# Express
## 簡介
Express框架是目前最穩定、使用最廣泛,而且 Node.js 官方推薦的唯一一個 Web 開發框架。除了為 http 模塊提供了更高層的接口外,還實現了許多功能。
功能:
靜態文件服務
路由控制
模板解析支持
動態視圖
用戶會話
CSRF保護
錯誤控制器
訪問日志
緩存
插件支持
*****
# RESTful
約束后端人員在設計API 接口(動態資源)的一種風格
## 簡介
**表現層狀態轉換**(Representational State Transfer,縮寫:REST)表現層狀態轉換是根基于超文本傳輸協議(HTTP)之上而確定的一組約束和屬性,是一種設計提供萬維網絡服務的軟件構建風格。
  匹配或兼容于這種架構風格(簡稱為 REST 或 RESTful)的網絡服務,允許客戶端發出以統一資源標識符訪問和操作網絡資源的請求,而與預先定義好的無狀態操作集一致化。因此表現層狀態轉換提供了在互聯網絡的計算系統之間,彼此資源可交互使用的協作性質。
*****
# AJAX
## 簡介
AJAX 即 “Asynchronous JavaScript and XML”(異步的 JavaScript 與 XML 技術),**指的是一套綜合了多項技術的瀏覽器端網頁開發技術。**可以由瀏覽器實現,使用 JavaScript 代碼發送網絡請求。
**AJAX 應用可以僅向服務器發送并取回必須的數據,并在客戶端采用 JavaScript 處理來自服務器的回應。**
## 特點
**異步請求,局部刷新**
**同步**:是指發送方發出數據后,等接收方發會響應以后才發下一個數據包的通訊方式
**異步**:是指發送方發出數據后,不等接收方發回響應,接著發送下個數據包的通訊方式。局部刷新指刷新頁面部分內容。
## 優缺點
優點:Web 應用程序更為迅捷地回應用戶動作,并避免了在網絡上發送沒有改變的信息,減輕服務器壓力
缺點:瀏覽器實現之間有差異處理兼容性問題;不能回退和前進;默認不支持跨域訪問 。
*****
# AJAX 2.0
2008 年 W3C 退出 AJAX 2.0,其中提供三個新特性(注意 IE 老版本瀏覽器是不兼容的):
1. FormData
2. 請求超時
3. 進度監聽
## FormData API
**用于模擬或者是獲取表單數據及異步文件上傳。**
>[success] **set**:設置鍵值對,若指定的 key 已經存在那么會覆蓋;
> **get**:根據 key 來回去對應的 value (第一個);
> **getAl**l:根據 key 來獲取所有 value;
> **has**:檢查是否存在指定的鍵值對;
> **append**:設置鍵值對,若指定的 key 已經存在,會在后面添加一個新的值,此時 key 的值是一個數組。
> **delete**:刪除鍵值對;
> **forEach**:遍歷;
> **keys**:獲取所有的 key 迭代器;
> **values**:獲取所有 value 迭代器;
> **entries**:獲取所有鍵值對迭代器
### 用途
#### 使用 FormData 處理請求參數
#### 使用 FormData 文件上傳
#### 文件上傳度
#### 請求超時
*****
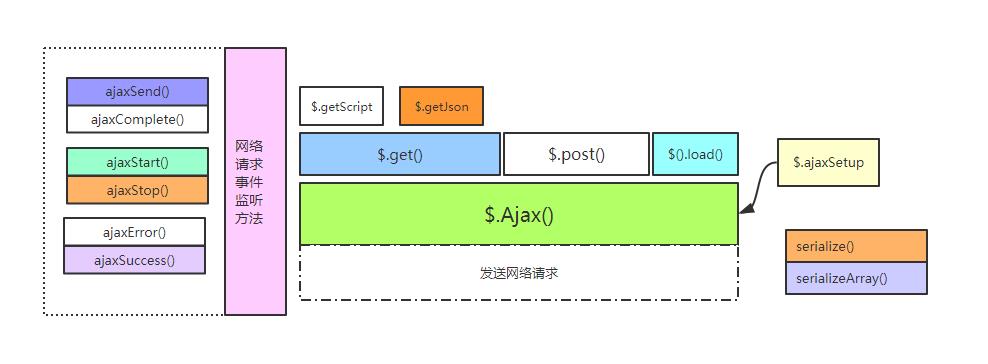
# jQuery AJAX 的 API

*****
# jQuery 中 ajax 方法使用
* 使用 jQuery 發送 GET 方式 AJAX 請求
* 使用 jQuery 發送POST 方式 AJAX 請求
* 使用 jQuery 發送 PUT方式 AJAX 請求
* 使用 jQuery 發送 DELETE方式 AJAX 請求
## jQuery 中 load 方法使用
## 全局 AJAX 事件處理器
## jQuery 中 表單序列化
*****
# Promise
## 簡介
Promise 是異步編程的一種解決方案,比傳統的解決方案——回調函數和事件——更合理和更強大。
它由社區最早提出和實現,ES6 將其寫進了語言標準,統一了用法,原生提供了 Promise 對象。
一個 Promise 對象 有以下幾種狀態:
* pending: 初始狀態,既不是成功,也不是失敗狀態。
* fulfilled: 意味著操作成功完成。
* rejected: 意味著操作失敗。

## 基本用法
1. 構造實例
2. 調用 then()
3. 調用 catch()
4. 傳入參數
*****
# Axios
Axios\[艾克絲伊歐姿\] 是一個基于 promise 的 HTTP 庫,可以用在瀏覽器和 Node.js 中。其有以下特性:
* 在 瀏覽器中創建 XMLHttpRequests
* 在 Node.js 創建 http 請求
* 支持 Promise API
* 攔截請求和響應
* 轉換請求數據和響應數據
* 取消請求
* 自動轉換 JSON 數據
* 客戶端支持防御 XSRF
瀏覽器支持情況,參見\[[https://github.com/axios/axios](https://github.com/axios/axios)\]。
### 安裝入門使用
* 發送 GET 請求
* 發送 POST請求
* 發送 PUT請求
* 發送 DELETE請求
