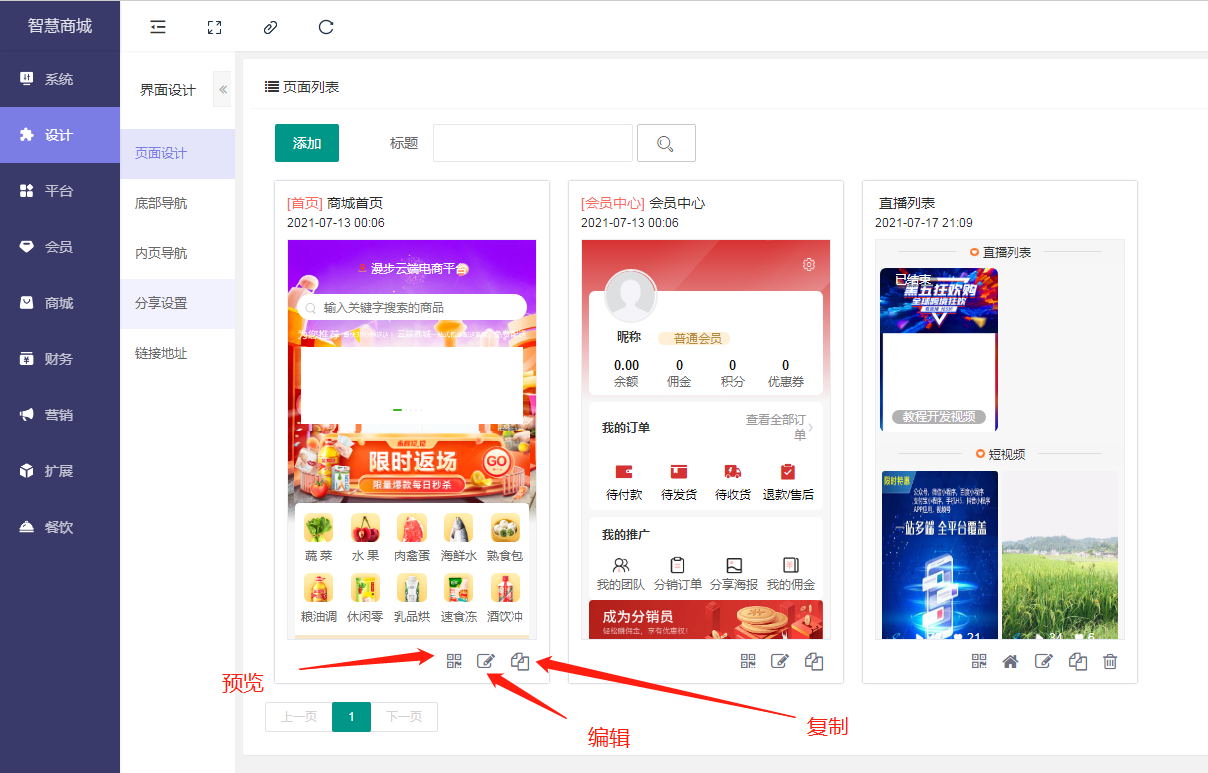
用于設計商城首頁及添加自定義頁面,設計個人中心界面,點擊添加或編輯按鈕即可編輯頁面,可以復制頁面,將頁面設置成首頁等進入編輯頁面后可以設置頁面標題、背景顏色、查看權限、付費查看、開屏廣告等
點擊各個組件進行添加編輯組件

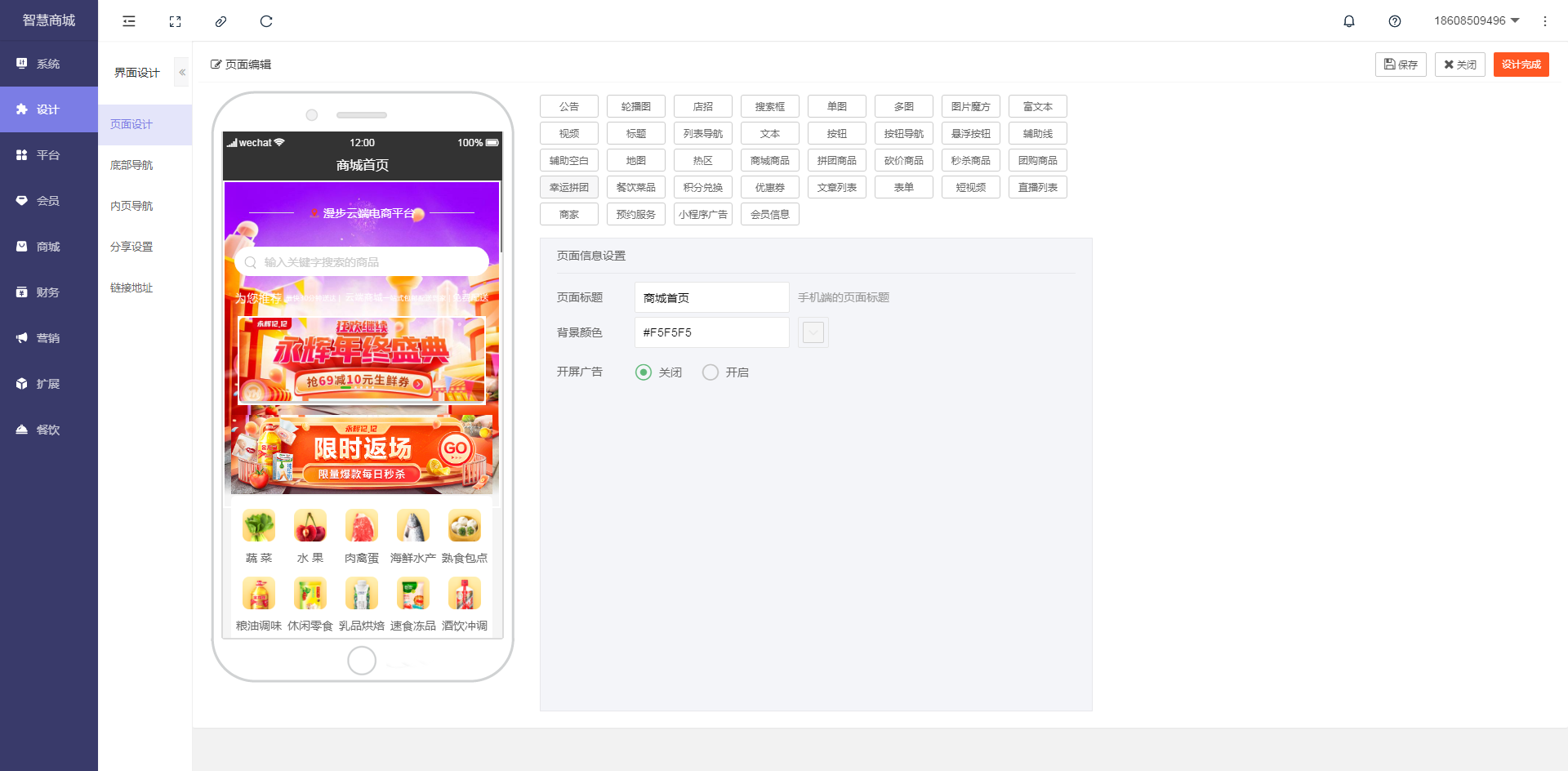
點擊編輯后,可以加入控件,和首頁設計。點擊下圖左邊控件即可加入,如果需要修改控件,點擊控件,右邊會出現編輯信息。

表單調用可以分為兩種
1、直接在頁面調用,點擊編輯進入

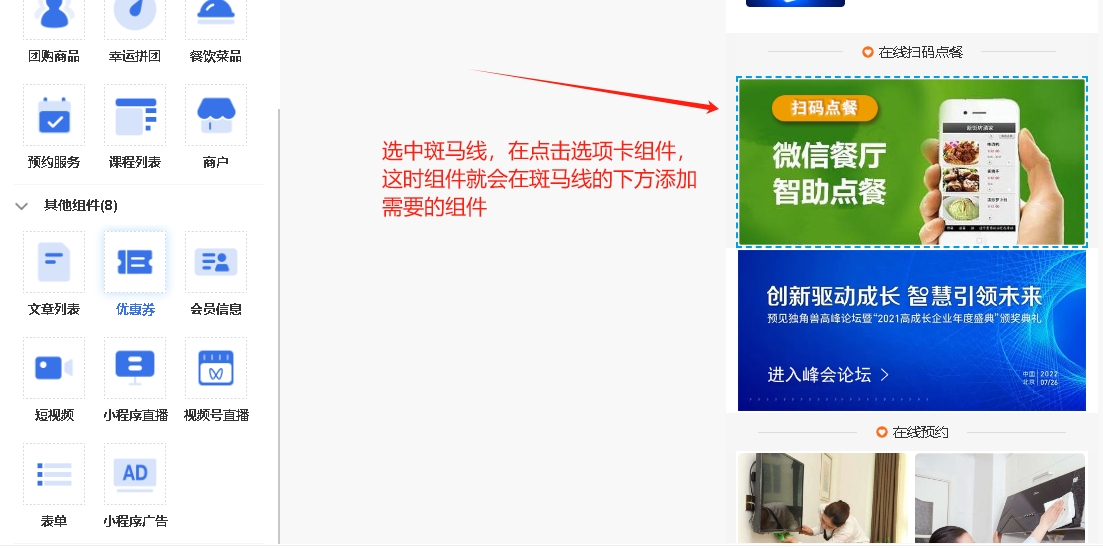
選中斑馬線,在點擊選項卡組件,
這時組件就會在斑馬線的下方添加
需要的組件

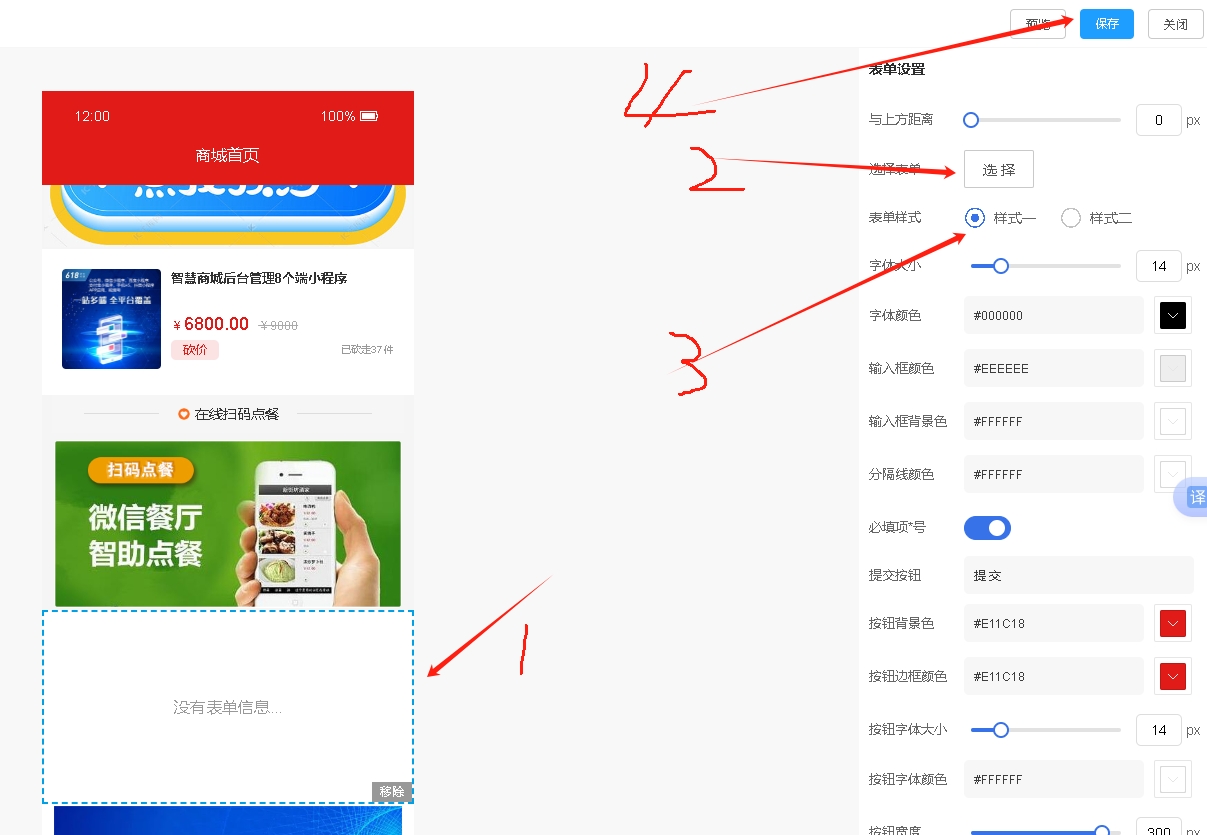
(1)、從組件添加進來的表單是還沒有任何內容的。
(2)、需要在編輯區選擇已經設計好的表單(表單名是之前設計的基本表達信息名)進行選擇
(3)、是否需要進行樣式的調整(細節優化)
(4)、記得保存

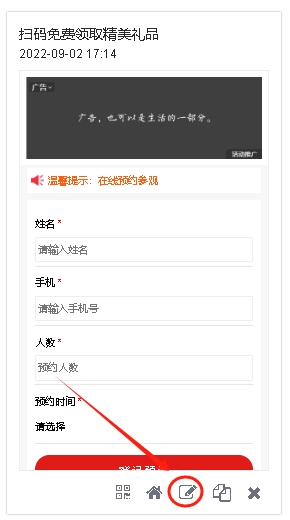
2、新增一個頁面裝表單,把保單做美觀一些


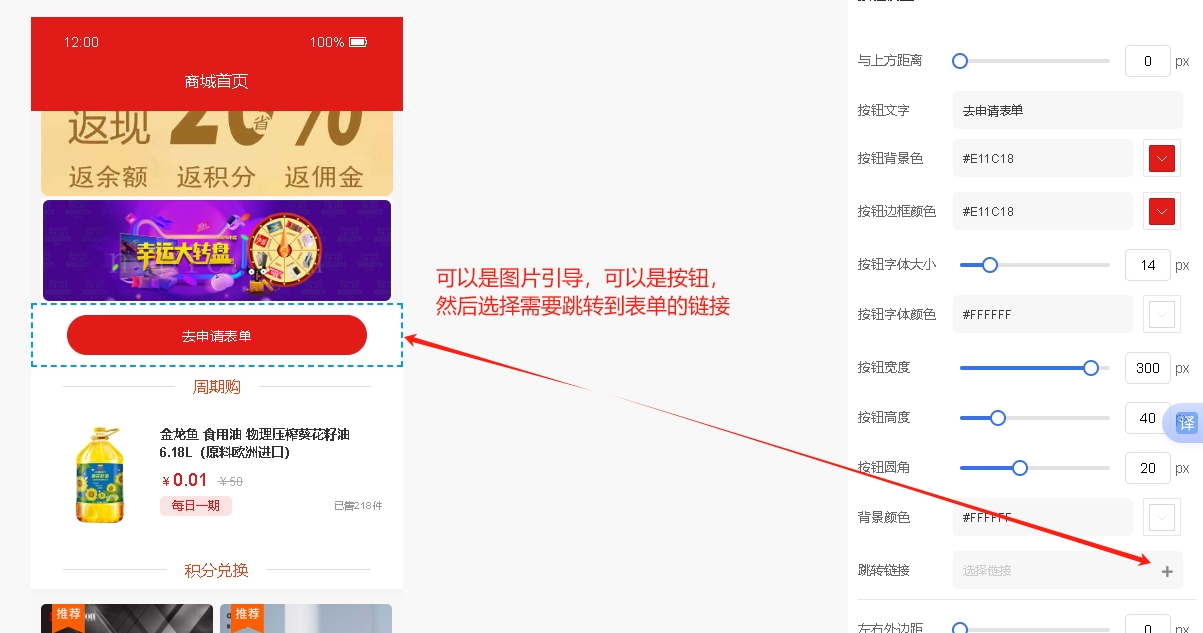
然后通過按鈕或者圖片等調用表單如圖

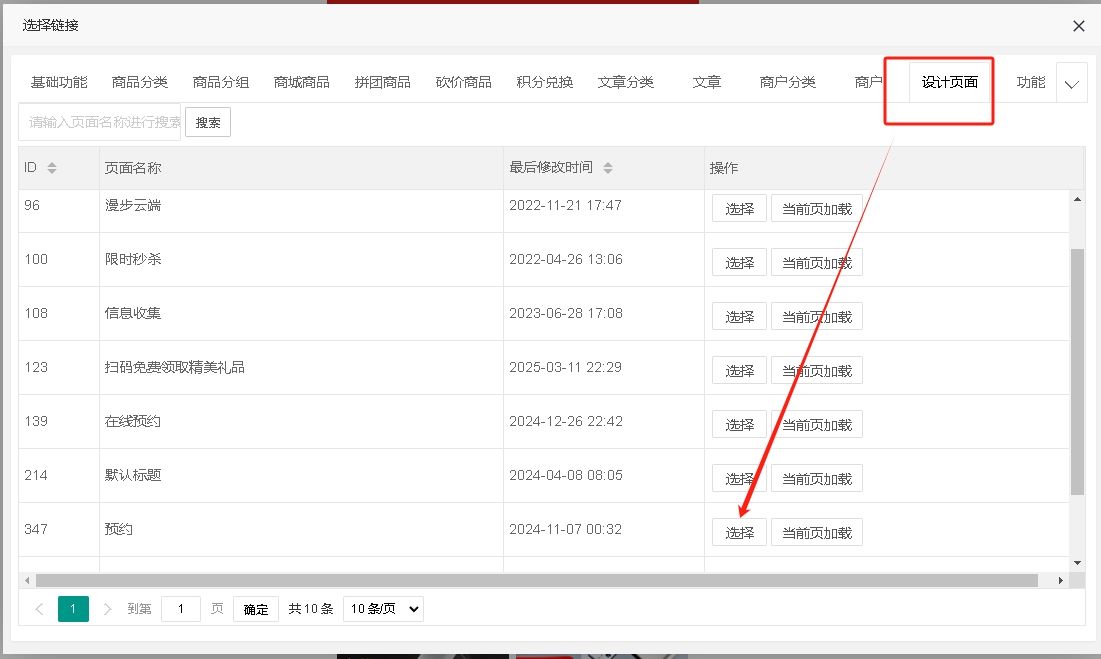
由于是以上添加的頁面設計好的,所以這里需要找到頁面名稱,而不是表單名稱(表單和頁面名稱相同除外)
- 功能介紹
- 系統設置
- 系統配置
- 門店管理
- 管理員列表
- 配送方式
- 小票打印機
- 短信設置
- 操作日志
- 界面設計
- 頁面設計
- 底部導航
- 內頁導航
- 分享設置
- 鏈接地址
- 商品詳情
- 登陸頁面
- 移動端后臺
- 平臺設置
- 微信公眾號
- 公眾號綁定
- 菜單管理
- 支付設置
- 模板消息設置
- 已添加模板
- 被關注回復
- 關鍵字回復
- 粉絲列表
- 素材管理
- 模板消息群發
- 活躍粉絲群發
- 微信會員卡
- 領取記錄
- 會員卡創建
- 微信小程序
- 小程序綁定
- 小程序支付
- 訂閱消息設置
- 服務類目
- 外部鏈接
- 半屏小程序
- 小程序接口申請
- 微信小程序備案
- 小程序支付配置
- 支付寶小程序
- 百度小程序
- 抖音小程序
- QQ小程序
- 手機h5
- 手機app
- 會員管理
- 用戶列表
- 等級及分銷
- 升級申請記錄
- 用戶關系圖
- 分享海報
- 商城系統
- 商品管理
- 訂單管理
- 退款申請
- 評價管理
- 商品分類
- 商品分組
- 商品服務
- 商品海報
- 錄入訂單
- 商品采集
- 銷售統計
- 系統設置.
- 手機端管理
- 財務管理
- 消費明細
- 余額明細
- 充值記錄
- 余額提現
- 微信轉賬明細
- 傭金記錄
- 傭金明細
- 傭金提現
- 積分明細
- 買單收款
- 門店余額明細
- 門店余額提現
- 核銷記錄
- 發票管理.
- 營銷活動
- 卡券
- 注冊贈送
- 充值贈送
- 購物滿減
- 商品促銷
- 滿額立減
- 滿額贈送
- 加價換購
- 滿額打折
- 滿件立減
- 滿件打折
- 無
- 多人拼團
- 砍價活動
- 整點秒殺
- 積分兌換
- 兌換商品管理
- 兌換記錄
- 兌換商品分類
- 兌換系統設置
- 抽獎活動
- 活動列表
- 抽獎記錄
- 團購活動
- 幸運拼團
- 短視頻
- 擴展
- 多商戶
- 文章管理
- 用戶論壇
- 積分簽到
- 預約服務
- 知識付費
- 自定義表單
- 禮品卡兌換
- 物流助手
- 視頻直播
- 同城配送
- 視頻號
- 抖音接入
- 投票活動
- 收銀臺
- 餐飲
- 首頁
- 菜品
- 菜品列表
- 菜品分類
- 菜品采集
- 外賣
- 外賣訂單
- 配送方式.
- 外賣設置
- 點餐
- 點餐訂單
- 點餐設置
- 預定
- 預定訂單
- 預定設置
- 排隊
- 排隊隊列
- 隊列設置
- 排隊設置
- 寄存
- 寄存管理
- 添加寄存
- 餐桌
- 餐桌列表
- 餐桌分類
- 營銷
- 優惠券
- 促銷
- 餐廳區域打印
- 設置
- -- 常見問題解答 --
