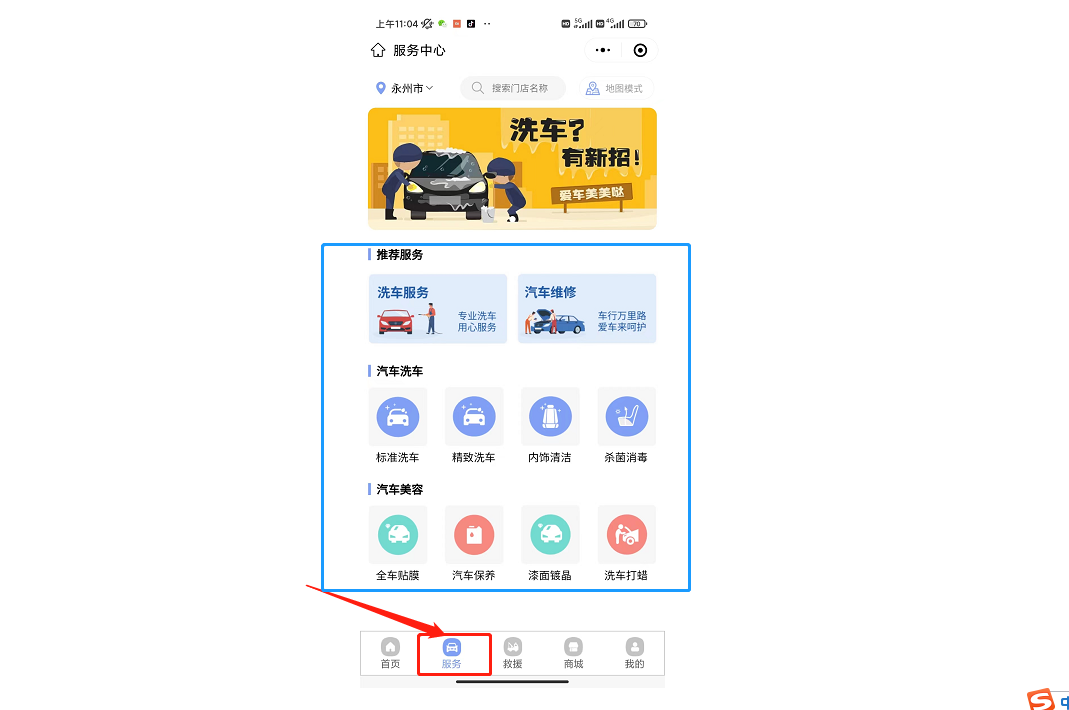
如下圖所示,手機端底部菜單導航的【服務】菜單首頁展示圖標設置

#
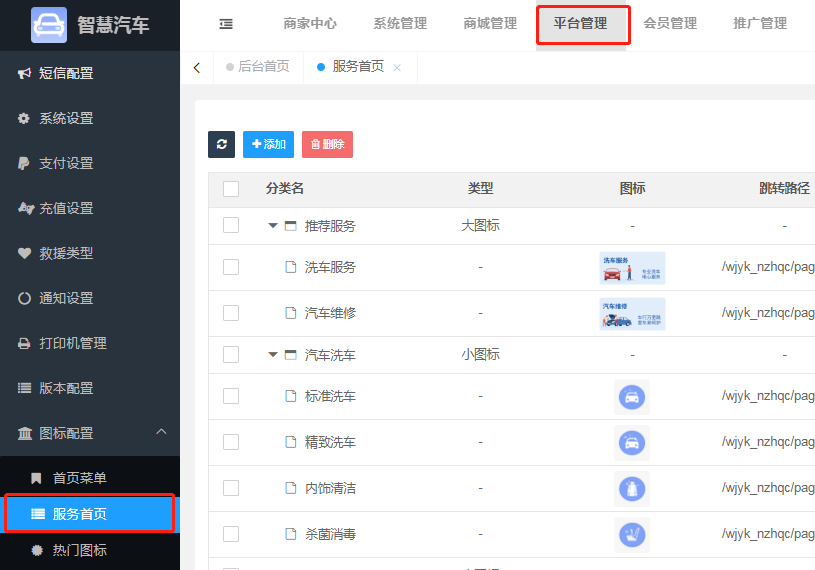
后臺點擊平臺管理】-【圖標配置】-【服務首頁】添加圖標

#
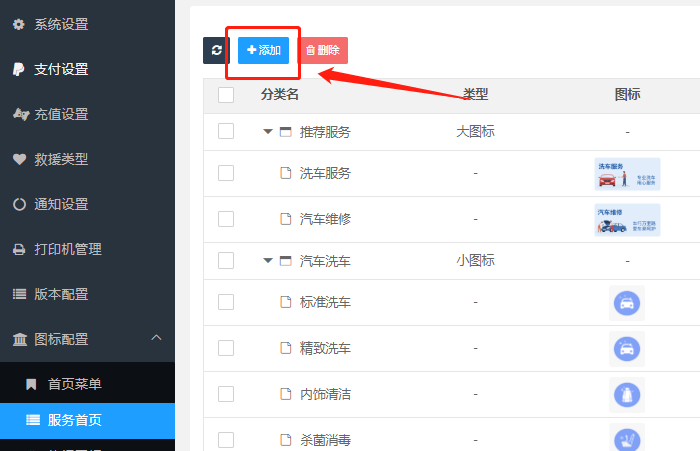
點擊添加的是一級圖標,即圖標總說明和展示類型,如下圖所示

~

#
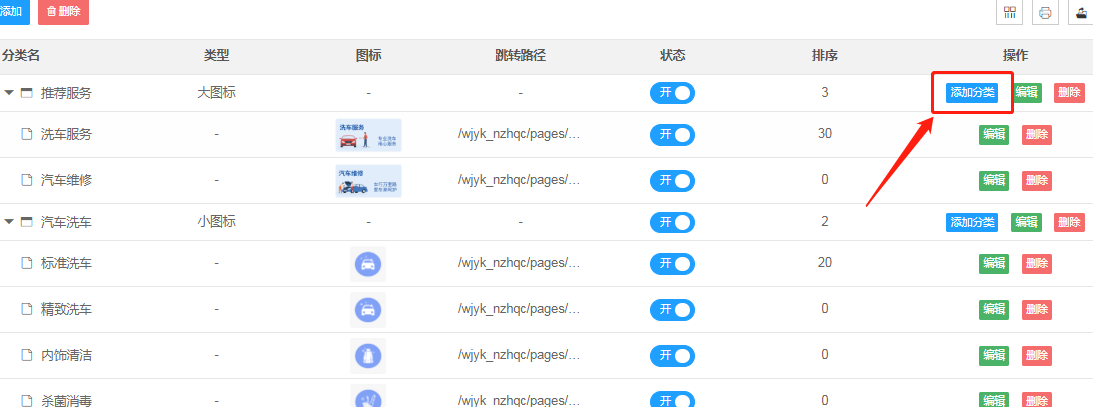
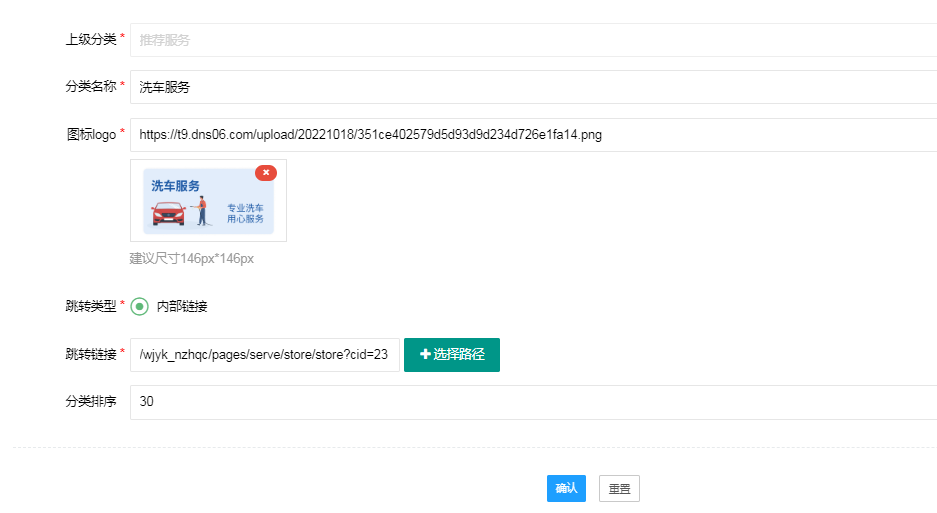
在一級圖標下添加分類,才是下面要展示的跳轉的圖標

~

填寫相關信息

- 空白目錄
- 基本描述
- 環境介紹
- 常見問題
- 高德地圖配額問題
- 啟動代駕
- 微信昵稱帶符號授權不起的問題
- 基本幫助
- 小程序綁定教程
- 騰訊key申請教程
- 小程序如何提交審核
- 后臺安裝教程
- 前端上傳代碼
- 地理位置申請
- 用戶隱私保護指引設置
- 安裝版本更新后 后臺打不開
- 騙審要關閉的功能
- 號碼隱私保護申請流程
- 后臺操作
- 商家中心
- 商家設置
- 商家列表
- 商家等級
- 商家服務分類
- 商城訂單
- 平臺管理
- 短信配置
- 系統設置
- 支付設置
- 主商戶
- 服務商
- 充值設置
- 救援類型
- 通知設置
- 隱私服務
- 號碼隱私充值
- 打印機管理
- 會員管理
- 會員等級
- 會員
- 推廣管理
- 分銷代理設置
- 提現申請
- 傭金記錄
- 代理列表
- 代理審核
- 代理協議設置
- 挪車碼
- 套卡管理
- 套卡列表
- 權限申請
- 系統管理
- 管理員管理
- 角色管理
- 配置管理
- 上傳管理
- 管理日志
- 手機端操作
- 商家門店入駐
- 我的分銷
- 互助挪車
- 平臺客服
- 區域代理
- 門店收益計算
- 車輛違章查詢
- 違章查詢申請
- 套餐查詢
- 免費查詢
- 違章設置
- 違章查詢使用
- 代駕管理
- 費用設置
- 代駕城市選擇
- 代駕司機基本設置
- 用戶相關基本設置
- 代駕高德地圖設置
- 取消代駕定時任務
- 門店后臺相關設置
- 門店認領設置
- 選擇門店行業類目
- 門店入駐協議等審核信息
- 門店手機端相關設置
- 商家小店套卡設置
- 用戶如何購買消費小店套卡
- 如何添加員工管理
- 員工如何核銷
- 門店優惠券設置
- 用戶如何領取使用門店優惠券
- 新聞資訊
- 如何添加文章
- 如何添加文章分類
- 首頁新聞展示和開啟
- 平臺商城相關設置
- 商品分類
- 商品管理
- 平臺優惠券
- 訂單列表
- 平臺商城設置
- 任務活動
- 單次任務
- 周期任務
- 如何領取任務
- 落地頁相關設置
- 功能說明
- 申請聚推客接口
- 后臺落地頁添加
- 手機端首頁如何添加落地頁
- 首頁頁面配置相關設置
- 首頁頂部輪播圖設置
- 首頁導航相關設置
- 首頁熱門展示設置
- 服務頁圖標相關設置
- 推廣分銷相關配置
- 推廣海報設置
- 分銷等級設置
- 推廣分銷利潤設置
- 分銷推廣獎勵
- 代理相關設置
- 區域代理申請
- 區域代理審核
- 代理分潤設置
