常用模塊主要包括文字、圖片、按鈕、富文本、容器、選項卡、標題、分割線、輪播圖、魔方導航、圖文集等。

操作流程:
第一步:選擇需要的模塊,單擊此模塊或者拖拽此模塊到需要放置的位置。
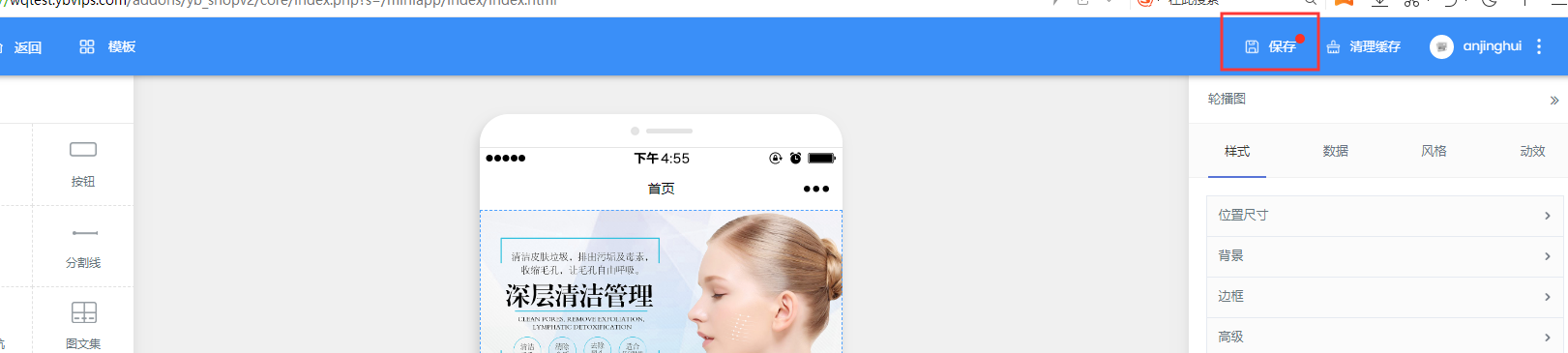
第二步:選中模塊后右側出現具體編輯項,可通過樣式、數據、風格、動效對模板進行編輯。
輪播圖、魔方導航、圖文集數據設計的時候可根據下方標注進行操作。

第三步:每次操作完成可通過右上角的保存進行存儲,避免系統退出后編輯數據消失。

備注:
常用模板中容器實現的功能就是將文字、圖片、按鈕三個模板可以同時放在一起,實現整體作用。
常用模塊中要注意按鈕、標題、分割線、圖文集存在風格設置。
在常用模板中所有的動效都是相同的。
常用模塊中輪播圖、模仿導航、圖文集和其它模塊的不同在于添加數據操作不同。
首先在數據——添加數據項(添加圖片)——進入下面頁面,進行操作(如需設置鏈接點擊設置鏈接選擇需要鏈接的頁面或者功能)
- 系統說明
- 推薦服務器配置
- 小程序提交審核注意事項
- 功能說明
- 一、平臺管理及小程序信息配置
- 支付寶小程序相關
- 支付寶小程序入駐
- 如何配置支付寶小程序
- 上傳小程序提交審核
- 百度小程序相關
- 申請百度小程序
- 百度小程序對接配置
- 百度小程序上傳及預覽
- 百度支付配置
- 微信公眾號相關
- 如何配置公眾號
- 公眾號頁面打開時提示404
- 配置公眾號支付
- 申請H5支付
- 如何配置抖音、頭條小程序
- 注冊賬號
- 創建小程序
- 主體認證
- 如何配置字節跳動小程序
- 上傳小程序
- 小程序提交審核
- 發布小程序
- 申請字節跳動支付功能
- 配置支付寶支付信息
- 配置微信支付
- 微信小程序相關
- 配置微信小程序
- 微信小程序上傳及提交審核
- 微信支付配置
- 小程序訂閱消息配置
- 配置微信自動退款
- QQ小程序相關
- 注冊開發者平臺
- 在開發者平臺創建小程序
- QQ小程序配置
- QQ小程序上傳及提交審核
- QQ支付配置
- 企業微信相關
- 企業微信申請
- 企業微信配置
- 企業微信支付配置
- 企業微信功能升級
- H5手機站
- 微信支付相關
- 支付寶支付
- 如何申請H5支付
- 二、應用功能介紹
- 1、概況
- 2、店鋪
- 2.1、我的模板
- 站點設計
- 1、組件
- 1.1、常用模塊
- 1.2、商城模塊
- 1.3、內容模塊
- 1.4、高級模塊
- 2、頁面
- 3、屬性
- 2.2、店鋪設置
- 2.3、配送設置
- 3、會員
- 3.1、會員列表
- 3.2、會員等級
- 3.3、會員分組
- 4、商品
- 4.1、商品列表
- 4.2、商品分類
- 4.3、商品規格
- 4.4、商品屬性
- 5、訂單
- 5.1、訂單列表
- 5.2、訂單售后
- 5.3、評論管理
- 6、數據
- 6.1、商城概況
- 6.2、交易分析
- 6.3、商品分析
- 6.4、網站統計
- 7、內容
- 7.1、文章管理
- 7.2、相冊管理
- 7.3、內嵌網頁
- 7.4、跳轉小程序
- 8、系統
- 8.1、站點設置
- 8.2、操作日志
- 8.3、附件設置
- 8.4、短信管理
- 8.5、權限管理
- 8.5.1、用戶組
- 8.5.2、用戶列表
- 9、應用中心
- 9.1、渠道
- 9.1.1、微信小程序
- 9.1.2、QQ小程序
- 9.1.3、百度小程序
- 9.1.4、支付寶小程序
- 9.1.5、字節跳動小程序
- 9.1.6、微信公眾號
- 9.1.7、H5手機站
- 9.2、營銷
- 9.2.1、優惠券
- 9.2.2、發券助手
- 9.2.3、拼團
- 9.2.4、秒殺
- 9.2.5、砍價
- 9.2.6、新客有禮
- 9.2.7、支付有禮
- 9.2.8、分銷
- 9.2.9、微信直播
- 9.2.10、短視頻
- 9.2.11、文章營銷
- 9.2.12、截流口令
- 9.3、會員
- 9.3.1、會員價格
- 9.3.2、積分商城
- 9.3.3、積分規則
- 9.3.4、會員儲值
- 9.3.5、會員簽到
- 9.3.6、積分提現
- 9.4、工具
- 9.4.1、一碼多端
- 9.4.2、快速注冊
- 9.4.3、百度web化
- 9.4.4、好物圈
- 9.4.5、服務商支付
- 9.4.6、預約
- 9.4.7、表單
- 9.4.8、小票打印
- 9.4.9、智能獲客
- 9.4.10、商家助手
- 9.4.11、多門店
- 開啟多門店
- 添加門店
- 添加/編輯店員權限組
- 添加部門
- 添加員工
- 添加店員
- 9.4.12、商品采集
- 9.4.13、達達配送
- 9.1.14、消息群發
- 9.5、行業
- 9.5.1、知識付費
- 三、常見問題
- 小程序上傳
- 小程序上傳預覽時空白
- 字節跳動小程序無法上傳
- 小程序上傳提示失敗
- 小程序預覽提示參數配置錯誤、快速加購圖標不顯示
- 短信配置
- 騰訊云短信配置
- 阿里云短信配置
- 配置好之后接收不到短信
- 安裝相關
- 微擎后臺安裝多次,一直安裝不了輕站應用
- 安裝輕站最后一步提示出錯is corrupted
- 如何安裝商城
- 安裝到99%時提示安裝失敗,點擊重試
- 支付相關
- 公眾號支付時提示:當前頁面的URL未注冊
- 公眾號支付時提示:appid和mch_id不匹配
- 字節跳動小程序支付提示:商戶號該產品權限預開通中
- 微信支付時提示:appid和mch_id不匹配
- mch_id參數格式錯誤
- 小程序端提示后臺小程序參數配置有誤
- 公眾號或小程序端提示“請稍候再試”
- 微擎提示應用有更新,打開詳情頁面卻顯示“無須更新”
- 升級應用之后,小程序端有變動,h5/公眾號頁面卻沒有變化
- 支付寶小程序上線之后,提示“請稍候重試”
- 修改公眾號服務器配置時,提示token驗證失敗
- 新加的頁面為什么沒有底部菜單
- 微擎后臺安裝輕站應用時,提示寫入失敗
- 如何安裝輕站應用(微擎版)
- windows系統如何安裝ionCube插件
- 上傳到相冊內的圖片不顯示
- H5站點提交表單時提示“后臺參數配置有誤,請檢查”
- 打開公眾號頁面提示404
- 微擎后臺常見提示及解決辦法
- 支付寶小程序授權失敗,提示在開中心檢查對應權限
- 用戶登錄后臺時提示沒有權限
- 如何創建商城小程序應用
- 支付寶小程序密鑰生成亂碼
- 微信小程序獲取用戶手機號時提示錯誤
- 提交訂單小程序端出現錯誤提示 sub_mch_id與sub_appid不匹配
- 小程序客服提示出現服務故障
- 您的平臺賬號已過期,請及時聯系管理員
- 公眾號組件添加之后小程序端不顯示
- 無法訪問該模塊,該模塊已經刪除或者停用
- 添加直播組件后點擊無響應,掃描直播二維碼提示頁面不存在
- 上傳的圖片如何刪除
- 確認分銷商提現操作時,提示此IP地址不允許調用接口
- 公眾號頁面打開報錯
- 微擎升級時提示:處理失敗的數據表 core_sessions
- 四、常見操作問題
- 微信直播
- 直播開通條件
- 如何開通直播功能
- 微信公眾平臺設置
- 智慧商城后臺設置
- 如何添加直播商品鏈接
- 商家助手
- 如何安裝商家助手(獨立版)
- 如何創建商家助手小程序(獨立版)
- 商家助手配置(商家)
- 如何使用商家助手(手機端)
- 通信服務配置(服務器)
- 商家助手配置(管理員)
- 獨立版相關
- 用戶小程序到期后如何續費
- 智慧建站系統如何安裝
- 智慧建站系統如何創建小程序應用
- 如何添加特定權限的用戶
- 如何手動編輯產品簡介欄目內容
- 云存儲OSS相關
- 七牛云存儲申請及文件上傳
- 獨立版系統配置七牛云
- 阿里云OSS如何配置
- 圖片打包遷移至七牛云
- 服務器相關
- 寶塔面板如何安裝php插件ionCube
- wdcp面板安裝ionCube
- 開啟阿里云服務器端口
- 如何制作服務器快照(阿里云)
- 開啟8282端口
- 如何申請阿里云SSL域名證書
- 如何設置數據庫自動備份
- H5頁面綁定獨立域名
- 阿里云CDN全站加速
- CDN加速請求數如何計費
- Linux系統ionCube插件安裝
- 短視頻操作
- 如何更換模板
- 如何修改QQ小程序分享頁面的名稱
- 如何設置客戶登錄微擎后直接進入智慧商城后臺
- 如何快速注冊小程序
- 小程序體驗版路徑
- 客服功能如何配置
- 后臺如何添加魔方導航數量
- 如何設置會員中心的菜單樣式
- 如何配置快遞鳥
- 升級應用經常出錯
- 如何創建某一端權限的用戶賬號
- 對接微信開放平臺
- 公眾號關注組件
- 如何核銷自提訂單
- 如何設置使用分銷
- 如何修改授權文案,開啟、關閉授權設置
- 如何設置配送方式
- 如何設置自定義頁面鏈接底部導航
- 關于電子卡券、電子憑證商品
- 如何接入QQ廣告
- 如何接入微信流量主廣告
- 開通企業付款到零錢
- 騰訊視頻去廣告(商業版)
- 關閉小程序收藏提示
- 多平臺數據互通
- 如何開啟余額支付
- 如何開啟并設置音頻、視頻上傳
- 五、售后問題
- 如何添加微信小程序開發者
- 如何添加公眾號開發者
- 如何查看小程序版本號
- 如何重置微信支付密鑰
