[TOC]
## 簡介
Swiper 是一款免費以及輕量級的移動設備觸控滑塊的js框架,主要是為IOS而設計的,同時,在Android、WP8系統以及PC端的瀏覽器也有著良好的用戶體驗。
## 特點
1. 輕量級,簡潔高效,可定制性非常高;
2. 橫跨各種設備,兼容IOS/安卓/WP/PC端 設備;
3. 提供多種版本支持(可以自由選擇jQuery/zepto版或者原生js版);
## 官網地址:
[https://www.swiper.com.cn/](https://www.swiper.com.cn/)
## 兼容情況
內部布局使用flex布局、是CSS3新增的布局方式。PC端不再考慮低版本瀏覽器。現在的版本是swiper4。
## 基本使用
### 1.下載和引入插件。swiper.min.js和swiper.min.css文件。可下載[Swiper文件](https://www.swiper.com.cn/download/index.html#file1)或使用[CDN](https://www.swiper.com.cn/cdn/index.html)。
```
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<link rel="stylesheet" href="css/swiper.min.css">
</head>
<body>
<script src="js/swiper.min.js"></script>
</body>
</html>
```
### 2.添加HTML內容

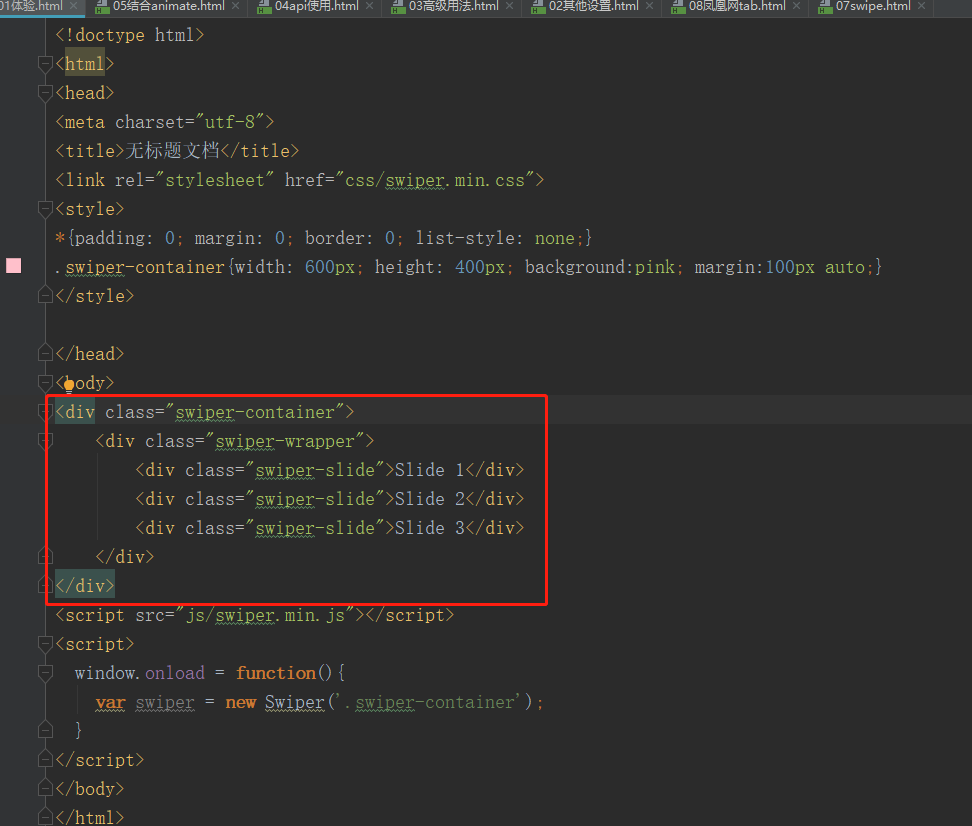
```
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
</div>
```
### 3.設置樣式。不添加的話,默認等于父容器的寬度,高度為內容高度。

```
<style>
*{padding: 0; margin: 0; border: 0; list-style: none;}
.swiper-container{width: 600px; height: 400px; background:pink; margin:100px auto;}
</style>
```
### 4.初始化Swiper

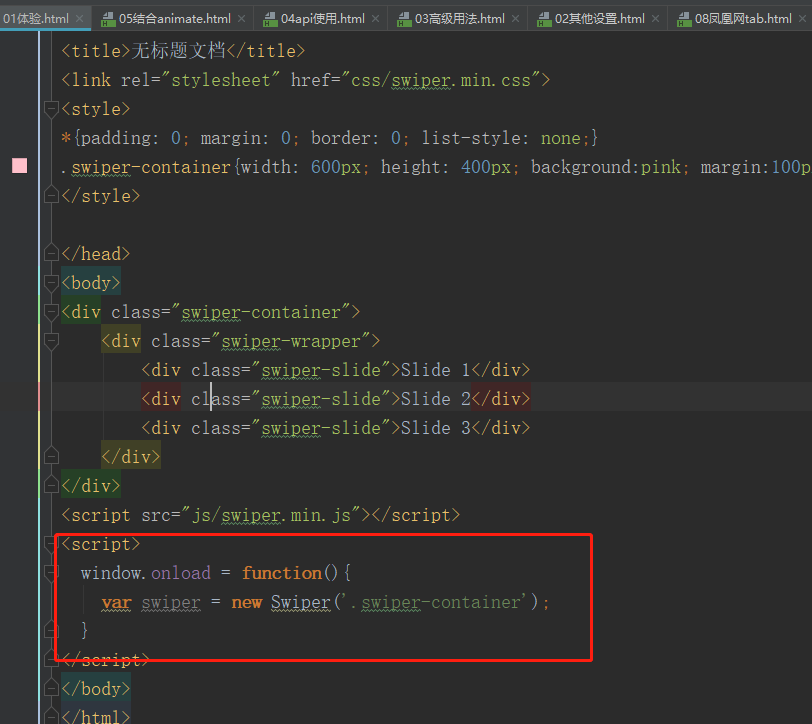
```
<script>
window.onload = function(){
var swiper = new Swiper('.swiper-container');
}
</script>
```
## 其它設置
如果需要更多功能,只需要增加對應的HTML結構和簡單的配置參數就可以了;
### 分頁器

htnl 和css代碼
```
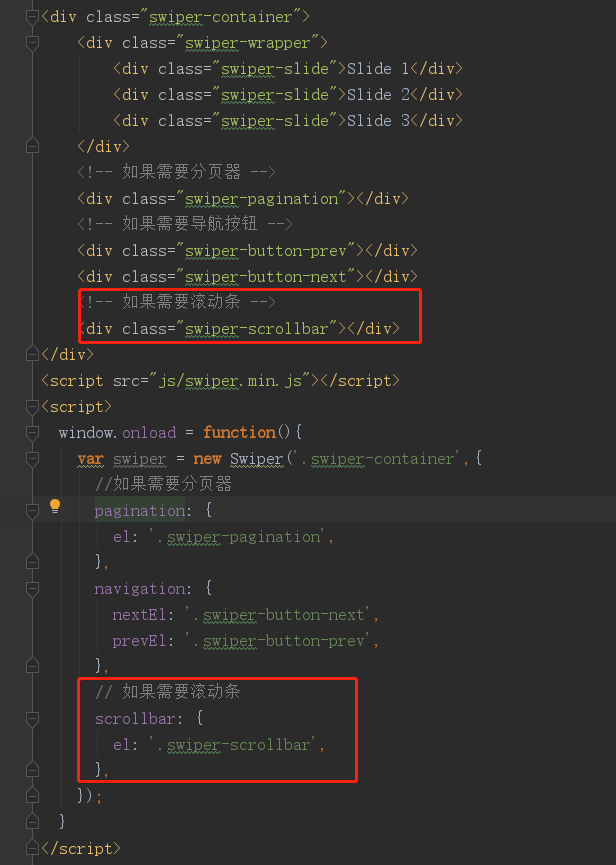
<!-- 如果需要分頁器 -->
<div class="swiper-pagination"></div>
```
JavaScript代碼
```
pagination: {
el: '.swiper-pagination',
},
```
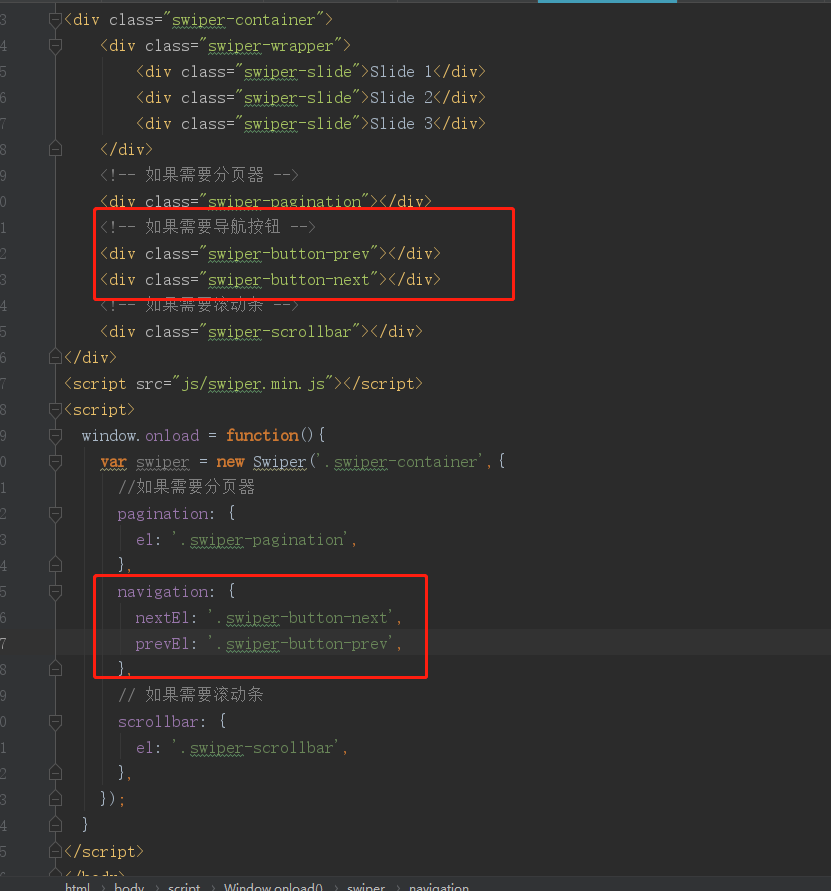
### 前進后退按鈕,上一張下一張切換

htnl 和css代碼
```
<!-- 如果需要導航按鈕 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
```
JavaScript代碼
```
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
```
### 滾動條

htnl 和css代碼
~~~
<!-- 如果需要滾動條 -->
<div class="swiper-scrollbar"></div>
~~~
JavaScript代碼
~~~
// 如果需要滾動條
scrollbar: {
? ?el: '.swiper-scrollbar',
},
~~~
## 其它配置參數
### 自動播放

~~~
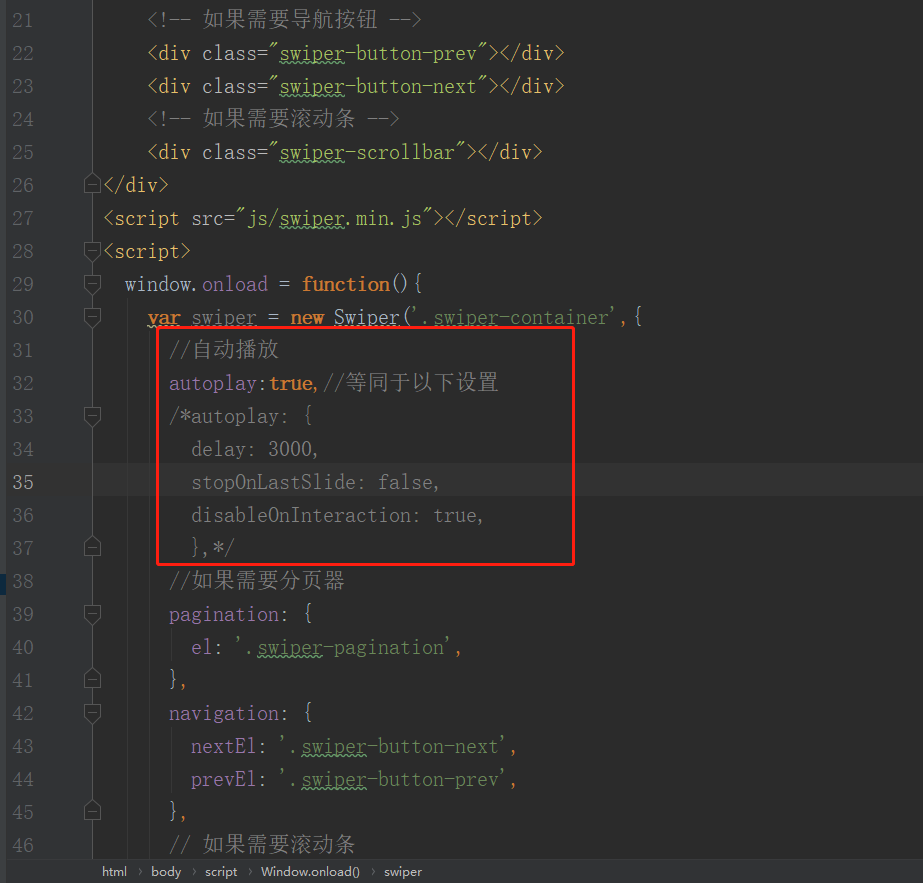
autoplay:true,//等同于以下設置
?/*autoplay: {
? delay: 3000,
? stopOnLastSlide: false,
? disableOnInteraction: true,
? },*/
~~~
### 無縫輪播

~~~
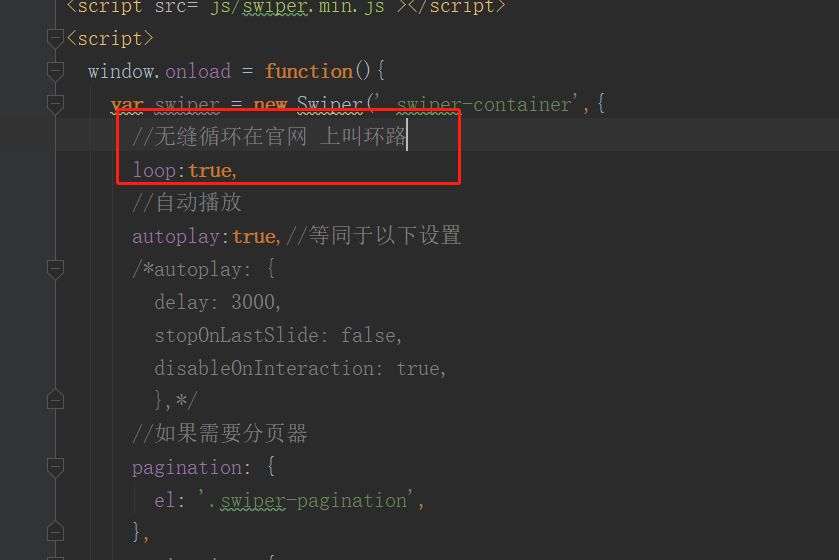
loop:true,
~~~
### 鍵盤控制

~~~
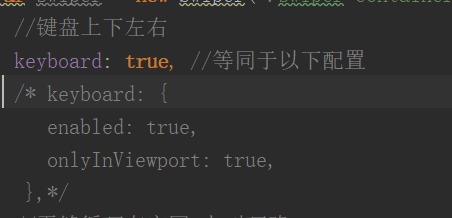
keyboard: true, //等同于以下配置
? ?/* keyboard: {
? ? ? ? enabled: true,
? ? ? ? onlyInViewport: true,
? ? ? },*/
~~~
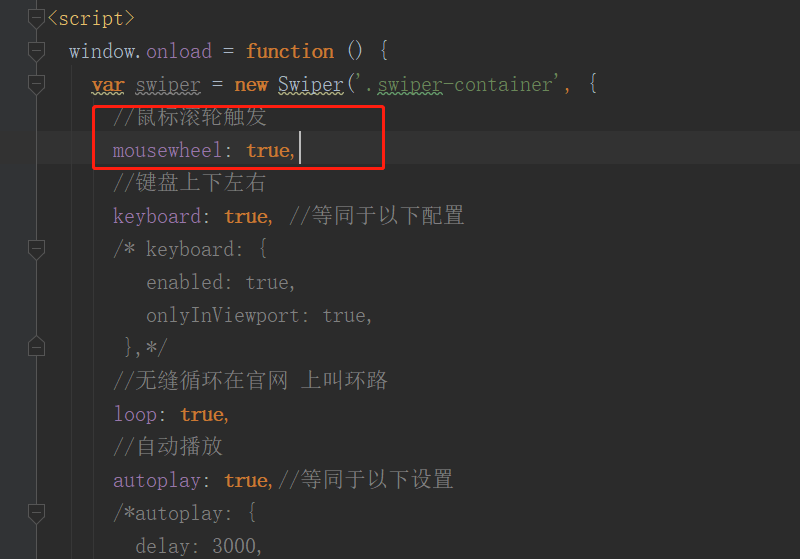
### 鼠標滾輪

~~~
mousewheel: true,
~~~
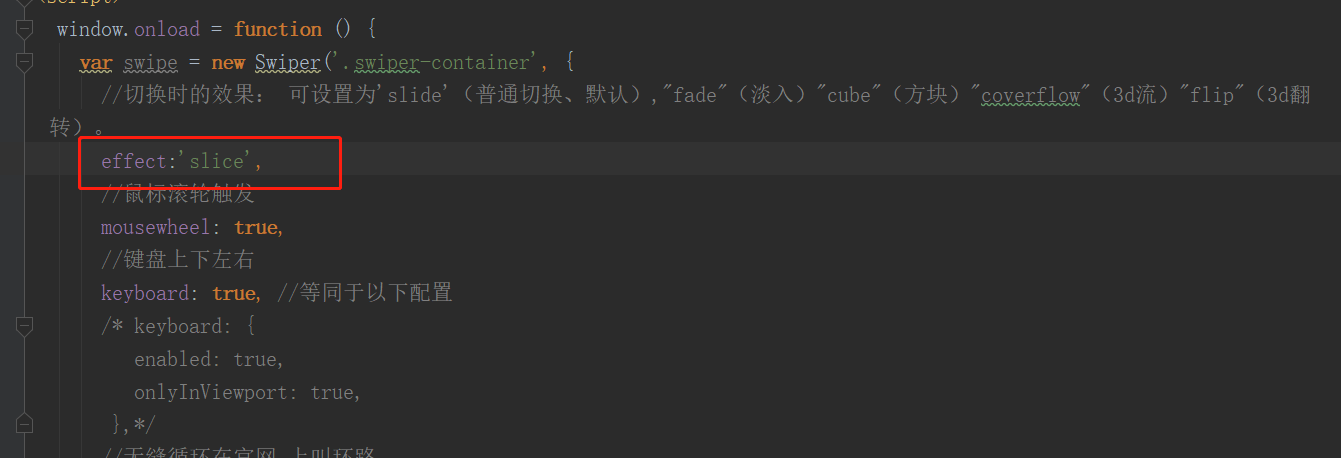
### 切換效果:
網址:[https://www.swiper.com.cn/api/effects/193.html](https://www.swiper.com.cn/api/effects/193.html)

~~~
//切換時的效果: 可設置為'slide'(普通切換、默認),"fade"(淡入)"cube"(方塊)"coverflow"(3d流)"flip"(3d翻轉)。
? ? ?effect:'slide',
~~~
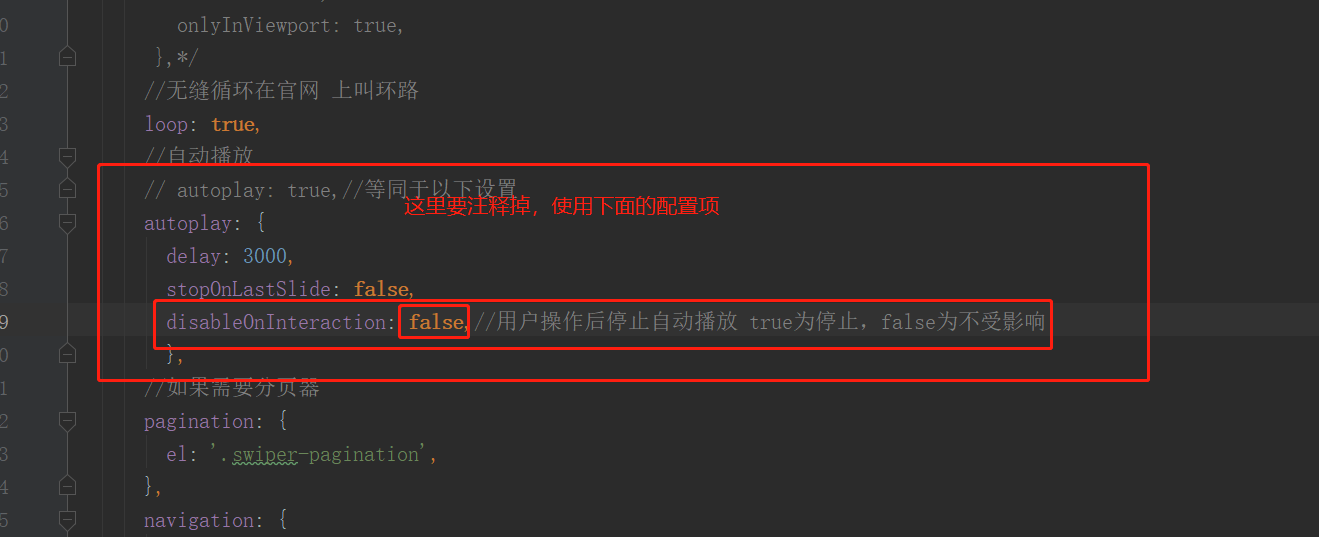
### 注意BUG自動播放時,手動滑動一張會自動停下
在autoplay下面默認會有一個屬性
disableOnInteraction用戶操作swiper之后,是否禁止[autoplay](https://www.swiper.com.cn/api/basic/2014/1213/16.html)。默認為true:停止。
需手動修改為false即可。

~~~
//自動播放
? ? ?// autoplay: true,//等同于以下設置
autoplay: {
? ?delay: 3000,
? ?stopOnLastSlide: false,
? ?disableOnInteraction: false,//用戶操作后停止自動播放 true為停止,false為不受影響
},
~~~
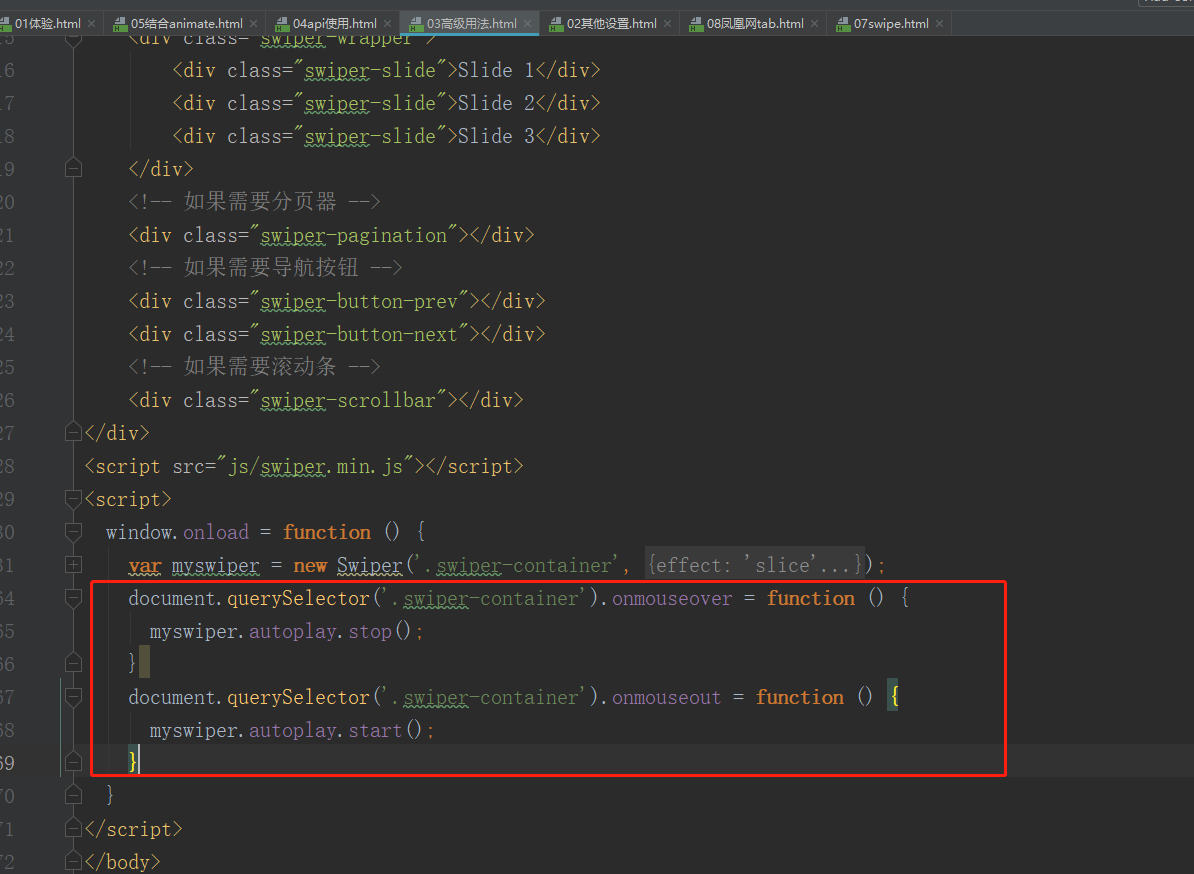
## 移上停止播放,移開繼續播放

~~~
document.querySelector('.swiper-container').onmouseover = function () {
? ? ?myswiper.autoplay.stop();
? }
? ?document.querySelector('.swiper-container').onmouseout = function () {
? ? ?myswiper.autoplay.start();
? }
~~~
# Swiper+Animate.css
這個是Swiper提供的視差過渡效果。需要配合Animate.css使用,同時,還必須添加swiper.animate.js 這個JS是對animate.css進行視覺差過渡的支持。
## 使用方法
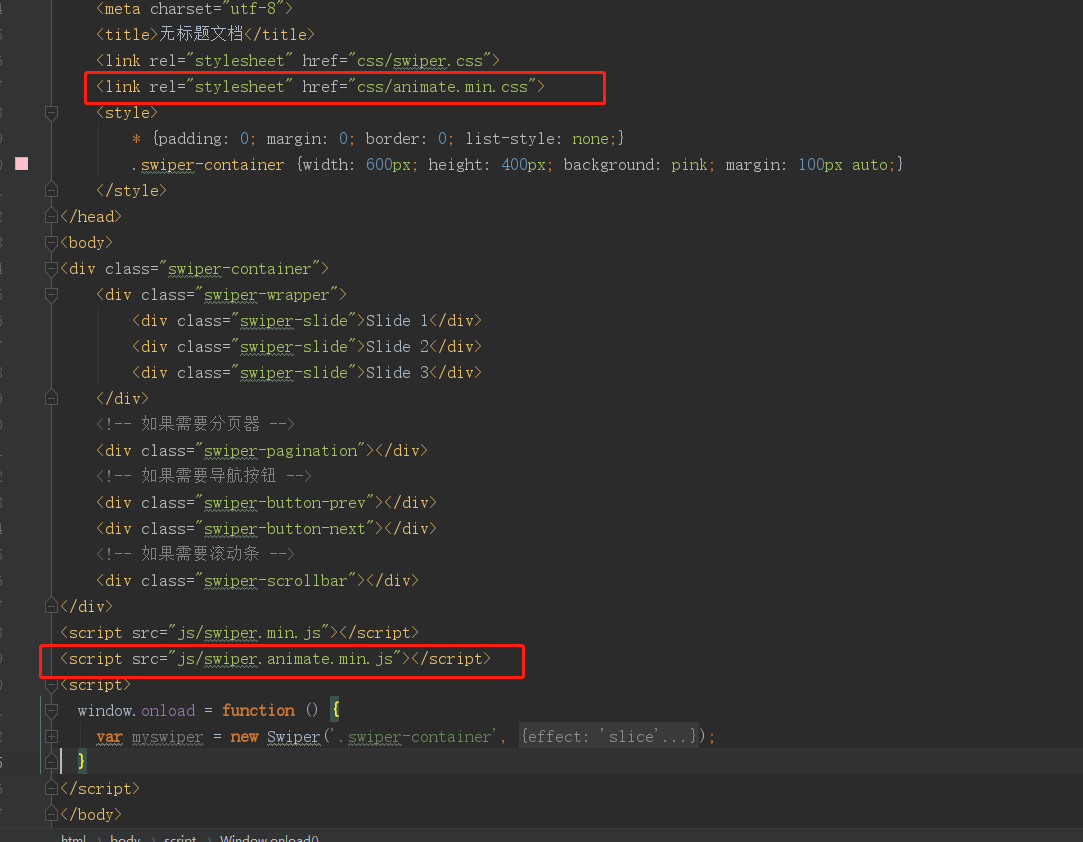
### 1.引入樣式和js
在之前的基礎上引入animate.css即第一天學的animate.css
# 再引入swiper.animate.min.js注意要放置 在swiper.min.js下面。

~~~
<link rel="stylesheet" href="css/animate.min.css">
<script src="js/swiper.animate.min.js"></script>
~~~
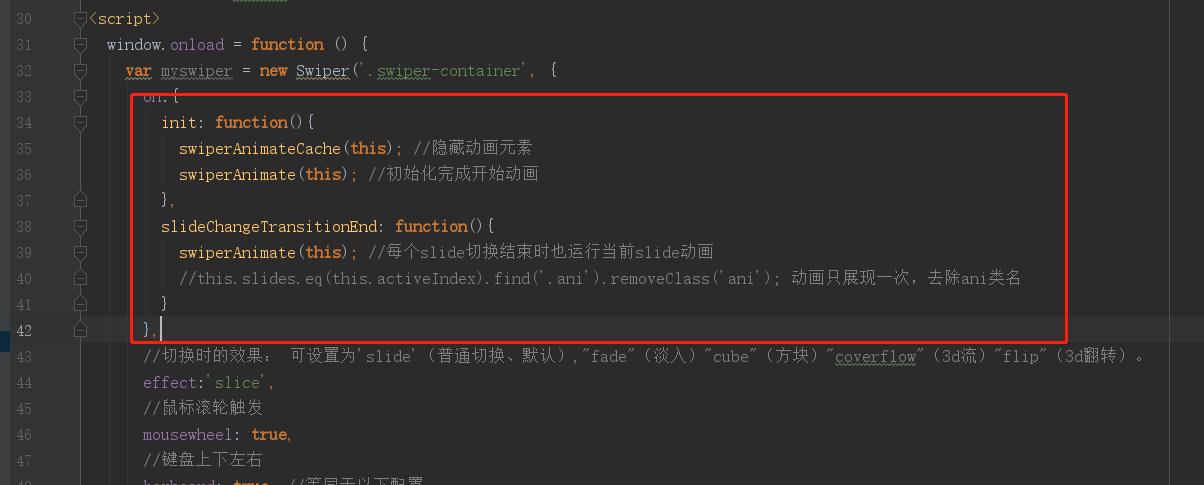
### 2\. 初始化時隱藏元素并在需要的時刻開始動畫。

~~~
on:{
? ? init: function(){
? ? ? ? swiperAnimateCache(this); //隱藏動畫元素
? ? ? ? swiperAnimate(this); //初始化完成開始動畫
? ? },
? ? ? ? slideChangeTransitionEnd: function(){
? ? ? ? ? ? swiperAnimate(this); //每個slide切換結束時也運行當前slide動畫
? ? ? ? ? ? //this.slides.eq(this.activeIndex).find('.ani').removeClass('ani'); 動畫只展現一次,去除ani類名
? ? ? ? }
},
~~~
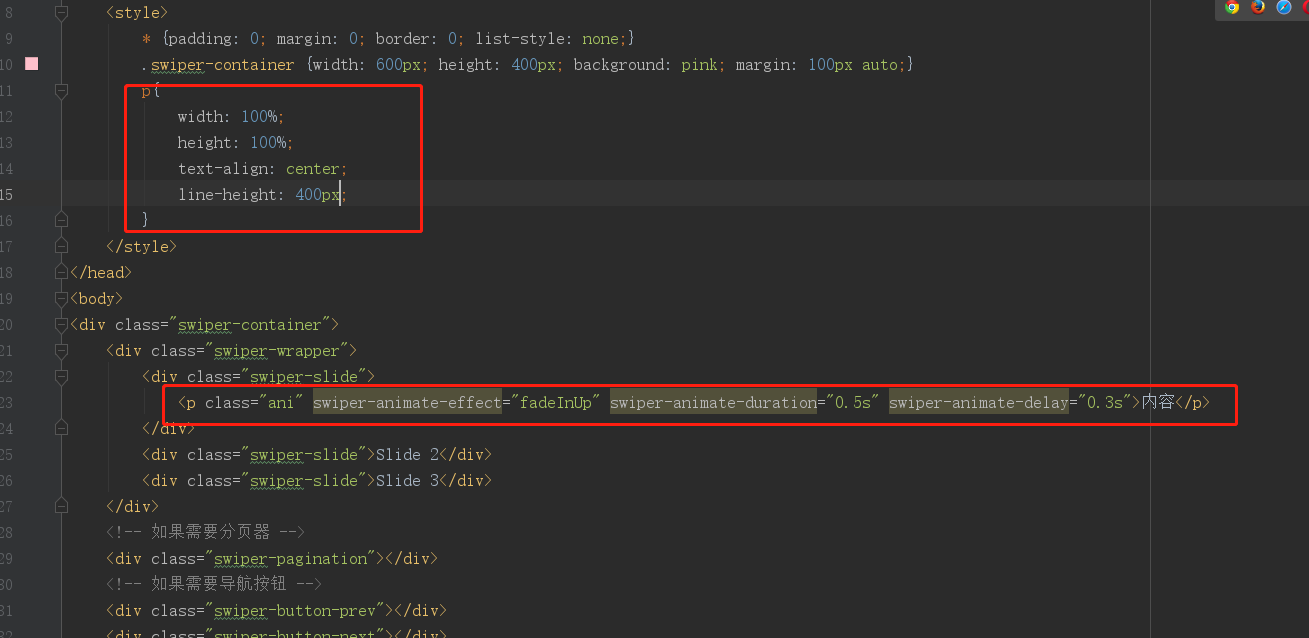
### 3.給需要添加視差效果的元素身上添加屬性
在需要運動的元素上面增加類名 **ani**, 然后添加swiper animate 參數:
swiper-animate-effect:切換效果,例如 fadeInUp 即animate.css的效果名稱 swiper-animate-duration:動畫持續時間(單位秒),例如 0.5s
# swiper-animate-delay: 延遲時間(單位秒)


~~~
<div class="swiper-slide">
<p class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">內容</p>
</div>
~~~
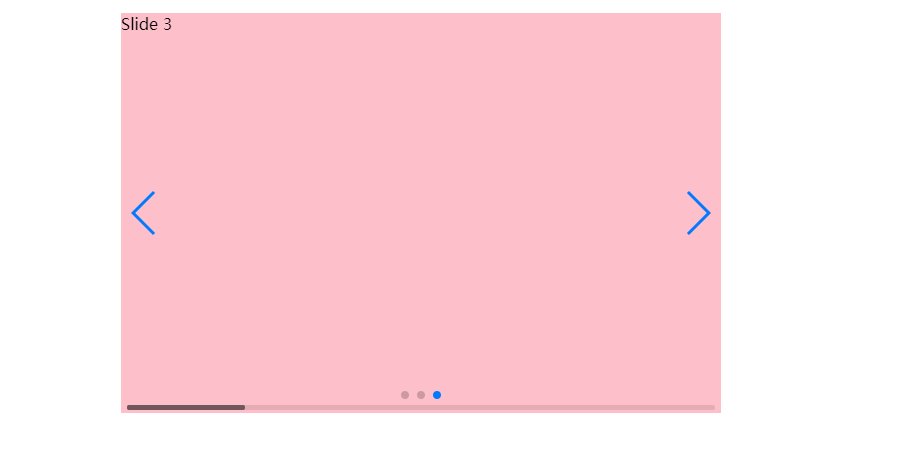
## 視差效果案例

### 修改html

~~~
<div class="swiper-slide">
? ? ? ? ? ?<img src="images/1.jpg" width="1100" height="500" alt="">
? ? ? ? ? ?<p class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
? ? ? ? ? ? ? 第一張</p>
? ? ? ?</div>
? ? ? ?<div class="swiper-slide">
? ? ? ? ? ?<img src="images/2.jpg" alt="">
? ? ? ? ? ?<p class="ani " swiper-animate-effect="rollIn" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
? ? ? ? ? ? ? 第一張</p>
? ? ? ?</div>
? ? ? ?<div class="swiper-slide">
? ? ? ? ? ?<img src="images/3.jpg" alt="">
? ? ? ? ? ?<p class="ani " swiper-animate-effect="flipInX" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
? ? ? ? ? ? ? 第一張</p>
? ? ? ?</div>
? ? ? ?<div class="swiper-slide">
? ? ? ? ? ?<img src="images/4.jpg" alt="">
? ? ? ? ? ?<p class="ani " swiper-animate-effect="bounceInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
? ? ? ? ? ? ? 第一張</p>
? ? ? ?</div>
? ? ? ?<div class="swiper-slide">
? ? ? ? ? ?<img src="images/5.jpg" alt="">
? ? ? ? ? ?<p class="ani " swiper-animate-effect="fadeInDown" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
? ? ? ? ? ? ? 第一張</p>
? ? ? ?</div>
? ? ? ?<div class="swiper-slide">
? ? ? ? ? ?<img src="images/6.jpg" alt="">
? ? ? ? ? ?<p class="ani " swiper-animate-effect="rotateInDownLeft" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
? ? ? ? ? ? ? 第一張</p>
? ? ? ?</div>
~~~
# 總結:
zepto.js是一個核心框架5個基礎模塊,如果需要其它如觸摸,動畫,請單獨下載相應的js文件,引入即可使用。是專門 為手機端準備的一個類似jquery的框架。
swiper.js是一款PC手機端都支持的一款焦點圖庫。里面的功能 十分豐富。還有一些有待于大家去發現去研究。
bootstrap有個焦點圖 swiper也有焦點圖。
bootstrap 響應式網站 用bootstrap自帶的。
pc端或者移動端網站 用swiper網站。
