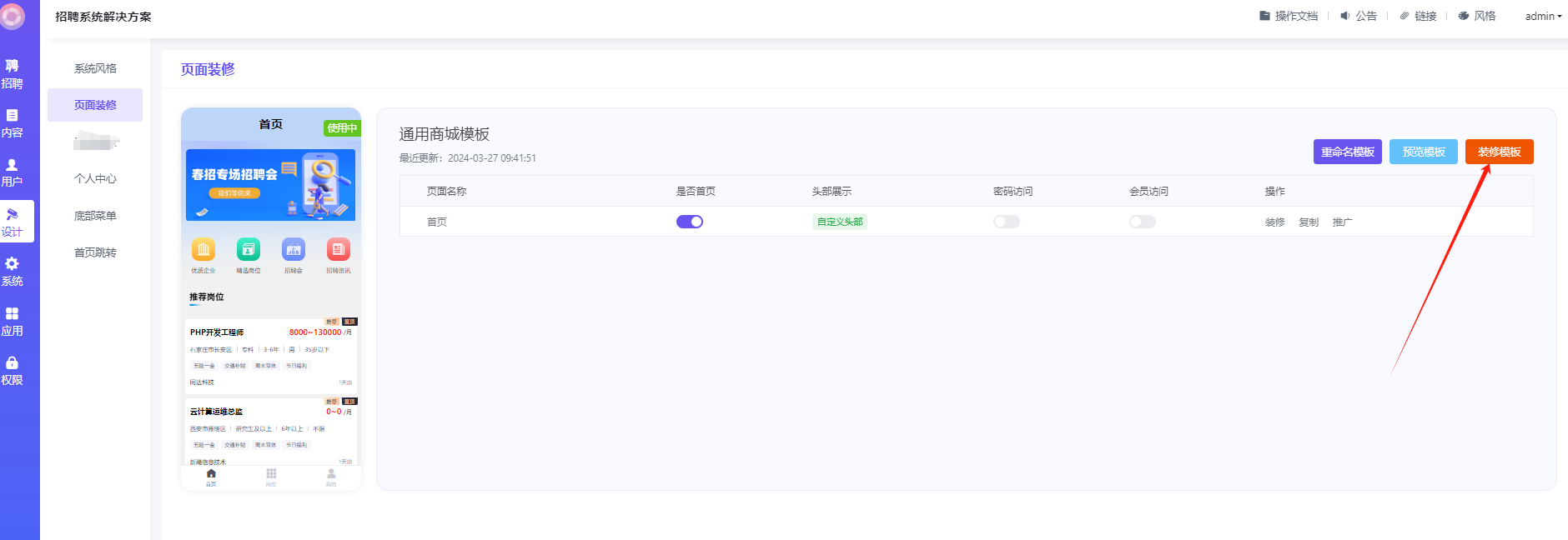
小程序首頁diy我們需要應用到招聘相關的兩個模塊

一、崗位設置-diy里面有兩個針對招聘系統的模塊
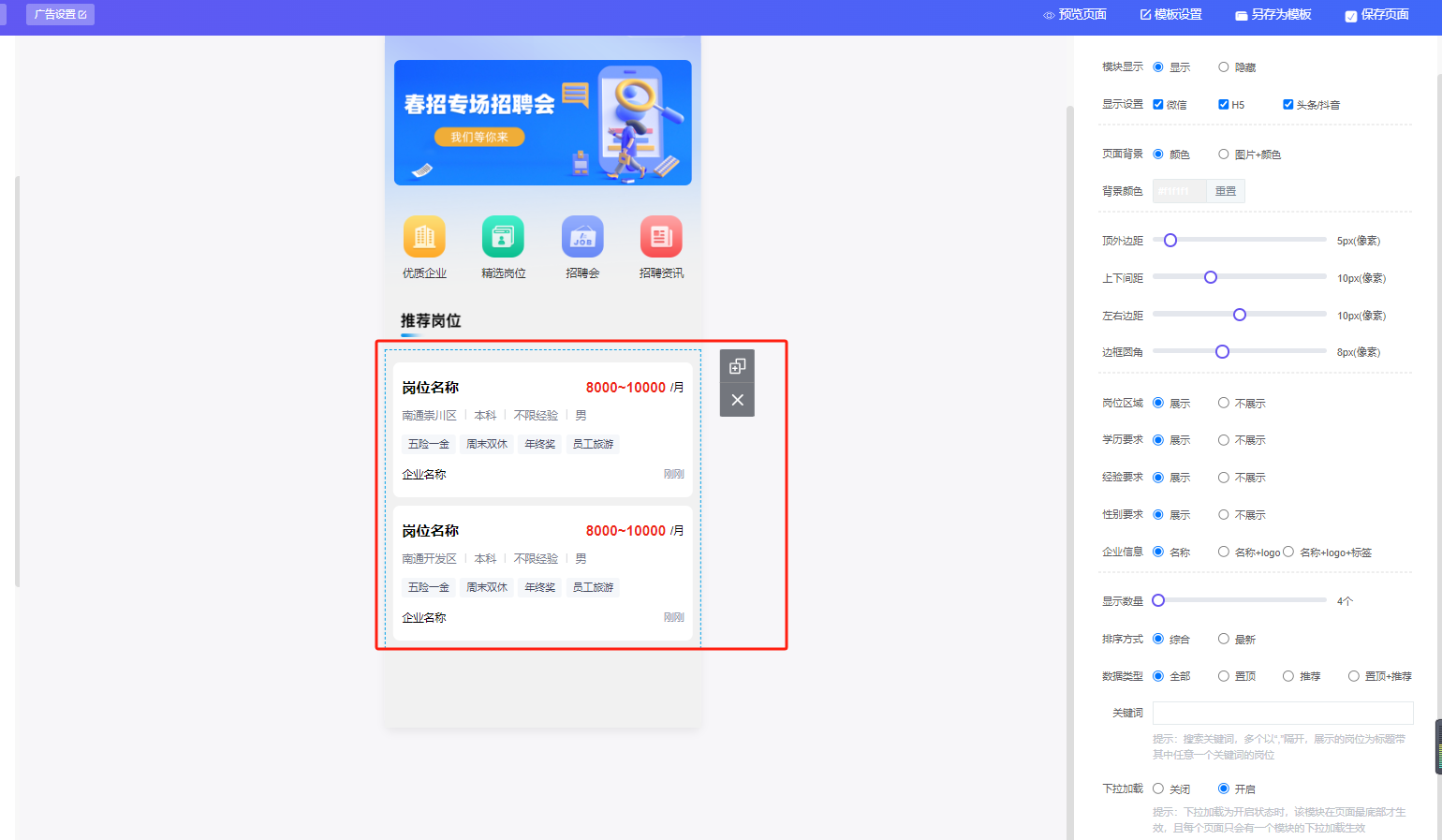
1、崗位列表

系統運營人員,結合實際選擇相應的字段展示平臺的企業崗位相關的信息。
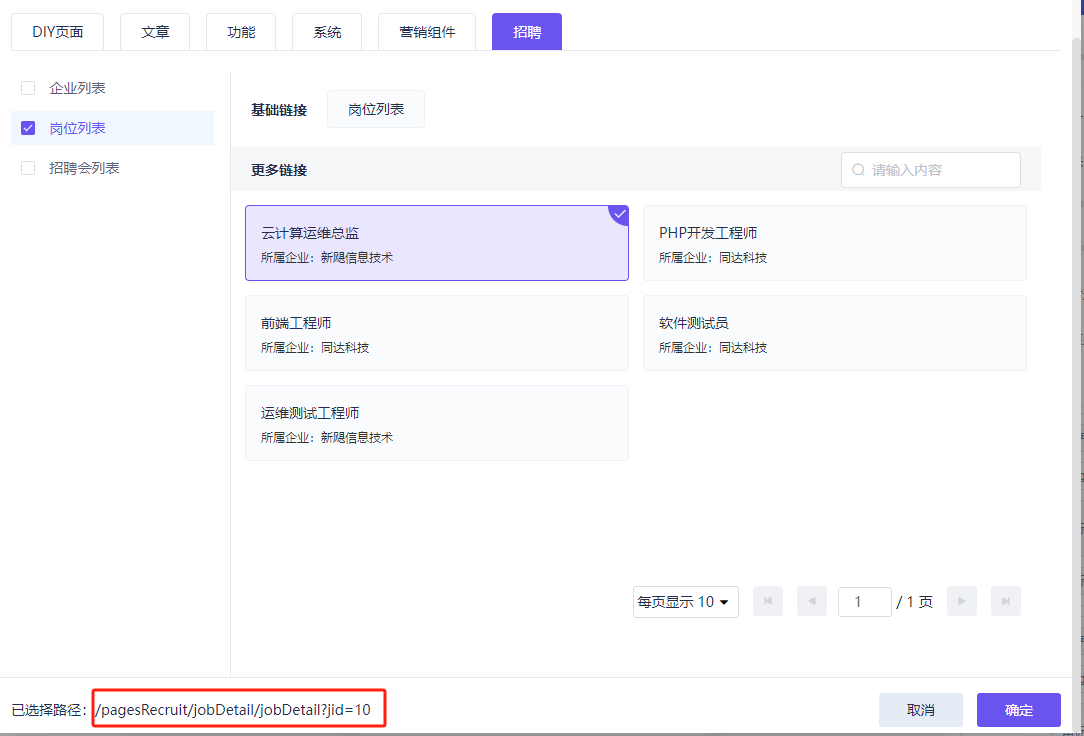
新增崗位列表篩選結果頁,在企業列表原頁面鏈接(/pagesRecruit/jobList/jobList)后加入參數即可實現跳轉‘全職’‘兼職’或某個職位類別崗位列表頁,參數格式如下,舉例:?opj=全職&opi=\["互聯網/AI.后端開發.Node.js","互聯網/AI.前端/移動開發.前端開發工程師"\]

該鏈接后綴可/pagesRecruit/jobDetail/jobDetail?jid=全職

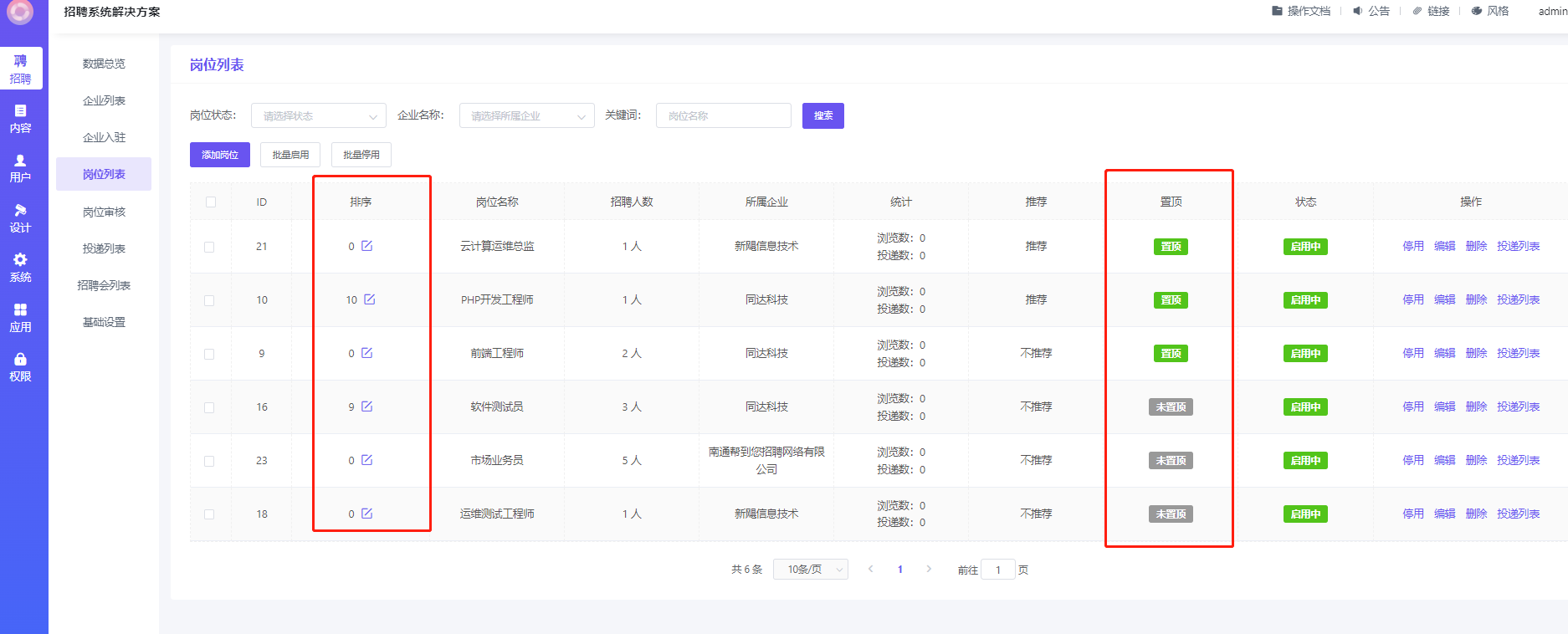
崗位列表的排序,根據平臺的排序值越大或者設為置頂從上往下展示。

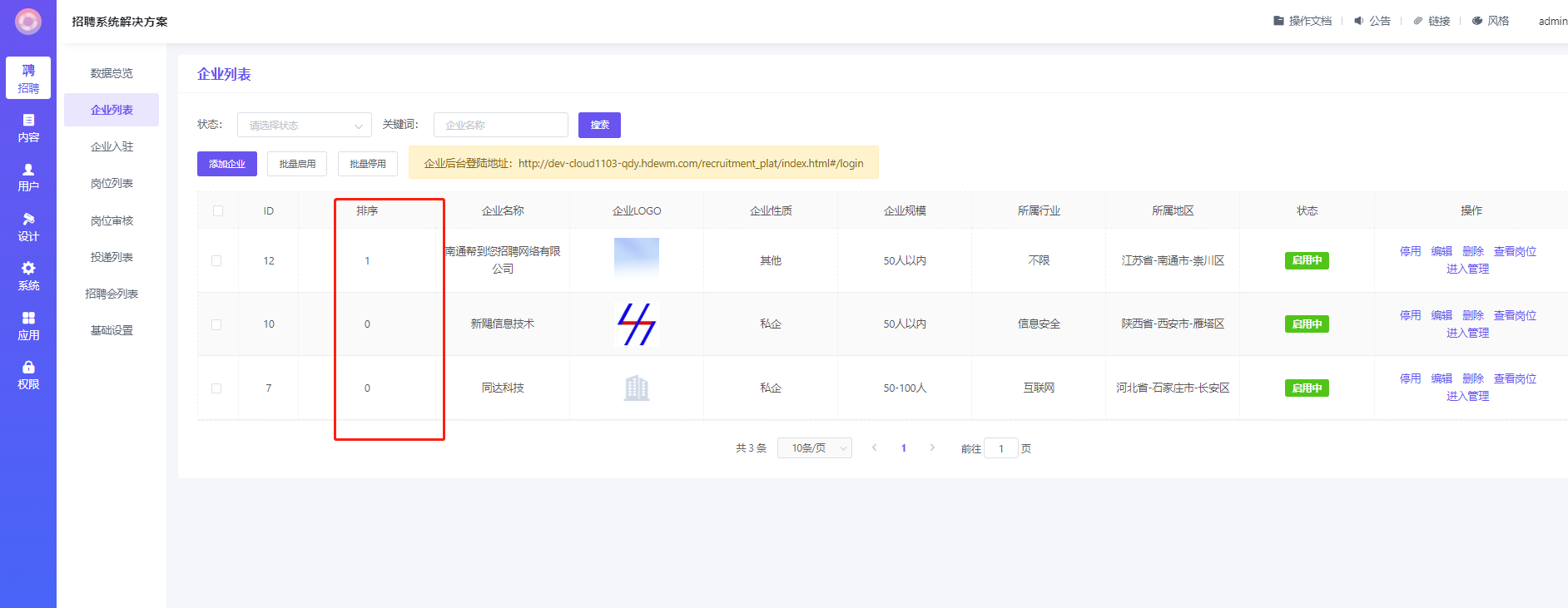
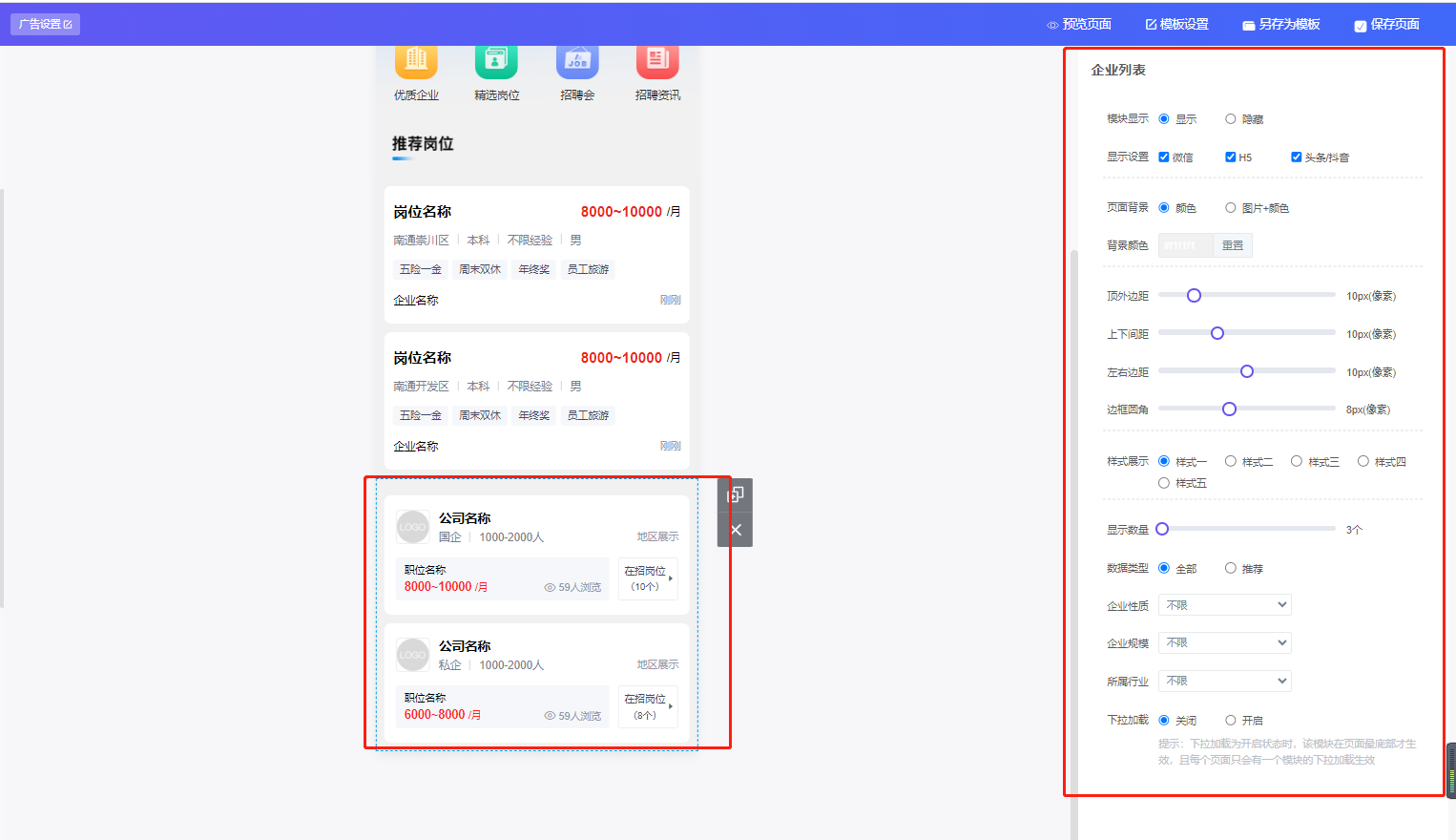
2、企業列表

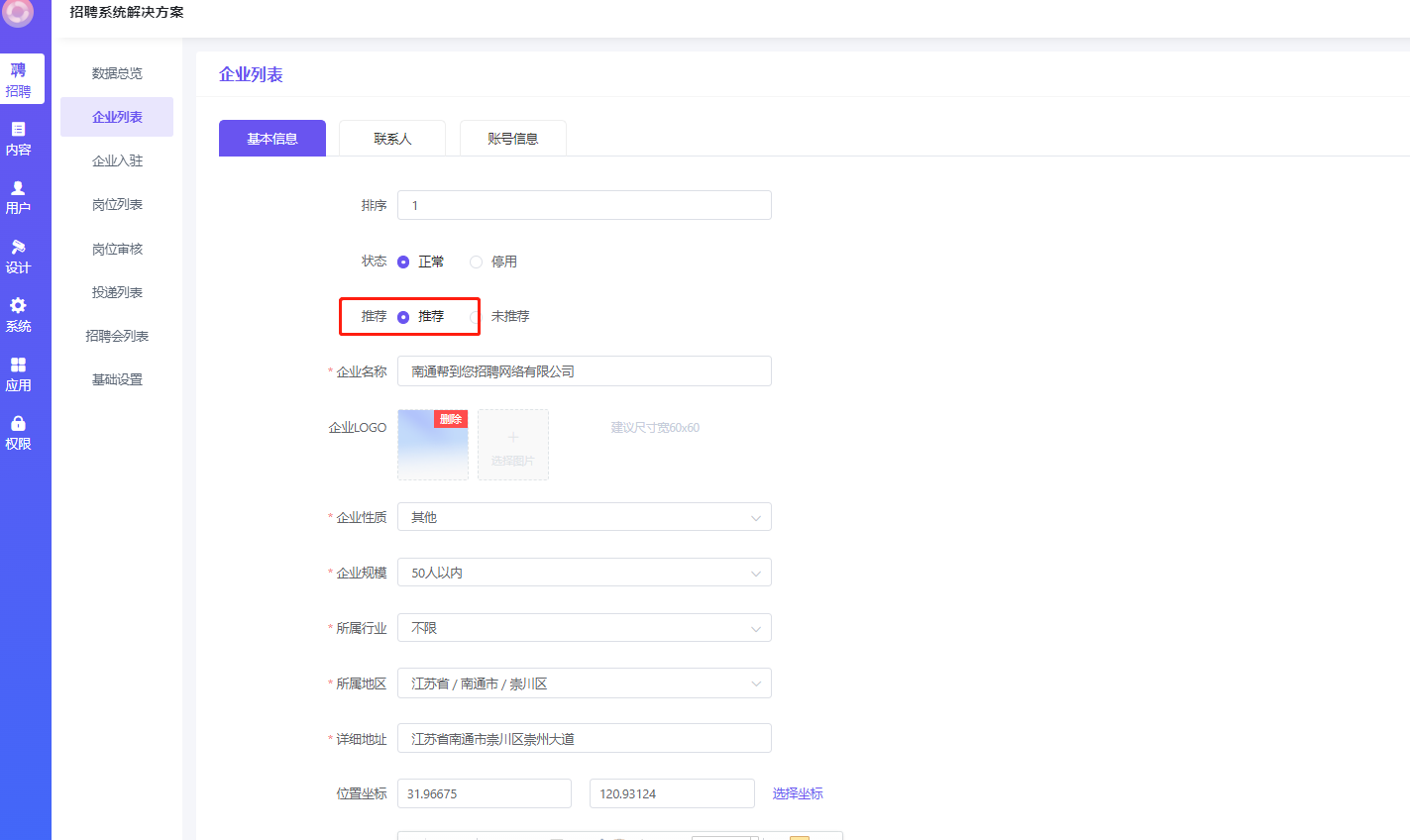
展示樣式共有5個樣式,自由搭配,企業列表的排序 根據平臺的排序值越大或者設為推薦從上往下展示。