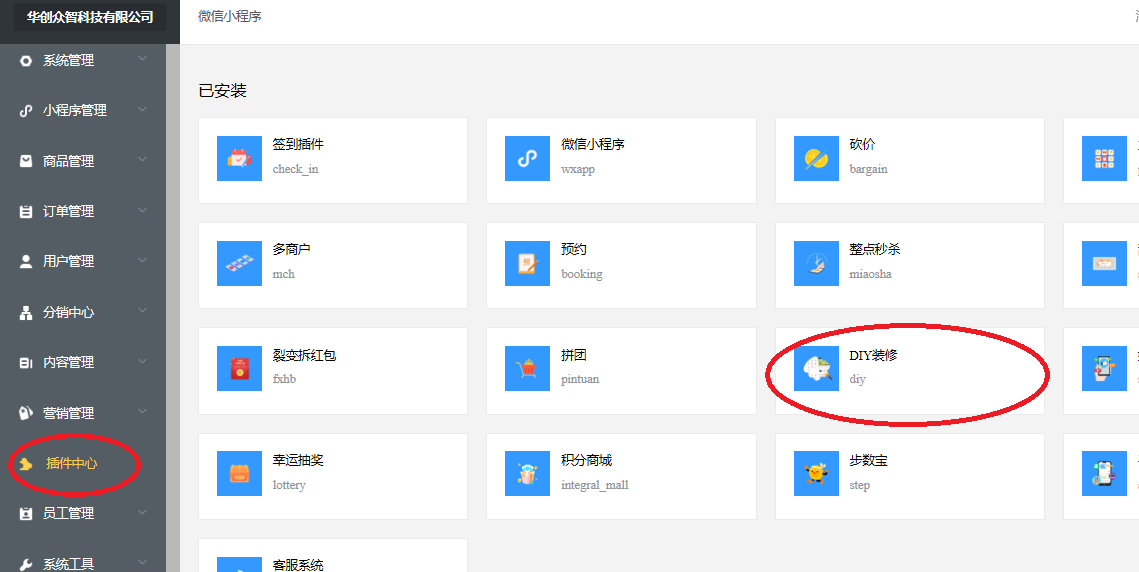
1、在插件中心選擇點擊“DIY裝修”,位置界面如下:

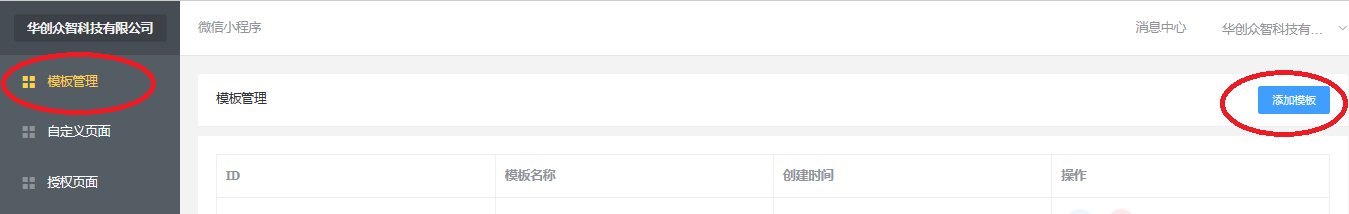
打開如下界面后點擊“添加模板”,

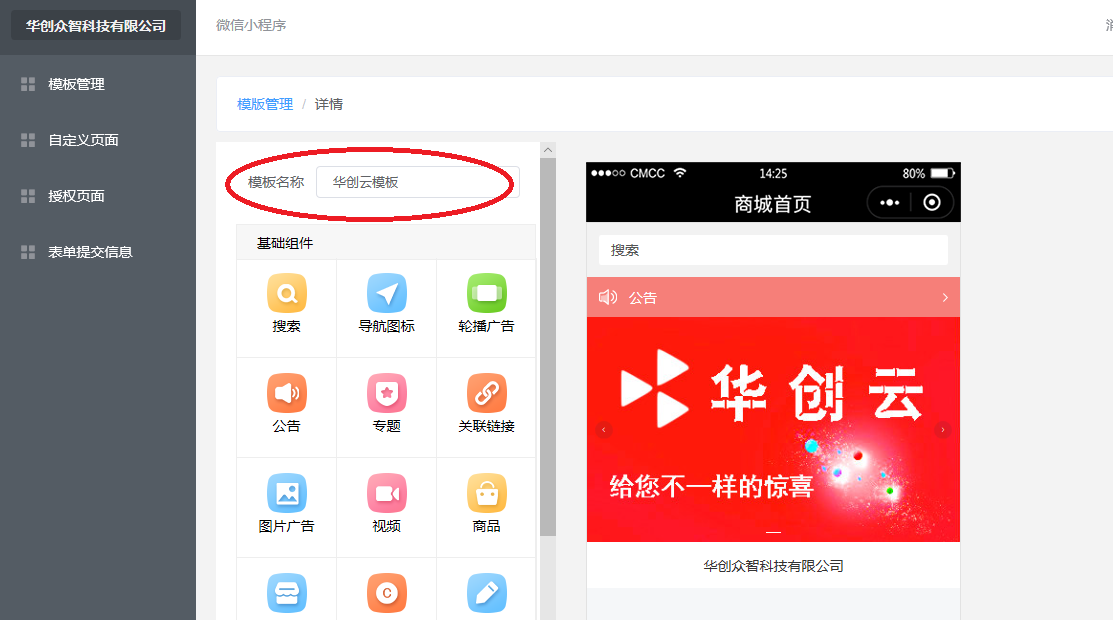
彈出編輯界面,如下示例,輸入頁面模板名稱“華創云模板”,創建頁面后保存

根據自己設計配置DIY頁面,其中營銷組件是根據權限顯示(是否有該插件使用權限),下面贈送一套首頁導航欄圖標和一套底部導航按鈕圖標(如果自己有更好)。
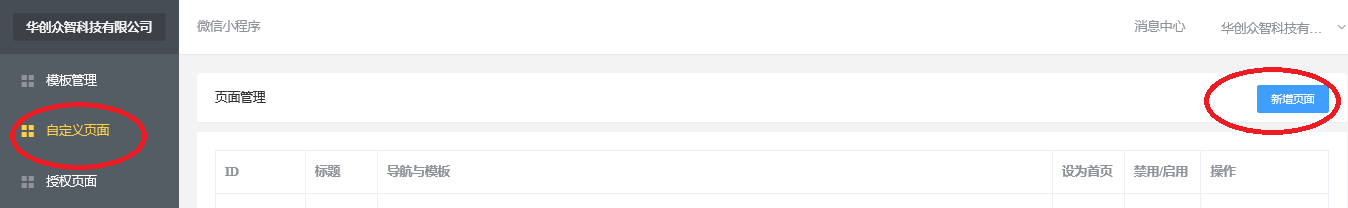
2、點擊:自定義頁面——》新增頁面

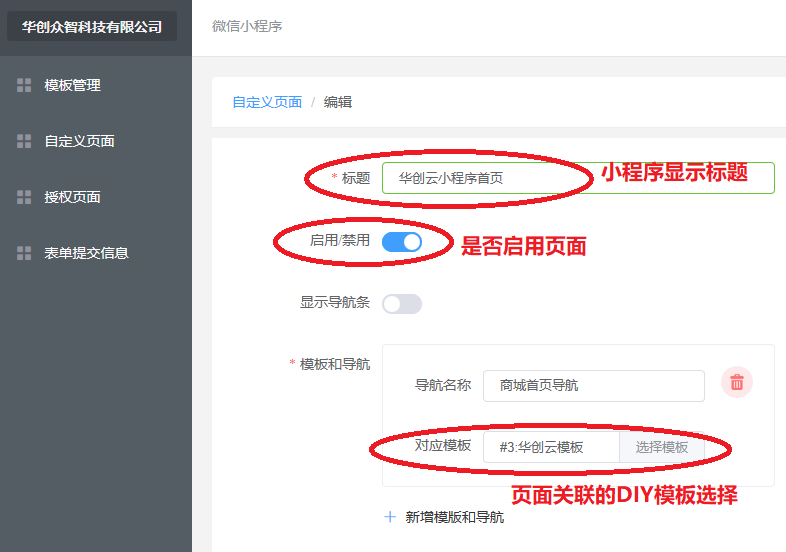
在自定義的頁面中填寫標題,選擇模板等,具體示例如下:

其中“模板”選擇的“華創云模板”即為1中(上節)定義保存的“模板名稱”。此處頁面定義標題為“華創云小程序首頁”。
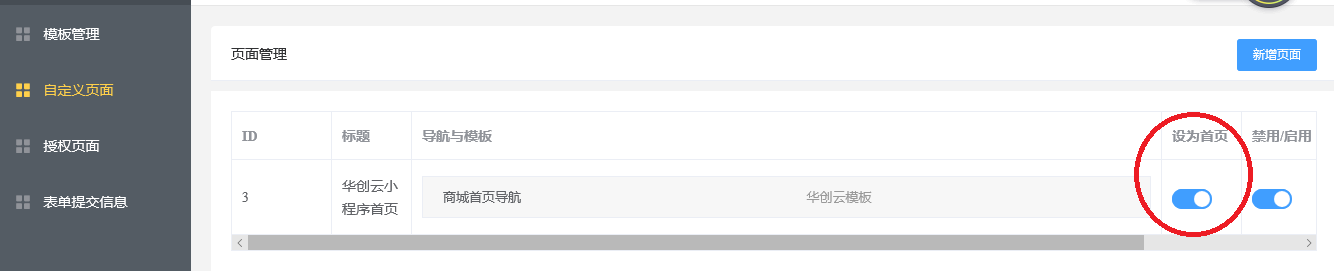
3、設置模板為首頁
打開“設為首頁”開關后,此頁面就被綁定到小程序的首頁了(/pages/index/index)。