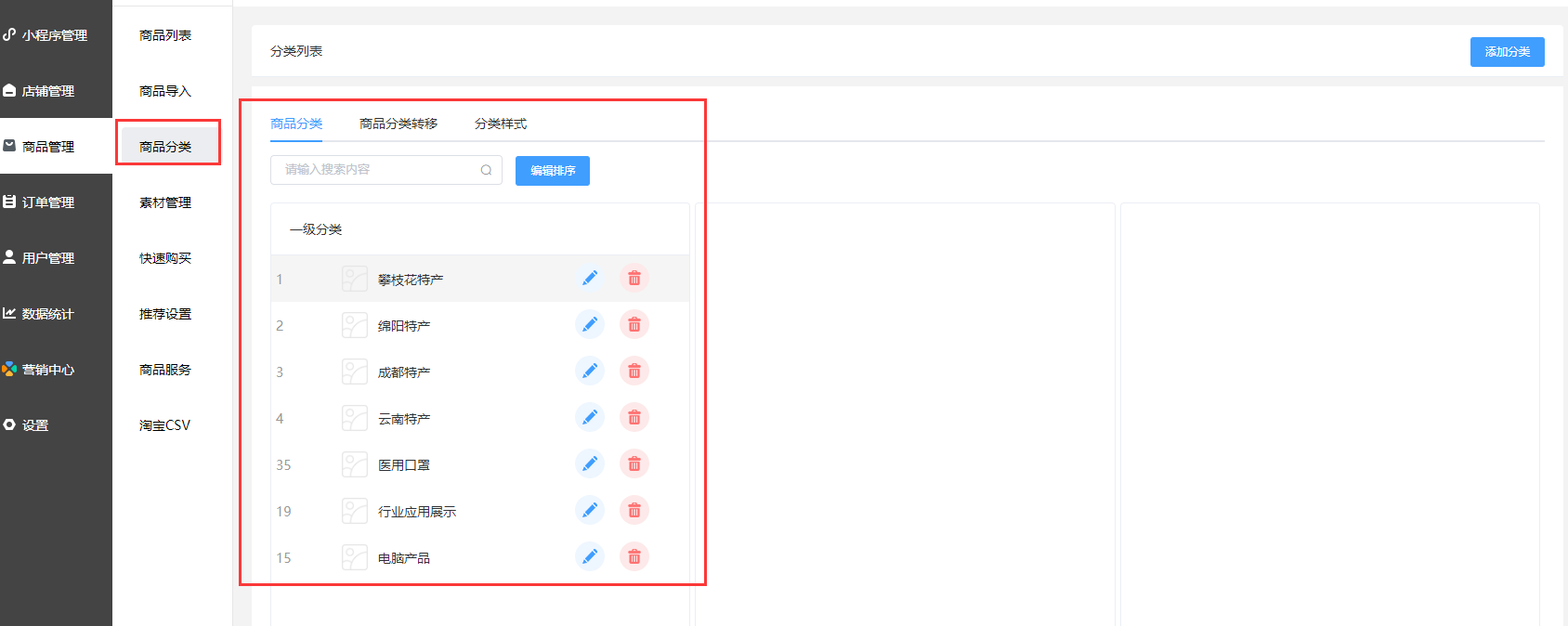
### 商品分類
用處:主要用于商品,可以在首頁布局里顯示添加到首頁展示,也可以在分類路徑里顯示。

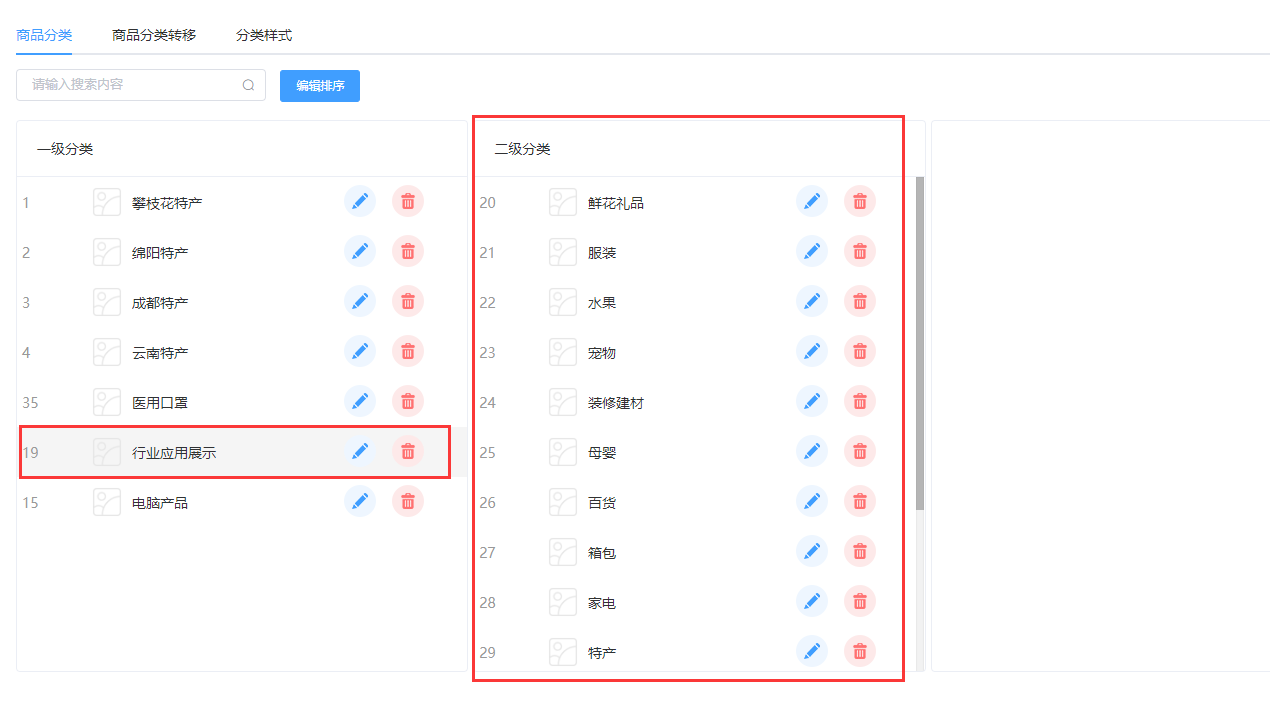
* 分類支持一級和二級分類、三級分類
* 選擇一級分類可以切換二級分類、選擇二級分類可以選擇三級分類

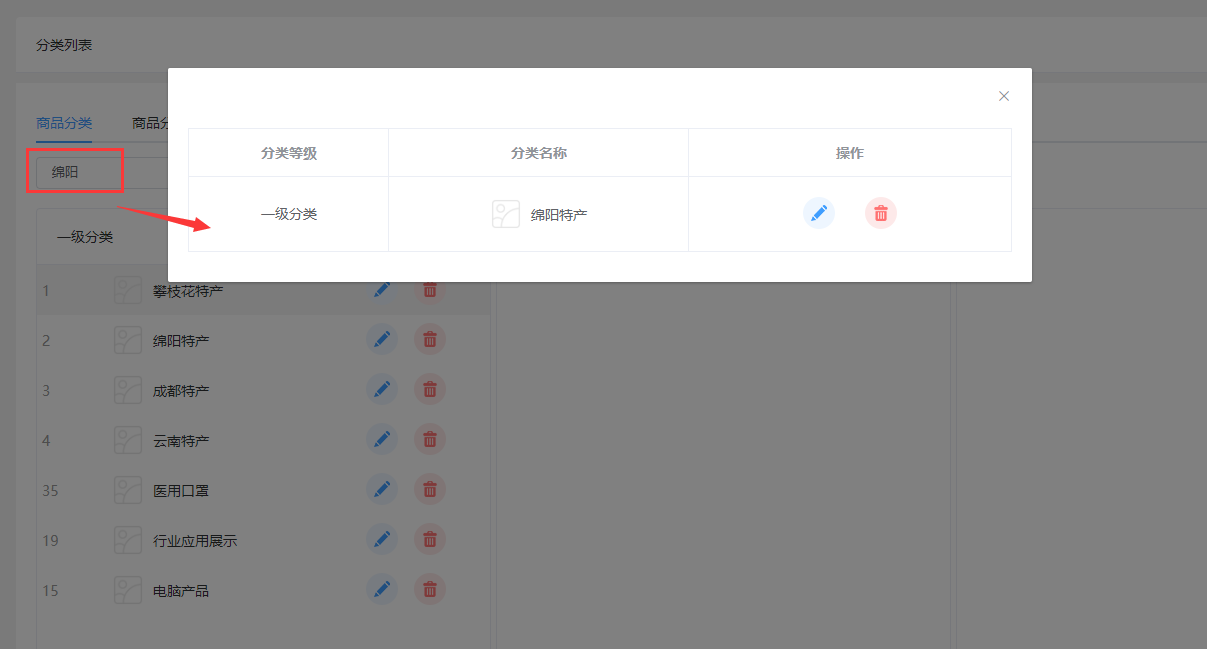
* 支持分類搜索

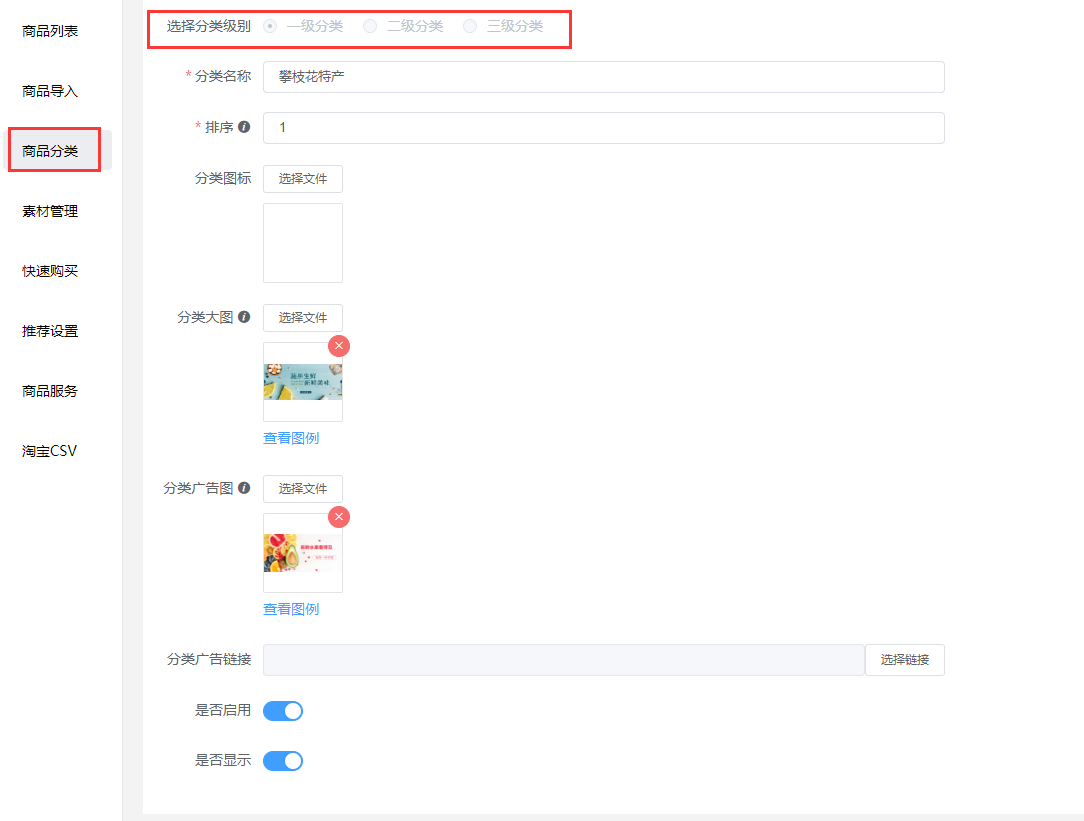
#### 一級分類編輯
* 注意:一級分類即父級分類,不支持切換分類
* 排序數值越小越排在前面
* 支持一級分類圖標(鼠標放到選擇文件上方出來文件尺寸)
* 支持一級分類大圖(鼠標放到選擇文件上方出來文件尺寸)
* 支持一級分類廣告圖(鼠標放到選擇文件上方出來文件尺寸)

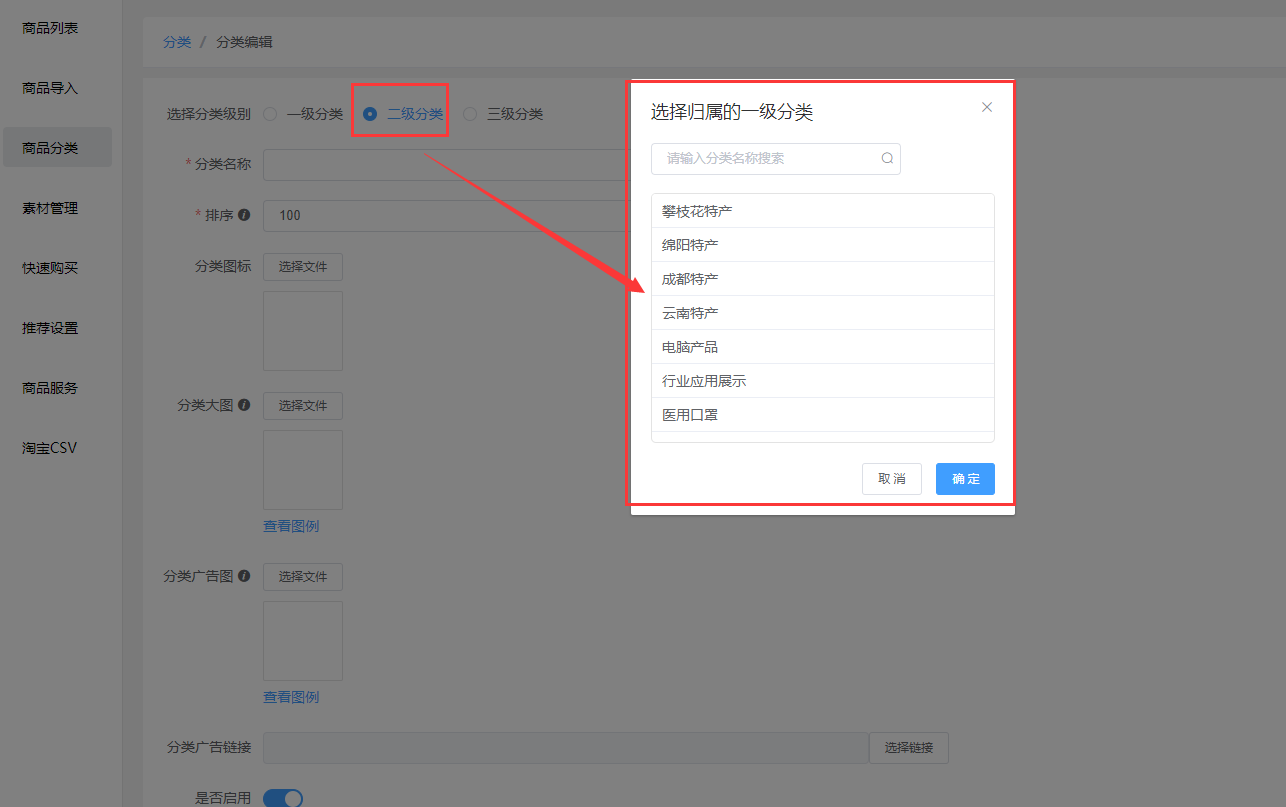
#### 二級分類編輯
* 排序數值越小越排在前面
* 支持二級分類圖標(鼠標放到選擇文件上方出來文件尺寸)
* 支持二級分類大圖(鼠標放到選擇文件上方出來文件尺寸)
* 支持二級分類廣告圖(鼠標放到選擇文件上方出來文件尺寸)

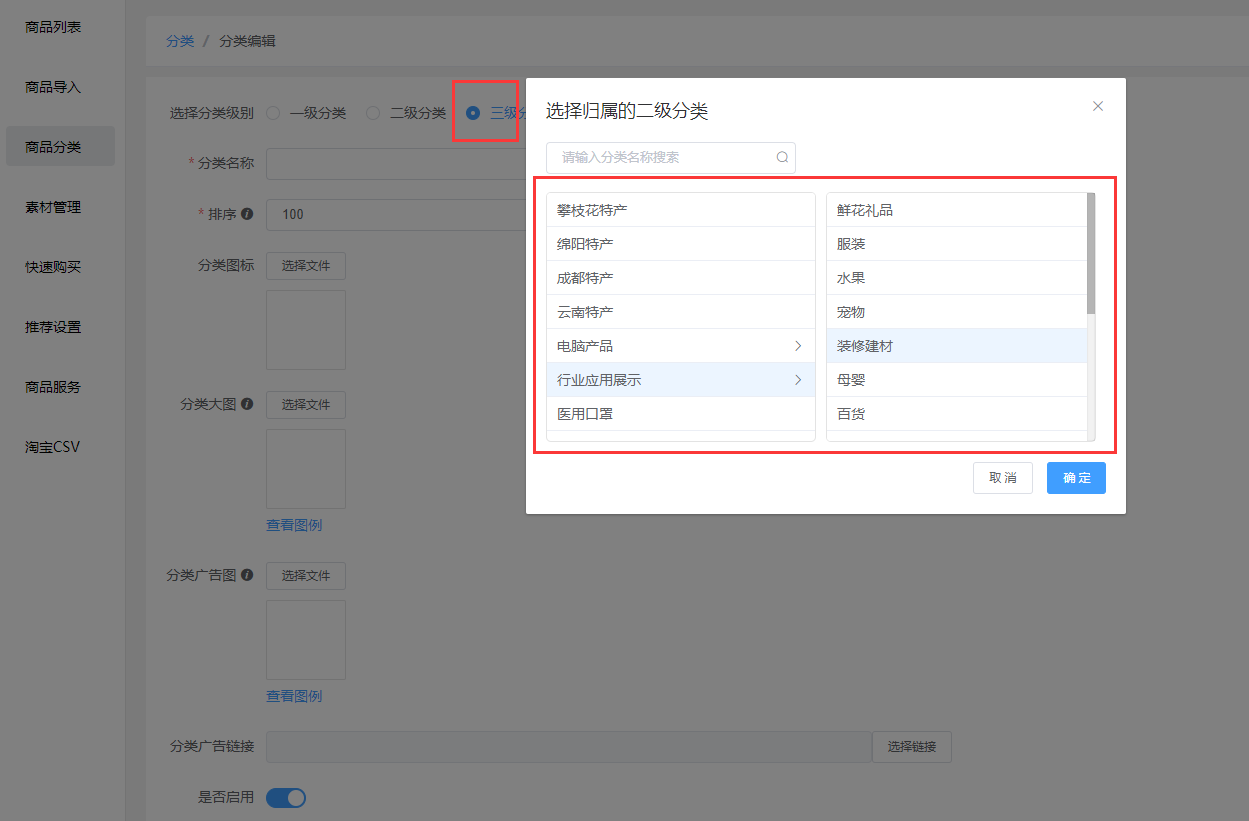
#### 三級分類編輯
* 排序數值越小越排在前面
* 支持三級分類圖標(鼠標放到選擇文件上方出來文件尺寸)
* 支持三級分類大圖(鼠標放到選擇文件上方出來文件尺寸)
* 支持三級分類廣告圖(鼠標放到選擇文件上方出來文件尺寸)

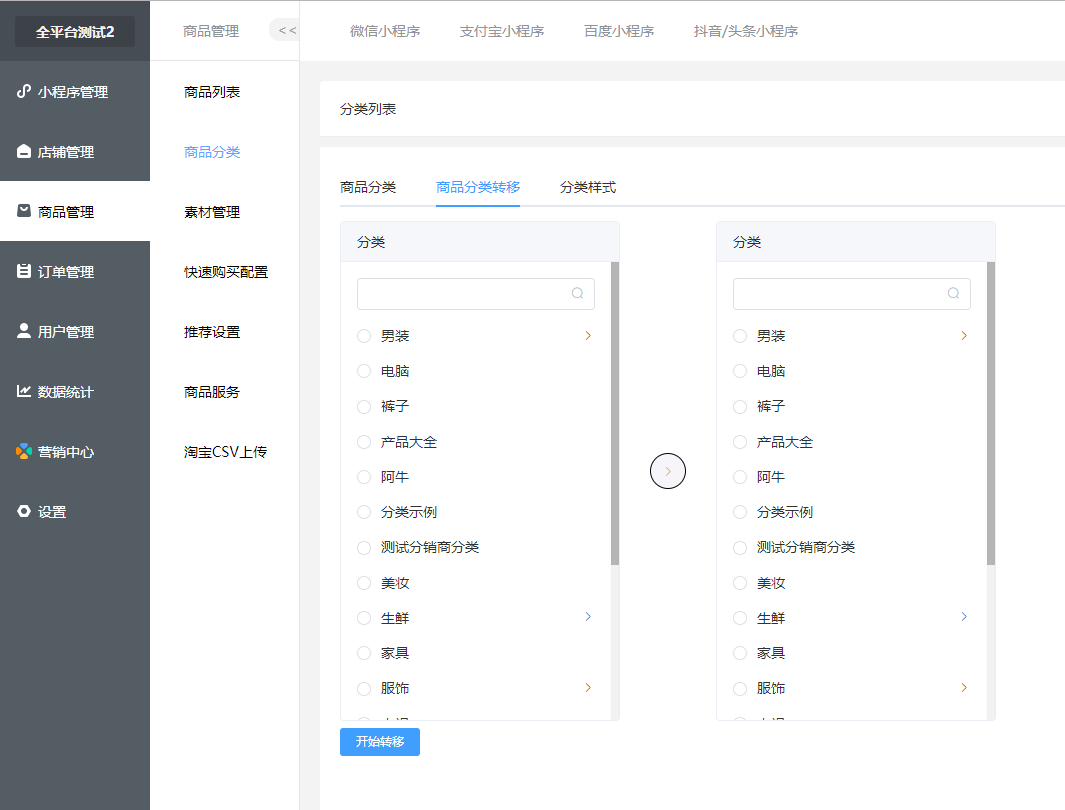
#### 商品分類轉移
可以將某個分類下面的所有商品轉移到其他分類下面

#### 分類頁面樣式
用處: 主要用于分類路徑里,設置樣式。

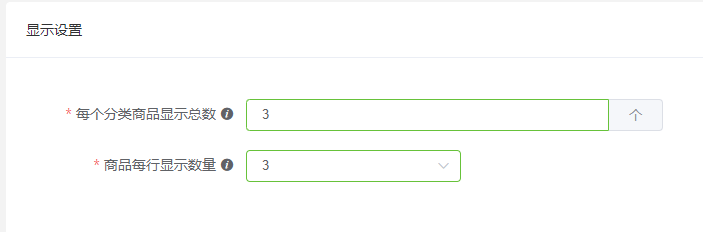
#### 顯示設置

* 每個分類商品顯示總數(每個分類板塊顯示的商品最大數(0~100))

- 商城使用前提
- 微信小程序
- 基礎配置
- 模板消息
- 小程序發布
- 單商戶小程序
- 店鋪管理
- 店鋪設計
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 自定義海報
- 頁面管理
- 小程序頁面
- 頁面標題
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 直播管理
- 員工管理
- 基礎設置
- 角色列表
- 員工列表
- 操作記錄
- 商品管理
- 商品列表
- 商品導入
- 商品分類
- 素材管理
- 快速購買
- 推薦設置
- 商品服務
- 淘寶CSV
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 會員購買
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷申請
- 分銷中心
- 分銷傭金
- 申請提現
- 分銷商
- 分銷商
- 分銷商等級
- 分銷訂單
- 分銷提現
- 小程序端分銷中心說明
- 數據統計
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 插件統計
- 砍價
- 多商戶
- 拆紅包
- 預約
- 拼團
- 整點秒殺
- 步數挑戰
- 步數兌換
- 幸運抽獎
- 積分商城
- 積分收支
- 發放統計
- 營銷中心
- 插件中心
- 簽到插件
- 簽到設置
- 模板消息
- 自定義設置
- 砍價
- 基礎設置
- 輪播圖
- 商品管理
- 訂單管理
- 砍價信息
- 模板消息
- 九宮格
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 多商戶
- 多商戶設置
- 模板消息
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 商品管理
- 訂單管理
- 多商戶用戶端
- 分銷功能
- 拆紅包
- 預約
- 基本配置
- 商品分類
- 商品列表
- 訂單列表
- 拼團
- 拼團設置
- 模板消息
- 商品列表
- 商品分類
- 訂單列表
- 拼團管理
- 輪播圖
- 拼團廣告
- 拼團機器人
- 整點秒殺
- 秒殺設置
- 秒殺商品
- 訂單列表
- 刮刮卡
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 好物圈
- DIY裝修
- 模板管理
- 自定義頁面
- 授權頁面
- 表單提交信息
- 模板市場
- 步數步
- 基本配置
- 用戶列表
- 流量主
- 步數挑戰
- 商品列表
- 輪播圖
- 訂單管理
- 模板消息
- 幸運抽獎
- 基礎設置
- 獎品列表
- 輪播圖
- 贈品訂單
- 模板消息
- 積分商城
- 積分商城設置
- 輪播圖
- 商品管理
- 商品分類
- 優惠券管理
- 用戶兌換券
- 訂單列表
- 手機端管理
- 客服系統
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 設置
- 當面付
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 商品預售
- 商品預售設置
- 商品預售計算規則
- 一鍵發圈
- 社交送禮
- 基礎配置
- 商品管理
- 股東分紅
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音/頭條小程序
- 抖音/頭條小程序序注意事項
- 抖音/頭條小程序基礎配置
- 抖音/頭條小程序發布
- 微信小程序
- 基礎配置
- 模板消息
- 小程序發布
- 單商戶小程序
- N元任選
- 設置
- N元任選活動
- 余額收支
- 充值管理
- 積分
- 積分設置
- 積分記錄
- 卡券
- 卡券列表
- 用戶卡券
- 優惠券
- 優惠券管理
- 自動發放
- 設置
- 基礎設置
- 基本信息
- 顯示設置
- 懸浮按鈕設置
- 消息提醒
- 公眾號配置
- 短信通知
- 郵件通知
- 物流設置
- 規則設置
- 退貨地址
- 區域購買
- 電子面單
- 小票打印
- 發貨單管理
- 同城配送
- 緩存
