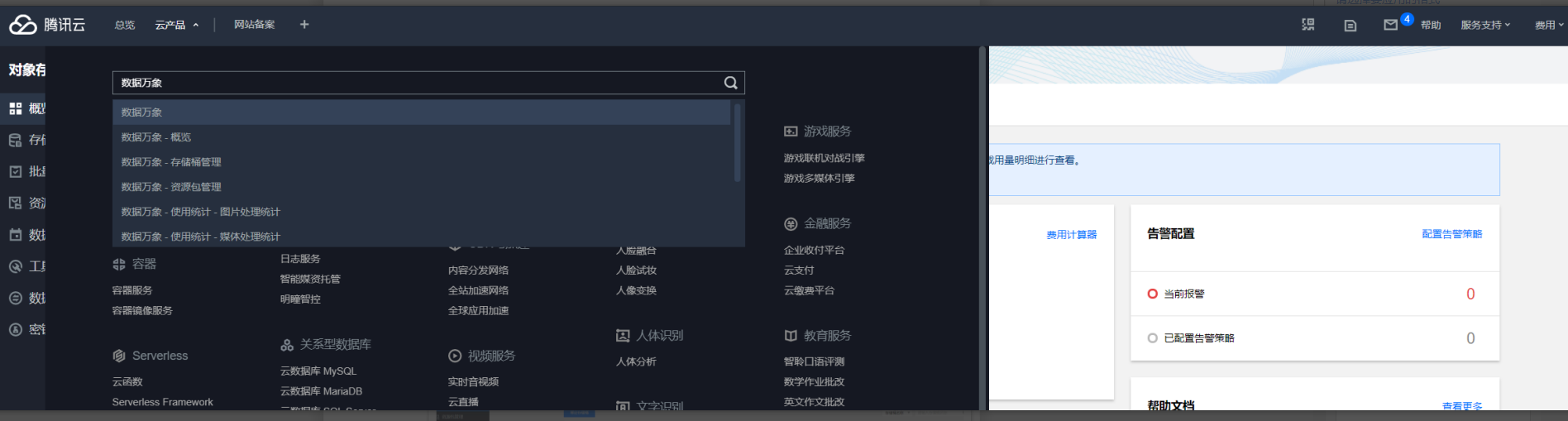
### **2、進入騰訊云控制臺,數據萬象控制臺。**

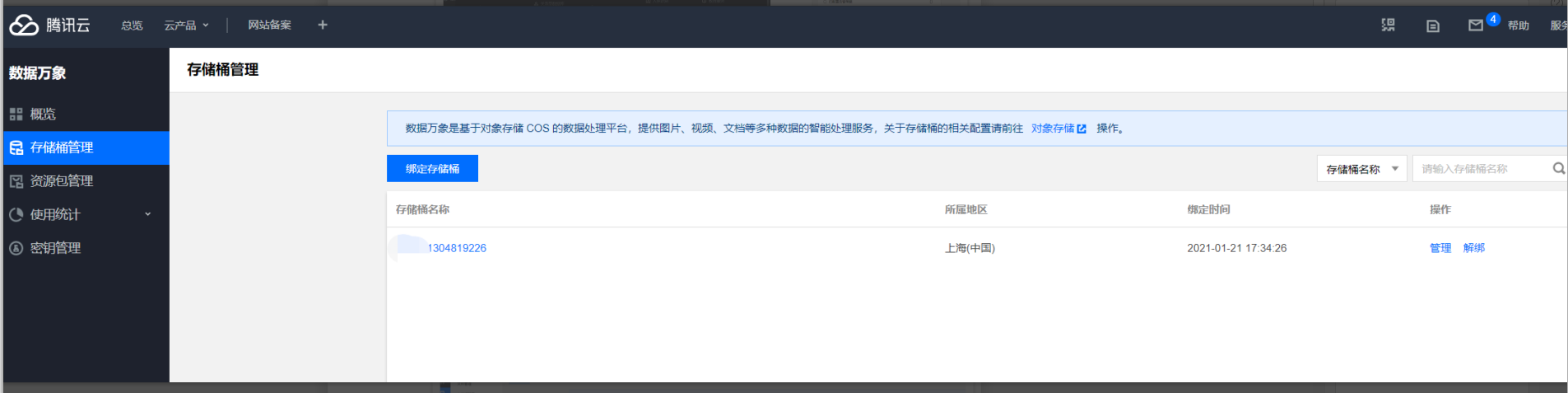
### **3、綁定存儲桶。**

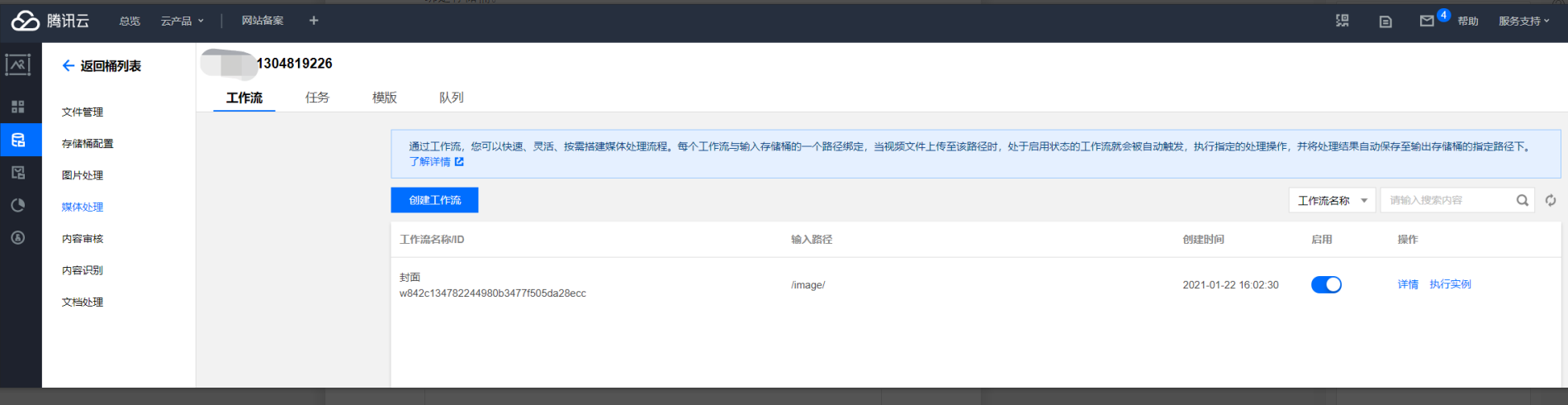
### **4、進入存儲桶管理,找到媒體處理。**

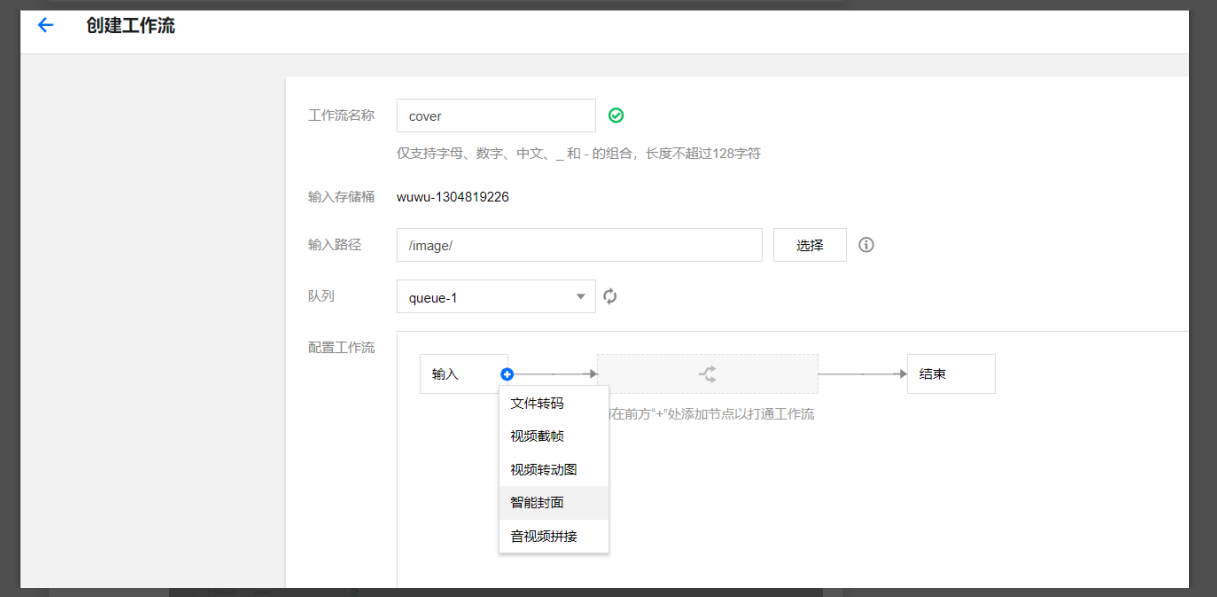
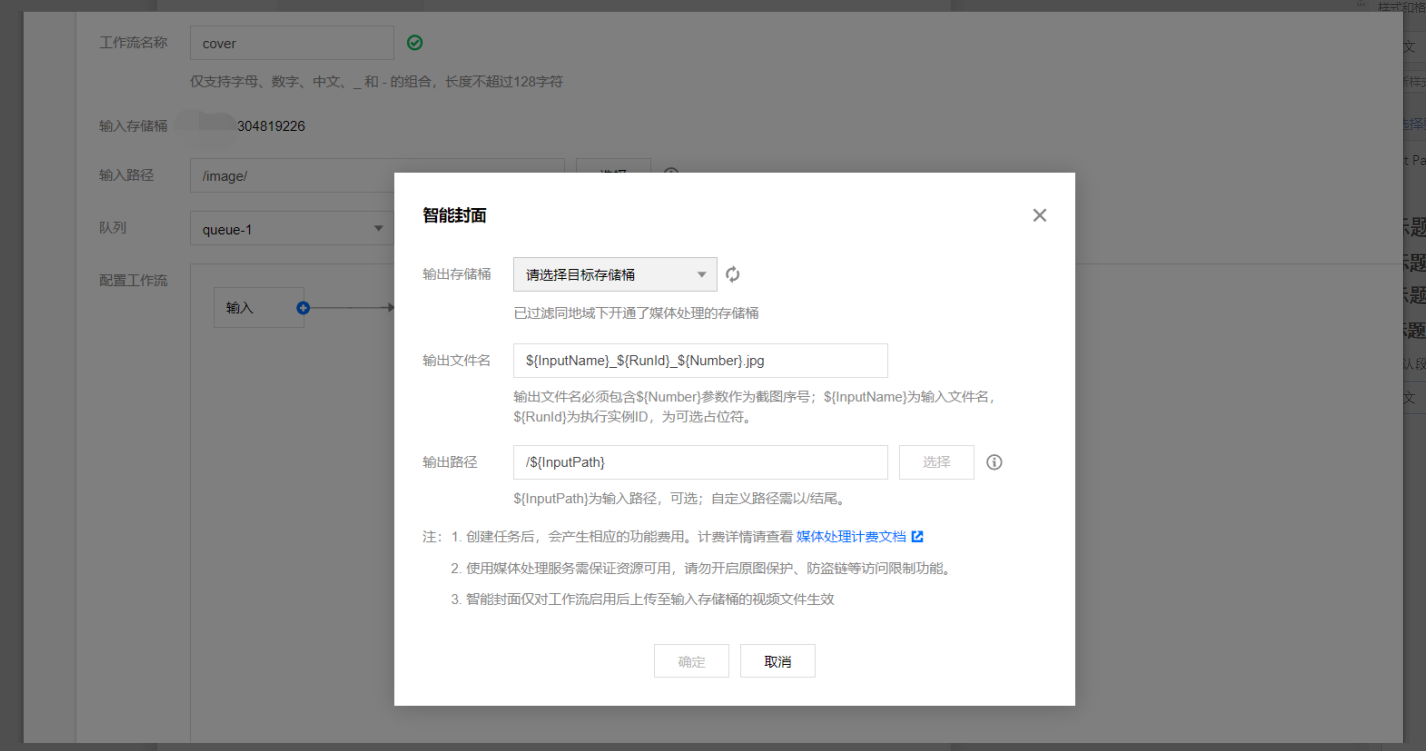
### **5、創建工作流,注意輸入路徑選擇第一步測試后,默認創建的image文件夾,配置工作流選擇智能封面。**

### **6、選擇自己的存儲桶,輸出路徑可自行創建文件夾。**

### **7、啟用工作流。**

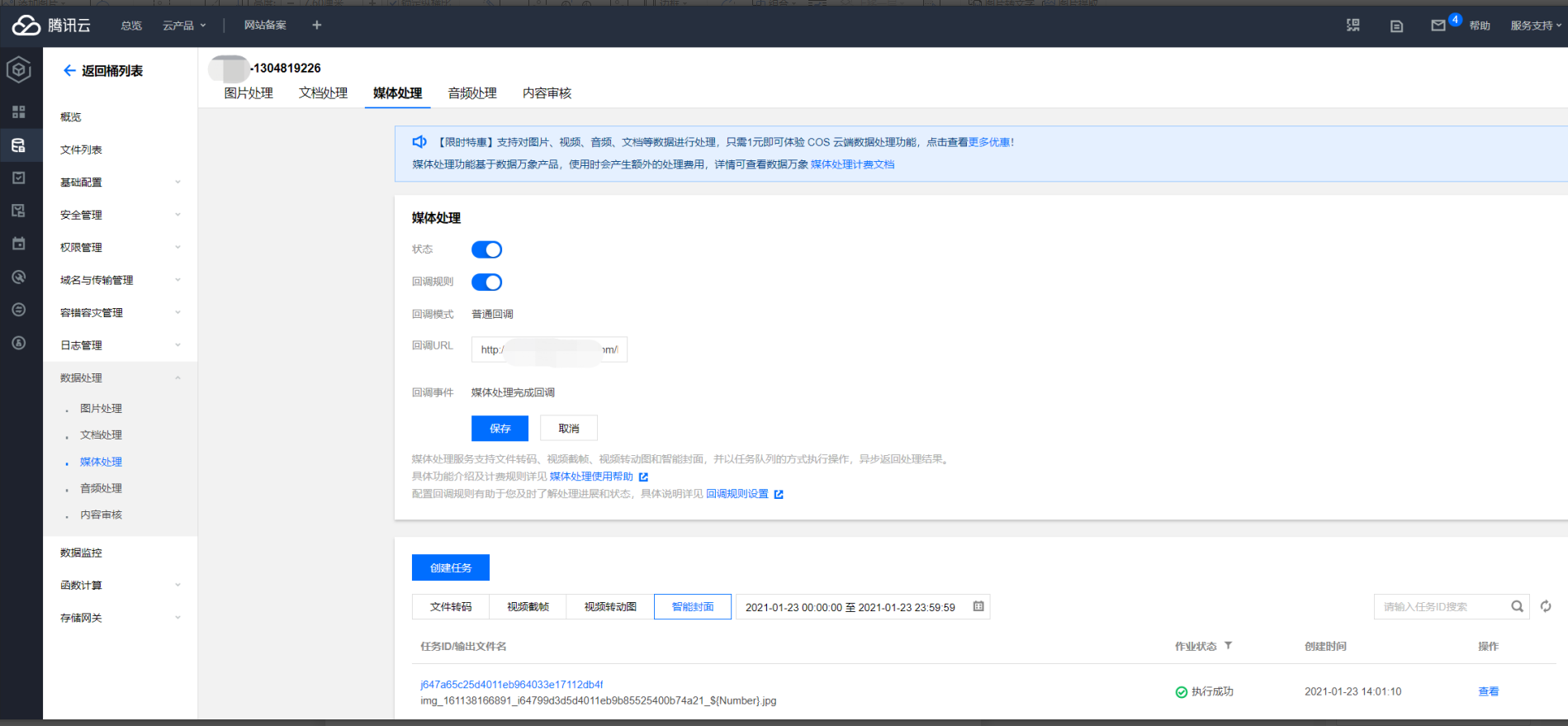
回到對象存儲控制臺,進入對應存儲桶管理,找到數據處理->媒體處理,開啟媒體處理及回調規則,上傳視頻測試任務作業狀態是否成功。
回調地址格式:域名+/backend/web/index.php/Imagesystem/img/cos-notify
操作不懂的聯系售后微信。有需要購買使用的也可以聯系微信

- 訂單相關
- 訂單發貨
- 自動關閉訂單
- 更換團長
- 售后工單
- 小票打印
- 訂單整單退款
- 批量發貨
- 配送發貨-訂單一鍵發貨/選擇單品發貨
- 快遞配送方式
- 配送相關
- 自提
- 團長配送
- 團長配送流程
- 配送
- 清單
- 平臺配送范圍設置
- 會員相關
- 會員等級
- 會員充值\余額
- 統計相關
- 商品銷量統計
- 團長銷量統計
- 年月日統計
- 自定義退款明細統計
- 配送費統計
- 權限相關
- DIY設置
- 自定義海報設置
- 小程序風格
- 首頁布局
- 首頁輪播圖
- 首頁導航
- 底部導航
- 個人中心
- 設置相關
- 休市功能
- 自動關閉訂單
- 附近團長距離
- 配送方式
- 提現方式
- 退款控制
- 商品起購價
- 普通商品自動收貨
- 快遞運費設置
- 客服功能
- 其他設置
- 公告
- 版權
- 資質規則
- 常見問題
- 公眾號設置
- 訂閱號消息設置
- 自定義退款功能
- 服務商功能
- 服務商申請
- 配置系統服務商
- 小程序使用服務商功能
- 服務商配置
- 商戶配置
- 支付證書
- 營銷相關
- 騎手配送
- 騎手配送設置
- 公眾號設置
- 騎手信息
- 業務配置
- 小程序端用戶端
- 配送調度
- 小程序端騎手端
- 配送訂單
- 數據總覽
- 卡密兌換中心
- 充值卡密兌換
- 積分卡密兌換
- 當面付功能
- 基礎設置
- 買單設置
- 外賣推廣返傭
- 美團外賣推廣路徑獲取
- 餓了么外賣推廣路徑獲取
- 后臺鏈接設置
- 付費會員卡
- 區域合伙人
- 群接龍活動
- 群發訂閱消息
- 消費獎勵
- 種草功能
- 直播
- 分銷功能
- 品牌入駐商
- 專題活動
- 淘寶客
- 拼多多接口申請
- 京東聯盟接口申請
- 本地入駐
- 本地入駐商超模式
- 秒殺模塊
- 添加秒殺活動
- 任務計劃
- 發貨
- 購買流程
- 拼團模塊
- 拼團商品
- 拼團類型
- 拼團成功\失敗
- 購買流程
- 紅包模塊
- 積分模塊
- 積分簽到
- 積分商品
- 積分訂單
- 滿減模塊
- 供應商模塊
- 充值模塊
- 第三方配送
- 集團加盟
- 獨立版加盟模式設置
- 收銀臺商品
- 聚合供應鏈
- 運營相關
- 平臺數據和加盟數據顯示
- 拓客獲取
- 更新小程序
- 小程序上線流程
- 商品相關
- 分類管理
- 規格管理
- 上架商品
- 多規格商品上架
- 新人專享
- 銷售時間
- 預計提貨時間
- 參與滿減
- 商品視頻
- 庫存
- 團長專屬
- 售賣區域
- 單獨設置商品傭金
- 限購
- 商品視頻
- 商品贈送積分
- 快遞配送商品
- 產品公用信息
- 團長相關
- 團長模塊
- 團長申請
- 團長推薦團長
- 團長傭金和團長平推傭金
- 團長傭金獲取及提現
- 團長拉會員
- 核銷員
- 僅為自提點
- 導出團長對賬
- 團長等級
- 旗下團長
- 團長傭金
- 團長傭金流水
- 團長傭金提現
- 商家轉賬到零錢
- 新版團長中心
- 團長休市
- 數據面板
- 團長收貨
- 用戶取貨
- 常見問題
- 旗下團員
- 接口配置
- 物流接口設置
- 騰訊地圖KEY設置
- 遠程附件
- 阿里oss
- 七牛云
- 騰訊云oss
- 熱點問題
- 傭金發放失敗
- 團長傭金和團長平推傭金
- 團長推薦關系
- 小程序部分報錯
- 小程序出現部分空白
- 無法退款
- 支付報錯,“商戶號該產品權限未開通
- 二維碼不顯示
- 一些常用的小程序頁面
- 團長傭金折扣
- 小程序審核不通過
- 團長申請默認自提點地區
- oss配置錯誤
- 秒殺不顯示
- 新人紅包下架
- 凍結團長
- 海報不生成
- 營業款和結算款
- 什么是核銷員
- 訂單到貨提醒通知
- 分類不能刪除
- 如何在微信支付添加服務器IP地址
