# Vue基礎2.0X 詳細解毒
[淘寶鏡像安裝](https://github.com/cnpm/cnpm)
~~~
$ npm install cnpm -g --registry = https://registry.npm.taobao.org
//npm有的它都有加速安裝,只要在原有命令加上c就可以了
~~~
安裝CDN學習版本:
使用包管理器全局安裝
~~~
$ npm install vue
$ cnpm install vue
~~~
安裝vue-cli
~~~
npm install -g @vue/cli
cnpm install -g @vue/cli
~~~
創建項目(創建并且進入)
~~~
vue create <project-name> && cd <project-name>
~~~
剛開始上手之間選擇第一項default(默認)就??了然后靜靜地等待生產目錄
創建好后使用??啟動項目
~~~
vue serve
~~~
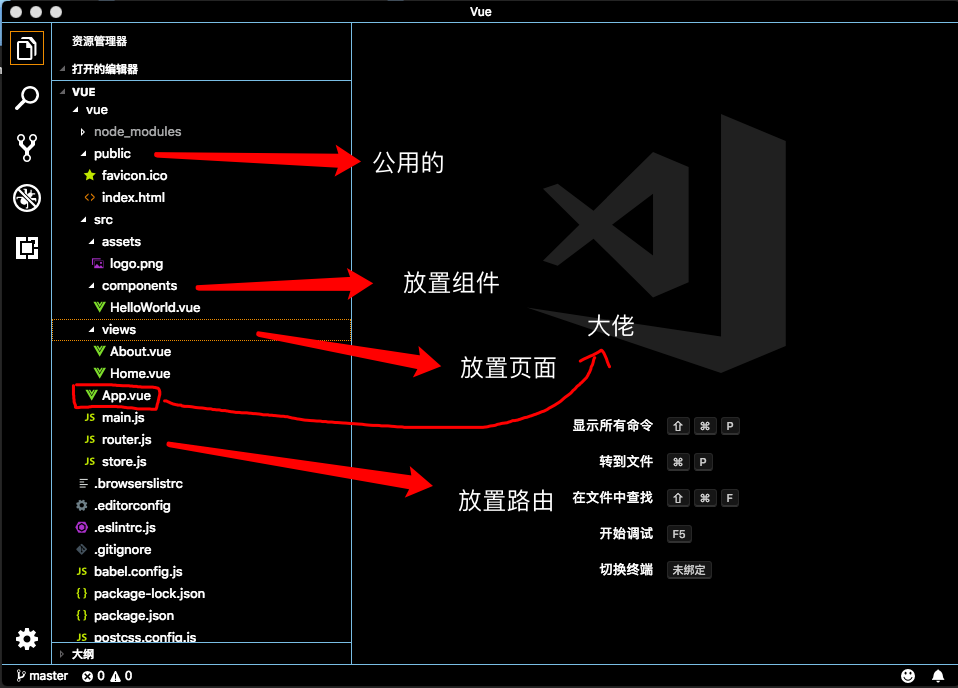
#### 目錄結構

##### 下一步刪除掉多余我們不需要的東西保持干凈的結構
~~~
<template>
?<div class="home">
? ?<h1>This is an homne page</h1>
?</div>
</template>
?
<script>
export default {
?name:"home",
?data() {
? ?return {
? ? ?
? }
},
}
</script>
~~~
頁面顯示如下

我們點擊Home 或者About的時候This is an homne page 會進行一個改變這里涉及到一個知識點`router`
打開我們的主文件`App.vue`可以看見
~~~
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
~~~
`<router-link>` 組件支持用戶在具有路由功能的應用中 (點擊) 導航。 通過 `to`屬性指定目標地址,默認渲染成帶有正確鏈接的 `<a>` 標簽,可以通過配置 `tag`屬性生成別的標簽.。另外,當目標路由成功激活時,鏈接元素自動設置一個表示激活的 CSS 類名
[傳送門](https://router.vuejs.org/zh/api/)
`<router-view>` 組件是一個 functional 組件,渲染路徑匹配到的視圖組件。`<router-view>` 渲染的組件還可以內嵌自己的 `<router-view>`,根據嵌套路徑,渲染嵌套組件。
擴展內容
`<transition>`過度特效可以為`<router-view>`添加過渡效果 [傳送門](https://router.vuejs.org/zh/guide/advanced/transitions.html#%E8%BF%87%E6%B8%A1%E5%8A%A8%E6%95%88)
`<keep-alive>` 用作緩存當用你不想重新刷新頁面獲取內容時可以使用它包裹這`router-view`標簽
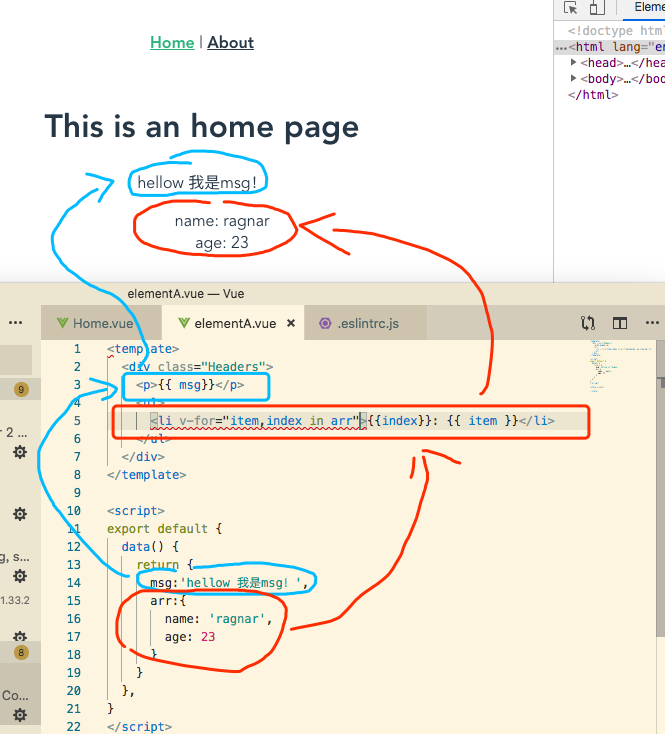
#### 列表渲染 [傳送門](https://cn.vuejs.org/v2/guide/list.html)

我們使用了模版語法把data???的字符串傳送到了html中在網頁上正常顯示出來
我們還使用了列表渲染使用`v-for`成功的把arr中的數值傳送了上去
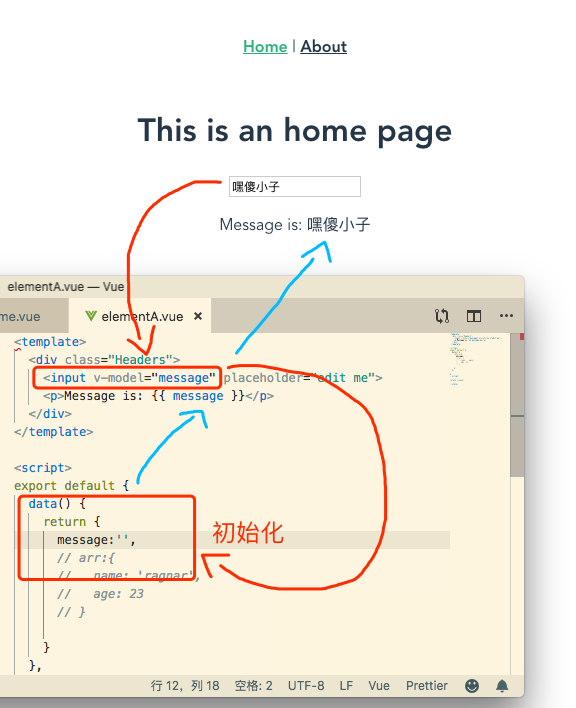
### `v-model` [傳送門](https://cn.vuejs.org/v2/api/#v-model)
雙向綁定,`v-model` 本質上不過是語法糖。它負責監聽用戶的輸入事件以更新數據,并對一些極端場景進行一些特殊處理。

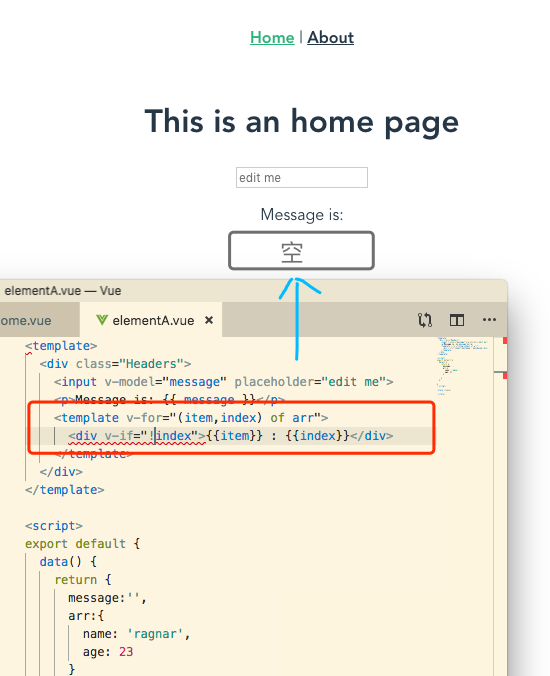
#### `v-for/v-if/<tempalate> 的綜合使用`
當它們處于同一節點,`v-for` 的優先級比 `v-if` 更高,這意味著 `v-if` 將分別重復運行于每個 `v-for` 循環中。當你想為僅有的*一些*項渲染節點時,這種優先級的機制會十分有用,
??警告:[**永遠不要把 v-if 和 v-for 同時用在同一個元素上。**](https://cn.vuejs.org/v2/style-guide/#%E9%81%BF%E5%85%8D-v-if-%E5%92%8C-v-for-%E7%94%A8%E5%9C%A8%E4%B8%80%E8%B5%B7-%E5%BF%85%E8%A6%81)

使用`v-model`和`@key.enter`回車事件配合使用制作一個簡易todo

- 前言
- 你真的懂This嗎?
- 對象和對象構造函數
- 工廠功能和模塊模式
- API的使用
- async and await
- 關于async的很棒的一篇文章
- 掘金:關于forEach,map,fiter循環操作
- Node.js 實例與基礎
- 原創: Express 學習使用筆記
- 零碎知識點方法
- 關于滾動吸頂的方法
- Vue學習筆記
- Vue向導
- vuex是啥?
- vue代碼風格指南
- 關于vue的初體驗
- 超詳細解毒Vue
- Vue實例
- 模版語言
- 組件基礎
- 條件渲染、列表渲染、Class與style綁定
- Todolist的制作超詳細
- vue-router
- Vue基礎2.0x 筆記
- 搭建vuepress
- JavaScript之ES6
- 箭頭函數
- 這就是This
