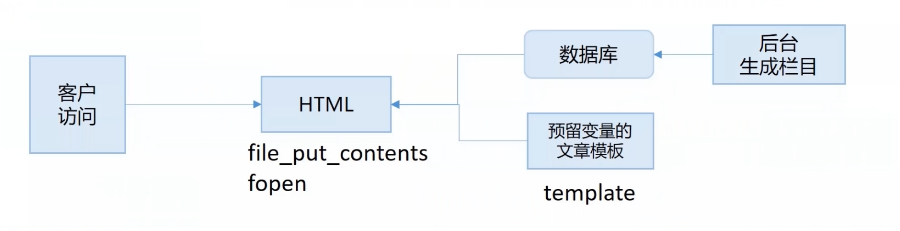
### **將整個頁面靜態化為一個文件**
#### (常見于CMS,使用前后端分離的思路如 Smarty 把頁面共用區域做成模板,并留下變量區域,后臺修改內容時,把變量替換入模板,并生成 HTML。用戶訪問時,直接顯示HTML頁面)

### **頁面靜態化優點:**
* 有利于搜索引擎優化SEO,加快收錄速度
* 減輕服務器壓力,減少數據庫請i去和運算量
* 加快頁面打開速度,便于進行CDN加速
* 防止漏洞和入侵
* 非常適合文章類網站
### **頁面靜態化步驟:**
1. 確定好要靜態化的頁面,在 public 中新建文件夾,存儲此頁面

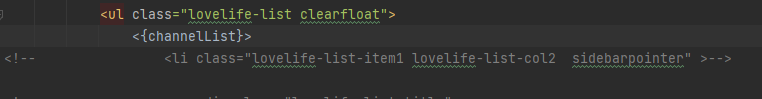
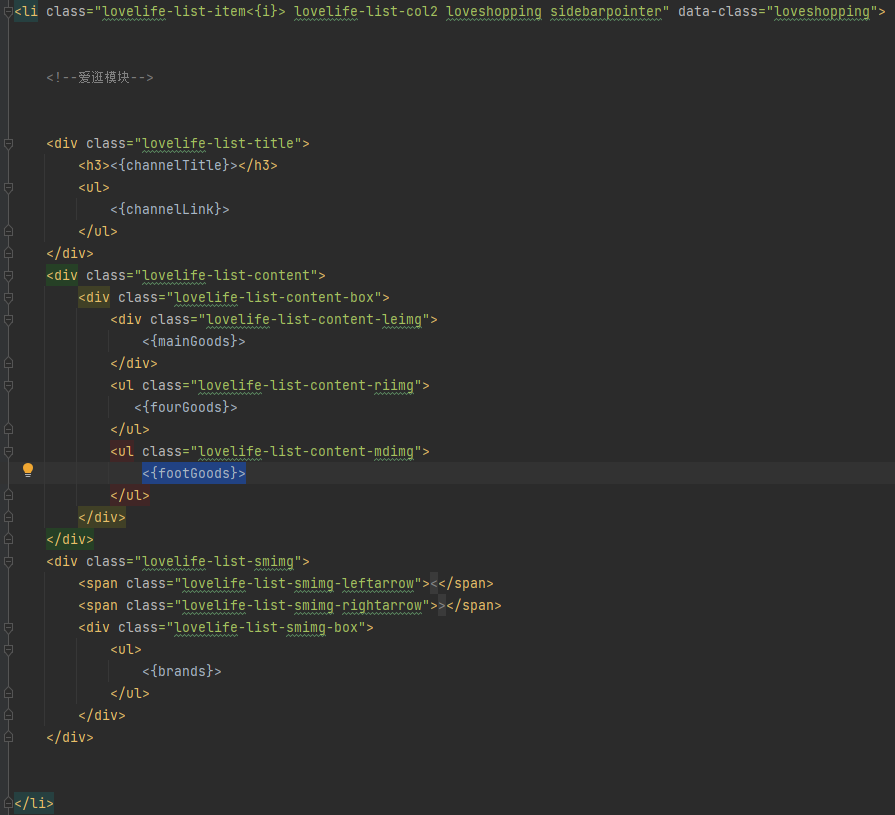
2. 將要靜態化的部分刪除,替換為 `<{這里隨便取名}>`

3. 把要靜態化的部分單獨摘離成一個html文件

4. 把要靜態化的部位刪除,替換為`<{這里隨便取名}>`

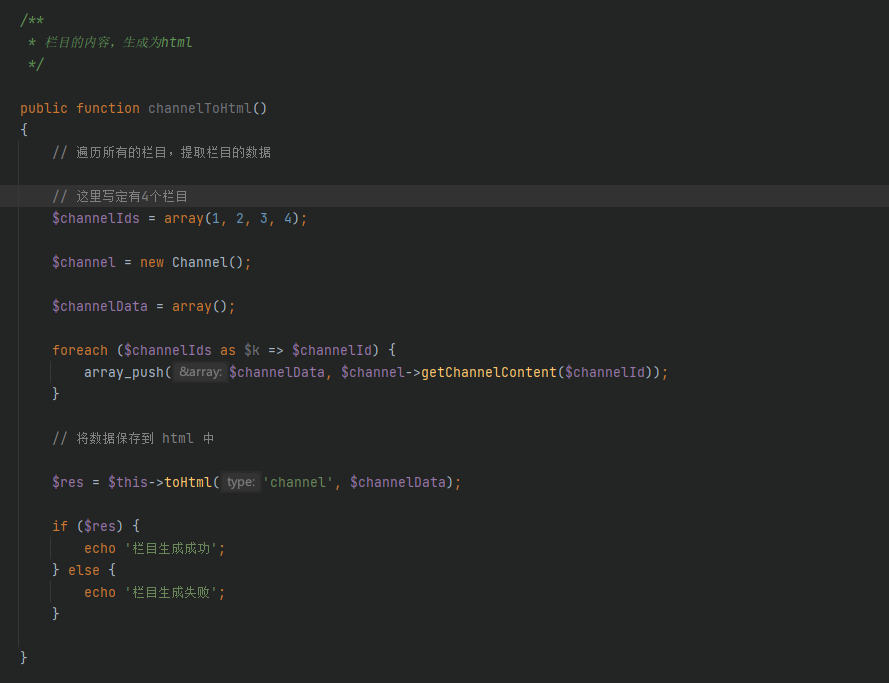
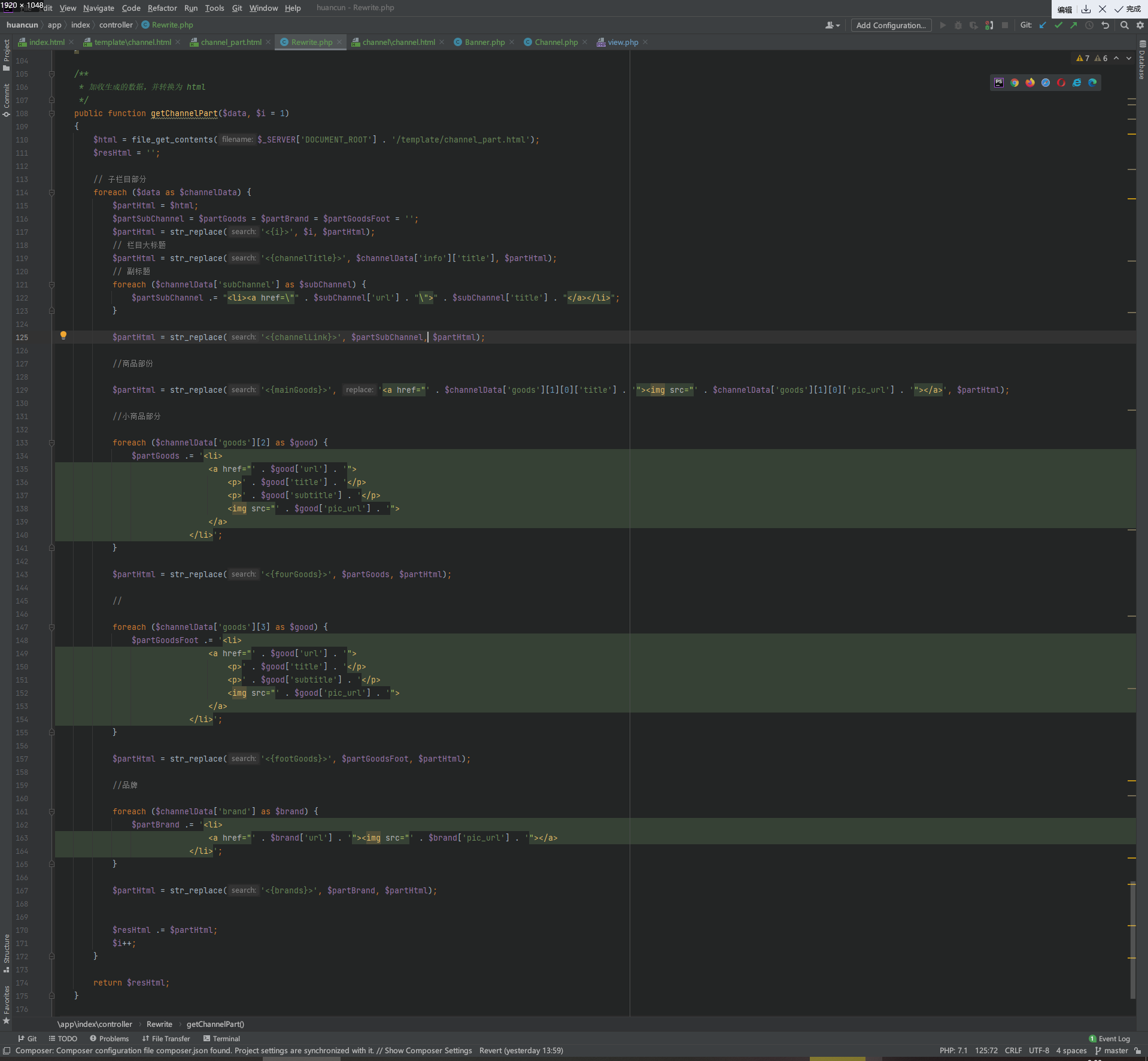
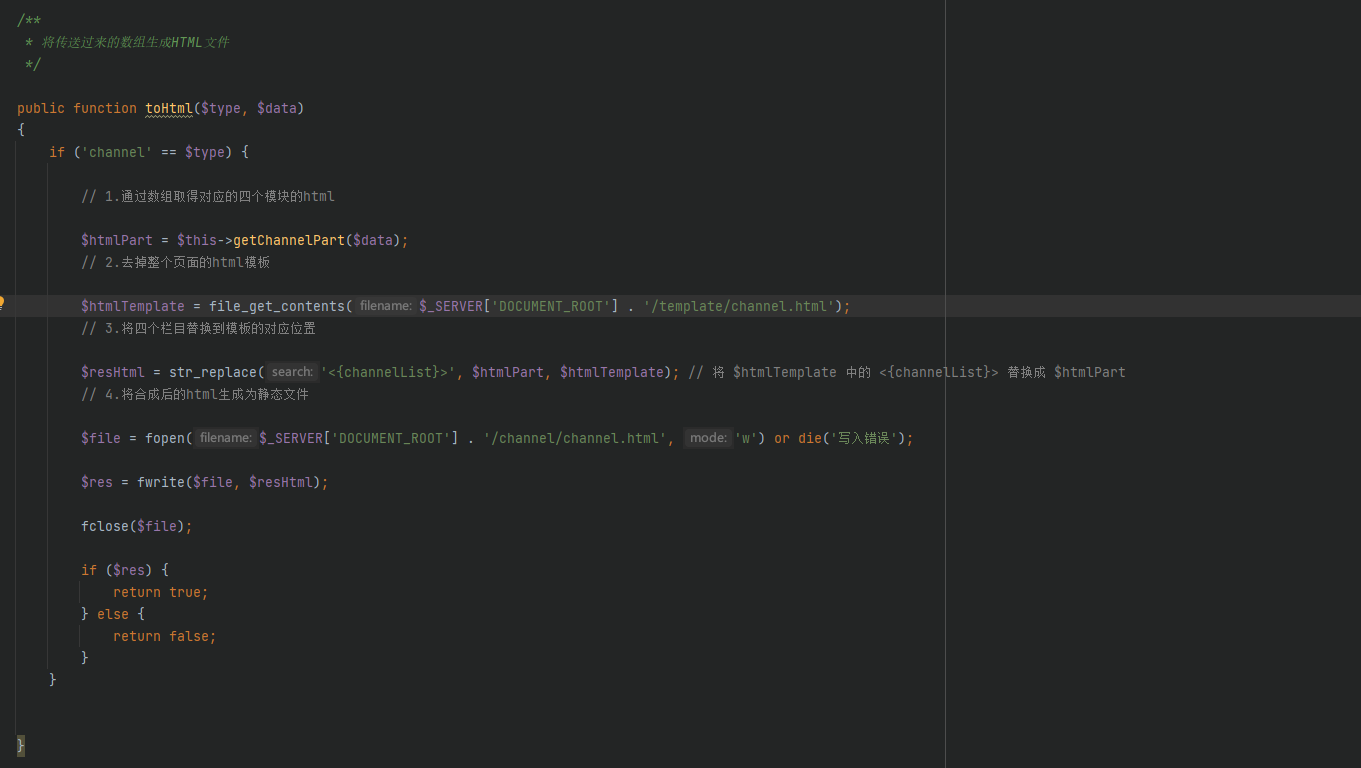
5. 后臺對要靜態化的部位進行整合替換
6. 先查詢數據庫,獲取需要的靜態資源
7. 將查詢到的數據循環,利用 `str_replace`轉化為html 語句

8. 將上一步的html語句轉為html文件并存儲

9. 整合調用