\*先添加分類,然后點擊添加商品,填寫好信息后點擊保存,就可以在商品列表查看到該商品。
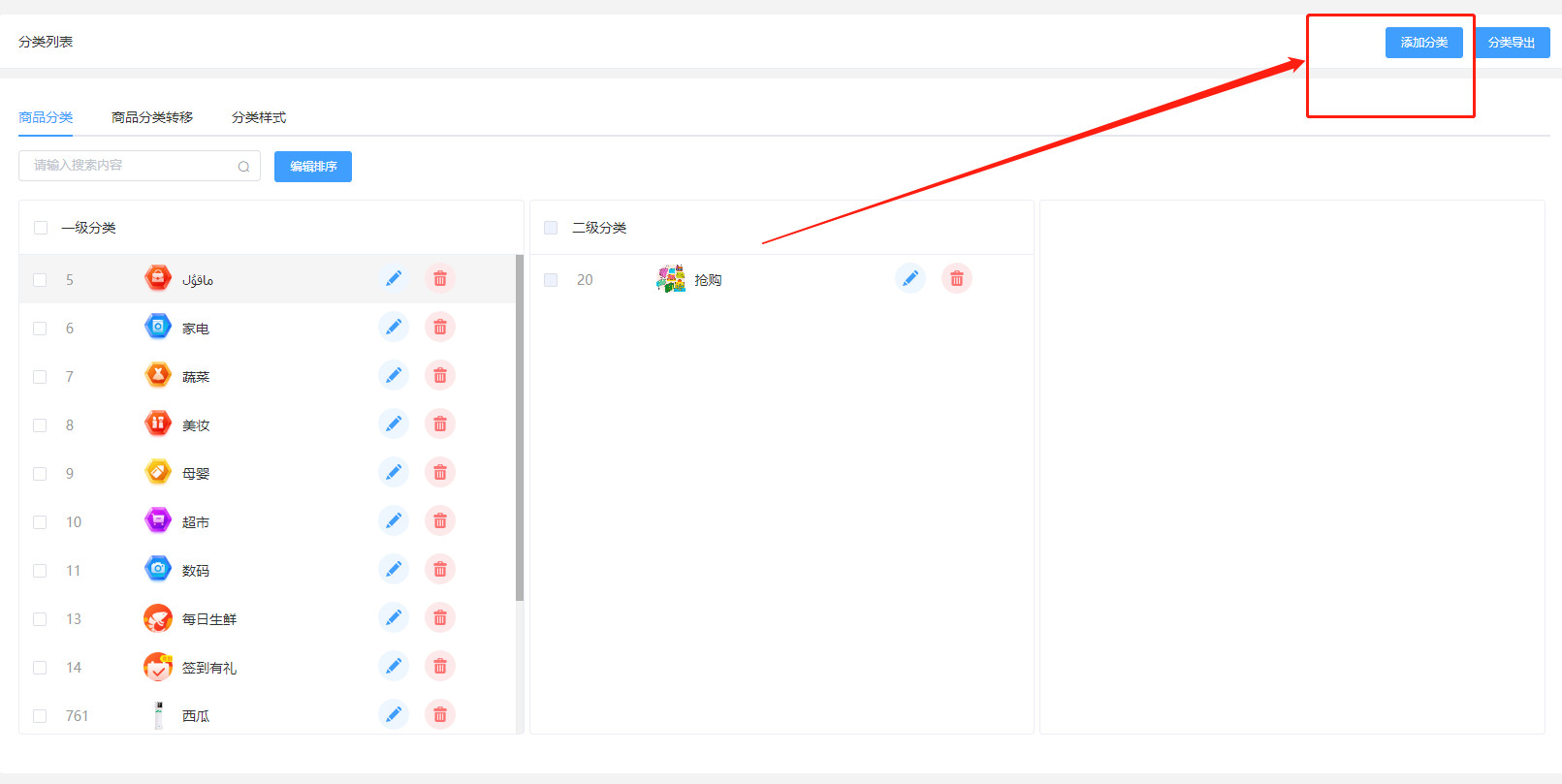
**商品分類**
商品管理-商品分類
* 支持一級,二級分類、三級分類
* 
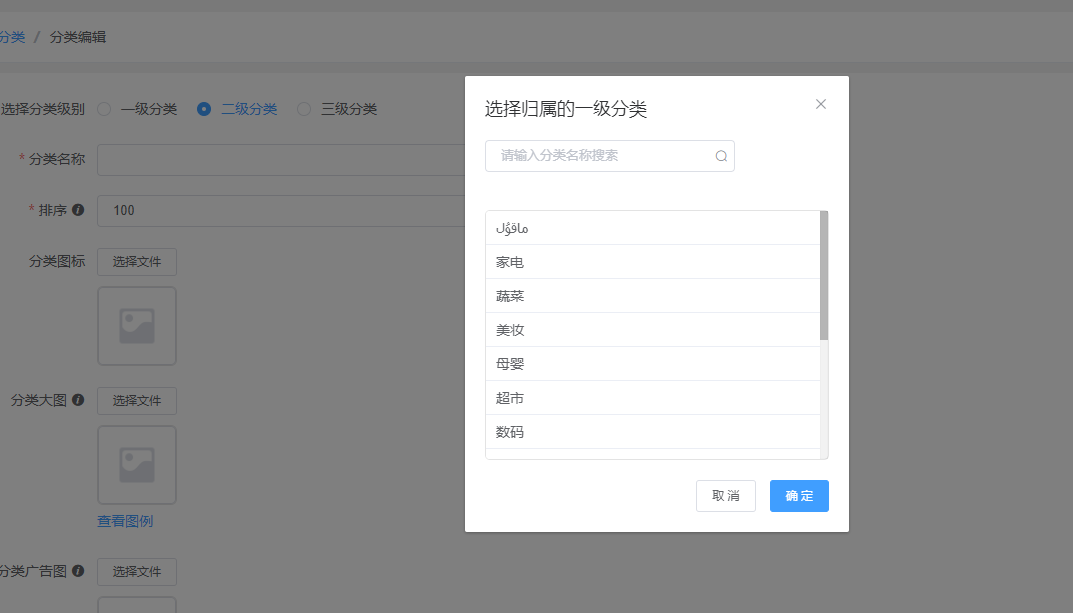
* 添加二級/三級分類時需選擇對應的上級分類
* 
*
* 支持多分類
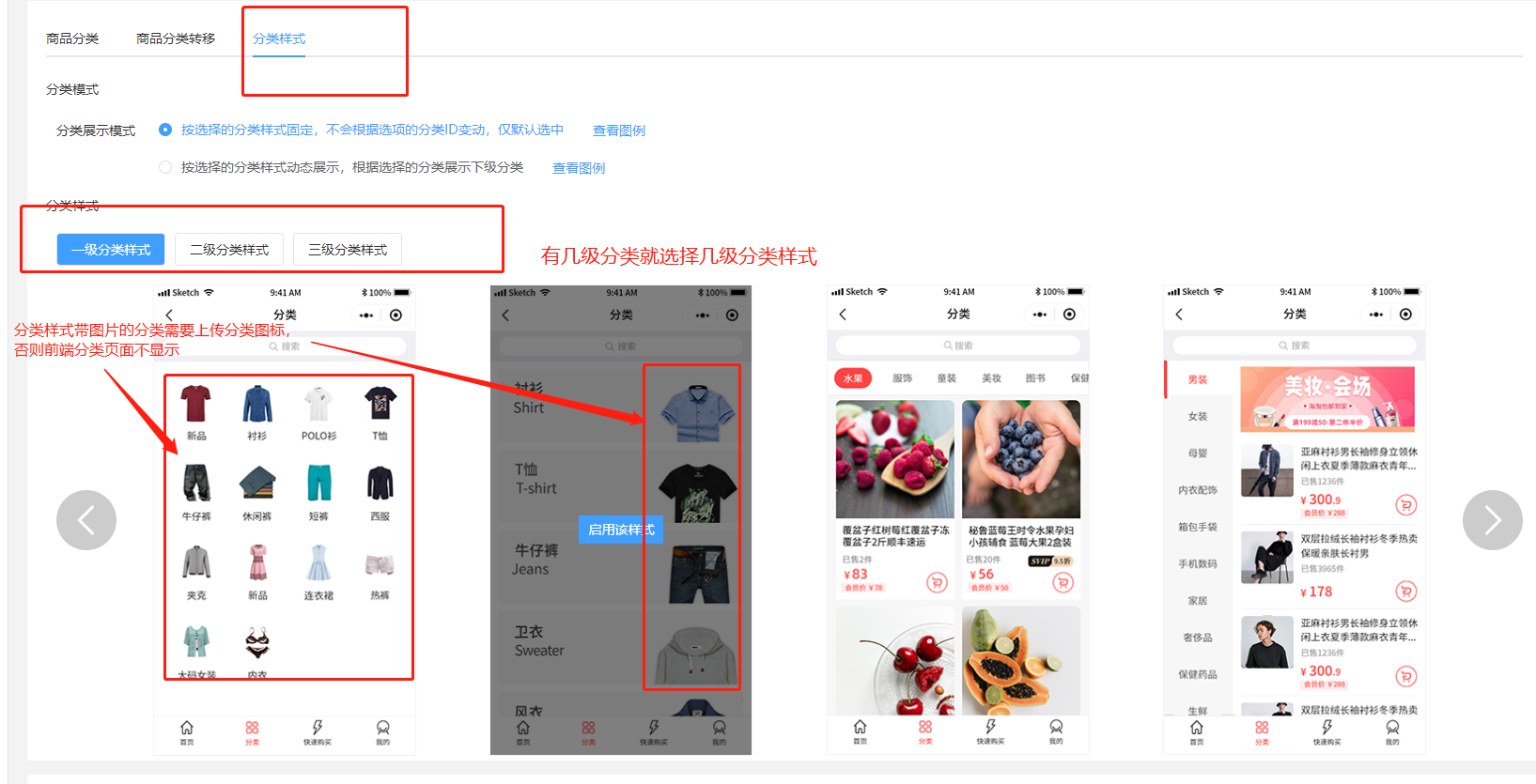
* 可以選擇分類樣式
* 
* ## 2分類轉移
可以將某個分類下面的所有商品轉移到其他分類下面

*
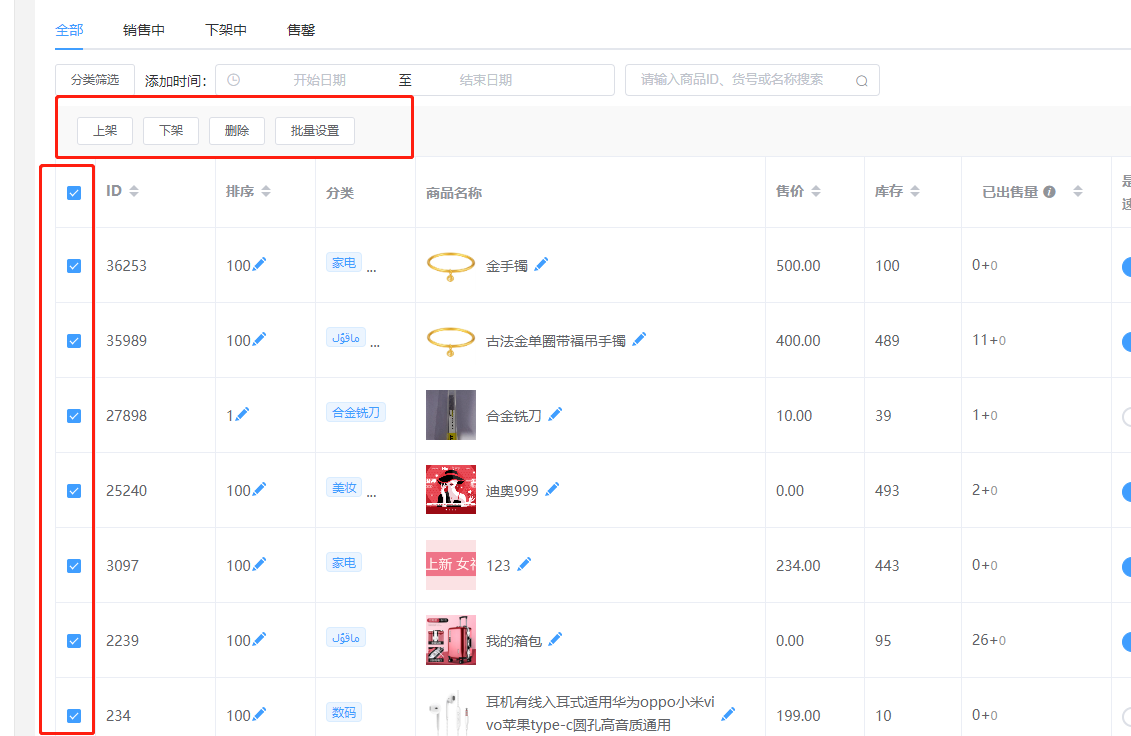
* 支持商品名和上下架搜索
* 支持分類篩選商品
* 
* 支持單個刪除/編輯商品
* 支持直接加入快速購買
* 支持批量上下架、刪除/其他操作
* 
*
#### *** 添加好商品分類后可以上傳商品
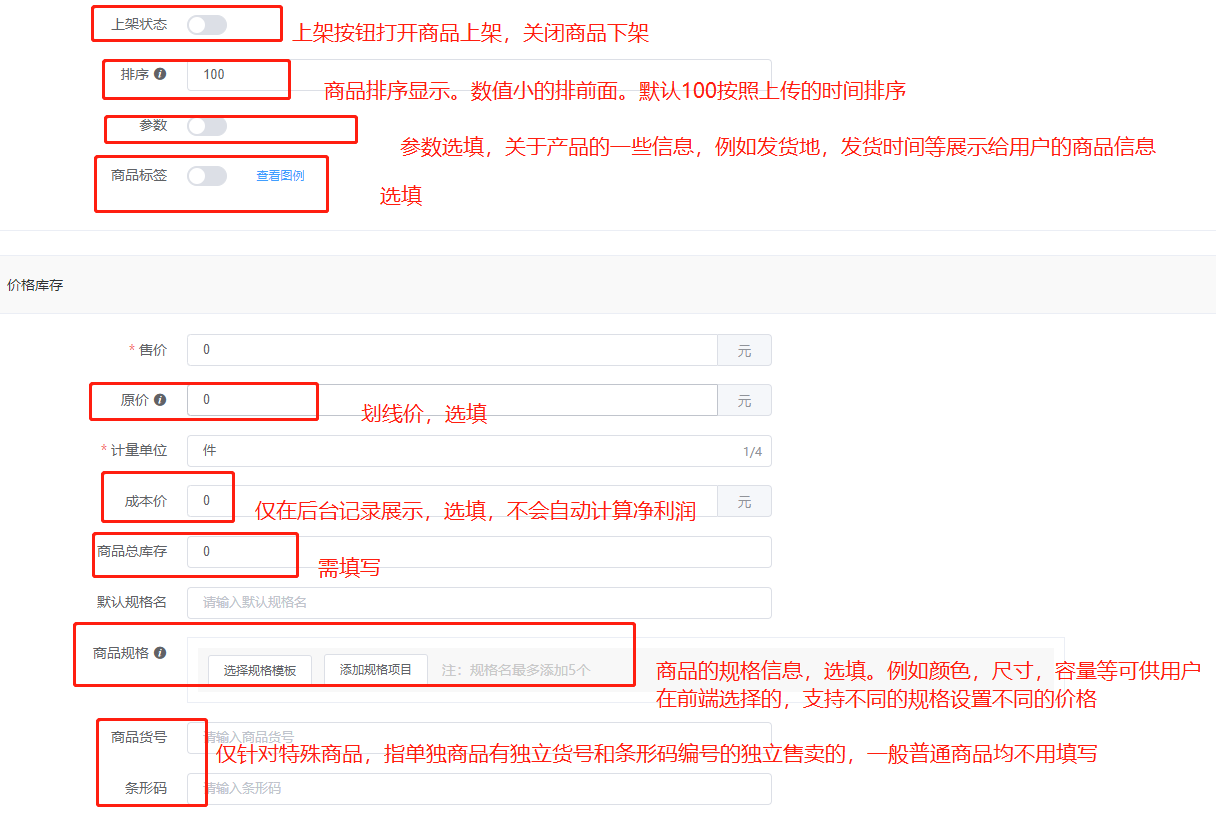
#### * 商品管理-商品列表-添加商品**
支持直接修改商品名稱/排序
* 
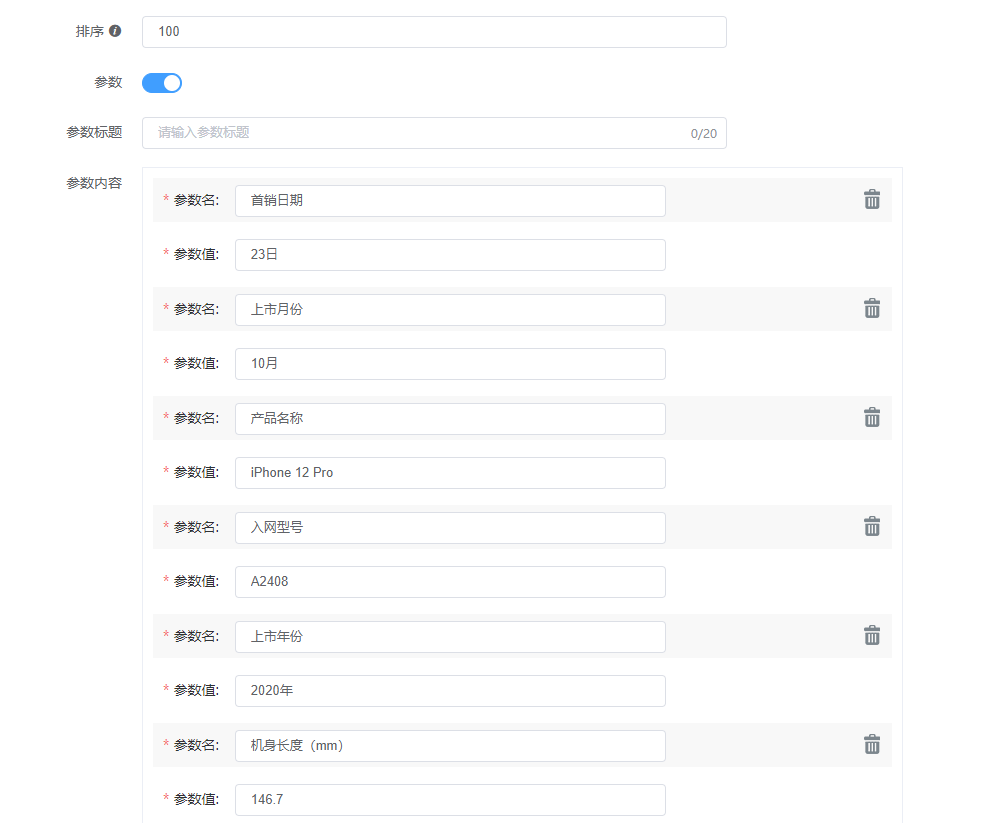
#### 產品參數
支持參數啟用關閉
支持自定義參數內容
#### 規格庫存
* 支持規格啟用關閉
* 支持自定義規格
* 支持多規格組合
* 規格說明:
規格組,如:顏色,尺寸
規格值,如:規格組顏色(紅色,藍色....),規格組尺寸(L,XL,M)
前端展示效果
 
 
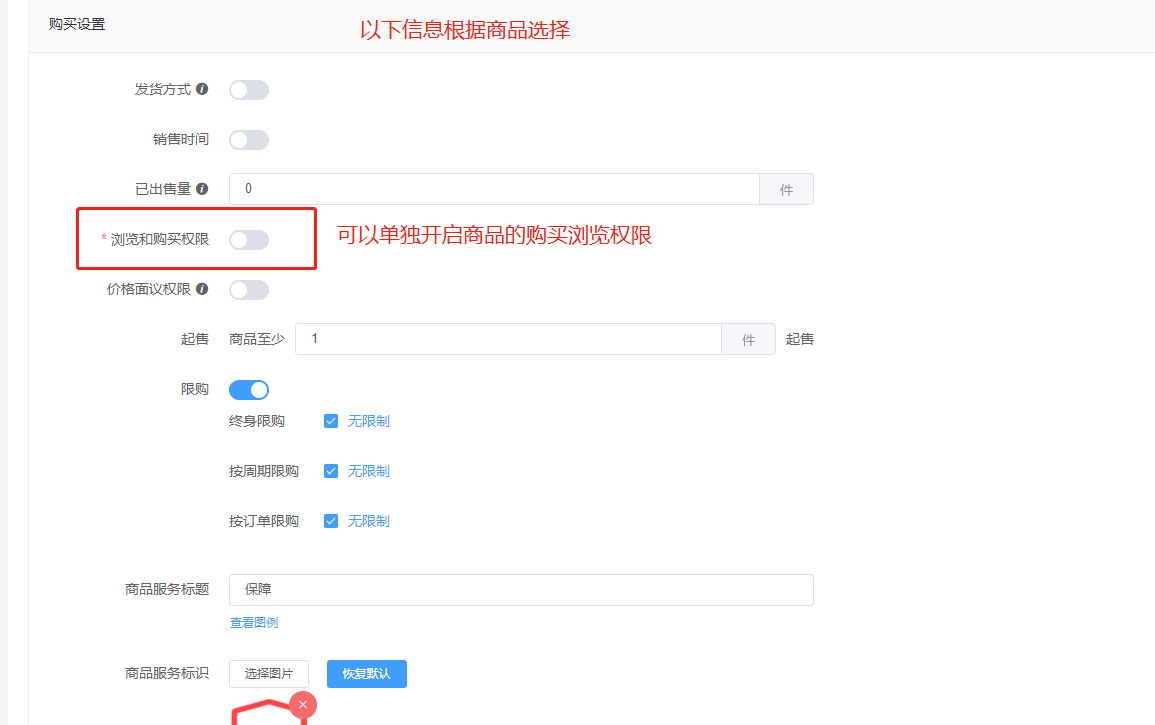
* 支持限購
* 支持單品滿件包郵和單品滿額包郵,同時設置的話,哪個條件先滿足就按照那個規則(如果設置0或空,則不支持滿件或滿額包郵)
* 支持運費設置,運費模板配置位置:系統管理-->運費規則

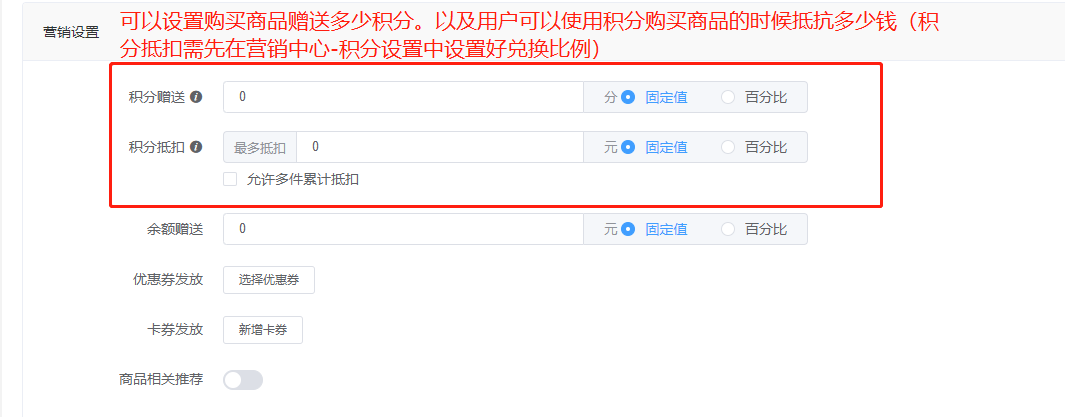
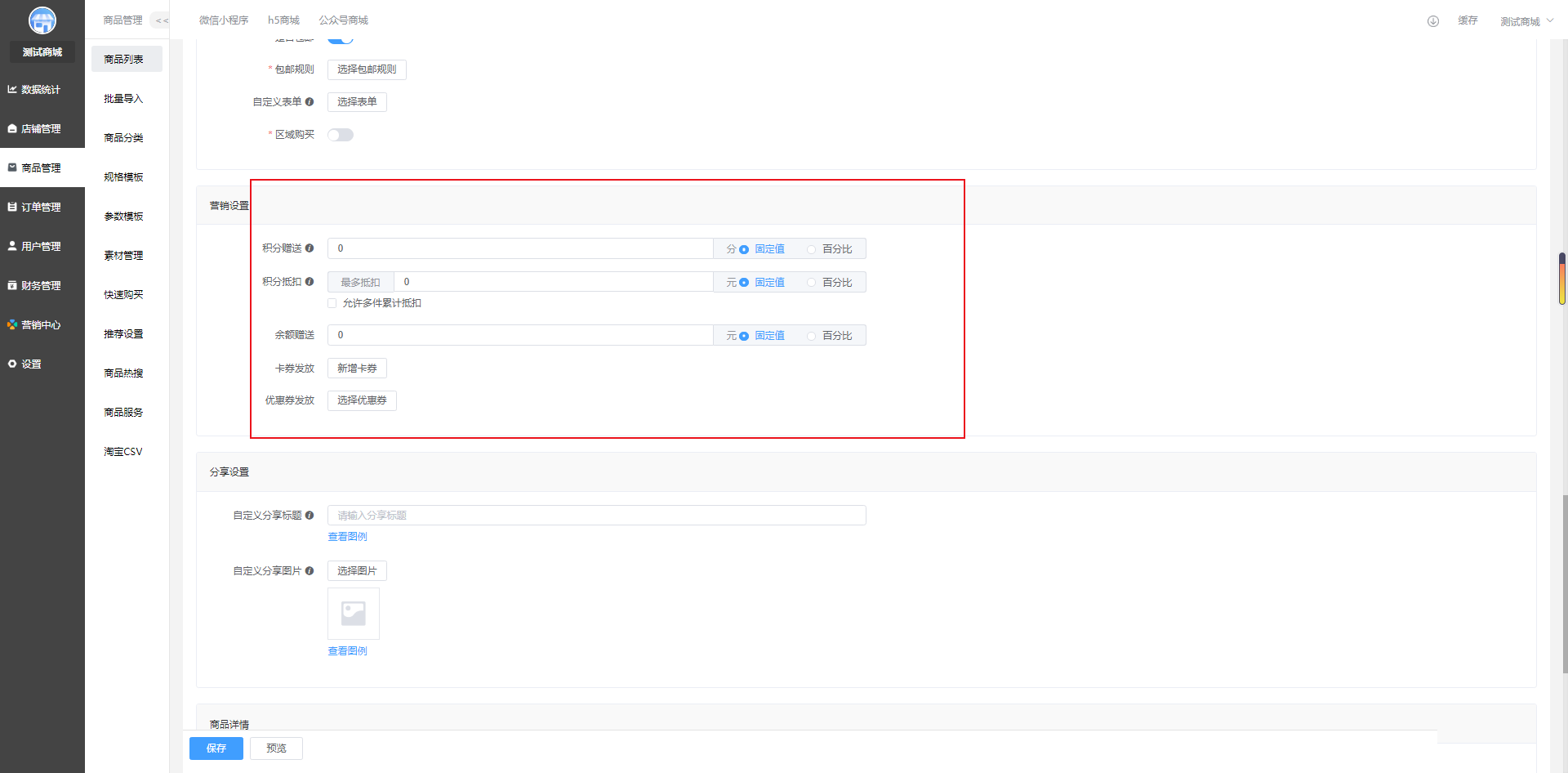
#### 營銷設置

* 積分
1. 配置積分比例
2. 積分贈送
會員購物贈送的積分, 如果不填寫或填寫0,則默認為不贈送積分,如果帶%則為按成交價格的比例計算積分
如: 購買2件,設置10 積分, 不管成交價格是多少, 則購買后獲得20積分
如: 購買2件,設置10%積分, 成交價格2 \* 200= 400, 則購買后獲得 40 積分(400\*10%)
3. 積分抵扣
允許多件累計折扣:
開啟:如設置抵扣10元,購買2件,那就是2\*10
關閉:如設置抵扣10元,購買2件,那就是10
如果設置0,則不支持積分抵扣 如果帶%則為按成交價格的比例計算抵扣多少元
* 卡券
注意:卡券會在用戶付款后自動發放給用戶
卡券設置教程位置:營銷中心-->卡券

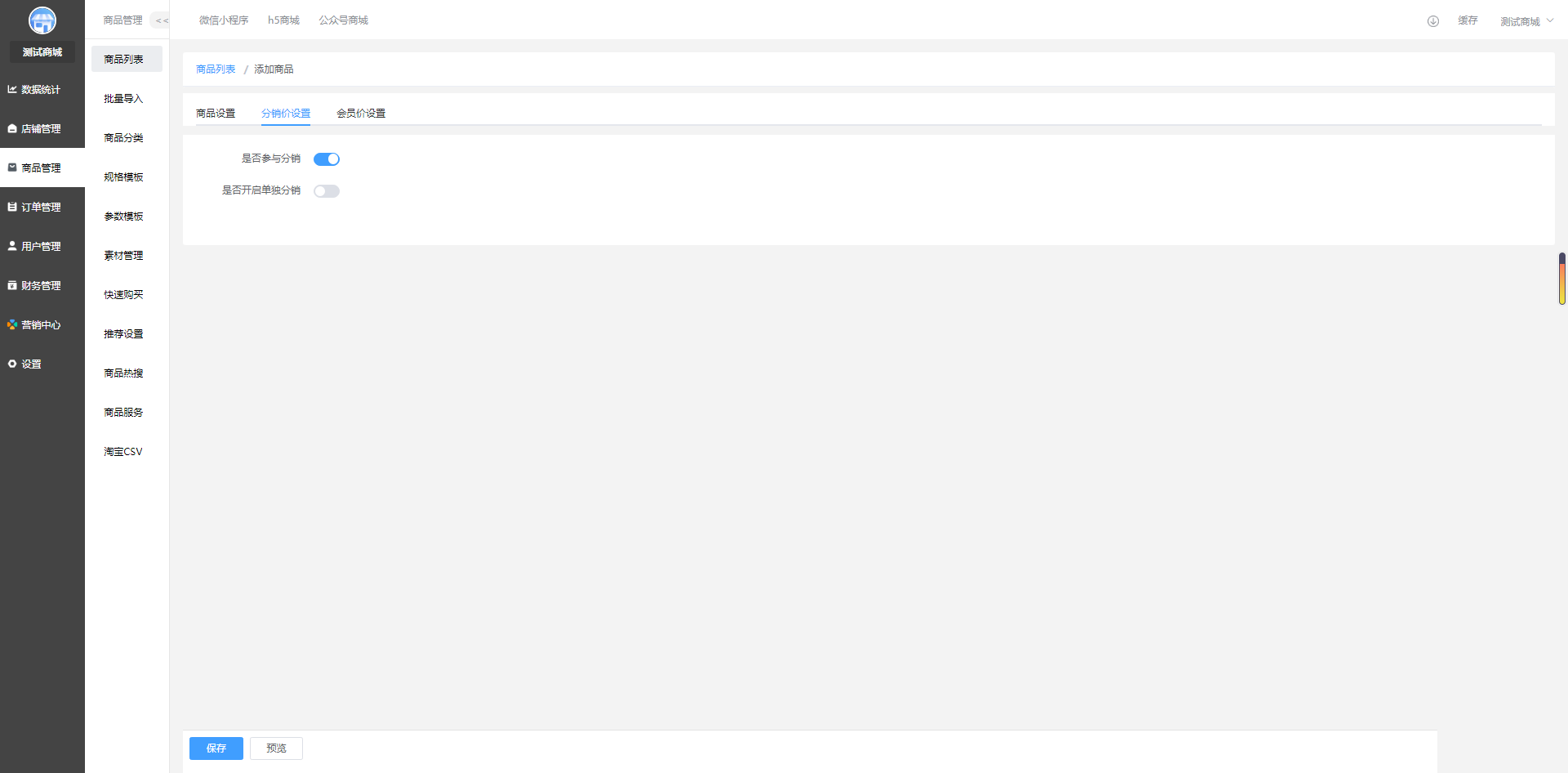
#### 分銷價設置

* 支持單品分銷開啟和關閉,開啟單品分銷后,以單品分銷為準,全局分銷配置教程位置:用戶管理-分銷商管理-基礎設置
* 支持分銷傭金類型:百分比和固定金額
* 注意:分銷層級的優先級高于商品單獨的分銷比例,例:層級只開二級分銷,那商品的單獨分銷比例只有二級有效
* 分銷
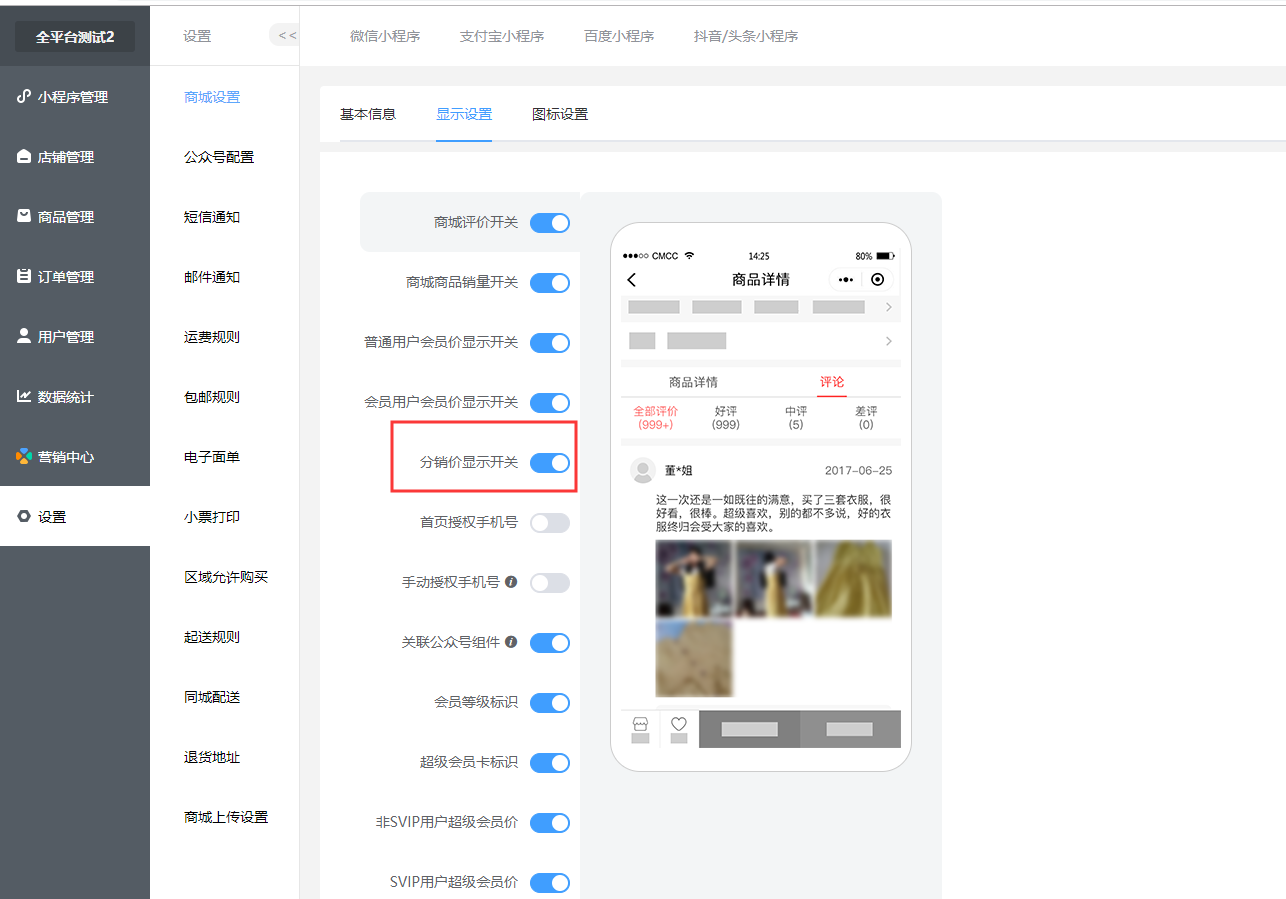
分銷價支持在商品詳情中顯示 ,在設置-->商城設置-->顯示設置中設置顯示分銷價開關

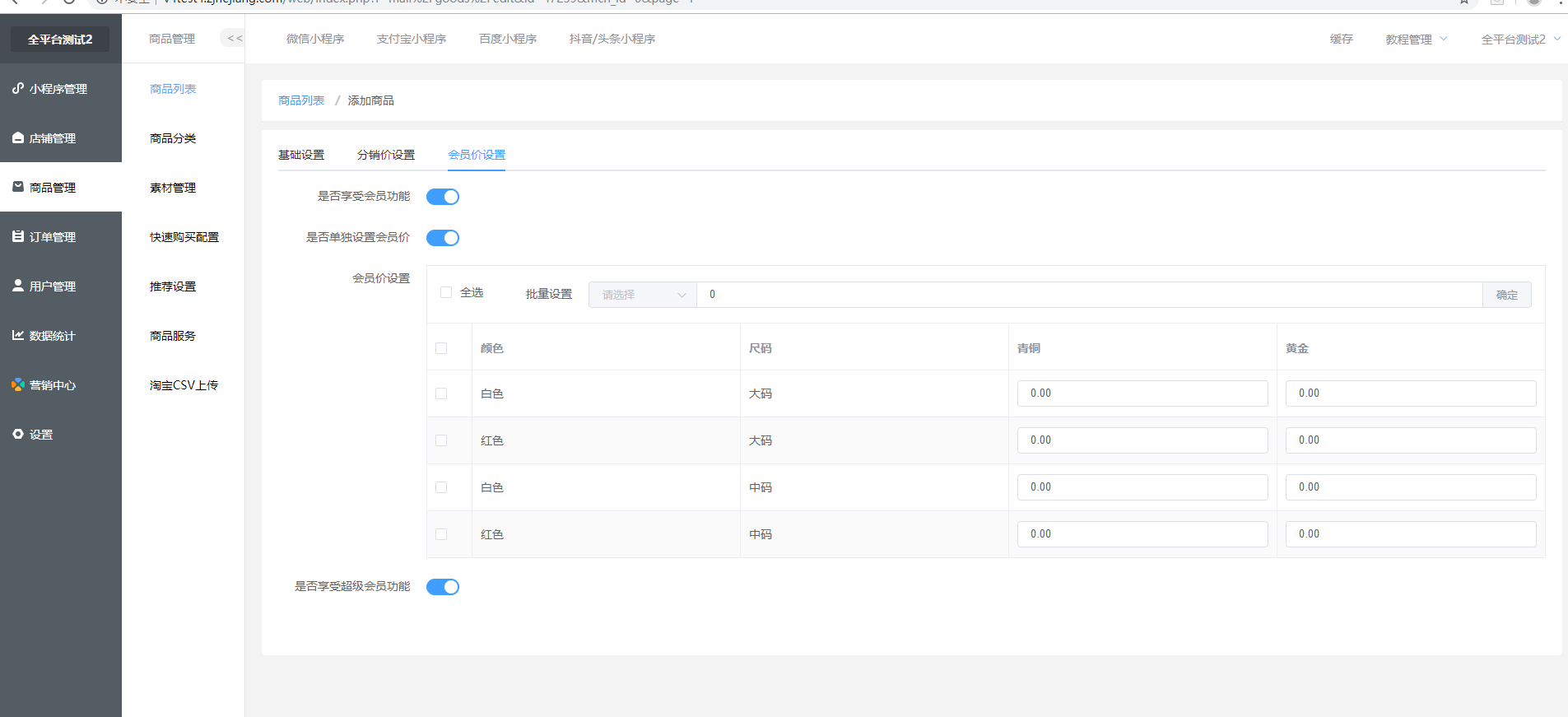
#### 會員價設置

* 支持單商品不顯示會員價
* 支持單商品單獨設置會員價,不同的規格設置不同的會員價,在設置-->商城設置-->顯示設置中設置顯示會員價開關
* 支持單商品設置超級會員卡開關(需要有超級會員卡插件)

- 進入后臺
- 店鋪管理
- 首頁裝修
- 用戶中心
- 商城風格
- 底部標簽
- 下單表單
- 商品海報
- 內容管理
- 員工管理
- 自提點管理
- 商品管理
- 商品上傳
- 快速購買設置
- 推薦設置
- 商品服務
- 淘寶CSV上傳
- 分類頁面說明
- 素材管理
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理中心
- 用戶管理
- 用戶列表
- 核銷員
- 會員管理
- 會員購買記錄
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷商等級
- 分銷訂單
- 分銷提現
- 小程序端分銷中心說明
- 營銷中心
- 插件中心
- 拼團
- 拼團設置
- 拼團活動
- 拼團管理
- 多商戶
- 多商戶設置
- 商戶列表
- 入駐審核
- 所售類目
- 商品管理2
- 訂單管理2
- 分銷功能
- 多商戶商家端
- 商家后臺設置
- 砍價
- 基礎設置1
- 輪播圖1
- 商品管理3
- 訂單列表1
- 砍價信息
- 簽到
- 簽到設置
- 模板信息1
- 自定義配置
- 幸運抽獎
- 基礎設置3
- 獎品列表
- 輪播圖2
- 贈品訂單
- 九宮格
- 九宮格配置
- 獎品列表1
- 抽獎記錄
- 贈品
- 手機端管理
- 客服系統
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 設置
- 核銷員手機端
- 當面付
- 商品預售
- 基礎設置4
- 商品預售計算規則
- 區域代理
- 限時搶購
- 社區團購
- 兌換中心
- 批發
- 優惠券
- 卡券
- 充值
- 邀請有禮
- 股東分紅
- 收銀臺
- 連鎖門店
- 預約
- 基本配置
- 預約商品
- 鏈動2+1
- 資產轉增
- 采集助手
- 超級會員卡
- 種草社區
- 積分商城
- 系統設置
- 訂閱消息功能
- 公眾號模板消息配置
- 關注公眾號組件
- DIY裝修
- 上傳設置
- 同城配送
- 高德key注冊
- 同城配送設置
- 配送設置
- 商城設置
- 懸浮按鈕設置
- 公眾號配置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 電子面單
- 小票打印
- 區域允許購買
- 起送規則
- 退貨地址
- 基礎設置
- 快遞查詢參數設置
- 小程序訂單中心頁path如何設置?
- 對接發貨管理
- 騰訊地圖KEY獲取
