
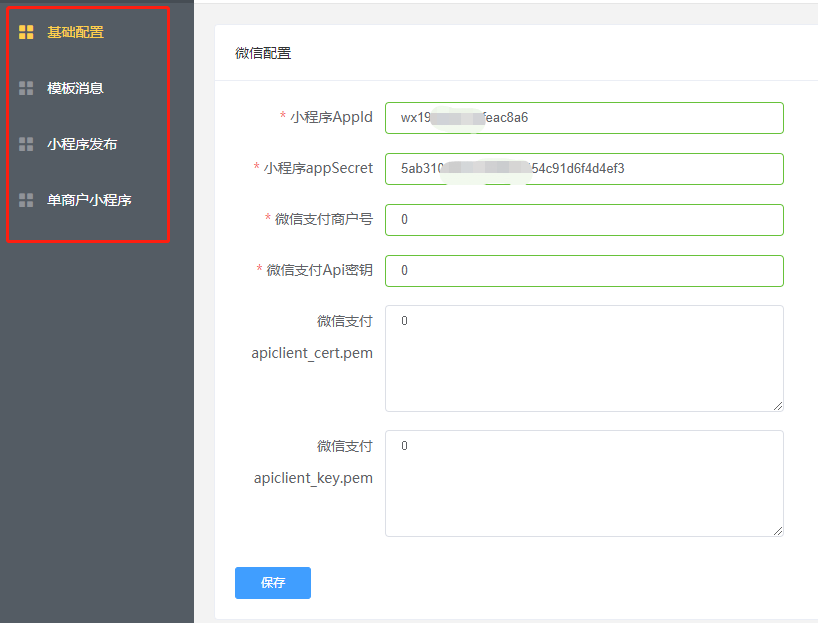
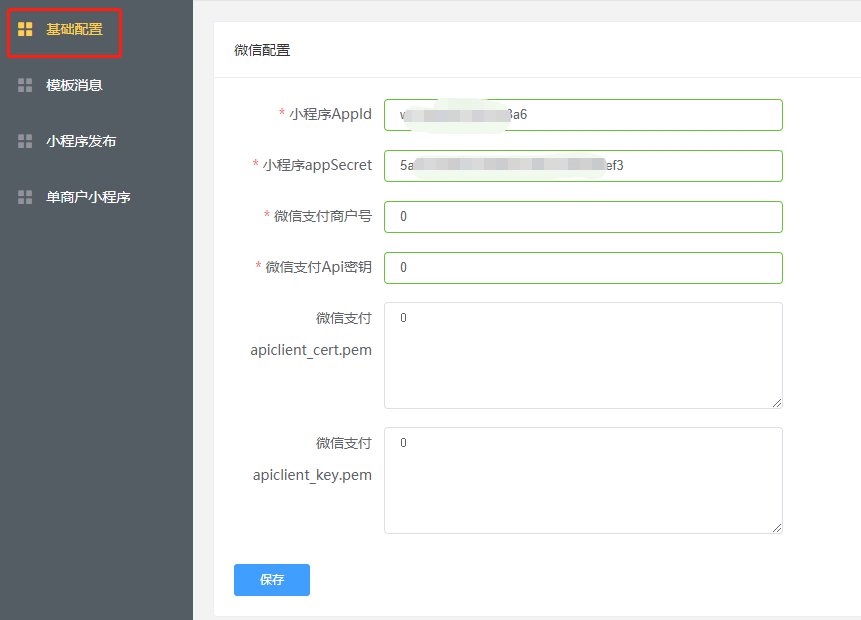
#### 基礎配置

填寫小程序APPID和小程序密鑰AppSecret
- 登錄微信小程序平臺-->開發-->開發設置 將小程序參數填寫到商城后臺

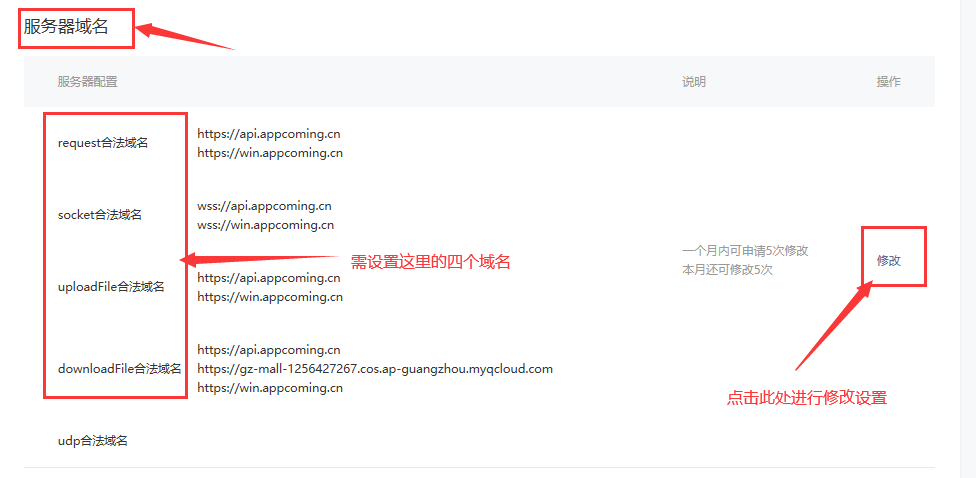
將商城訪問網址域名填寫到小程序后臺([mp.weixin.qq.com](http://mp.weixin.qq.com/)),位置在:設置—>開發設置—>服務器域名
域名配置信息如下(嚴格按照如下內容配置):
1、request合法域名:https://win.appcoming.cn
2、socket合法域名:wss:// win.appcoming.cn
3、uploadFile合法域名:https:// win.appcoming.cn
4、downloadFile合法域名:[https:// win.appcoming.cn](https://api.appcoming.cn)
https://gz-mall-1256427267.cos.ap-guangzhou.myqcloud.com
完成上面的兩個步驟就實現了微信小程序和商城后臺的相互關聯,如商城不需要支付功能可以不用配置下面操作,如果需要微信支付,必須配置以下操作
- - - - - -
- - - - - -
- - - - - -
- - - - - -
- - - - - -
- - - - - -
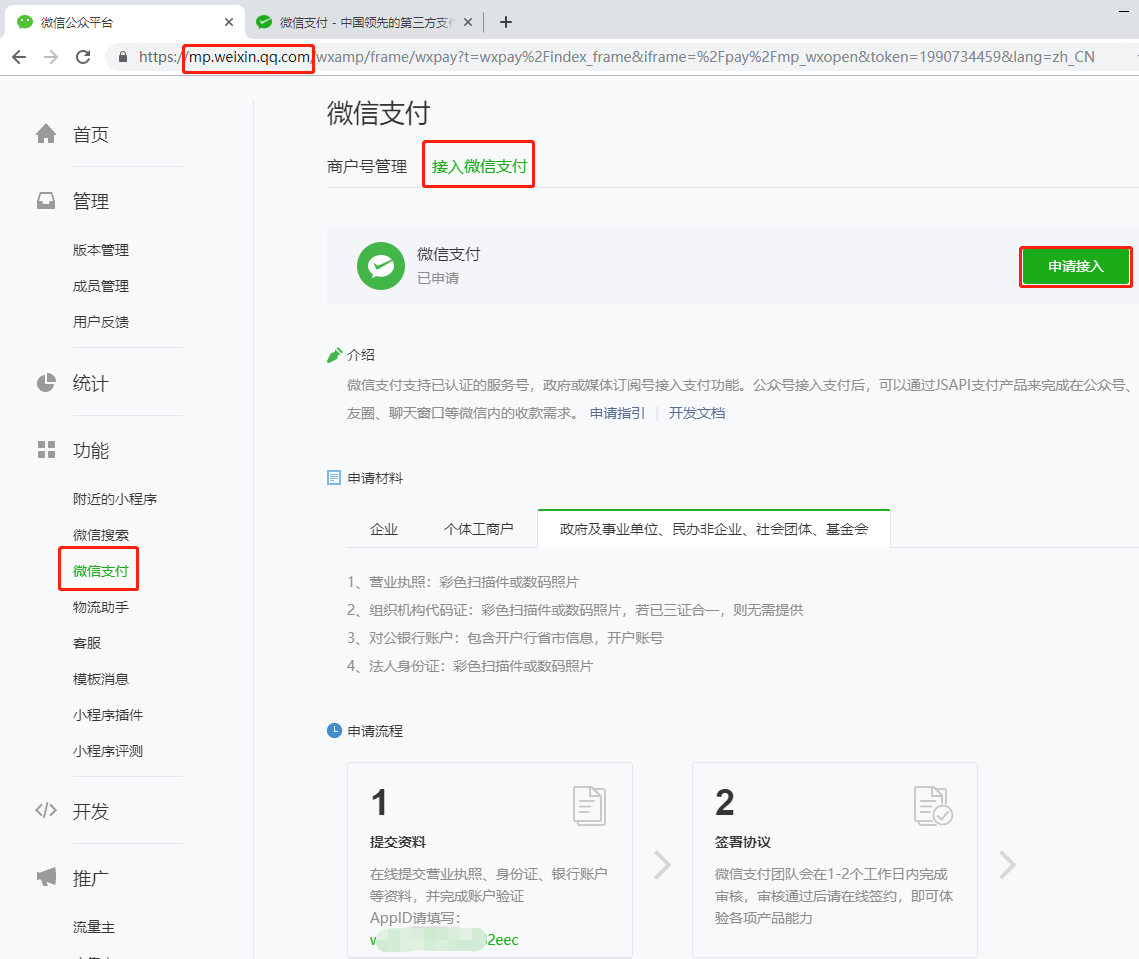
配置微信支付,微信小程序后臺([mp.weixin.qq.com](http://mp.weixin.qq.com/))必須先申請開通微信支付,開通后,登陸微信支付商戶平臺([https://pay.weixin.qq.com](https://pay.weixin.qq.com/))下載API證書,證書解壓好后用記事本打開,全選復制粘貼到商城后臺

微信支付相關參數獲取:
新版商戶平臺證書獲取教程:<http://kf.qq.com/faq/161222NneAJf161222U7fARv.html>
登陸小程序后臺([https://mp.weixin.qq.com](https://mp.weixin.qq.com/)):
點“微信支付”
若,未開通,則需要開通

商戶號及密碼已發送至郵箱xxxxx@qq.com。登陸郵箱找到微信支付商戶平臺相關信息

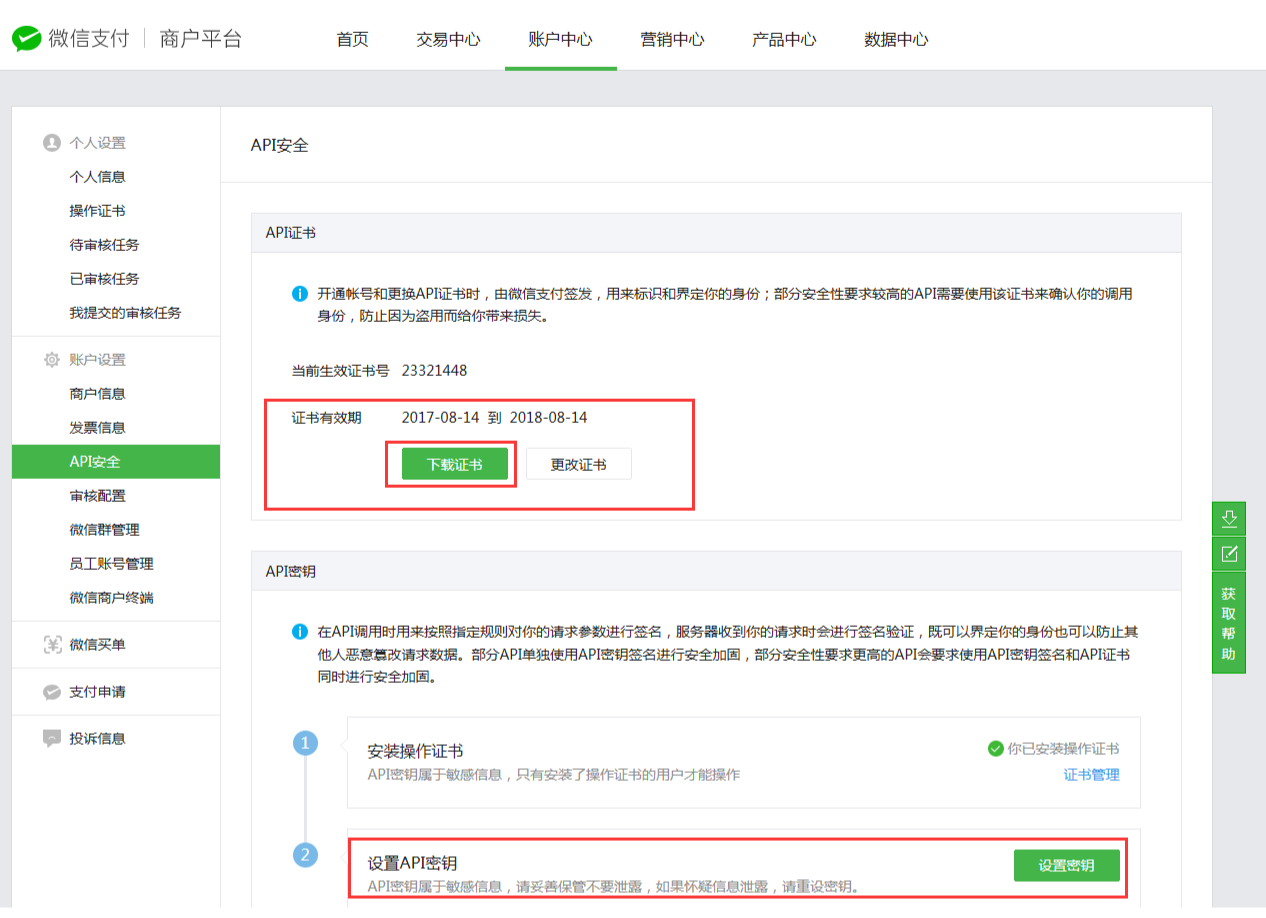
登陸微信支付|商戶平臺([https://pay.weixin.qq.com](https://pay.weixin.qq.com/))

設置32位API秘鑰、下載API支付證書(apiclient\_cert.pem和apiclient\_key.pem)并解壓用記事本打開——復制,粘貼到對應配置位置
#### 模板消息
**用處:** 用戶配置后,買家可以收到訂單支付、訂單取消等通知。

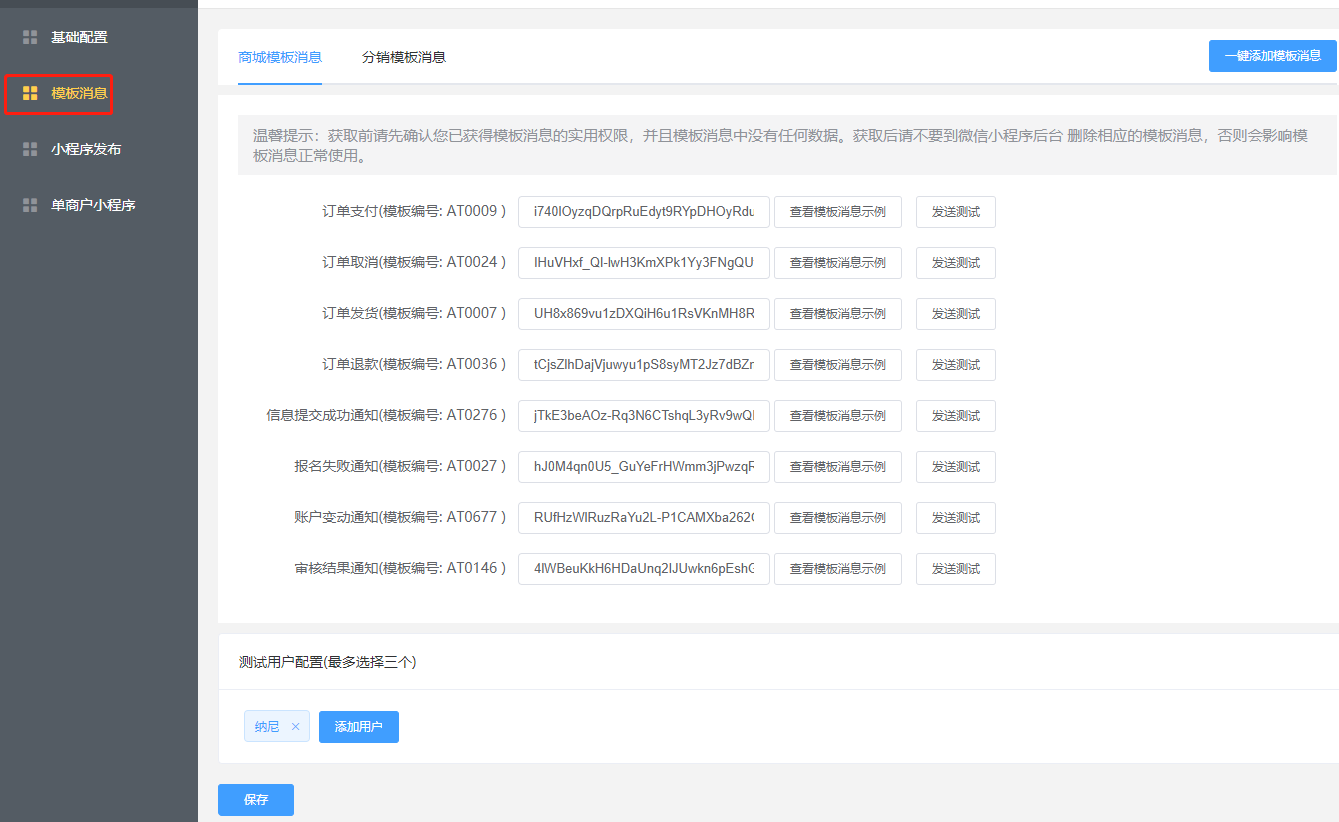
商城模板消息
- 可以點擊一鍵添加模板消息(也可以手動添加:模板的內容和順序請嚴格按照教程說明!!!)
- 添加測試用戶,點擊發送測試按鈕,可以收到測試消息。
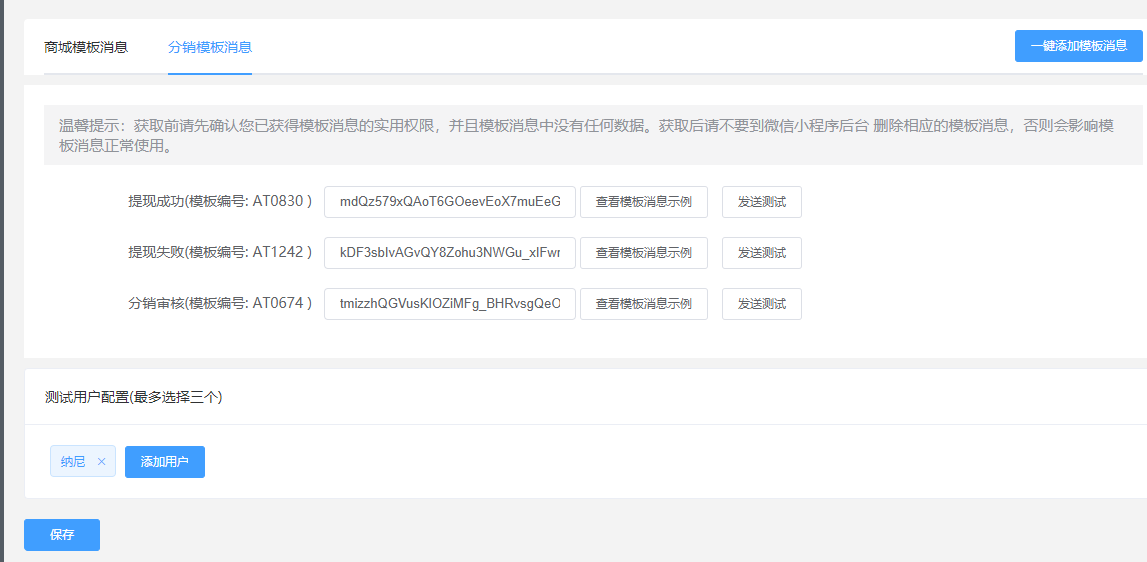
分銷模板消息

- 可以點擊一鍵添加模板消息(也可以手動添加:模板的內容和順序請嚴格按照教程說明!!!)
- 添加測試用戶,點擊發送測試按鈕,可以收到測試消息。
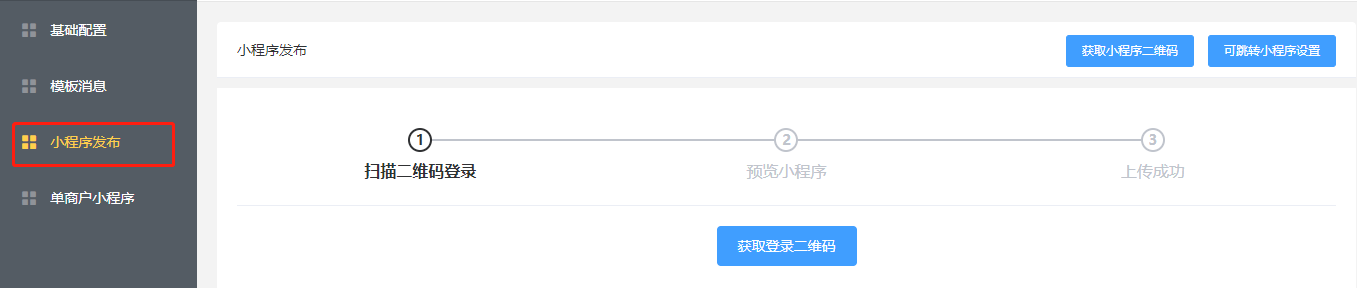
#### 小程序發布
\*\*用處:\*\*發布小程序

#### 單商戶小程序
**用處:** 微信掃碼可以查看小程序

- 注意:單商戶發布是指,小程序前端去除多商戶代碼的,多商戶功能是用不了的
- 店鋪管理
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題設置
- 版權設置
- 自定義海報
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 直播管理
- 員工管理
- 商品管理
- 商品管理
- 分類
- 分類
- 分類轉移
- 分類頁面樣式
- 快速購買設置
- 推薦設置
- 商品服務
- 淘寶CSV上傳
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理中心
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額記錄
- 會員購買記錄
- 積分記錄
- 用戶卡券
- 分銷商管理
- 分銷商
- 分銷訂單
- 分銷提現
- 基礎設置
- 自定義設置
- 小程序端分銷中心說明
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 積分收支
- 發放統計
- 拼團
- 整點秒殺
- 多商戶
- 裂變拆紅包
- 砍價
- 預約
- 積分商城
- 幸運抽獎
- 步數寶
- 步數挑戰
- 步數兌換
- 營銷中心
- 插件中心
- 微信小程序
- diy裝修
- 拼團
- 整點秒殺
- 多商戶
- 好物圈
- 裂變拆紅包
- 砍價
- 預約
- 簽到
- 積分商城
- 幸運抽獎
- 步數寶
- 刮刮卡
- 九宮格
- 手機端管理
- 客服系統
- 團隊分紅
- 核銷員手機端
- 當面付
- 商品預售
- 超級會員卡
- 一鍵發圈
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 設置
- 商城設置
- 基本信息
- 顯示設置
- 圖標設置
- 公眾號配置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 小票打印
- 區域允許購買
- 起送規則
- 退貨地址
- 教程管理
- 緩存
- 小程序發布教程
- 關注公眾號組件
- 上傳設置
- 同城配送
- 高德key注冊
- 同城配送設置
- 1.基本設置
- 2.開啟設置
- 3.訂單管理:
- 訂閱消息功能
- 分類頁面說明
- 小程序直播
- 快遞查詢/電子面單參數配置
- 公眾號模板消息配置
