# 多商戶設置:
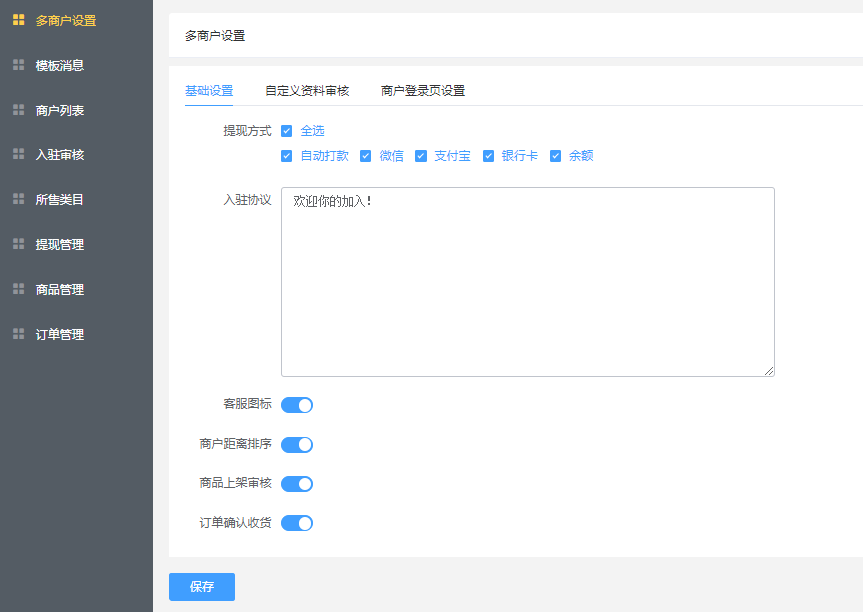
* 基礎設置:

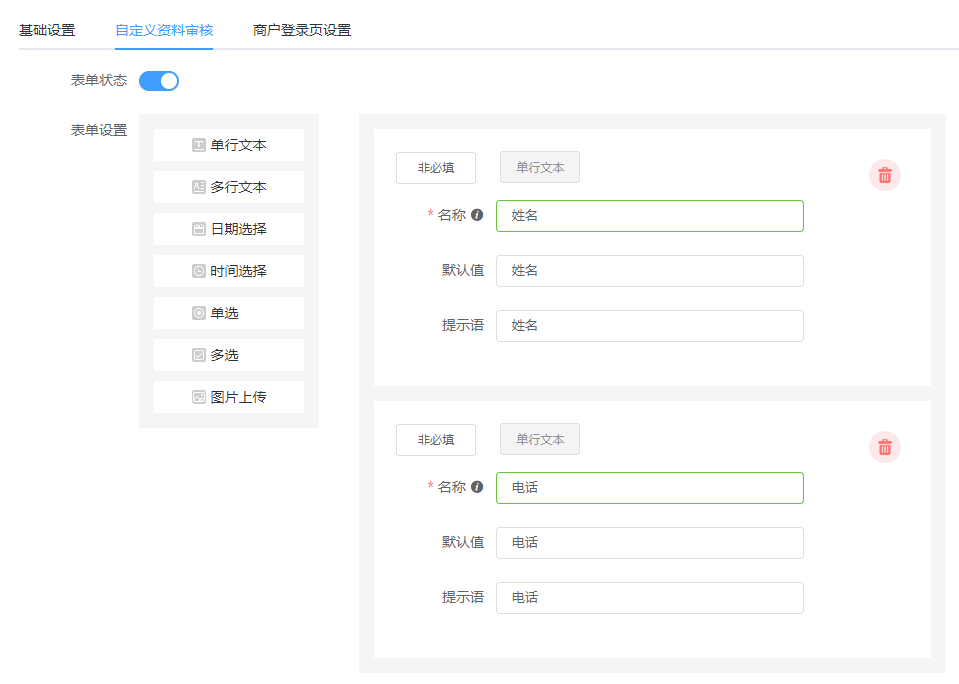
* 自定義資料審核:
* 可自定義設置表單信息;

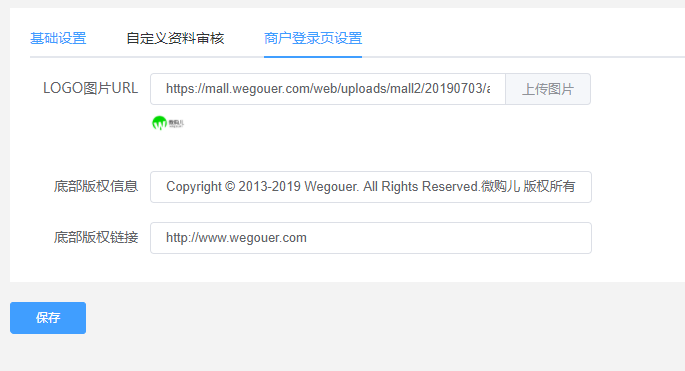
* 商戶登錄頁設置:

<br/>
<br/>
# 模版消息:
* 可以點擊一鍵添加模板消息(也可以手動添加:模板的內容和順序請嚴格按照教程說明!!!)
* 添加測試用戶,點擊發送測試按鈕,可以收到測試消息;

<br/><br/>
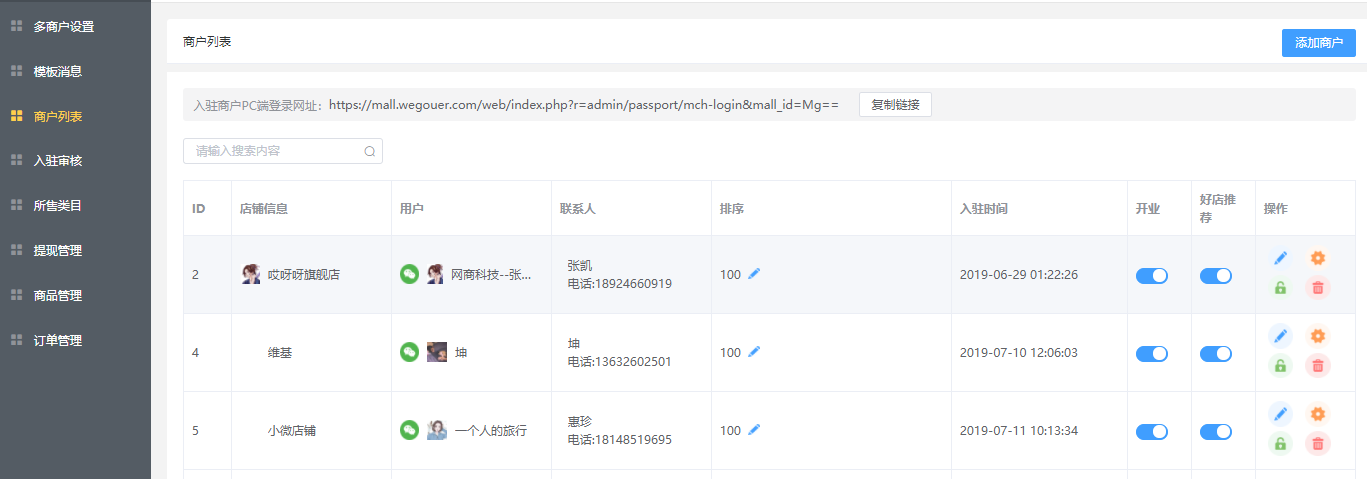
# 商戶列表:
* 商家登錄地址獲取;
* 商家信息編輯;
* 商家密碼修改;
* 商家店鋪刪除;
* 商家是否加入好店推薦;
* 商家是否開業;

<br/><br/>
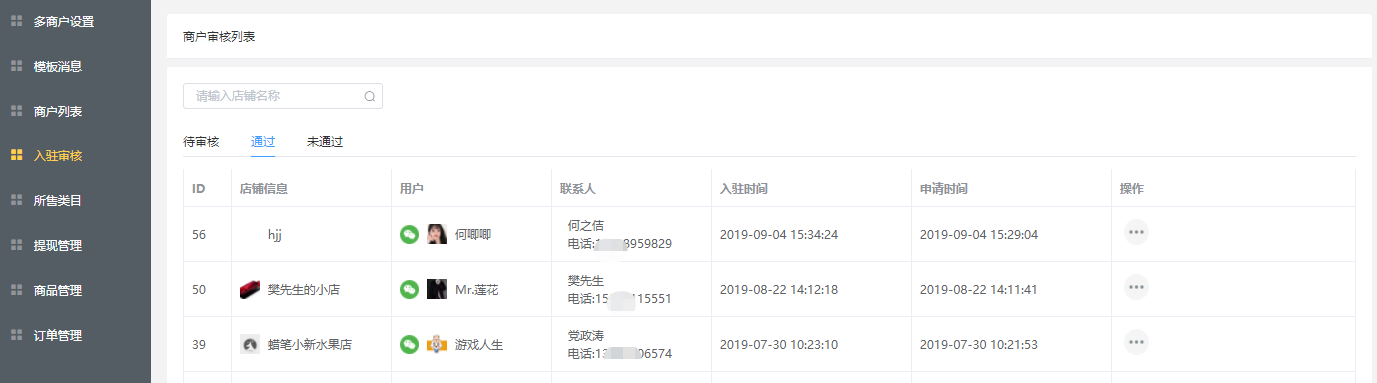
# 入駐審核:
* 審核提交入駐申請的商家;

<br/><br/>
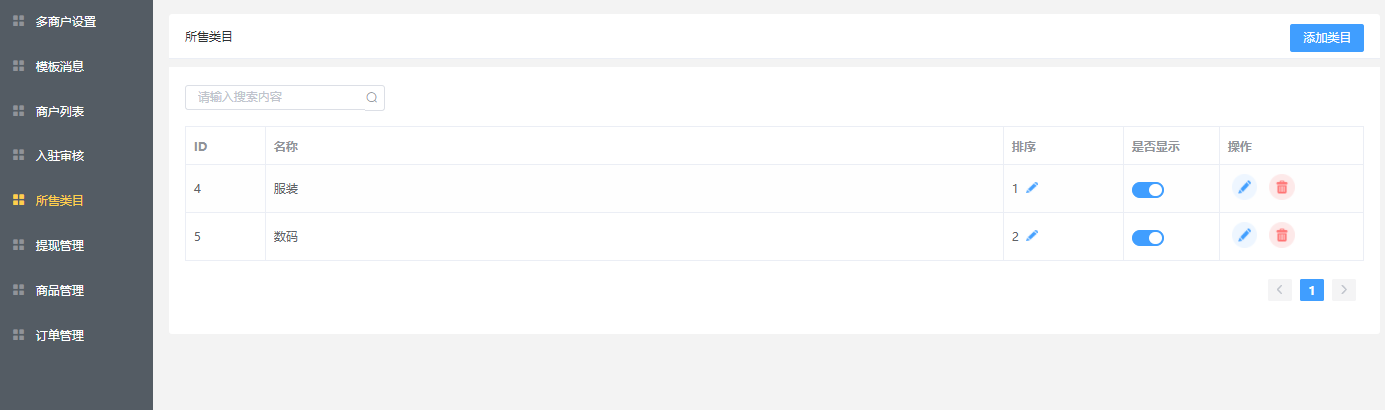
# 所售類目:
* 設置商家類目;
* 添加的分類可以讓用戶在添加商品的時候選擇;

<br/><br/>
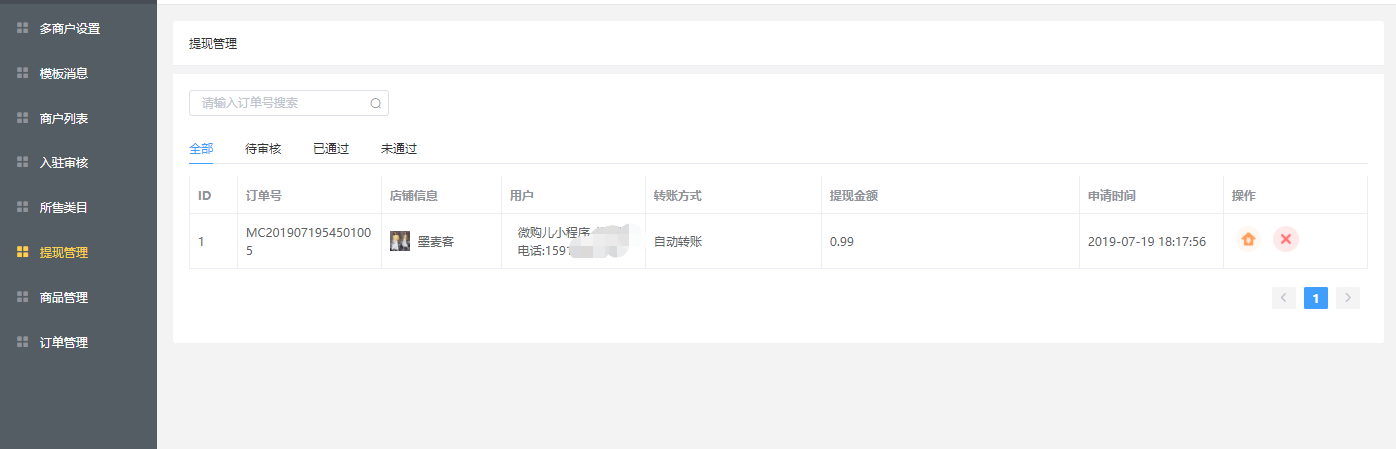
# 提現管理:
* 處理商家提交的提現訂單;

<br/><br/>
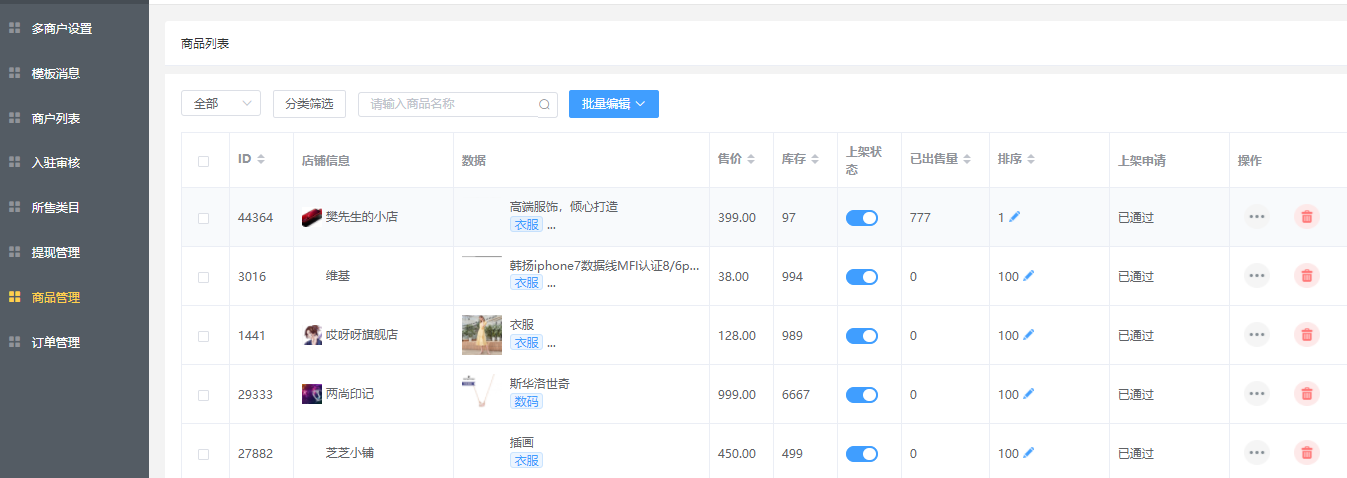
# 商品管理:
* 多商戶-->多商戶設置里面開啟了商品上架審核的話,在這邊審核;
* 點擊詳情可以查看商品詳情;
* 點擊刪除可以刪除商品;

<br/><br/>
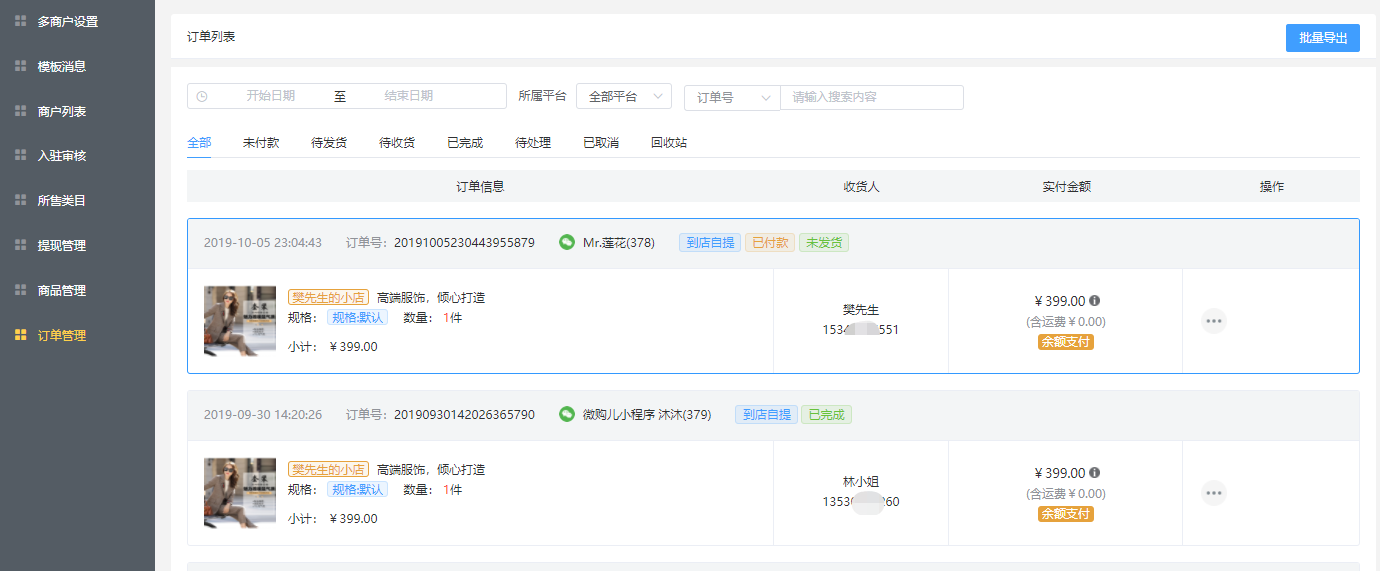
# 訂單管理:
* 只支持查詢、篩選、批量導出、查看訂單詳情;

- 微購兒商城:功能展示
- 店鋪管理
- 店鋪管理
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題設置
- 自定義海報
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 員工管理
- 基礎設置
- 角色列表
- 員工列表
- 操作記錄
- 商品管理
- 商品列表
- 商品分類
- 素材管理
- 分類樣式
- 快速購買
- 推薦設置
- 商品服務
- 淘寶CSV上傳
- 商品轉移
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額記錄
- 會員購買
- 積分記錄
- 用戶卡券
- 分銷商管理
- 基礎設置
- 分銷自定義設置
- 分銷商
- 分銷訂單
- 分銷提現
- 數據統計
- 數據概括
- 營銷中心
- 插件中心
- 簽到管理
- 微信小程序
- 砍價管理
- 九宮格管理
- 多商戶管理
- 裂變紅包
- 預約管理
- 基本配置
- 商品分類
- 商品管理
- 訂單列表
- DIY裝修
- 模版管理
- 自定義頁面
- 授權頁面
- 表單信息
- 步數寶
- 基本設置
- 用戶列表
- 流量主
- 步數挑戰
- 商品列表
- 輪播圖
- 訂單管理
- 幸運抽獎
- 基本設置
- 獎品列表
- 輪播圖
- 贈品訂單
- 拼團管理
- 拼團設置
- 模版消息
- 商品列表
- 商品分類
- 訂單列表
- 拼團管理
- 輪播圖
- 拼團廣告
- 機器人設置
- 整點秒殺
- 秒殺設置
- 秒殺商品
- 訂單列表
- 好物圈
- 好物圈設置
- 已購好物圈
- 想買好物圈
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 設置
- 積分商城
- 積分商城設置
- 輪播圖
- 商品管理
- 商品分類
- 優惠券管理
- 用戶兌換券
- 訂單列表
- 手機端管理
- 當面付
- 核銷員
- 刮刮卡
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 同城配送
- 高德key配置
- 同城配送設置
- 卡券
- 充值
- 優惠券
- 優惠券管理
- 自動發放
- 設置
- 基礎設置
- 消息提醒
- 公眾號配置
- 短信通知
- 郵件通知
- 物流設置
- 規則設置
- 退貨地址
- 區域購買
- 單子面單
- 小票打印
- 同城配送
- 發貨單
- 微信小程序安裝
- 基礎配置
- 模板消息
- 小程序發布
- 單商戶小程序
- 群發消息
- 支付寶小程序安裝
- 1.支付寶小程序創建
- 2.小程序安裝發布
- 3.支付寶服務簽約
- 抖音頭條小程序安裝
- 1.賬號注冊與認證
- 2.小程序安裝發布
- 3.支付配置
- 百度小程序安裝
- 百度小程序賬號注冊
- 小程序安裝發布
- 百度小程序常見問題
- 存儲上傳設置
- 小程序電商直播
- 關注公眾號組件
- 小程序上傳與更新
- 商品采集助手
- 體驗版手機預覽教程
- 視頻號鏈接生成
