### 上下文
```js
let canvas = document.querySelector('#canvas')
let ctx = canvas.getContext('2d')
```
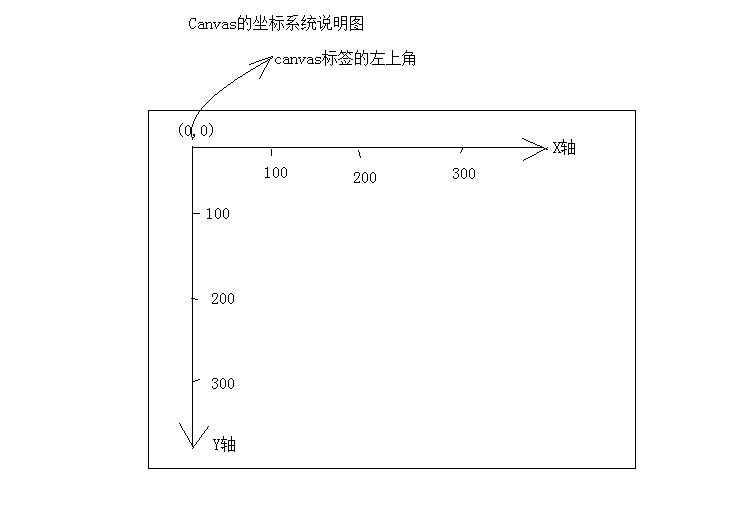
### 坐標系

### API
* 設置繪制起點:`ctx.moveTo(x,y)`
* 直線:`ctx.lineTo(x,y)`
* 路徑的開合:`ctx.beginPath(),ctx.closePath()`
* 描邊:`ctx.stoke()`
* 填充:`ctx.fill()`,將閉合路徑的內容填充具體的顏色
* 矩形:`ctx.rect(x,y,width,height)`
* 描邊矩形和填充矩形:`ctx.strokeRect(x,y,width,height),ctx.fillRect(x,y,width,height)`
* 清除矩形:`ctx.clearRect()`
* 畫圓:`ctx.arc(x,y,r,startAngle,endAngle,counterclockwise即是否是逆時針)`
canvas 繪制的基本步驟:
* 第一步:獲得上下文 =>canvasElem.getContext('2d');
* 第二步:開始路徑規劃 =>ctx.beginPath()
* 第三步:移動起始點 =>ctx.moveTo(x, y)
* 第四步:繪制線(矩形、圓形、圖片...) =>ctx.lineTo(x, y)
* 第五步:閉合路徑 =>ctx.closePath();
* 第六步:繪制描邊 =>ctx.stroke();
### 文字

* `fillText(text,x,y,maxwidth)`
* `measureText(txt).width`:返回文本的寬度
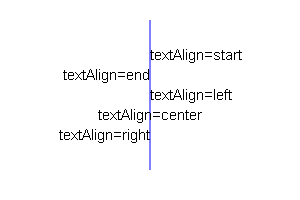
textAlign 設置或返回文本內容的當前對齊方式
* start : 默認。文本在指定的位置開始。
* end : 文本在指定的位置結束。
* center: 文本的中心被放置在指定的位置。
* left : 文本左對齊。
* right : 文本右對齊。

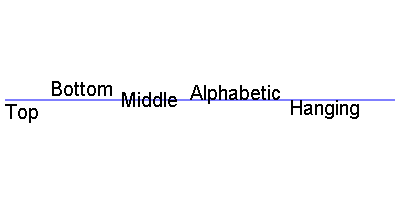
textBaseline 設置或返回在繪制文本時使用的當前文本基線
* alphabetic : 默認。文本基線是普通的字母基線。
* top : 文本基線是 em 方框的頂端。。
* hanging : 文本基線是懸掛基線。
* middle : 文本基線是 em 方框的正中。
* ideographic: 文本基線是 em 基線。
* bottom : 文本基線是 em 方框的底端。

### 圖片
* 加載圖片:`context.drawImage(img,x,y,width,height);`
* 裁剪圖片:`context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);`
- 前端
- C1-Javascript
- H5圖片分塊和斷點續傳
- JavascriptPatterns[Stoyanstefanov]
- macotask和microtask
- 前端代碼生成器
- 跨域
- 頁面回到頂部滾動按鈕實現
- C2-CSS
- 瀏覽器的一些單位
- 盒模型
- 移動端判斷橫豎屏
- C3-框架
- ReactNative
- 開發環境搭建(安卓篇)
- Vue
- vue+pdfjs使用
- vue+typescript使用實踐
- vue+webpack3.x集成typescript
- Vue源碼3
- vue源碼分析1
- vue源碼分析2
- vue筆記
- C4-工具
- git
- Gitlab-CICD
- mock規則
- vscode-settings
- webpack自定義命令,切換代理地址
- 正則表達式
- 深入淺出webpack
- C5-Node
- express
- express源碼閱讀
- nightmare使用指南
- 爬蟲1.0
- C6-微信
- 微信
- C7-Canvas
- 基礎API
- 前端隨筆筆記
- 后端
- C1-Java
- shiro
- C2-Linux
- ffmpeg
- ITerm
- Linux
- MongoDB安裝
- MySql安裝
- Ngnix反向代理
- 常見錯誤
- 備忘
- mac
- 備忘-Work
- 備忘Link
- 服務器資源
- 教程
- Hexo個人博客搭建筆錄
- 文檔
- CSS編碼規范
- 前端編碼規范
- 隨筆
- 整理
- 正則
- 鏈接收藏
- 面試
- CodeWars題庫
- CodeWars題庫(二)
- Java社招面試題
- Java面試
- Web面試
- 前端筆試題
- 筆試題
