# vue create
運行以下命令來創建一個新項目:
~~~
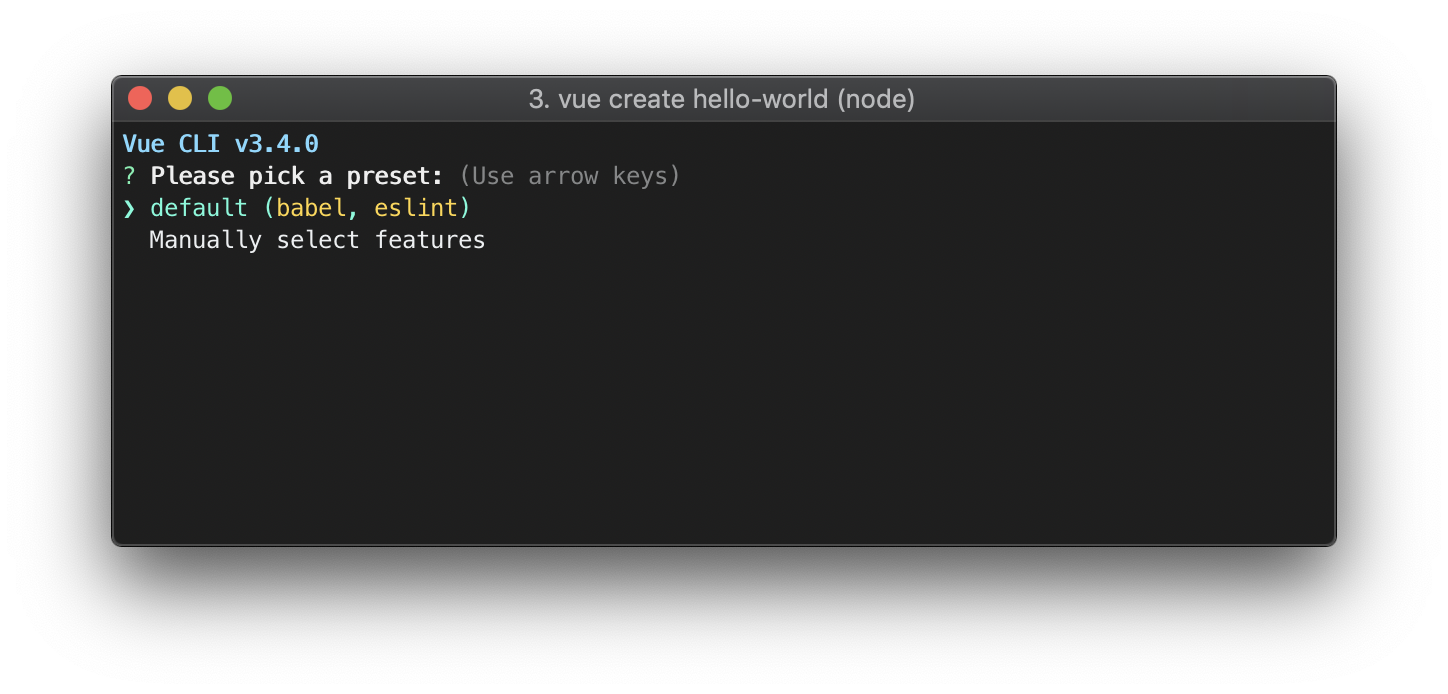
vue create hello-world
~~~
你會被提示選取一個 preset。你可以選默認的包含了基本的 Babel + ESLint 設置的 preset,也可以選“手動選擇特性”來選取需要的特性。

這個默認的設置非常適合快速創建一個新項目的原型,而手動設置則提供了更多的選項,它們是面向生產的項目更加需要的。

如果你決定手動選擇特性,在操作提示的最后你可以選擇將已選項保存為一個將來可復用的 preset。我們會在下一個章節討論 preset 和插件。
>[success] ~/.vuerc
> 被保存的 preset 將會存在用戶的 home 目錄下一個名為`.vuerc`的 JSON 文件里。如果你想要修改被保存的 preset / 選項,可以編輯這個文件。
> 在項目創建的過程中,你也會被提示選擇喜歡的包管理器或使用[淘寶 npm 鏡像源](https://npm.taobao.org/)以更快地安裝依賴。這些選擇也將會存入`~/.vuerc`。
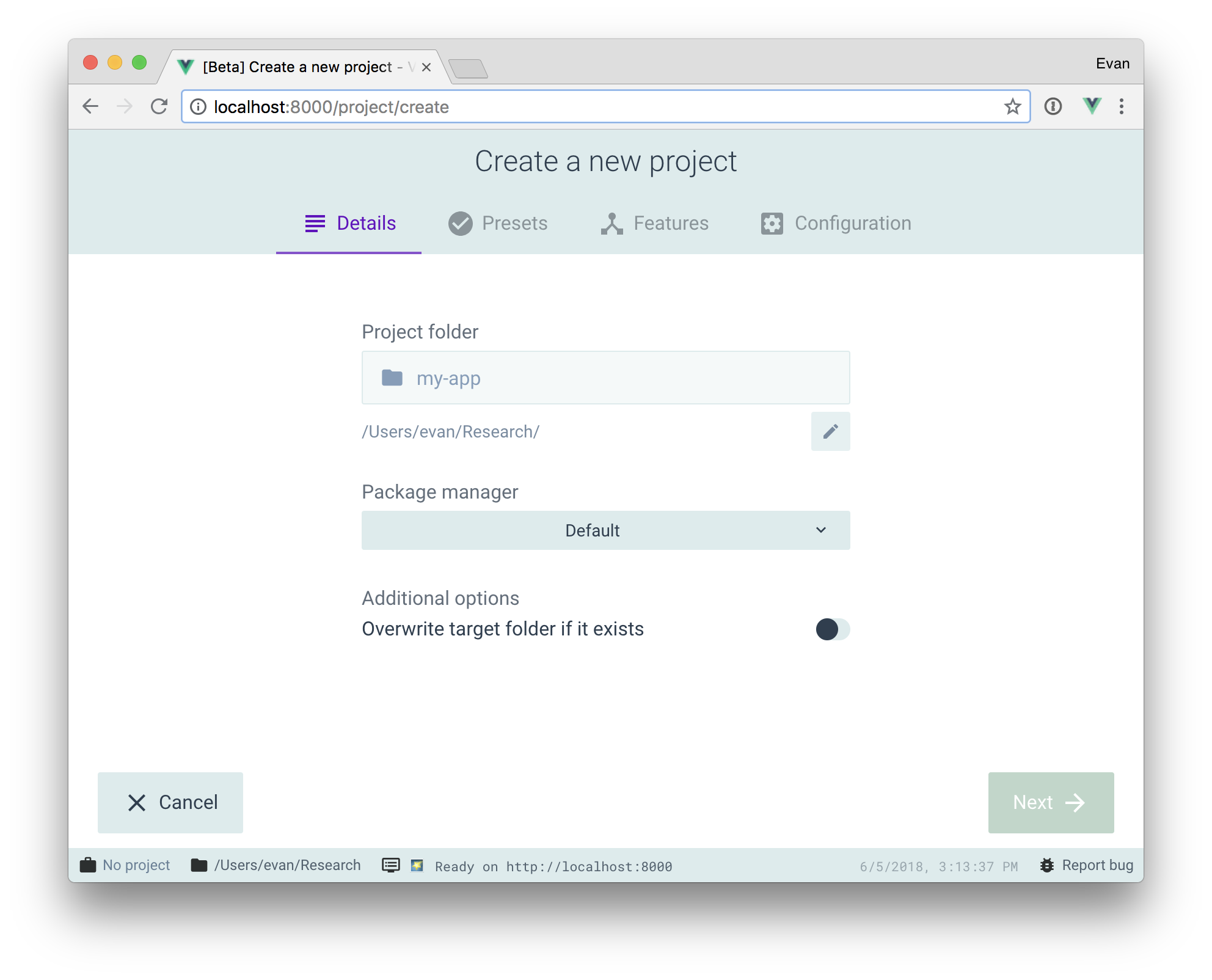
# 使用圖形化界面
你也可以通過`vue ui`命令以圖形化界面創建和管理項目:
```
vue ui
```
上述命令會打開一個瀏覽器窗口,并以圖形化界面將你引導至項目創建的流程。