# 風格設置
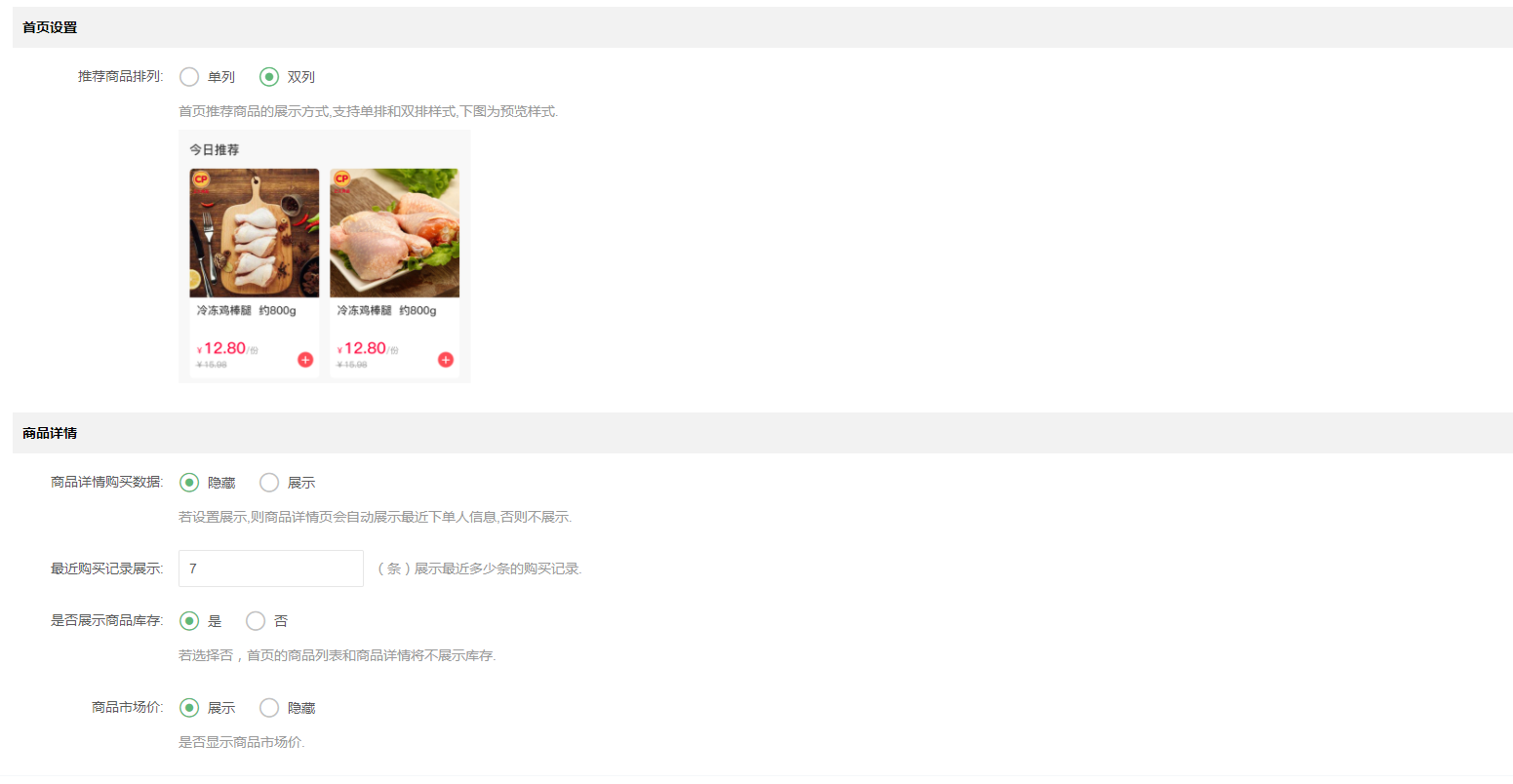
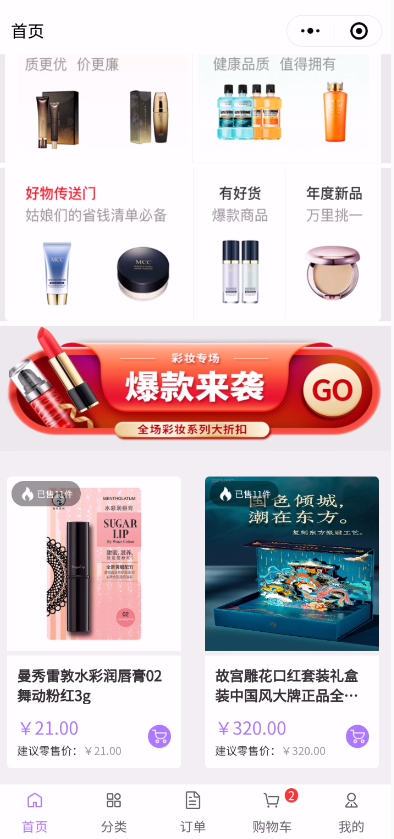
風格中可以設置自己喜歡的商品排列布局單列排序或者雙列排序;商品詳情中可以設置商品詳情頁是否顯示該商品購買數據是否顯示;顯示最多顯示幾條用戶購買記錄是否顯示商品庫存和市場價格


<br />
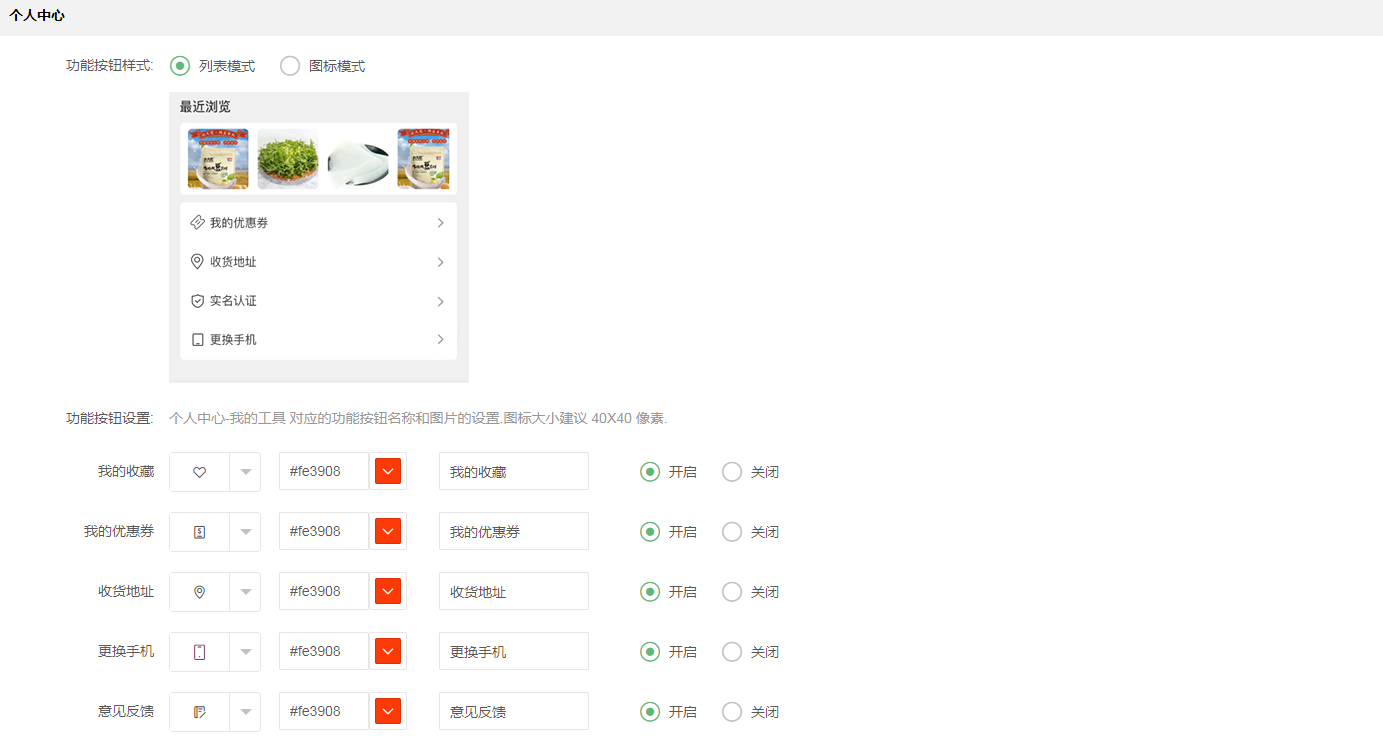
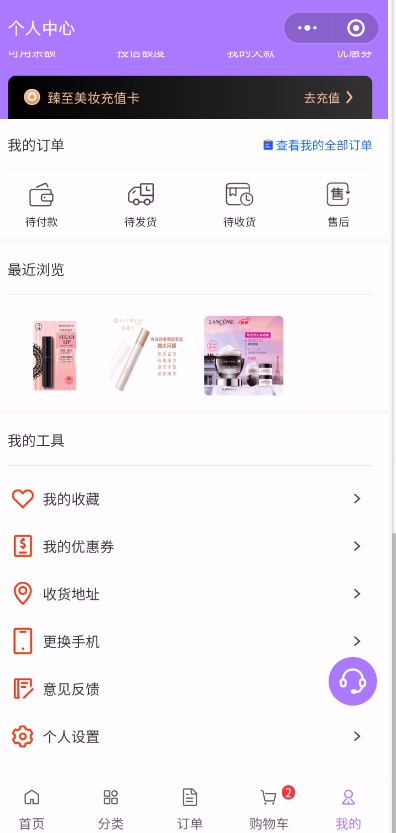
也可以設置我的個人中心頁面顯示布局風格;可以設置為列表模式也可以是圖標模式;如下圖設置的是列表模式布局;每個功能各顯示在一行方便用戶操作便捷性;對于每個功能模塊的按鈕圖標可以選擇自己需要的樣式和色彩搭配


<br />
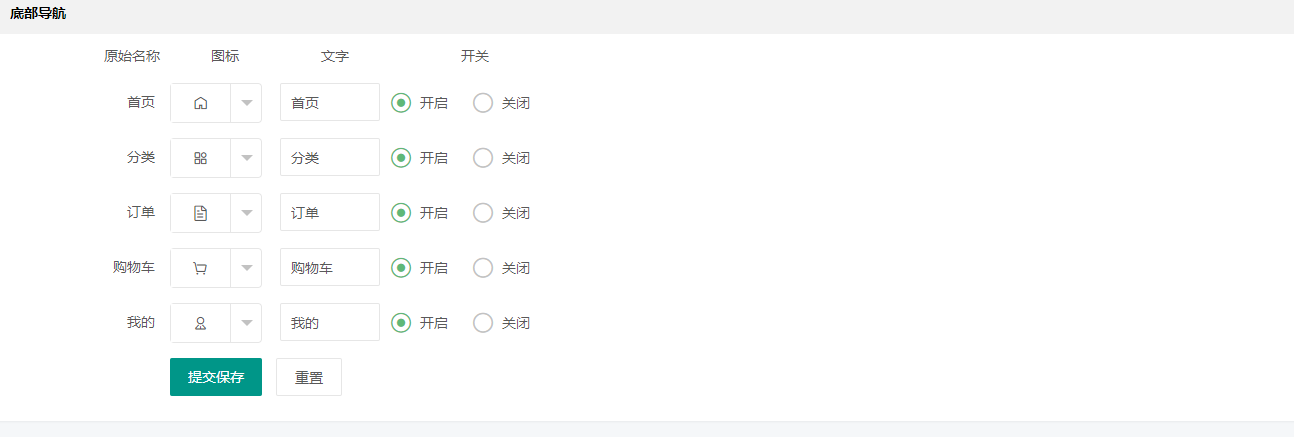
也可以在底部導航設置中對商城頁面底部的導航圖標進行圖標樣式、文本、顯示與隱藏進行便捷設置;

- 系統概述
- 使用前說明
- 第一章 裝修策略
- 1.1主題顏色
- 1.2首頁裝修
- 1.3風格設置
- 1.4圖片設置
- 第二章 業務員管理
- 2.1業務員列表
- 第三章 代理管理
- 3.1代理列表
- 3.2代理等級
- 3.3收貨地址
- 3.4意見反饋
- 第四章 商品管理
- 4.1商品分類
- 4.2商品管理
- 4.3通用模塊
- 4.4搜索熱詞
- 4.5運費模板
- 4.6品牌管理
- 4.7產地管理
- 第五章 訂單管理
- 5.1訂單管理
- 5.2售后管理
- 5.3回寄地址
- 第六章 配送管理
- 6.1快遞到家
- 第七章 倉庫管理
- 7.1供貨商管理
- 7.2倉庫管理
- 7..3入庫管理
- 7.4出庫管理
- 7.5庫存查詢
- 7.6入貨查詢
- 7.7出貨查詢
- 7.8供貨比價查詢
- 第八章 營銷管理
- 8.1優惠卷
- 8.2今日推薦
- 8.3限時搶購
- 第九章 資金管理
- 9.1平臺資金
- 9.2資金明細
- 9.3提現管理
- 9.4充值規則
- 9.5充值記錄
- 9.6還款記錄
- 9.7欠款記錄
