## 簡述一下快標簽和行標簽的區別
**考察點:**
1. 考察快標簽和行標簽的區別。
2. 考察哪些是塊標簽,哪些是行標簽。
3. 考察如何將塊標簽轉化為行標簽,行標簽轉化為塊標簽。
4. 考察塊標簽和行標簽在布局上有哪些特性。
**回答:**
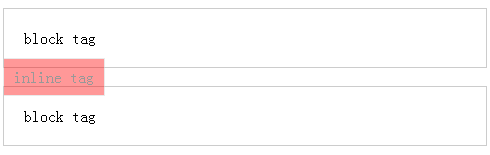
1. 在布局時,塊標簽單獨占滿一行, 行標簽所占寬度為其內容寬度,相鄰行標簽可能布局在同一行,但是塊標簽每個標簽占一行。
2. `div`, `p`, `ul`, `ol`, `li`, `h1`~`h6`, `form`, `main`, `header`, `footer`, `article`, `section`, `pre`, `tr`, `fieldset`, `hr`, `iframe`等屬于塊標簽, `span`, `a`, `img`, `figure`, `video`, `table`, `th`, `td`, `input`, `select`, `textarea`, `label`, `strong`, `em`等屬于行標簽。
3. 可以通過css屬性display設置成inline將塊標簽改成行標簽, 設置成block將行標簽改成塊標簽。
4. 塊標簽可以設置`width`, `height`, `margin`,行標簽設置`width`, `height`無效, 自然,對應的`min-width`,`max-width`,`min-height`,`max-height`也是無效的, 行標簽設置margin時上下無效。行標簽可以設置display為inline-block來使`width`, `height`, `margin`設置有效,且行標簽相鄰的塊標簽設置的`margin`的上下邊距沒有效果。
**例子**
```html
<div style="padding:20px;border:1px?solid?#ccc;">block?tag</div>
<span style="padding:10px;border:1px solid #ccc;background:red;opacity: 0.4;margin:20px;">inline tag</span>
<div style="padding:20px;border:1px solid #ccc;">block tag</div>
```

- 前言
- 基礎
- HTML
- 標簽語義化
- 行標簽和快標簽
- 常用標簽
- 頁面結構
- CSS
- 選擇器
- 盒模型
- 定位
- 單位
- 居中
- 布局
- 擴展:彈性布局詳解
- 擴展:多列布局詳解
- 擴展:網格布局詳解
- 擴展:媒體查詢
- 清除浮動
- 動畫
- 自適應(響應式)
- 兼容性
- 背景
- 文本
- 轉化器
- JavaScript基礎
- 閉包
- 作用域
- 繼承
- 事件
- DOM
- this
- 網絡通信
- ajax
- 跨域
- HTTP狀態碼
- HTTP請求響應頭
- HTTP 2.0
- 請求方法
- Cookie
- 常見框架
- Bootstrap
- jQuery
- Vue
- React
- 性能優化
- 常見安全問題
- 進階
- 工程化
- 前端架構
- 同構
- 高級
- 前端團隊管理
- 技術/框架選型
- 持續集成/持續交付
- 經典面試題