模版消息是什么?
模板消息簡單的來說就是一個通知接口,利用他可以讓用戶掌握實時的訂單情況,讓商家實時了解財務結算情況,讓配送員及時接收搶單通知,讓管理員實時了解其他資訊(如商家入駐等)。所以為了用戶體驗必須設置的一塊(目前只有認證服務號可以添加,且需要先進行申請)
啦啦外賣已完美支付微信公眾帳號【模板消息】功能,通過模板消息的設置,訂單在被確認、取消、成功、設置配送員時,優惠券發放,優惠券到期或者群發都會有一個模板消息通過微信公眾帳號發送到顧客的微信上,極大的增加了顧客的體驗,下面為大家介紹通過啦啦外賣使用【模板消息】的詳細設置方法。
效果圖

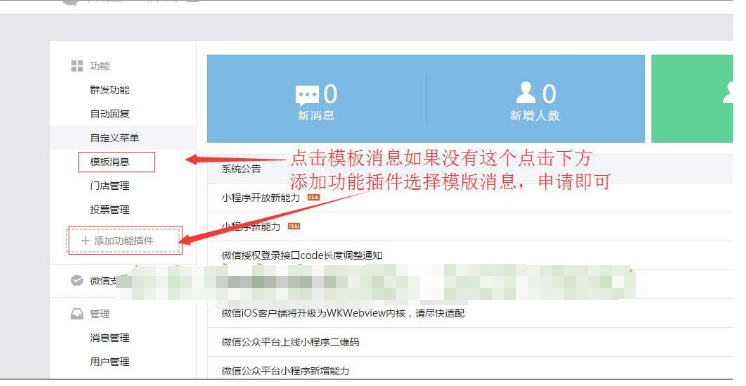
打開外賣后臺模版設置頁面

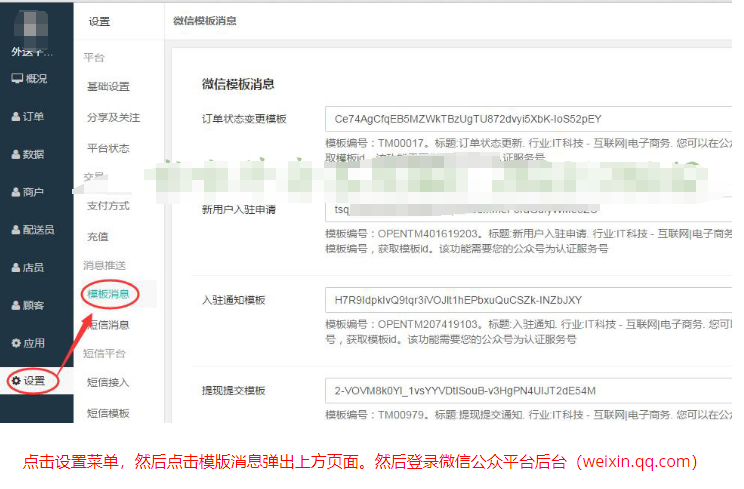
點擊設置菜單,然后點擊模版消息彈出上方頁面。然后登錄微信公眾平臺后臺(weixin.qq.com)
注意:這里我們要先選擇行業,否則搜索不到相應的模版ID.行業選擇為(**主營行業:IT科技-互聯網|電子商務,副營行業:餐飲**)

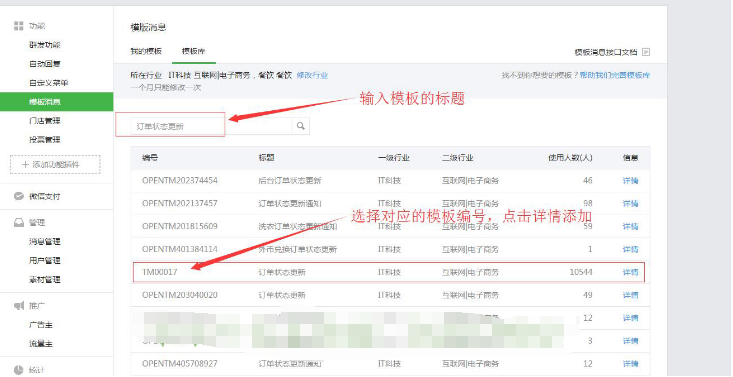
然后點擊模版消息頁面,從模板庫中添加(注意:微信公眾號規定只能添加15個,所以別亂添加其他的)
**注意事項:添加之前我們先要看清楚需要添加的模板標題與模板編號**
****

**我們輸入對應的模版標題,然后會出來很多關聯的模板,我們只需找到對應編號的模板,然后添加右邊詳情,然后添加。**

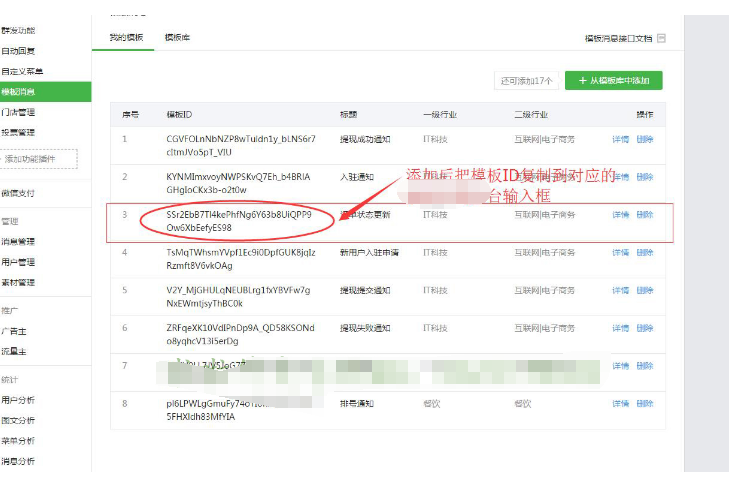
**添加完成后,找到相應的模板名稱然后填寫到外賣后臺。至此該模板消息創建完成。**
**然后按照上述方法,完成其他模版消息的創建。如果在創建過程中有問題請多看幾次教程,如任為解決在聯系客服。**
- 平臺公眾號相關設置
- 平臺管理
- 基礎設置
- 分享及關注設置
- 平臺狀態設置
- 支付方式設置
- 消息推送設置
- 短信平臺設置
- 顧客設置
- 小程序設置
- 商品相關設置
- 平臺商品分類
- 門店上傳產品
- 配送員設置
- 配送員基礎設置
- 商戶設置
- 其他批量操作設置
- 商戶分類設置
- 跑腿商戶發單設置
- 添加商戶
- 跑腿功能設置
- 配送費設置
- 平臺裝修
- 1:自定義頁面
- 2:自定義底部菜單欄
- 店鋪裝修-門店首頁的設置
- 常見問題
- 支付問題
- 抱歉,發起支付失敗,具體原因為:“-1:PARAM_ERROR:appid和openid不匹配”
- 沒有設置有效的支付方式
- 門店問題
- 營業時間設置
- 域名設置問題
- redirect_uri域名余后臺配置不一致,錯誤碼:10003
- IP地址問題
- 生成微信二維碼錯誤,授權失敗IP地址不在白名單
- 商戶入駐問題
- 微信消息提醒
- 小程序端訂閱信息收不到有問題
- 消息提醒設置
- 商戶小程序提醒設置
- 配送員小程序設置
- 用戶端小程序訂閱消息設置
- 用戶端公眾號消息提醒設置
- 小程序和公眾號同步數據配置
- 安卓App打包設置
- 商家無法修改配送時間的問題
- 達達配送對接
- 營銷活動
- 代金券設置
- 如何采集美團餓了么商品
- 如何設置微信模板消息通知
