## 1. flex 彈性概念
* 彈性盒子是一種用于按行或按列布局元素的一維布局方法。元素可以膨脹以填充額外的空間,收縮以適應更小的空間
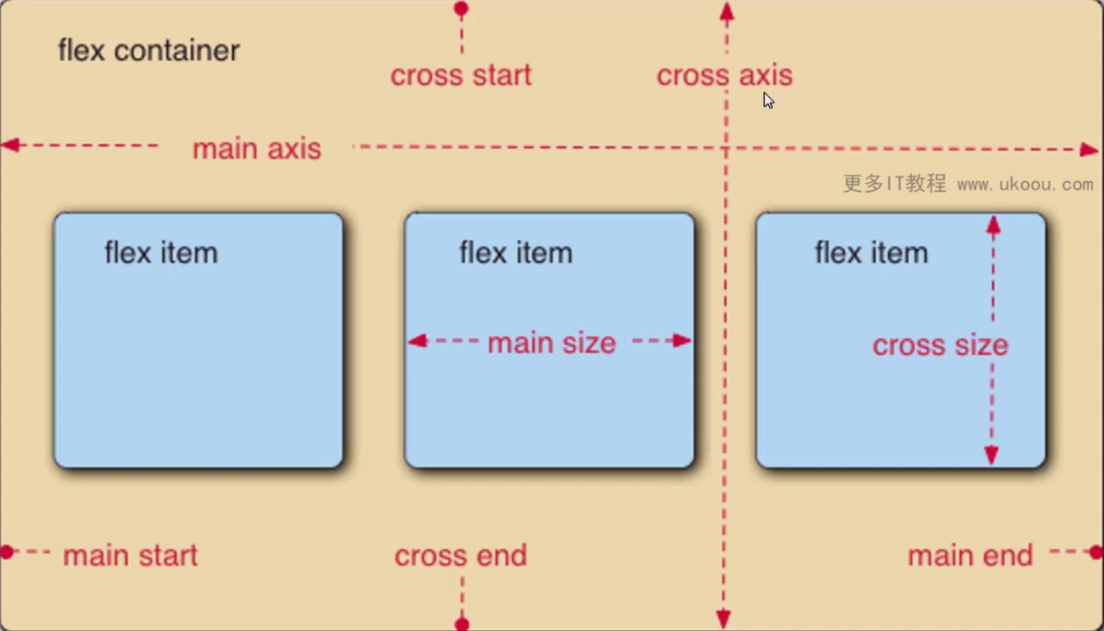
## 2. 主軸與交叉軸

1. 主軸更換起始點
```
<style>
.main{
width: 500px;
height: 500px;
background-color: pink;
display:flex;
flex-direction:row-reverse
}
.main div{
width:100px;
height:100px;
background:tomato;
border:1px solid black
}
</style>
```
```
<div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
```
2. 交叉軸更換起始點
```
<style>
.main{
width: 500px;
height: 500px;
background-color: pink;
display:flex;
flex-direction:column-reverse
}
.main div{
width:100px;
height:100px;
background:tomato;
border:1px solid black
}
</style>
```
```
<div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
```
## 3. 換行與縮寫
### 1. 換行
