## 頭部工具欄
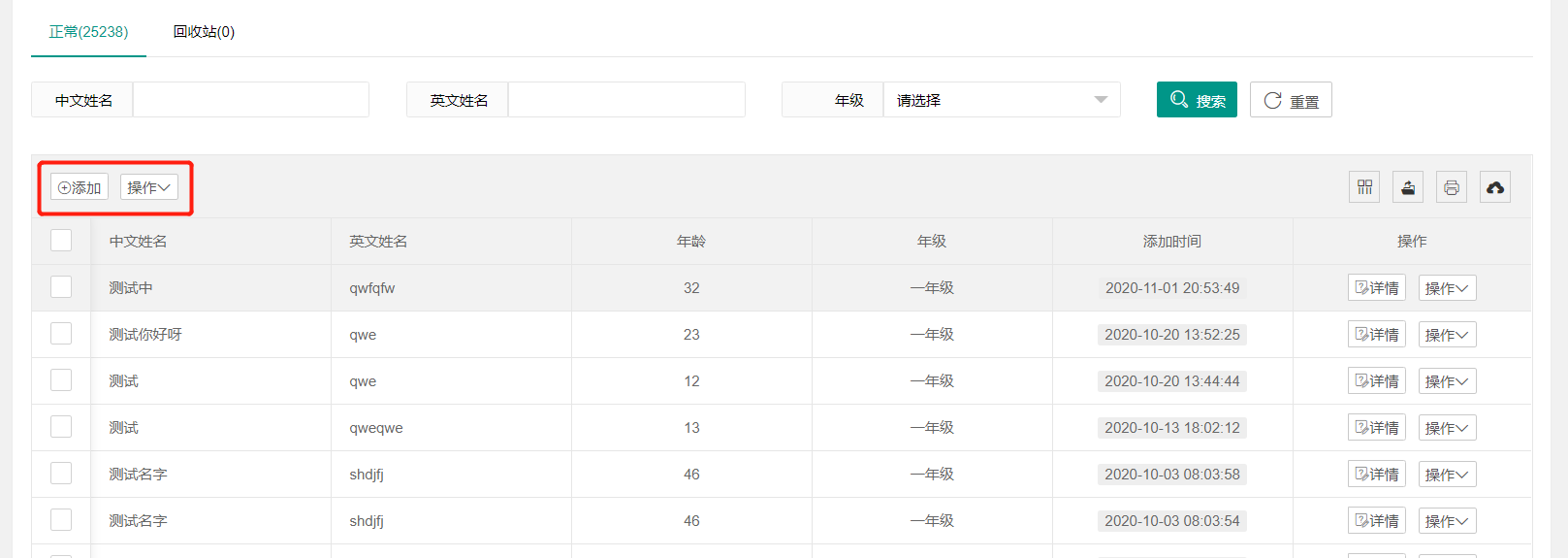
> 圖片演示:

> 說明:
設置頭部工具欄。
> 注意!依賴cols的設置
方法:`toolbar($toolbar)`
* 參數 **toolbar** (必須)
* 類型一:callable 閉包,例:
```php
// state設置時$state為狀態key值,其余情況為null
toolbar(function($state){
$toolbar=[
'add'=>['type'=>'openPopup','title'=>'添加','class'=>'layui-icon layui-icon-add-circle','url'=>url('add')]
];
switch($state){
case 11:
$toolbar+= [
22=>['title'=>'移入回收站','dropdown'=>true],
...
];
break;
...
}
return $toolbar;
});
```
* 類型二:array,例:
```php
toolbar([
'add'=>['type'=>'openPopup','title'=>'添加','class'=>'layui-icon layui-icon-add-circle','url'=>url('add')],
...
]);
> 配置項
| key | 類型 | 是否必須 | 說明 |
| --- | --- | --- | --- |
| type | string | 否 | 觸發事件類型,可選值:<br>openTab 打開子頁面、<br>openPopup 打開彈出層頁面<br>其他情況默認為asyncEvent 異步事件 |
| title | string | 否 | 標題 |
| class | string | 否 | 額外的class,可含圖標的`class` |
| url | string | 是 | 觸發事件執行的url |
| confirmText | string | 否 | 確認彈窗提示 |
| dropdown | bool | 否 | 是否下拉操作,默認`false` |
> 提示:觸發事件名為配置項key,主要用于type=asyncEvent的異步請求。
> 示例:
設置`正常(11)`狀態頭部工具欄為`添加`+`操作(移入回收站)`;`回收站(22)`狀態篩選條件為`添加`+`操作(還原、永久刪除)`
* 方法如下:
```php
$builder=YT('general_example')->toolbar(function($state){
$toolbar=['add'=>['type'=>'openTab','title'=>'添加','class'=>'layui-icon layui-icon-add-circle','url'=>url('add')]];
switch ($state){
case 11:
$toolbar+=[
22=>['title'=>'移入回收站','batch'=>true],
];
break;
case 22:
$toolbar+=[
11=>['title'=>'還原','batch'=>true],
99=>['title'=>'永久刪除','batch'=>true],
];
break;
}
return $toolbar;
})
```
- 序言
- 基礎
- 安裝
- 目錄結構
- 配置
- 版本
- 控制器
- 使用說明
- 視圖模板
- 使用說明
- 區塊重寫
- seo
- headStyle
- headScript
- content
- script
- 驗證器
- TP驗證器
- 使用說明
- 自動處理
- 數據處理
- 前端驗證器
- 概述
- 調用示例
- 通用驗證規則
- 表單構建器
- 基礎示例
- 初始化
- 鏈式操作
- tab
- url
- field
- fieldValidate
- button
- load
- submit
- 渲染輸出
- 字段配置
- 使用說明
- 隱藏域(hidden)
- 文本框(text)
- 文本域(textarea)
- 密碼框(password)
- 富文本(editor)
- 文檔編輯(markdown)
- 下拉選框(select)
- 單選框(radio)
- 復選框(checkbox)
- 開關(switch)
- 日期(date)
- 時間日期(datetime)
- 年份(year)
- 月份(month)
- 時間(time)
- 單圖(img)
- 多圖(imgs)
- 單文件(file)
- 多文件(files)
- 取色器(color)
- 地區聯動(area)
- 下拉搜索(dropdownSearch)
- 樹(tree)
- 自定義字段
- 單一字段調用
- 概述
- 示例
- 表格構建器
- 基礎示例
- 初始化
- 鏈式操作
- state
- url
- page
- limit
- limits
- filter
- filterValidate
- toolbar
- defaultToolbar
- import
- cols
- count
- items
- event
- 渲染輸出
- 表頭配置
- 使用說明
- 枚舉(enum)
- 時間日期(datetime)
- 單圖(img)
- 多圖(imgs)
- 單文件(file)
- 多文件(files)
- 拖拽排序(dragSort)
- 顏色呈現(color)
- 地區呈現(area)
- 操作欄(action)
- 自定義表頭
- JS事件
- 異步事件監聽
- 導入構建器
- 基礎示例
- 初始化
- 鏈式操作
- sheet
- cols
- colsValidate
- limit
- tips
- row
- rows
- 渲染輸出
- 主題開發
- 實現步驟
- 系統主題
- 注意
- PHP公共方法庫
- 配置
- yunj_config
- 構建器
- YF
- YT
- YI
- 重定向
- url_tips
- redirect_tips
- throw_redirect
- 響應輸出
- response_msg
- response_json
- success_json
- error_json
- throw_json
- throw_success_json
- throw_error_json
- 數組
- array_eq
- array_in
- array_supp
- array_depth
- array_insert
- array_key_prefix
- 驗證
- is_mobile
- is_positive_int
- is_positive_integer
- is_json
- is_datetime
- is_md5_result
- 時間日期
- msectime
- 字符串
- rand_char
- filter_sql
- start_with
- exception_to_str
- 數據加解密
- aes_encrypt
- aes_decrypt
- rsa_encrypt
- rsa_decrypt
- rsa_sign
- rsa_sign_verify
- JS公共方法庫
- 調用說明
- 數據類型
- varType
- 判斷
- isMobile
- isObj
- isEmptyObj
- isArray
- isEmptyArray
- isString
- isEmptyString
- isBool
- isNumber
- isFloat
- isFunction
- isUndefined
- isJson
- isCsv
- isXls
- isXlsx
- 字符串
- fileExt
- fileNameExt
- currTimestamp
- currDatetime
- timestampFormat
- 對象
- objSupp
- 圖片
- previewImg
- url
- url
- urlParam
- urlPushParam
- 頁面
- openNewPage
- openTab
- openPopup
- rawPageWin
- redirectTab
- redirectLogin
- isPopupPage
- isTabPage
- currPageId
- close
- closeCurr
- closeAll
- 網絡
- request
- 數據加解密
- aesEncrypt
- aesDecrypt
- rsaEncrypt
- rsaDecrypt
- rsaSign
- rsaSignVerify
- 附錄
- 升級指導
- 更新日志
