## 1\. 創建一個簡單的官網
1.首先選中網站列表,點擊按鈕管理已經創建好的站點
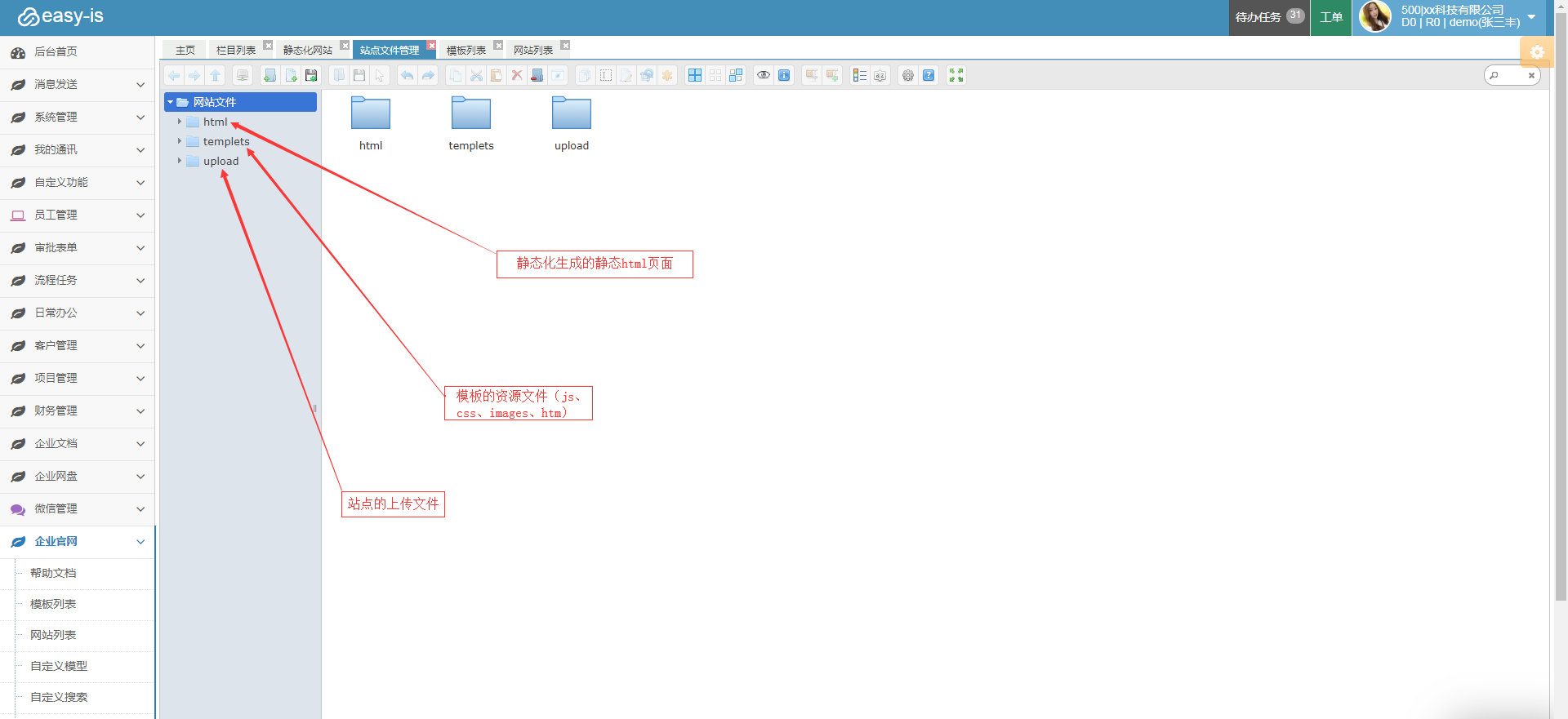
2.選中企業官網下的選項,進入到站點文件管理界面

html、templets、templets:點擊html文件夾進入后會有已數字命名的文件夾,該數字對應的是你在網站列表中創建好了的各個站點的站點編號,點擊進入后才是這個站點的靜態化html文件
點擊templets進入資源文件夾首先創建一個htm格式的headFile文件進行編輯

headFile文件主要用于放入一些js、css樣式,然后在新建一個head.htm文件用于寫入頭部導航
第二步新建一個index頁面作為站點的首頁,代碼代碼使用方法如下
```
{ms:include filename=headFile.htm/}
<a href="{ms:global.url/}/1/index.html">產品</a>
<a href="{ms:global.url/}/2/index.html">關于我們</a>
<!--https://is.xiaoyung.com:443/cms/web/search/1154588979538952192/search.do-->
<form id="searchDataForm" action="https://is.xiaoyung.com:443/cms/web/search/1154588979538952192/search.do" method="post">
<input type="text" name="basic_title" />
<input type="hidden" name="categoryNo" value="1" label="欄目編號"/>
<input type="submit" value="搜索">
</form>
<h1>這是首頁</h1>
{ms:include filename=footer.htm/}
```
建好head和index文件后進行新建product-list.htm和product-detail.htm文件,用于顯示產品列表和產品詳情

product-list.htm代碼用法如下
```
{ms:include filename=headFile.htm/}
<h1>這是
{ms:channel}
[field.typetitle/]
{/ms:channel}
<br/>
{ms:arclist ispaging=true size=2 order=asc}
<a href="[field.link/]">[field.title/] </a>
{/ms:arclist}
<ul>
<li><a href="{ms:page.index/}">首頁</a></li>
<li><a href="{ms:page.pre/}">上一頁</a></li>
<li><a href="{ms:page.next/}">下一頁</a></li>
<li><a href="{ms:page.last/}">末頁</a></li>
<li>當前頁/總頁數<span>{ms:page.cur/}/{ms:page.total/}</span></li>
<li>本頁有:<span>{ms:page.rcount/}</span>篇文章</li>
</ul>
</h1>
{ms:include filename=footer.htm/}
```
product-detail.htm代碼用法如下
```
{ms:include filename=headFile.htm/}
<h1>
<h1>{ms:field.title/}</h1>
<br/>
{ms:field.content/}
</h1>
{ms:include filename=footer.htm/}
```
創建好了文件后,還需要對欄目和文章進行設置
點擊企業官網下的
進入欄目頁面后點擊新增按鈕開始配置欄目
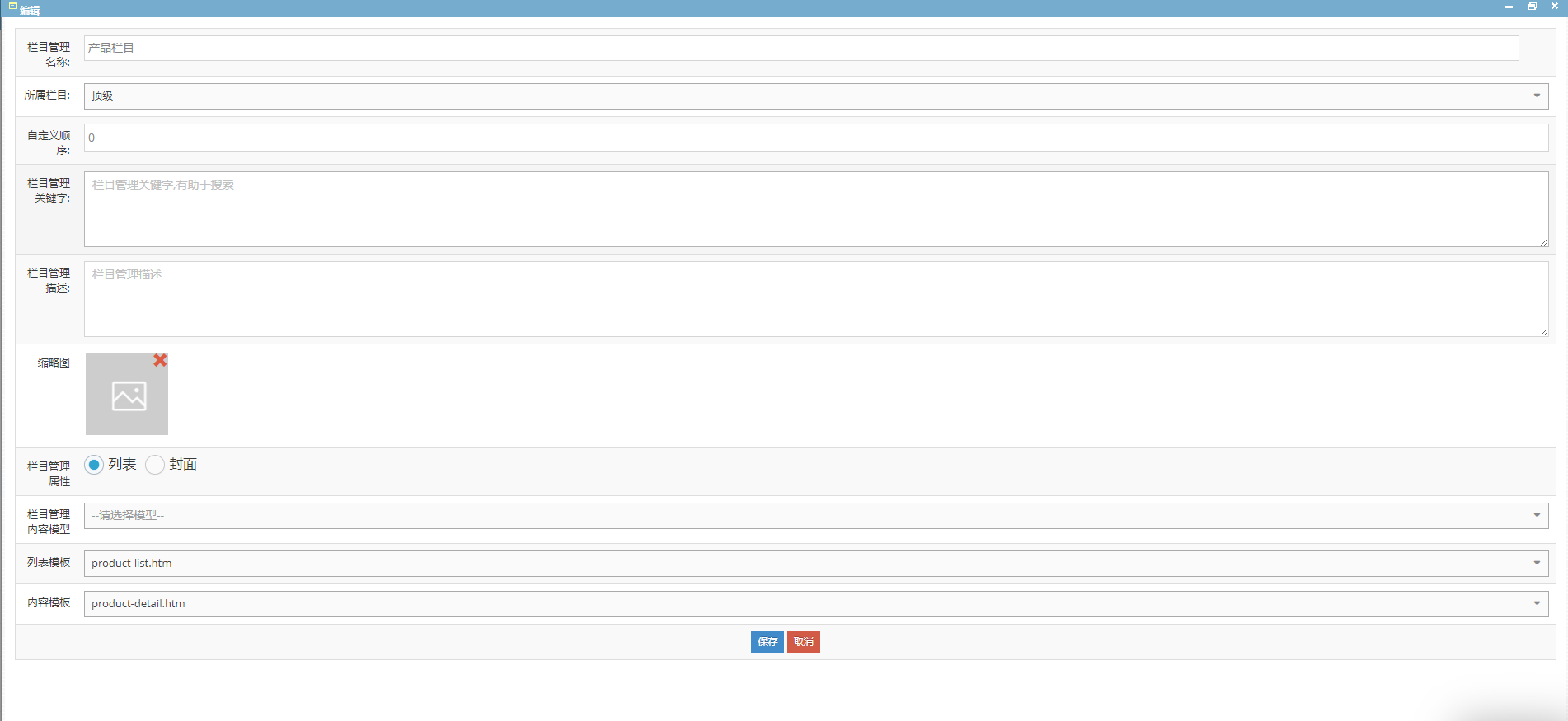
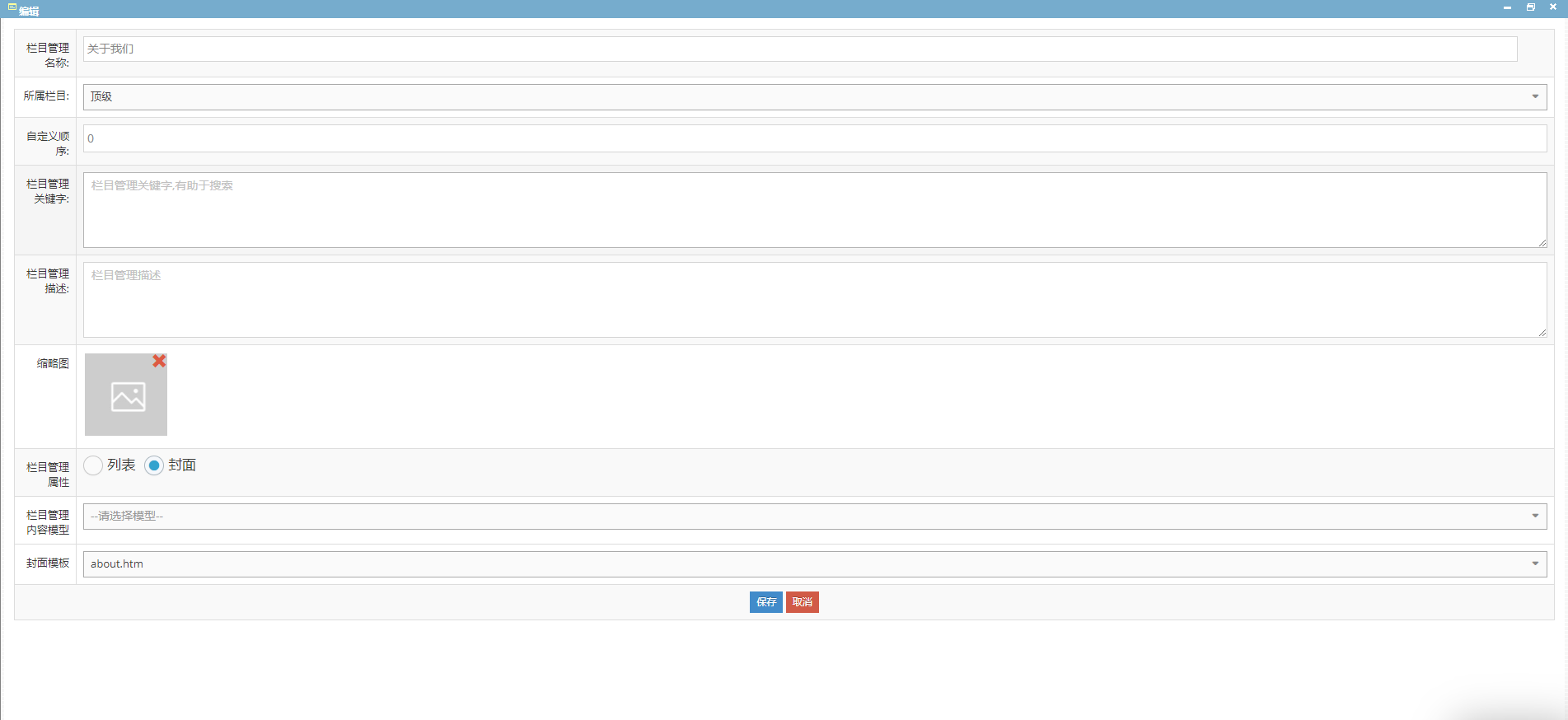
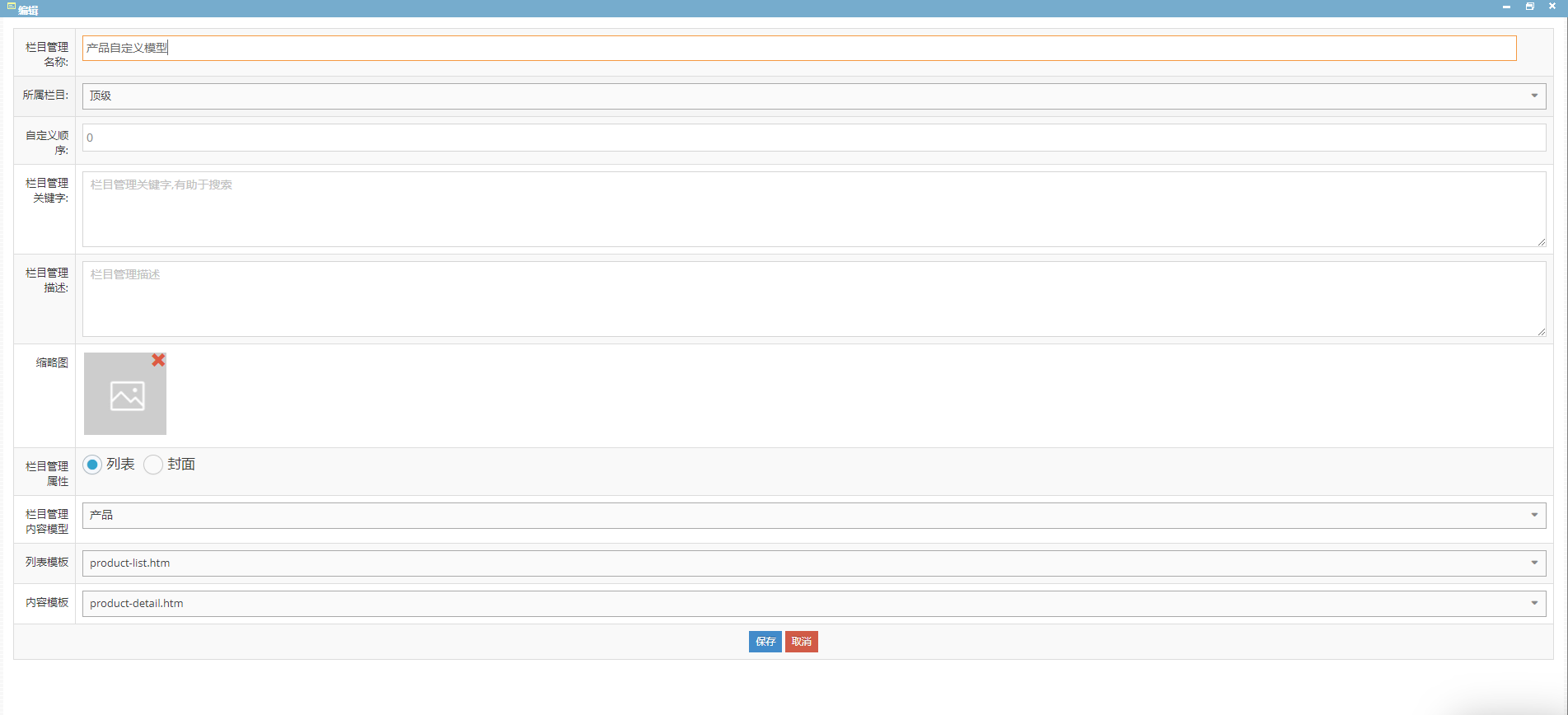
欄目列表需要設置以下三個欄目
產品欄目

關于我們

產品自定義模型

按照圖上的設置配置好了欄目后進行文章的配置
選中
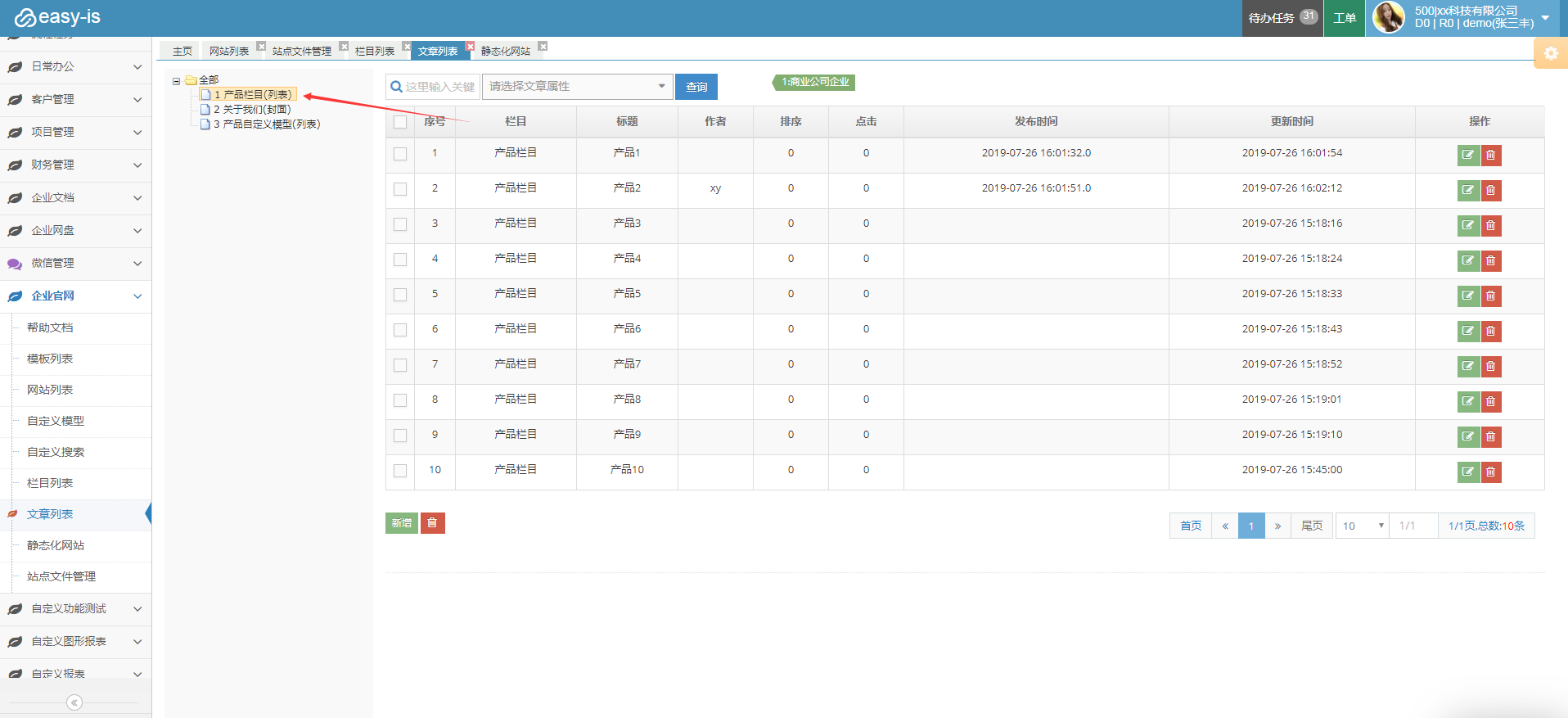
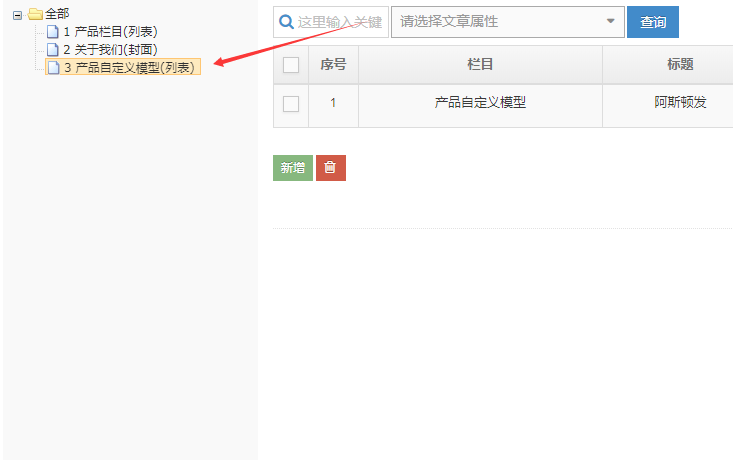
進入文章列表后

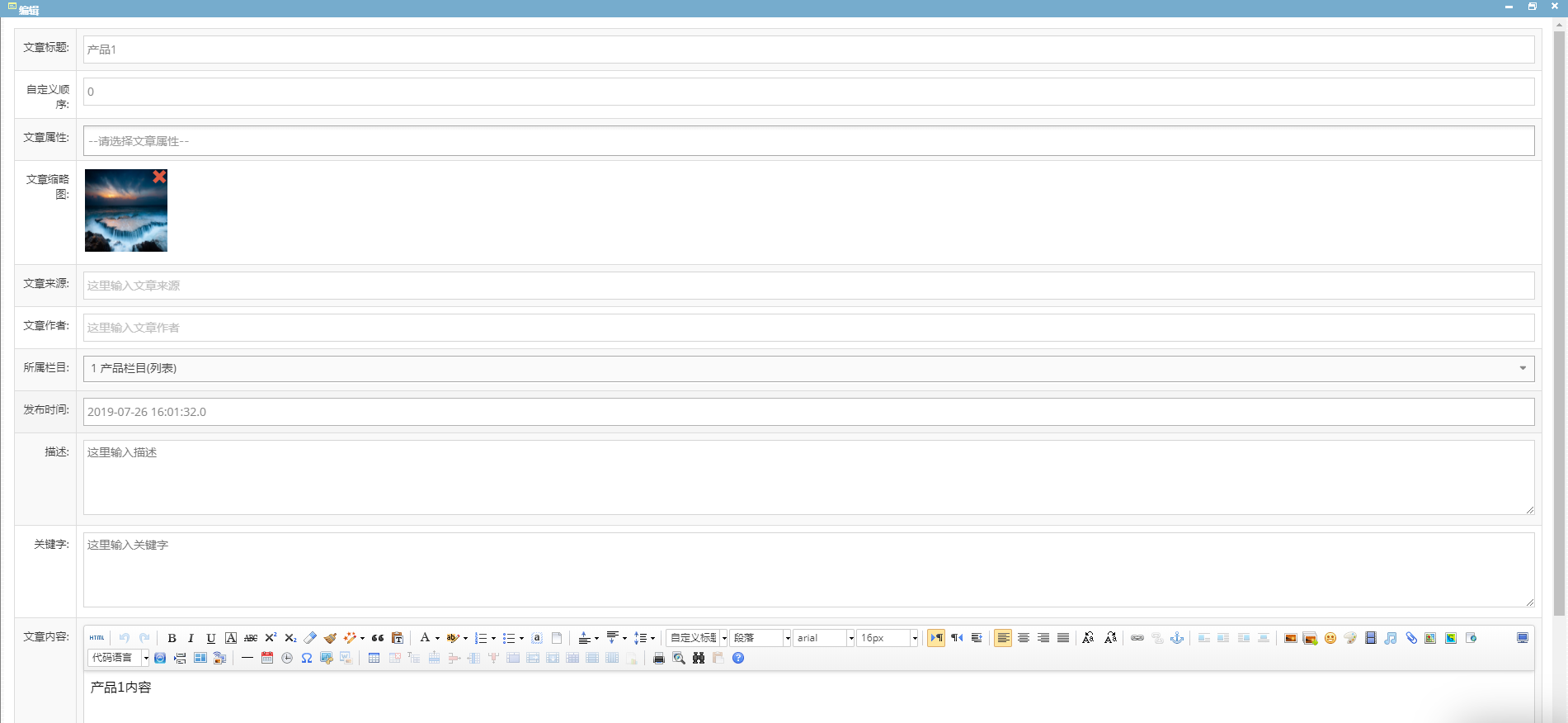
選擇圖片紅色箭頭所指的欄目然后點擊新增按鈕

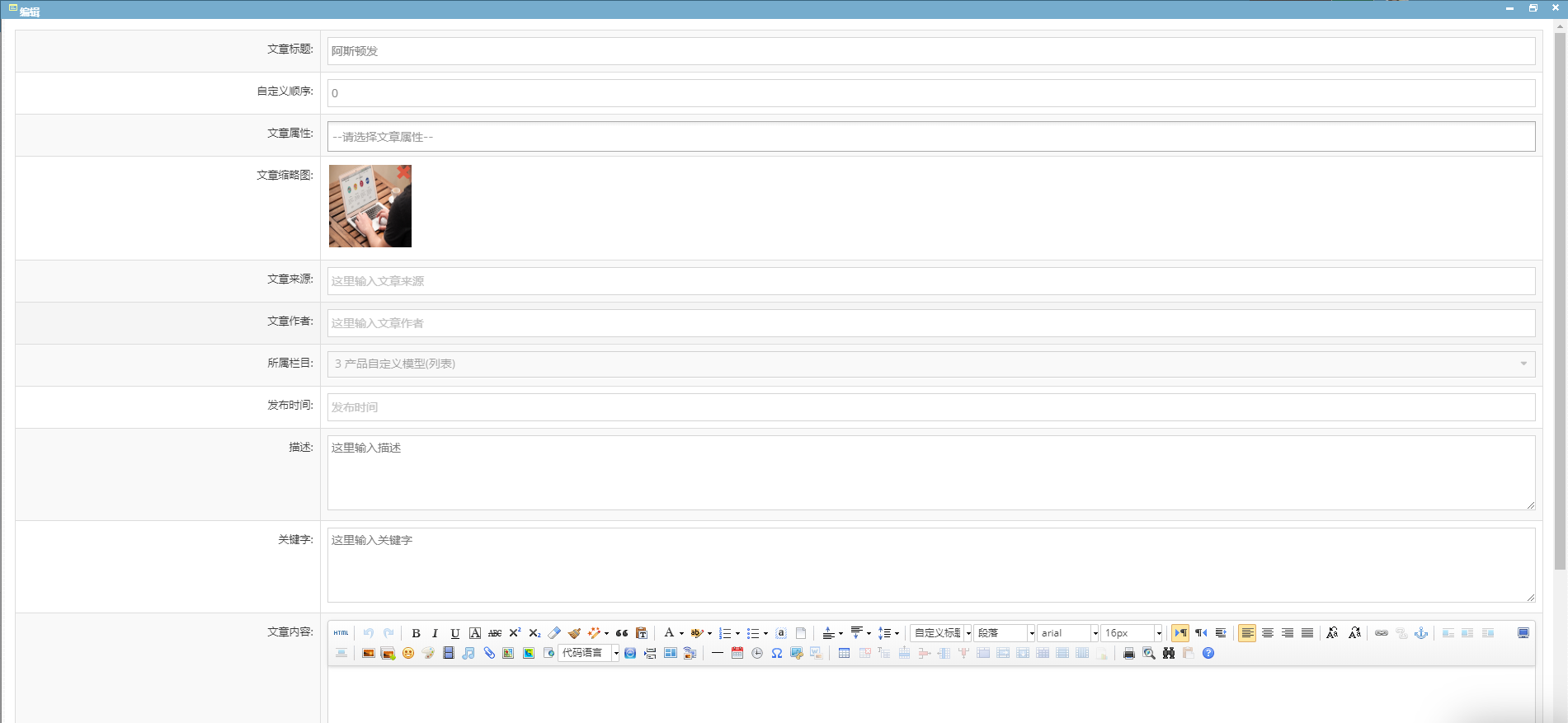
按照示例圖片填寫內容后點擊保存文章
選中關于我們

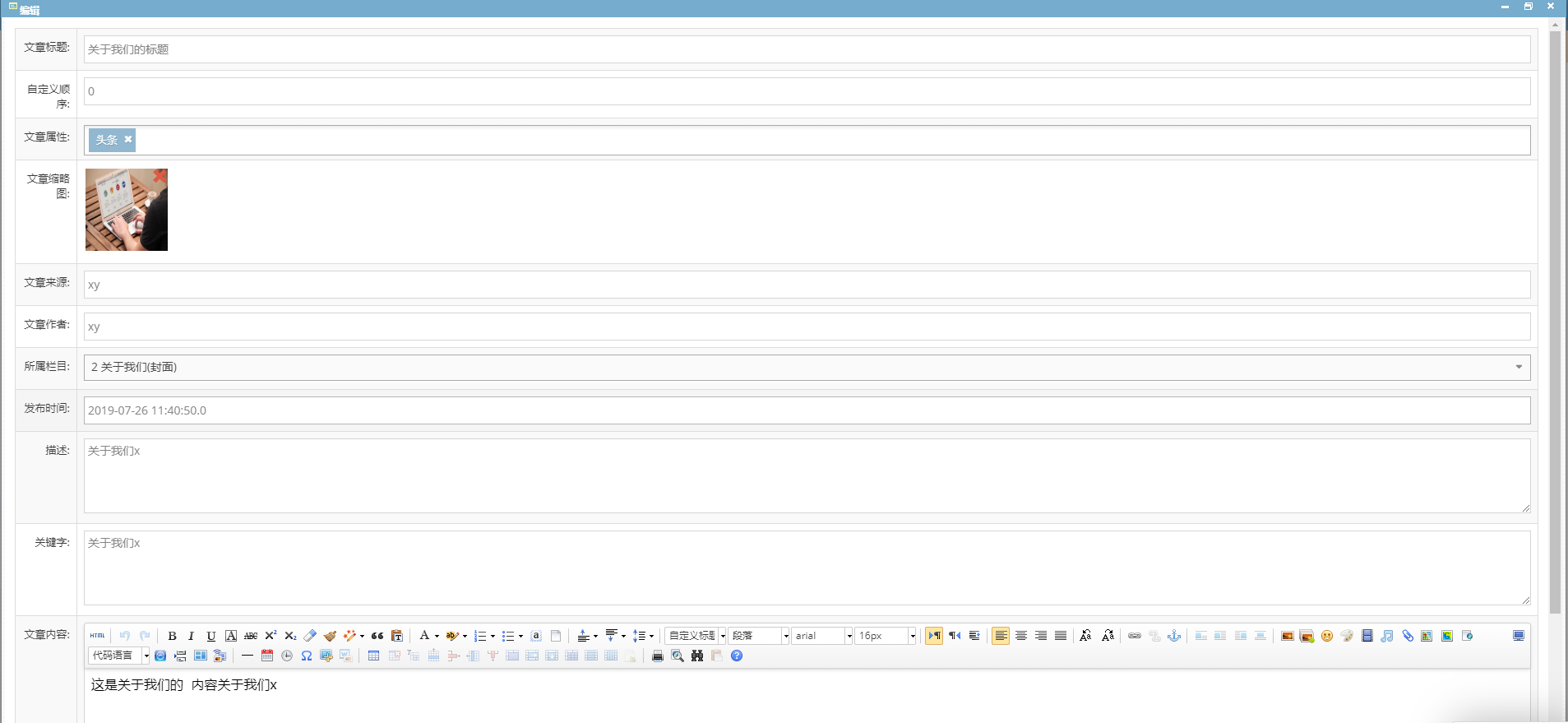
點擊新增按鈕

按照上圖填寫保存
選擇
同上進行新增文章
示例圖

完成三個欄目的文章新增后列表如下圖(少幾條記錄可以,但是要確保三個欄目都有文章)

接下來最后一步
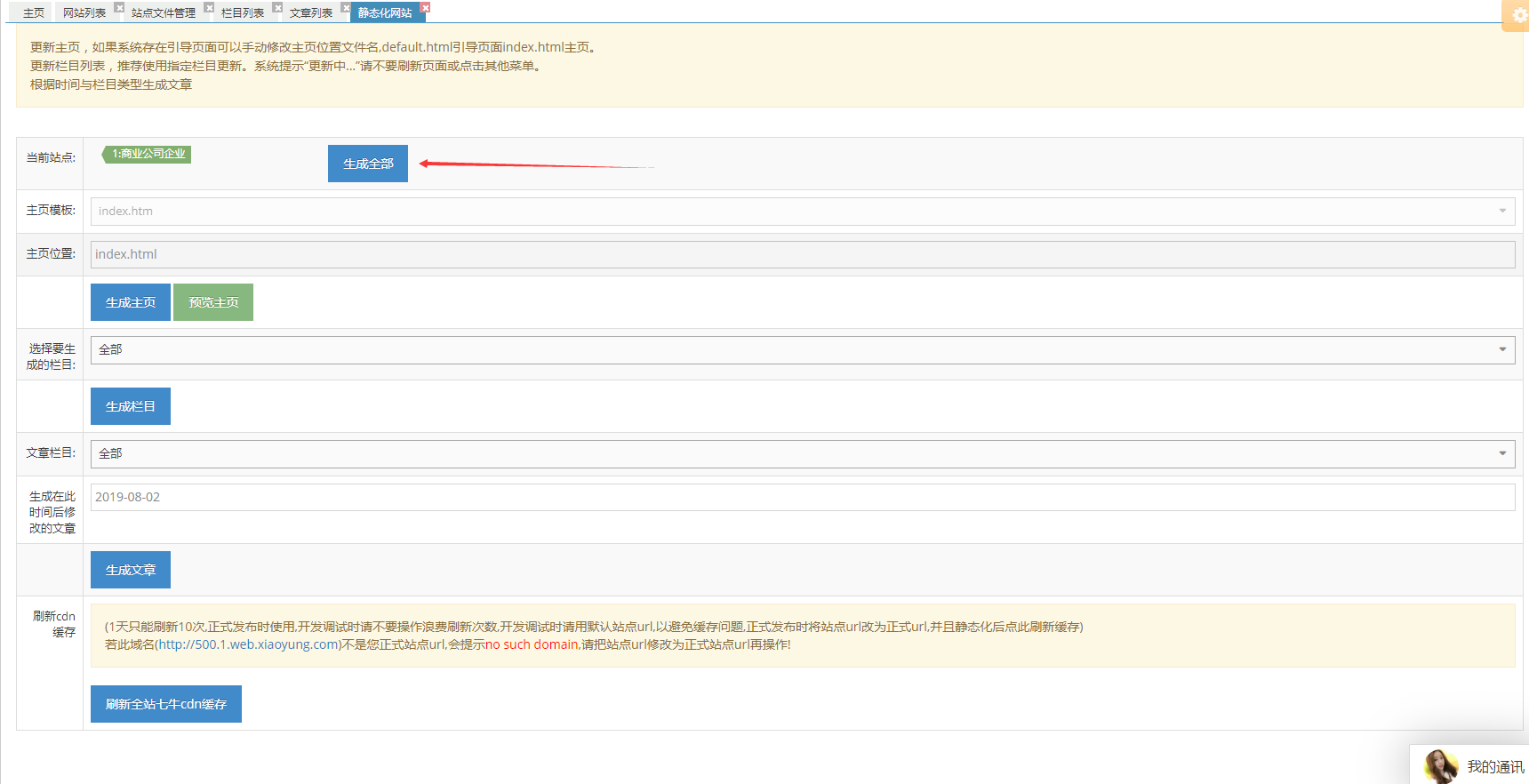
選擇靜態化網站
點擊生成全部按鈕即可完成一個簡單的站點網站