## 商品分組
#### 商城應用
在亞米精選商城首頁中,可以看到有`每日上新`、`商城熱賣`、`更多商品`等標簽欄,在每一欄位中用來展示特定的商品列表,如下圖:。

在后臺中,我們可以對分組標簽進行管理


后臺指定綁定商品所指定的標簽
店鋪商品分組有**兩種**分組類型:
- 系統內置
更多寶貝:在新增商品的時候,如果用戶沒有新增任何的分組標簽,系統默認提供了一個默認標簽。系統內置的標簽不能夠被刪除。
- 商家自定義分組標簽
用戶可以通過自定義分組標簽,在首頁根據自定義的分組情況對商品的經行展示。
#### 數據庫設計
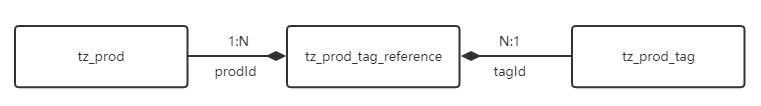
整體實體類關系如下圖:

model 實體類
商品標簽類:
```java
@Data
@TableName("tz_prod_tag")
public class ProdTag implements Serializable {
private static final long serialVersionUID = 1991508792679311621L;
/**
* 分組標簽id
*/
@TableId
private Long id;
/**
* 店鋪Id
*/
private Long shopId;
/**
* 分組標題
*/
private String title;
/**
* 狀態(1為正常,0為刪除)
*/
private Integer status;
/**
* 默認類型(0:商家自定義,1:系統默認類型)
*/
private Integer isDefault;
/**
* 商品數量
*/
private Long prodCount;
/**
* 排序
*/
private Integer seq;
/**
* 列表樣式(0:一列一個,1:一列兩個,2:一列三個)
*/
private Integer style;
/**
* 創建時間
*/
private Date createTime;
/**
* 修改時間
*/
private Date updateTime;
/**
* 刪除時間
*/
private Date deleteTime;
}
```
- `id` ,商品分組編號,自增
- `shopId` ,店鋪ID
? 用于取分每個店鋪,可擴展為B2B2C模式
- `status` ,刪除時,1為正常,0為刪除
- `title`, 分組標題
- `isDefault` 是否為默認類型
- 商家自定義:每日上新,商城熱賣等
- 系統內置:更多寶貝,默認內置的標簽不能被刪除,在用戶
- `prodCount`,商品數量統計
- `seq` 排序順序
- `style`列表樣式(0:一列一個,1:一列兩個,2:一列三個) ,用于擴展開發,用戶可以根據自己喜歡的排版布局,對商品布局進行排版
商品分組引用:商品分組**引用**。一個商品可以有多個商品分組。
```java
@Data
@TableName("tz_prod_tag_reference")
public class ProdTagReference implements Serializable{
private static final long serialVersionUID = 1L;
/**
* 分組引用id
*/
@TableId
private Long referenceId;
/**
* 店鋪id
*/
private Long shopId;
/**
* 標簽id
*/
private Long tagId;
/**
* 商品id
*/
private Long prodId;
/**
* 狀態(1:正常,0:刪除)
*/
private Integer status;
/**
* 創建時間
*/
private Date createTime;
}
```
- `referenceId` ,分組引用ID
- `shopId` , 標識所屬的店鋪,用于取分每個店鋪
- `tagId`, 所指向的標簽ID
- `prodId`,所指向的商品ID
- `createTime` 創建時間
- 開發環境準備
- 基本開發手冊
- 項目目錄結構
- 權限管理
- 通用分頁表格
- Swagger文檔
- undertow容器
- 對xss攻擊的防御
- 分布式鎖
- 統一的系統日志
- 統一驗證
- 統一異常處理
- 文件上傳下載
- 一對多、多對多分頁
- 認證與授權
- 從授權開始看源碼
- 自己寫個授權的方法-開源版
- 商城表設計
- 商品信息
- 商品分組
- 購物車
- 訂單
- 地區管理
- 運費模板
- 接口設計
- 必讀
- 購物車的設計
- 訂單設計-確認訂單
- 訂單設計-提交訂單
- 訂單設計-支付
- 生產環境
- nginx安裝與跨域配置
- 安裝mysql
- 安裝redis
- 傳統方式部署項目
- docker
- 使用docker部署商城
- centos jdk安裝
- docker centos 安裝
- Docker Compose 安裝與卸載
- docker 鏡像的基本操作
- docker 容器的基本操作
- 通過yum安裝maven
- 常見問題