主要內容包括:
[TOC]
### **字典操作**
**rmTopSmart字典操作可靈活自定義form表單元素,包括表單標題、表單類型、默認值、排序等,動態生成表單元素。支持常見的表單類型。配合模塊構建可快速生成表單。無需手動創建數據表。支持所有input元素類型,可靈活自定義開發。**
*****
### **表單元素**
| 屬性| input類型| 標識|
| --- | --- | --- |
| 文本框| text | text |
| 隱藏的文本框| text | hidden-text |
| 下拉選擇框| select| select|
| radio單選框|radio| radio |
| checkbox多選框| checkbox | checkbox |
| 文本域| textarea |edit_text(富文本編輯器)|
| 富文本編輯框| textarea |textarea |
| 單圖組件| file|upload(可上傳單個圖片,類如頭像等)|
| 多圖組件| file|upload-multiple(可上傳圖片列表,類如輪播圖等)|
| 文件上傳| file |upload-file(可上傳文件,大部分常規文件,可上傳word、pdf、excel等)|
| 時間選擇器| date-time|time-select(選擇時間值,類如:11:11:25)|
| 日期選擇器|date-time|data-select(選擇標準日期,類如:03-26)|
| 日期時間選擇器| date-time |data-time-select(選擇時間段,類如:11:46:59至12:46:59)|
| 日期期間選擇器| textarea |data-between-select(選擇日期段,類如:2022-03-26至2022-03-28)|
| 關聯模塊| text|with_model(通過構建表單產生的關聯數據,類如用戶uuid等)|
| 自動編碼| text|with_auto_code(自動生成編號,類如訂單編號,合同編號等)|
*****
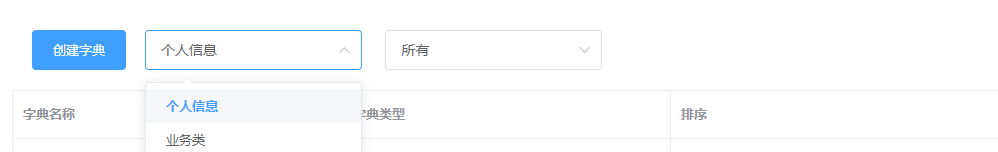
### **字典分組**
給字典元素分組,便于區別與操作。分組可為個人信息,文章信息等。可以添加修改。

*****
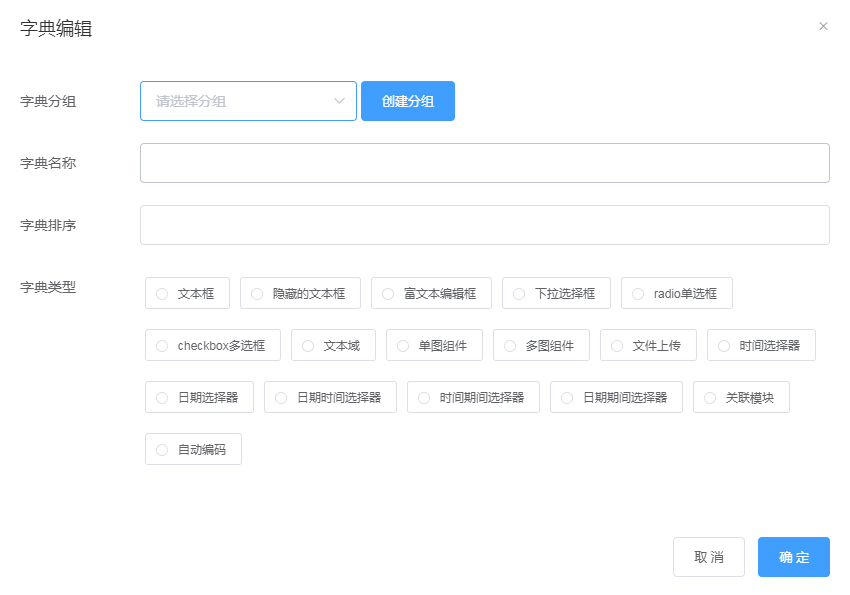
### **創建字典**
字段涉及參數如下:
| 參數| 描述|
| --- | --- |
| 字典分組| 字段所屬組別,便于操作區分表單|
| 字典名稱| 字段標題,即**input**標題|
| 字典排序| sort排序(順序排序) |
| 字典類型| 即**input**類型 [**表單元素**](#_5) |
可靈活添加,修改,刪除。
*****
**圖片展示**

*****
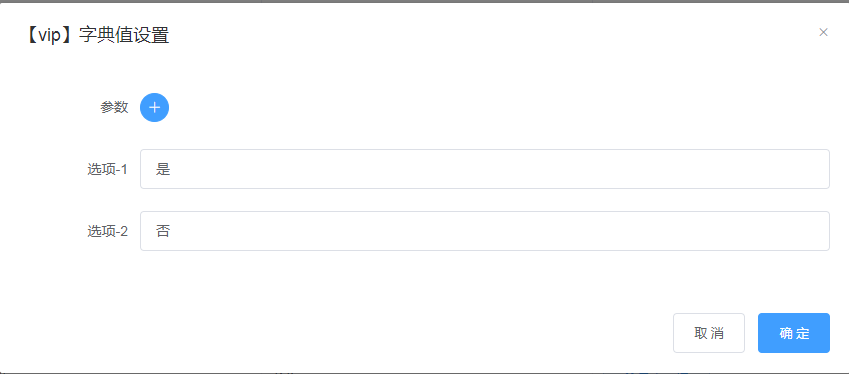
### **設置字典值**
可以根據表單需要設置默認值,**特別注意**的是input類型為**raido**、**checkbox** 、**select**,需要先設置字典值。
設置字典值可自由增加屬性值,如vip字典值就可增加是、否兩個屬性值。