商城快速購買外賣模式和商城模式設置
商城的快速購買支持外賣模式和商城模式兩種模式自定義選擇設置,其操作設置如下:
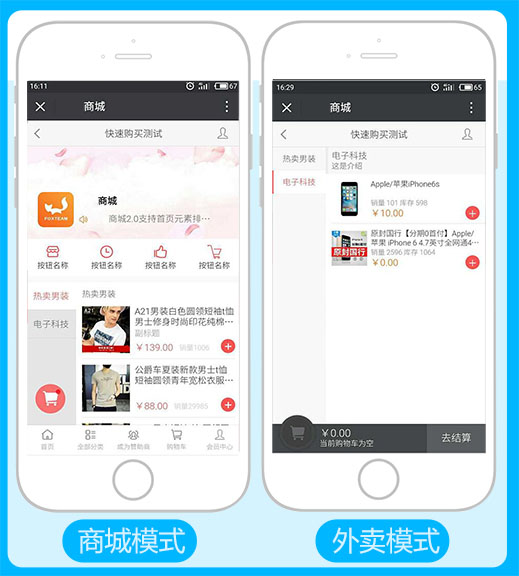
外賣模式和商城模式的設置
**商品添加**
點擊【快速購買】——【新建頁面】——【內容/數據】——【選擇模板】;參見下圖:
點擊左側添加分組,即可設置分組名稱、介紹等信息,商品需要點擊選擇商品的三種類型,參見下圖:

根據系統提供的選擇商品類型,進行在外賣模式中添加商品即可,添加完畢后即可在前臺顯示,參見下圖:

**外賣模式設置**
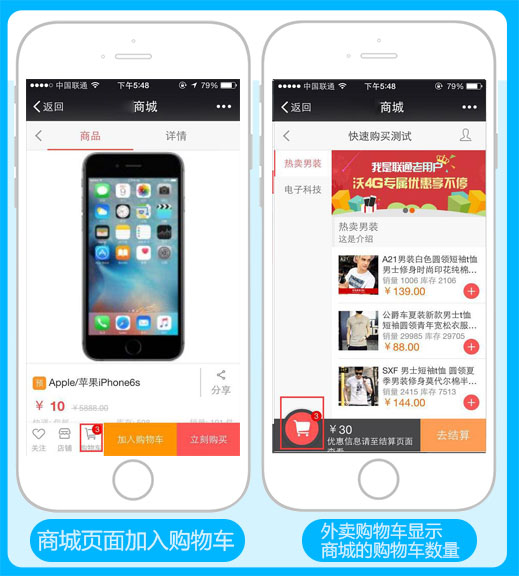
外賣模式設置系統支持商城購物車和單獨購物車,參見下圖:

**商城購物車:**選擇此購物車數據,則與商城購物車商品互通,隨著商城購物車的變化而變化
**舉例:通過商城首頁將商品加入到購物車3件,則通過此頁面進入時(此頁面沒有加入購物車)直接顯示在商城商品加入購物車的數量,****參見下圖:**

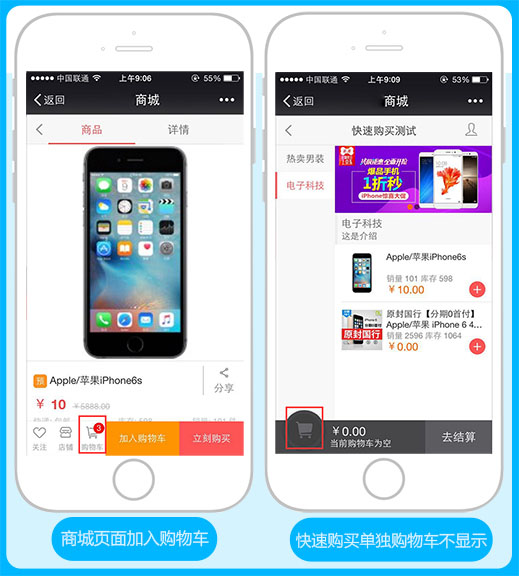
**單獨購物車:**選擇此購物車數據,則是不受商城的購物車數據影響,單獨統計,不隨商城的數據變化而變化,參見下圖:
?
快速購買外賣模式,可以自定義是否顯示幻燈片,可設置讀取系統默認的也可自定義設置,參見下圖:

**不顯示:**選擇不顯示則快速購買頁面不顯示幻燈片信息,參見下圖:

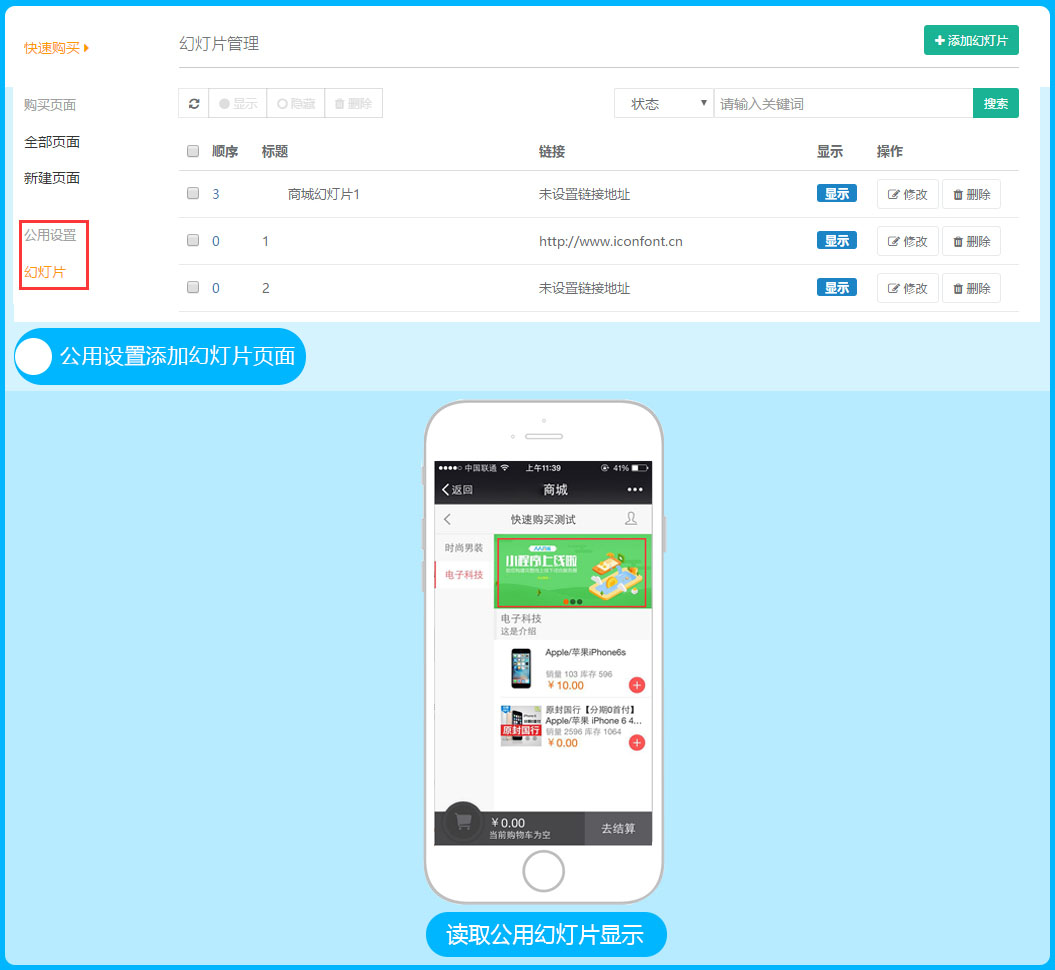
**讀取公用設置:**選擇此項則是讀取的是公用設置中上傳的幻燈片信息,圖片尺寸大小為:640\*350,參見下圖:
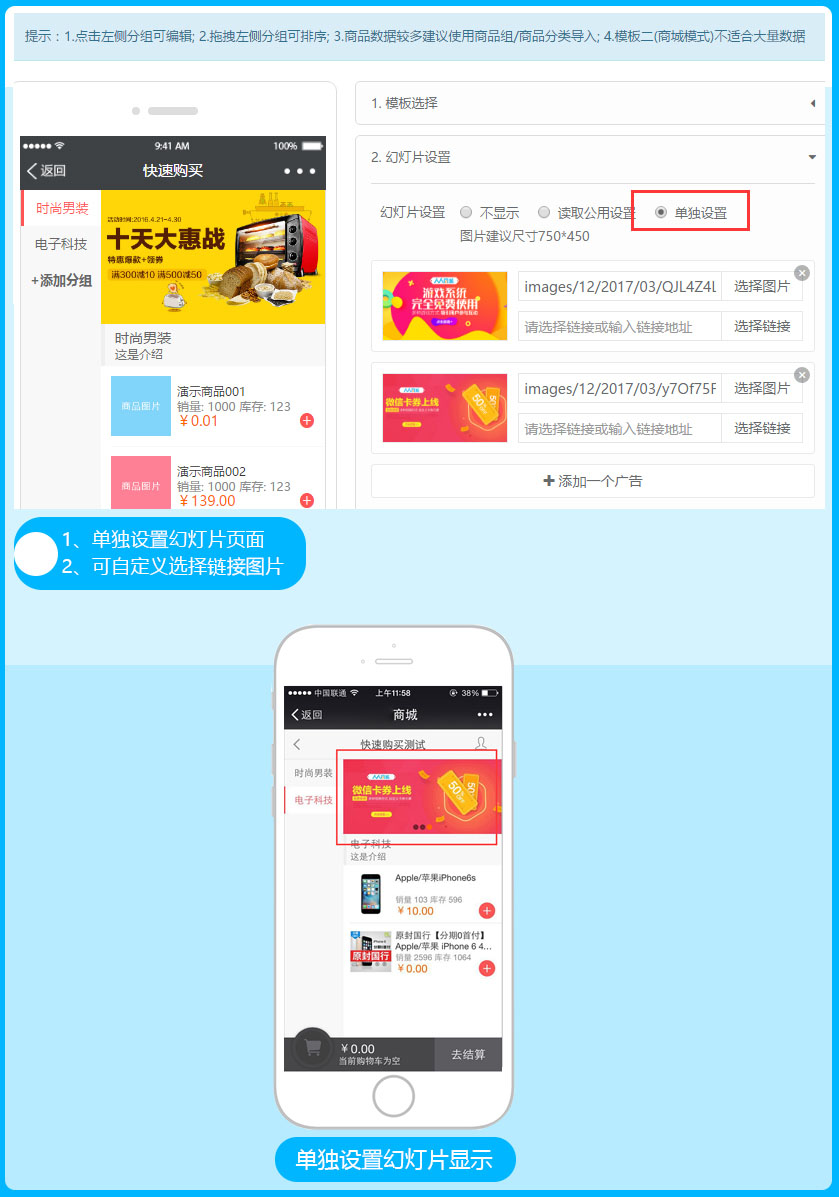
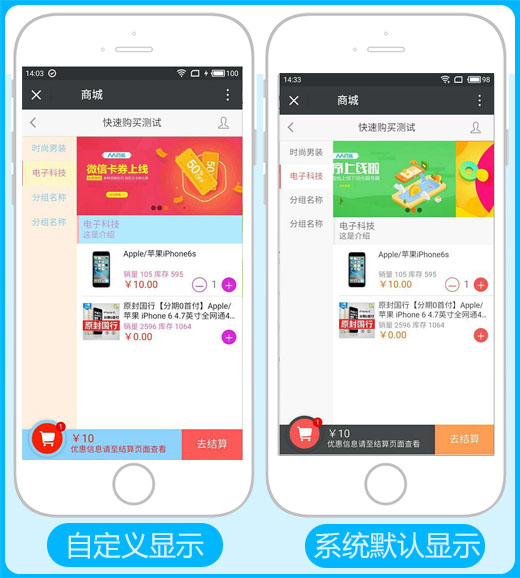
**單獨設置:**選擇此項則是需要單獨上傳幻燈片信息,顯示的是單獨上傳的圖片,圖片尺寸大小:750\*450,參見下圖:

外賣模式前臺顯示分類背景、文字;商品背景、價格、標題等;購物車按鈕等樣式設置可自定義顏色設置,參見下圖:


**商城模式**
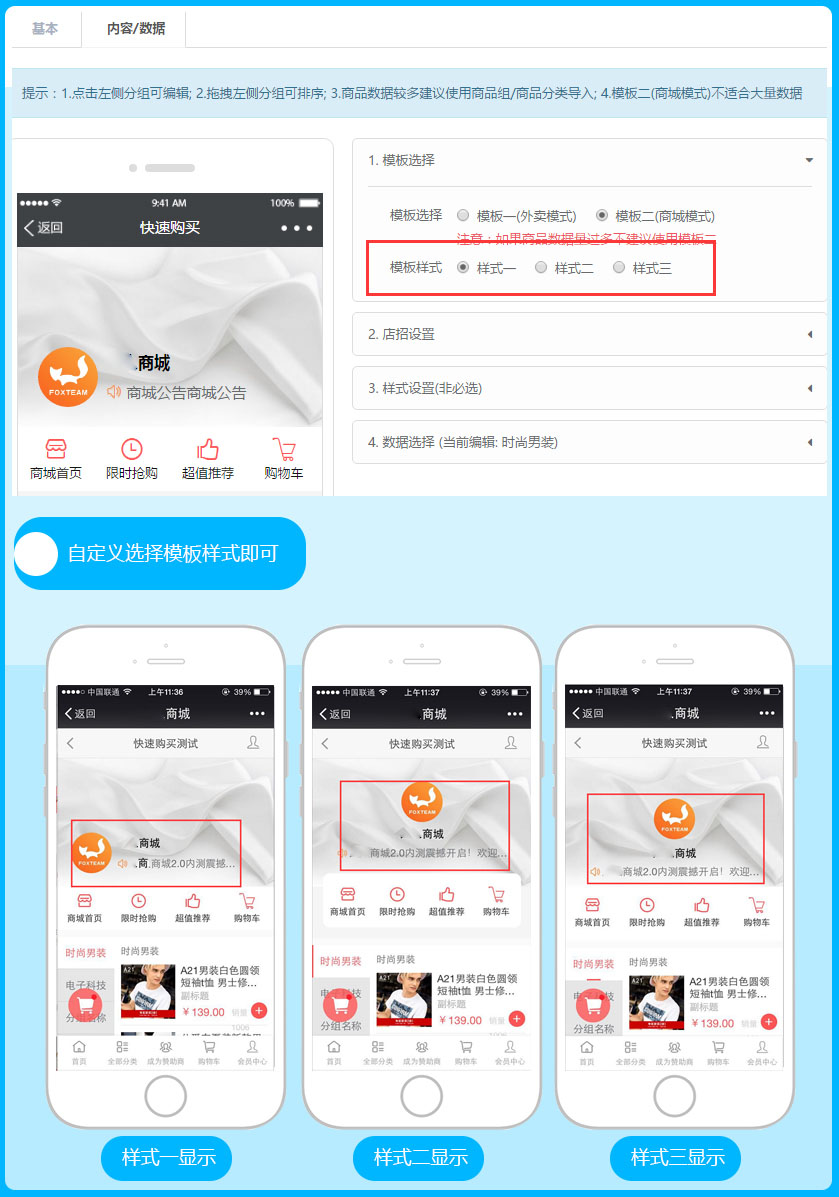
商城模式需要自定義選擇樣式,系統支持三種樣式選擇,參見下圖:

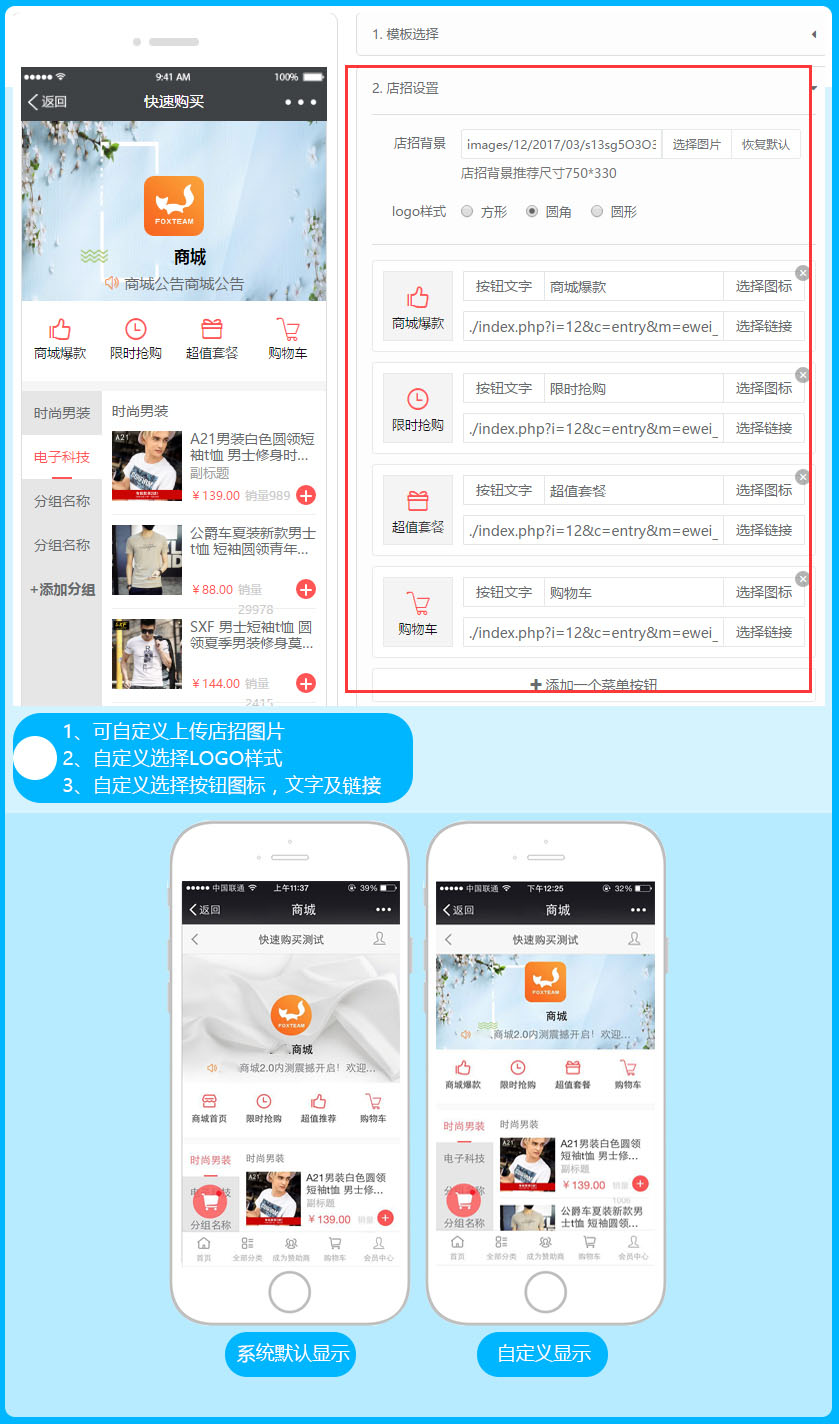
商城模式可自定義設置店招設置信息,LOGO的圖片顯示樣式、背景圖片顯示;按鈕的文字、練級、圖片可自定義設置選擇,參見下圖:

公告設置:系統支持是否隱藏;讀取商城設置即:讀取的是商城首頁中添加的公告管理信息,系統支持最多支持顯示15條;手動填寫即:需要自定義填寫公告的信息,不填寫則不顯示,參見下圖:

樣式設置與外賣模式相一致
- 會員卡
- 什么是付費會員卡
- 如果創建付費會員卡
- 接口詳解
- 如何獲取高德Web端接口key?
- 如何設置小程序在線客服?
- 如何設置同城配送?
- 如何獲取新版阿里云短信接口?
- 商城之電子面單功能
- 小程序
- 小程序發布
- 如何設置小程序首頁?
- 如何設置小程序啟動廣告?
- 如何設置小程序海報?
- 小程序問題集錦
- 互動商城小程序商家管理中心頁面對照
- 互動商城小程序常用頁面路徑對照
- 小程序商家管理中心功能詳解
- 互動商城小程序微信支付綁定
- 互動商城小程序插件業務邏輯
- 互動商城小程序與公眾號綁定
- 互動商城-小程序使用說明
- 互動商城小程序綁定參數配置教程
- 微信小程序注冊流程操作說明
- 積分商城?
- 什么是積分商城?
- 如何添加積分商城的商品?
- 如何使用積分商城進行兌換?
- 整點秒殺
- 什么是秒殺?
- 第一步:如何設置秒殺專題?
- 第二步:如何添加秒殺商品?
- 第三步:如何添加秒殺任務?
- 拼團
- 什么是拼團?
- 如何設置階梯團?
- 快速購買
- 快速購買使用說明
- 快速購買外賣模式和商城模式設置
- 快速購買業務邏輯
- 如何添加商城商品
- 主頁設置
- 分紅管理
- 什么是全民股東?
- 如何給股東結算分紅?
- 如何設置股東中心?
- 如何計算股東分紅?
- 如何申請成為全民股東?
- 全民股東分紅圖解
- 快速上手
- 如何裝修商城的首頁?
- 店鋪裝修
- 如何設置商品分類?
- 如何添加商城商品?
- 分銷
- 如何設置分銷中心?
- 如何打款傭金?
- 分銷商如何提現?
- 如何綁定上下線關系?
- 什么是分銷商?
- 什么是分銷小店?
- 如何設置推廣二維碼?
- 分銷傭金
- 如何成為分銷商?
- 分銷關系
