# JavaScript概述
JavaScript實現是由以下3個部分組成:

## ECMAScript:描述了該語言的語法和基本對象
* 語法
* 類型
* 語句
* 關鍵字
* 保留字
* 運算符
* 對象
## DOM:Document Object Model 文檔對象模型
```
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
```
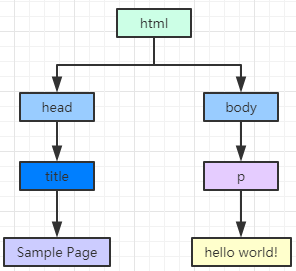
這段代碼可以使用DOM繪制成一個節點層次圖:

## BOM:Browser Object Model 瀏覽器對象模型,最核心的對象(window)
* Window 對象
表示瀏覽器中打開的窗口
* Navigator 對象
包含有關瀏覽器的信息,可通過 window.navigator 屬性對其進行訪問。
* Screen 對象
包含有關客戶端顯示屏幕的信息,可通過 window.screen 屬性對其進行訪問。
* History 對象
包含用戶(在瀏覽器窗口中)訪問過的 URL,可通過 window.history 屬性對其進行訪問。
* Location 對象
包含有關當前 URL 的信息,可通過 window.location 屬性來訪問。
