* [ ] 本次示例以 [thinkphp5](http://www.hmoore.net/manual/thinkphp5/118003) 做示例
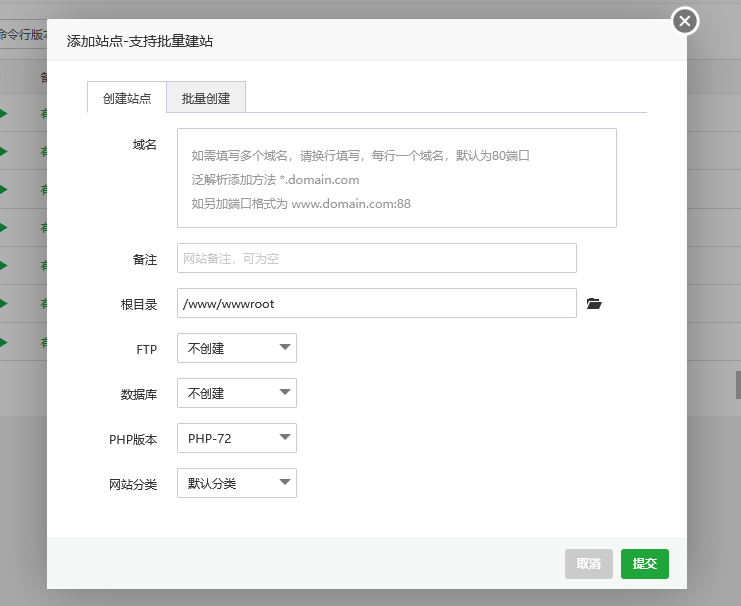
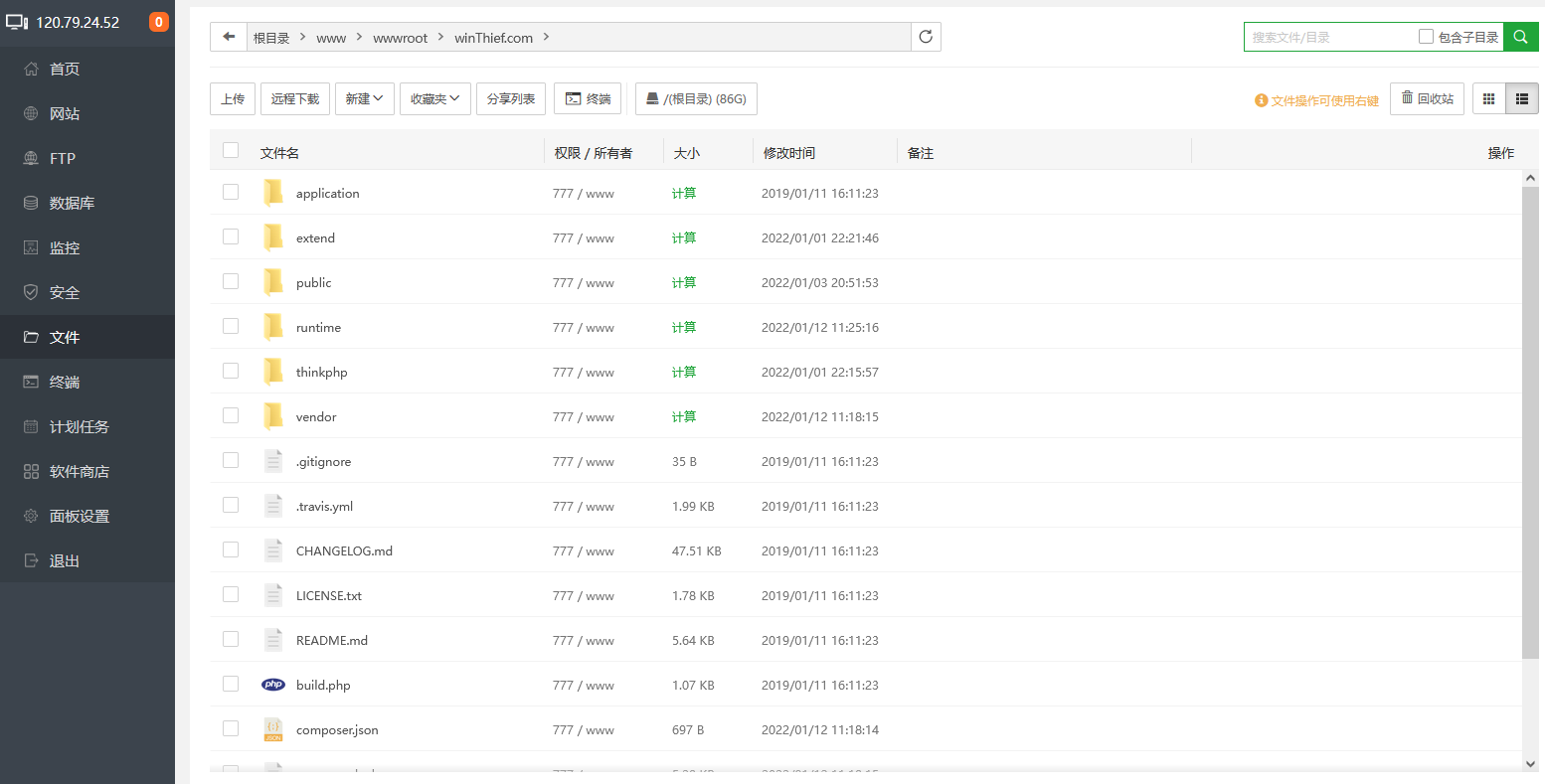
1. 首先在寶塔中添加站點,下載 tp5 源碼安裝進去


2. 下載 GateIm,建議使用 composer
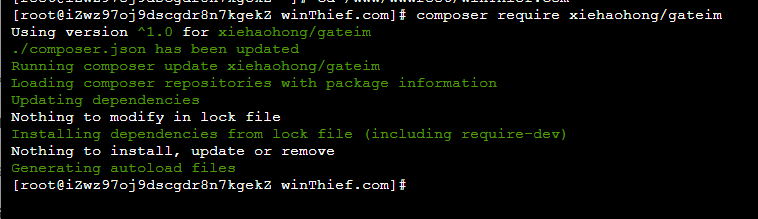
運行 composer require xiehaohong/gateim,提示下方內容則代表已經安裝成功
若提示其他內容,則為安裝失敗,請檢測comoiser是否安裝
~~~
// 安裝命令
composer require xiehaohong/gateim
~~~


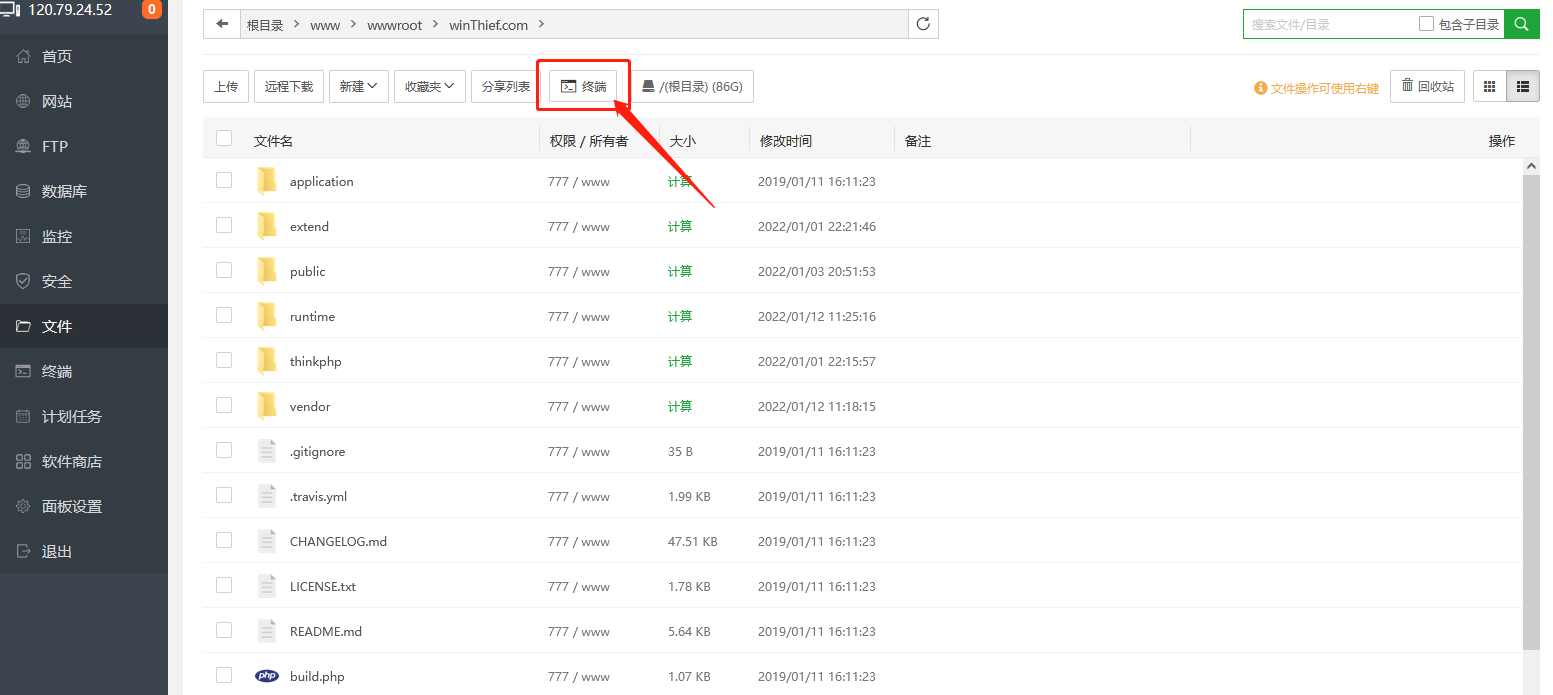
3. 由于GateIm 是在 cli 命令行模式下運行的,所以需要創建自定義命令行
* 第一步,配置command.php文件,目錄在application/command.php
```
return [
'app\index\command\GateIm',
];
```
* 第二步,建立命令類文件,新建application/index/command/GateIm.php
```
<?php
namespace app\index\command;
use gateim\library\server\Swooles;
use think\console\Command;
use think\console\Input;
use think\console\Output;
class GateIm extends Command
{
protected function configure()
{
$this->setName('gateim')->setDescription('Here is the remark ');
}
protected function execute(Input $input, Output $output)
{
new Swooles();
}
}
```
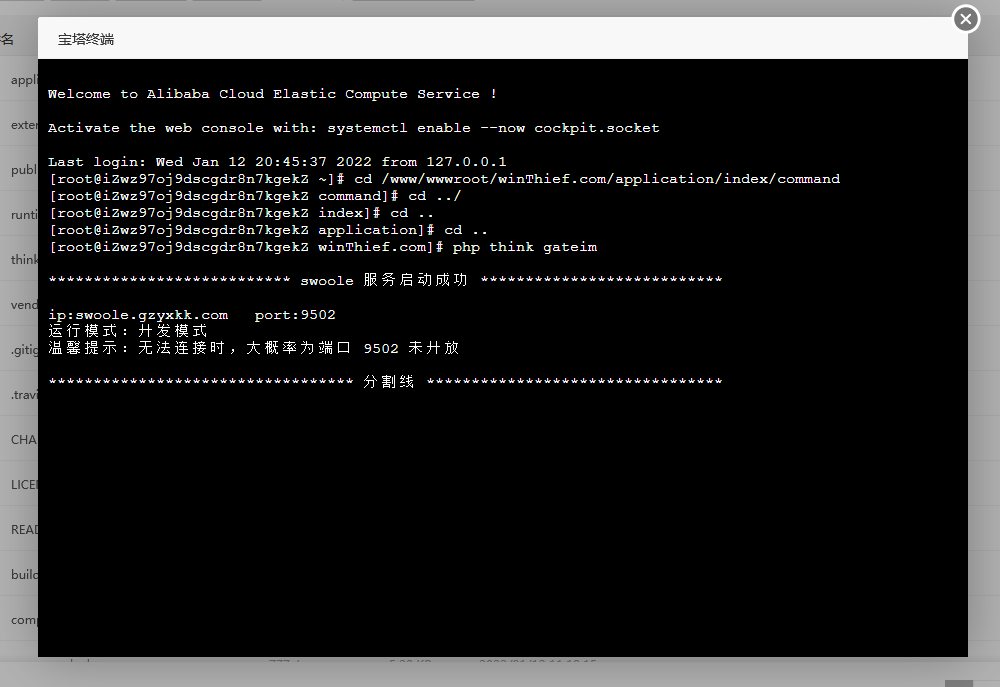
4. 打開服務,出現這個信息代表運行成功

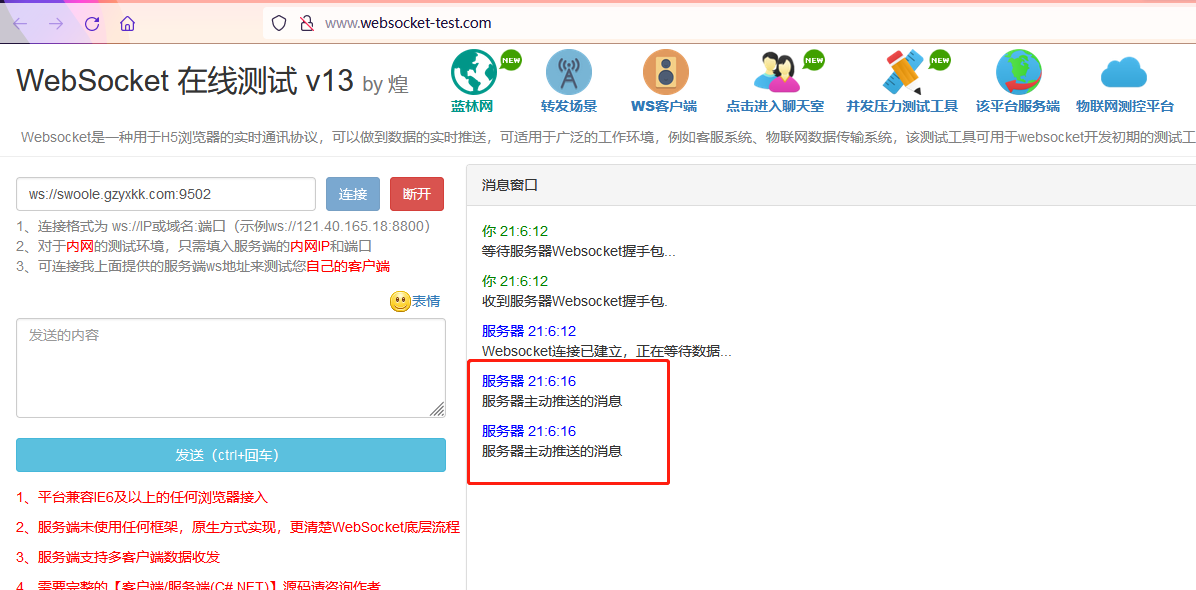
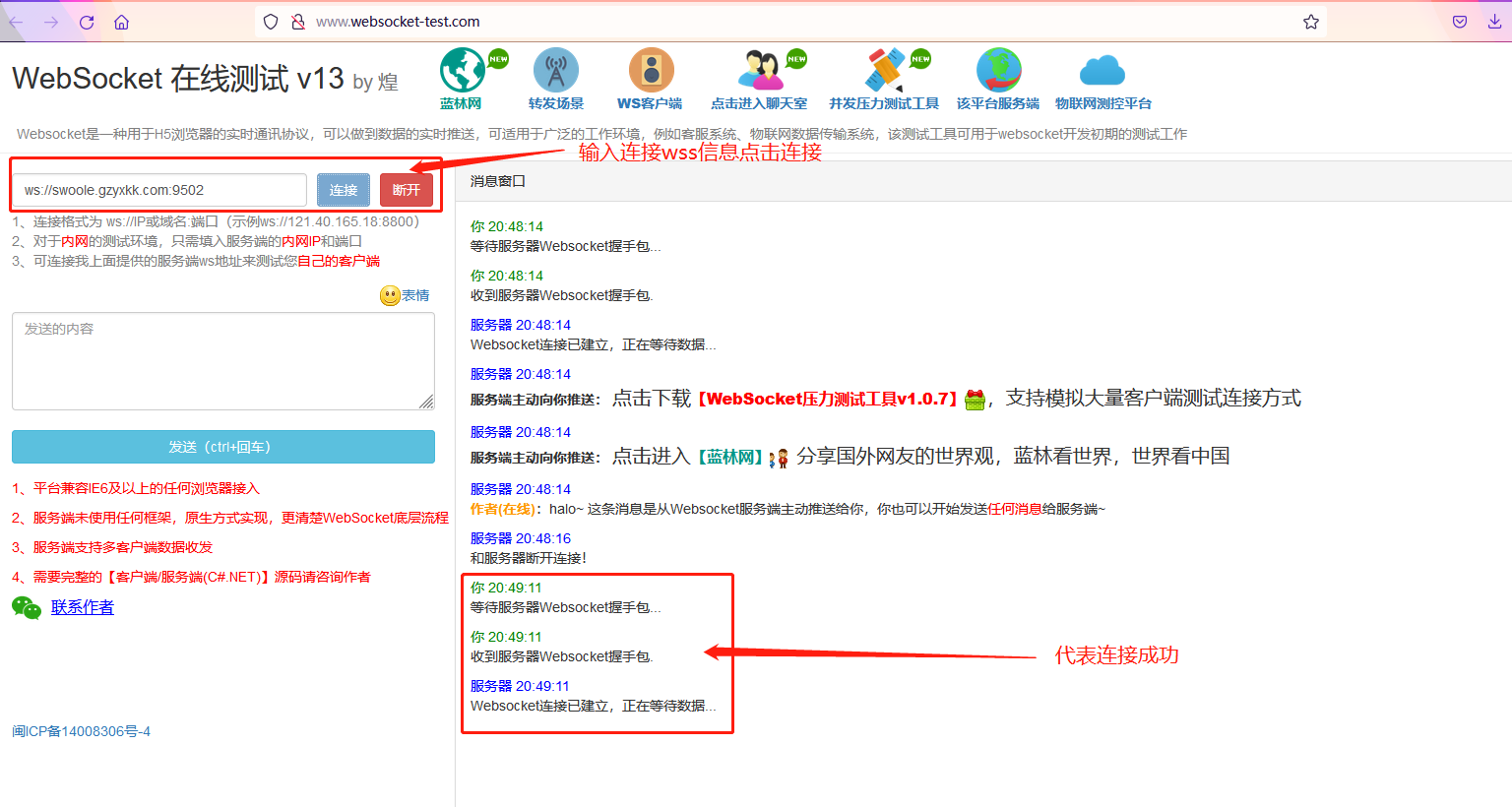
5. 前端測試是否可以連接成功
websocket在線測試地址:[http://www.websocket-test.com/](http://www.websocket-test.com/)

7. 要在項目中對連接的客戶端做如發送信息等操作,看后面調用方法中的
[【fd,uid,group_id 關系】](fd%EF%BC%8Cuid%EF%BC%8Cgroup_id%E5%85%B3%E7%B3%BB.md)
[【發送操作請求】](%E5%8F%91%E9%80%81%E6%93%8D%E4%BD%9C%E8%AF%B7%E6%B1%82.md)
[【提供方法】](%E6%8F%90%E4%BE%9B%E6%96%B9%E6%B3%95.md)