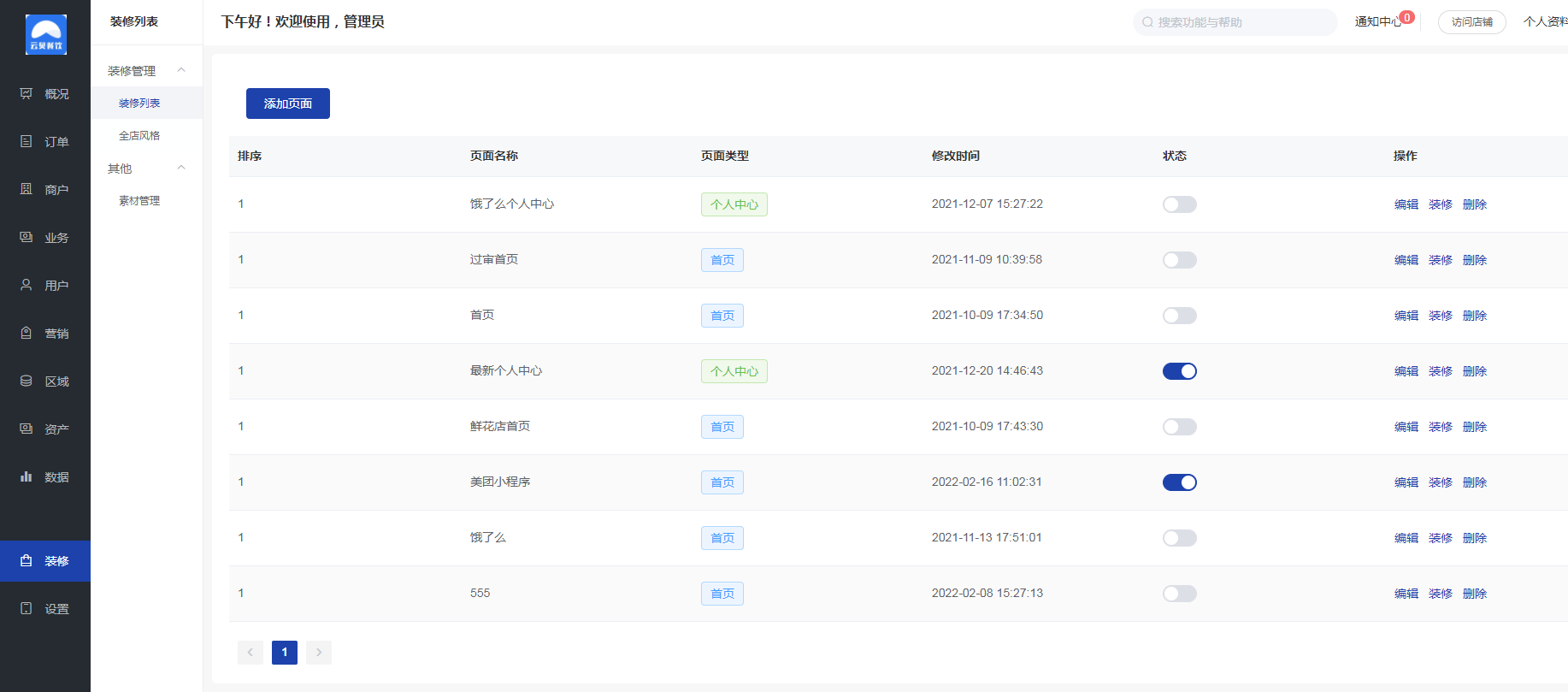
目前可以裝修首頁和個人中心,默認的會有裝修數據,也可以自己修改



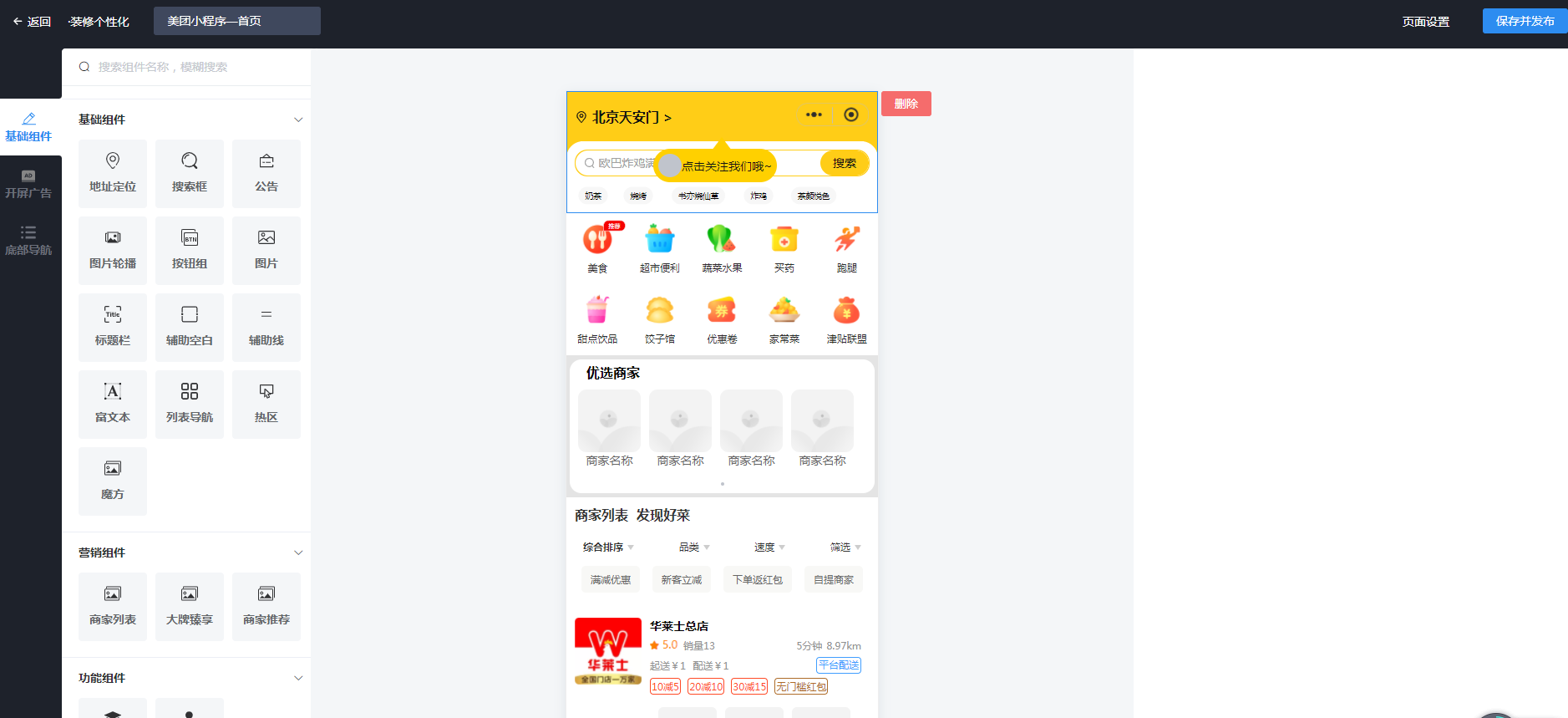
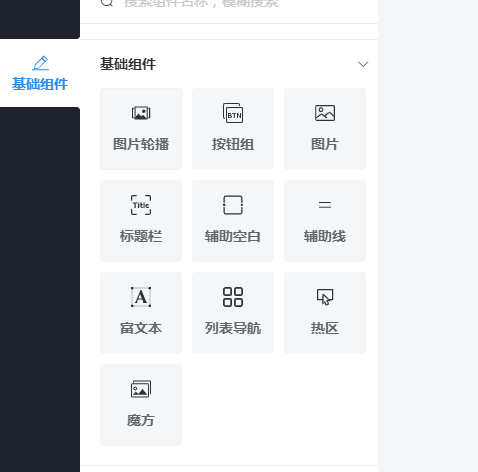
裝修組件說明
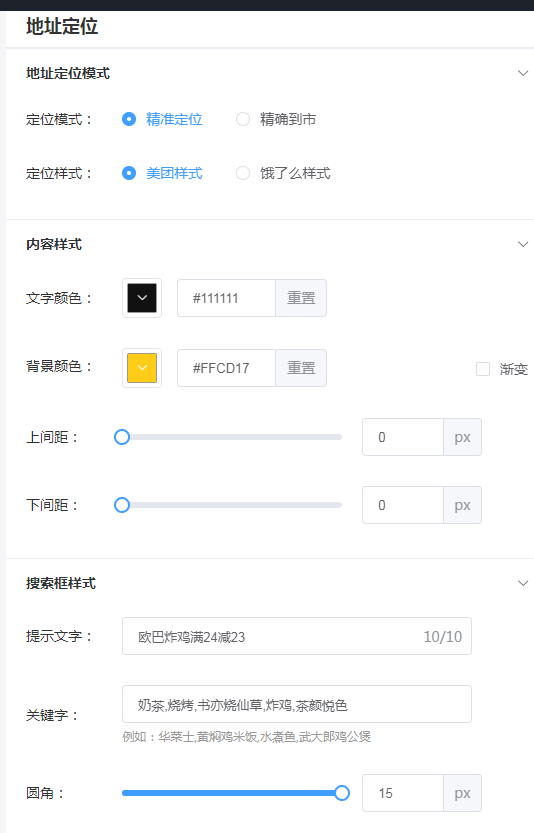
地址定位,頂部的組件,主要是顯示定位搜索框,右邊可以設置定位的模式和樣式,可以選擇餓了么和美團外賣樣式


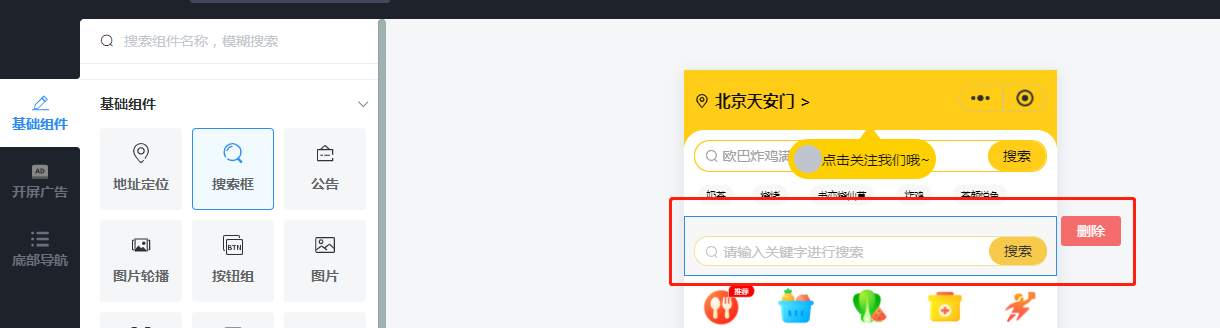
搜索框,如果選了定位組件就沒必要再選這個搜索組件了,根據需求來選擇

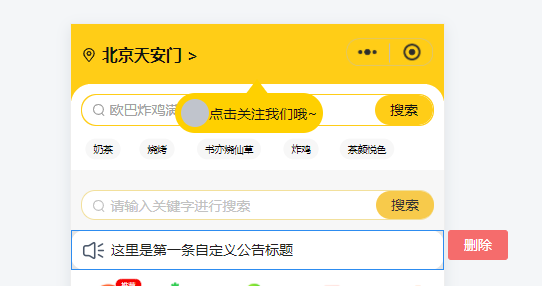
公告,可以修改樣式,這里是調用后臺設置的公告

輪播圖

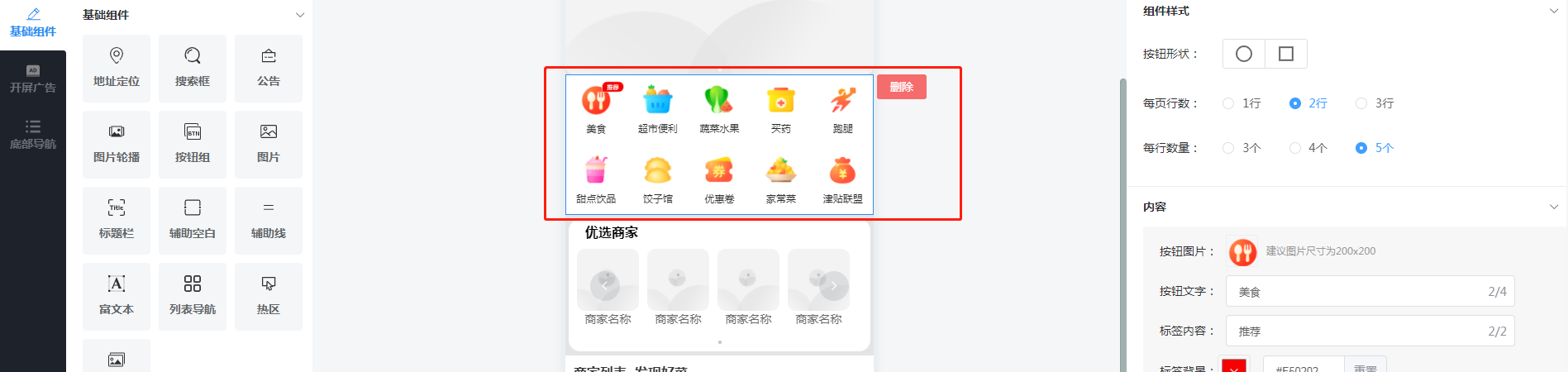
按鈕組,設置圖標和文字后可以選擇全部鏈接

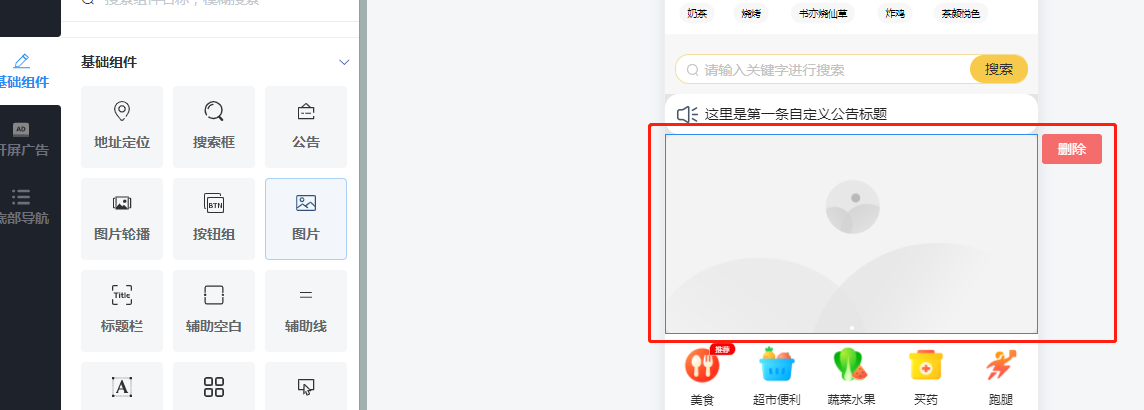
圖片租,跟輪播圖一樣,只是不會自動滑動

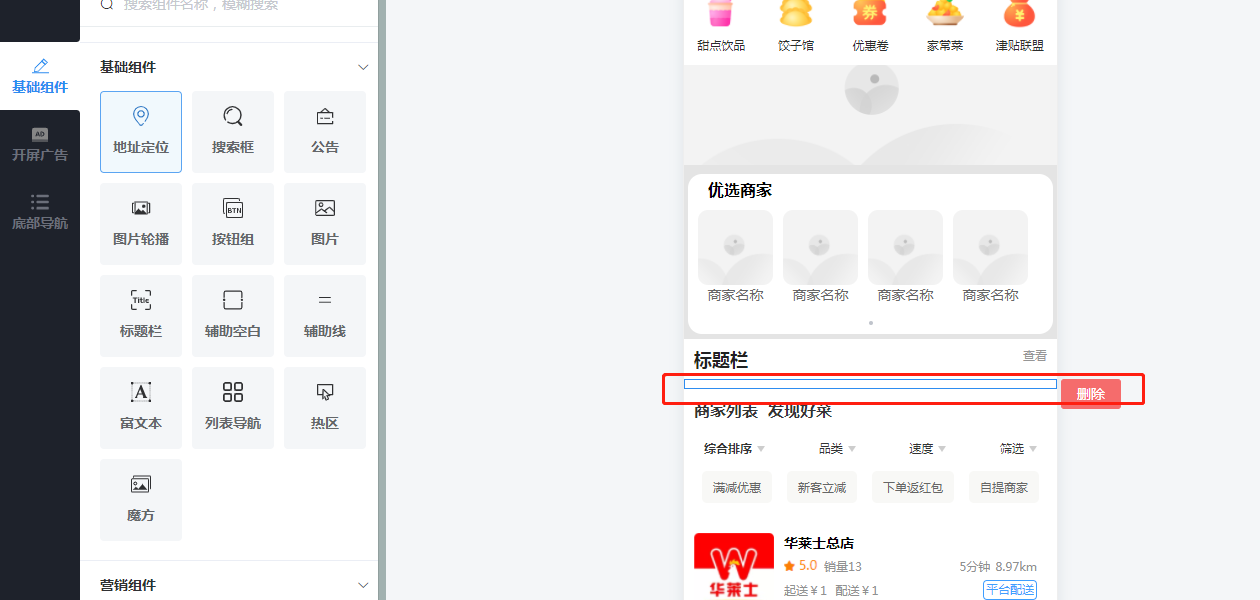
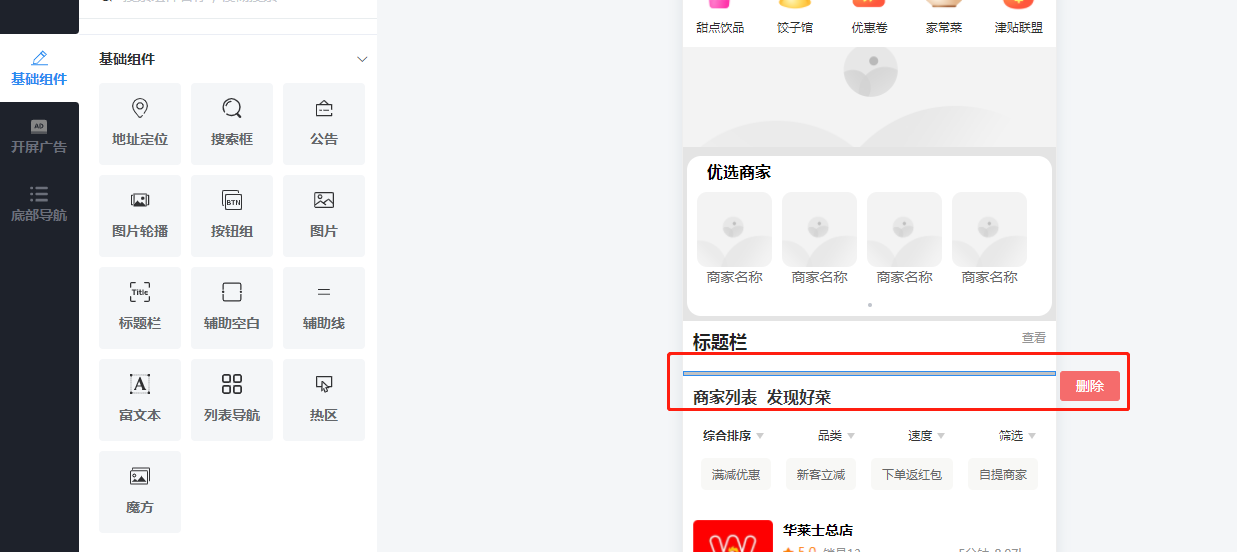
標題欄

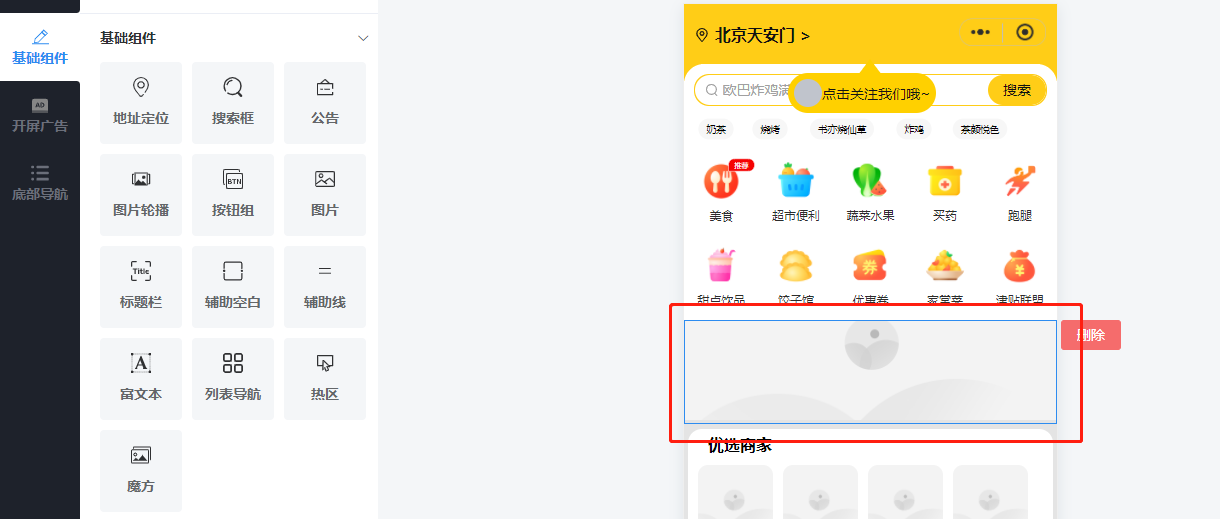
輔助空白,用來做間隙的

輔助線,四種樣式可選

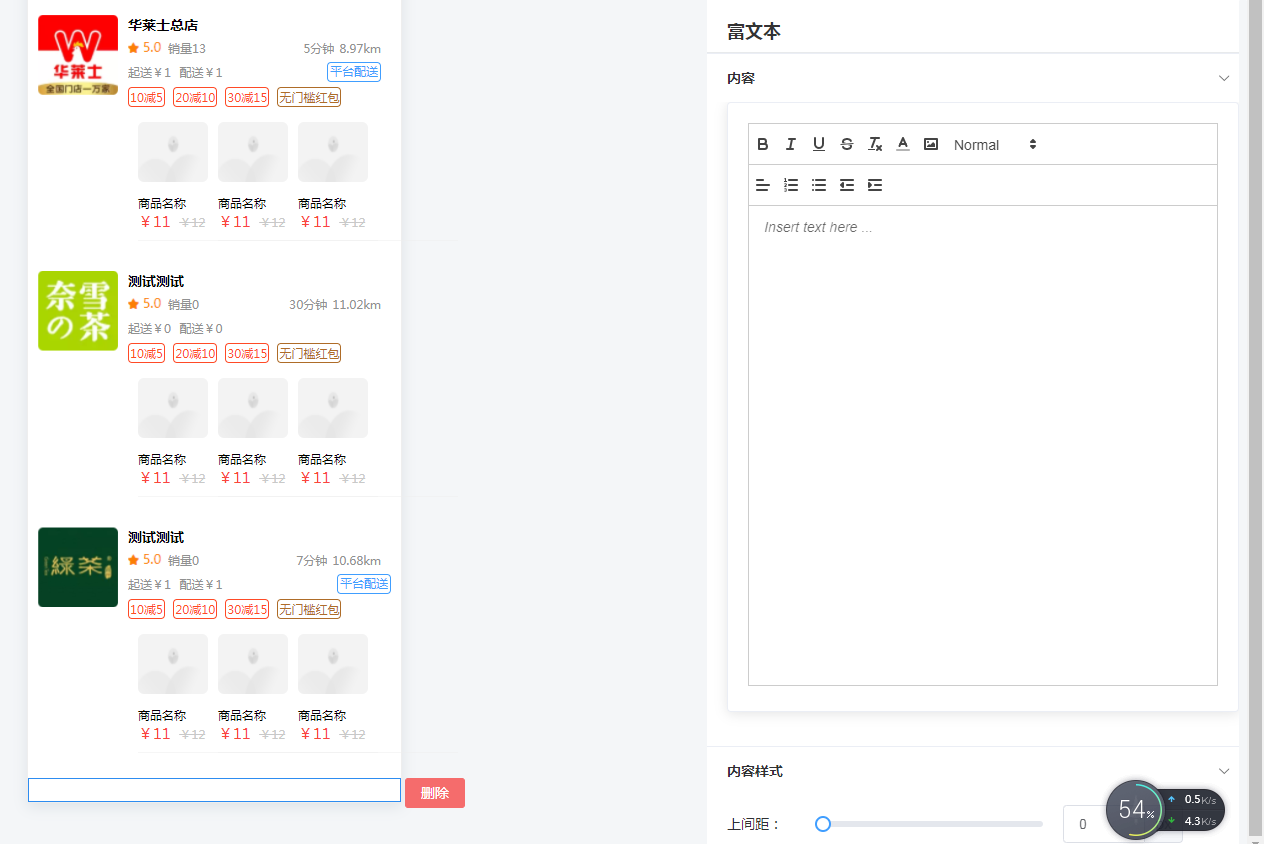
富文本,圖文形式的

列表導航

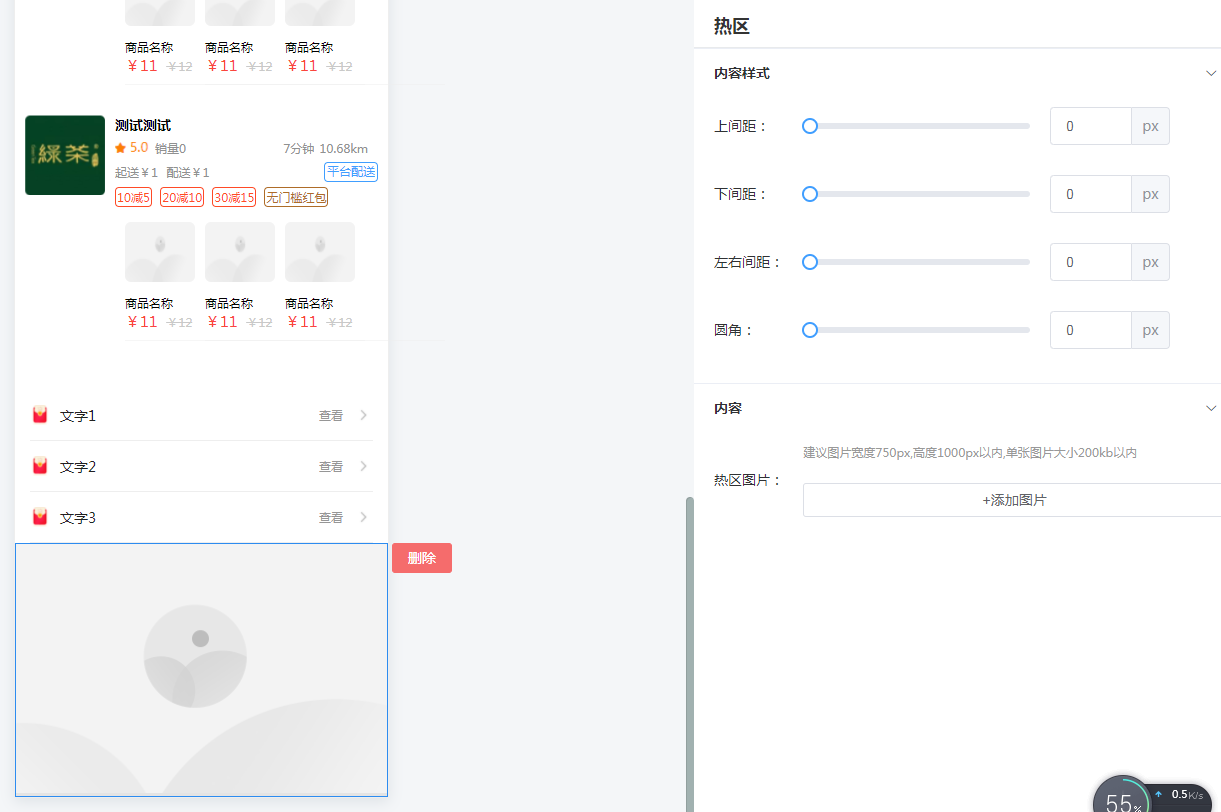
熱區,比較靈活的裝修,可以添加圖片在圖片上面畫區域然后選擇連接

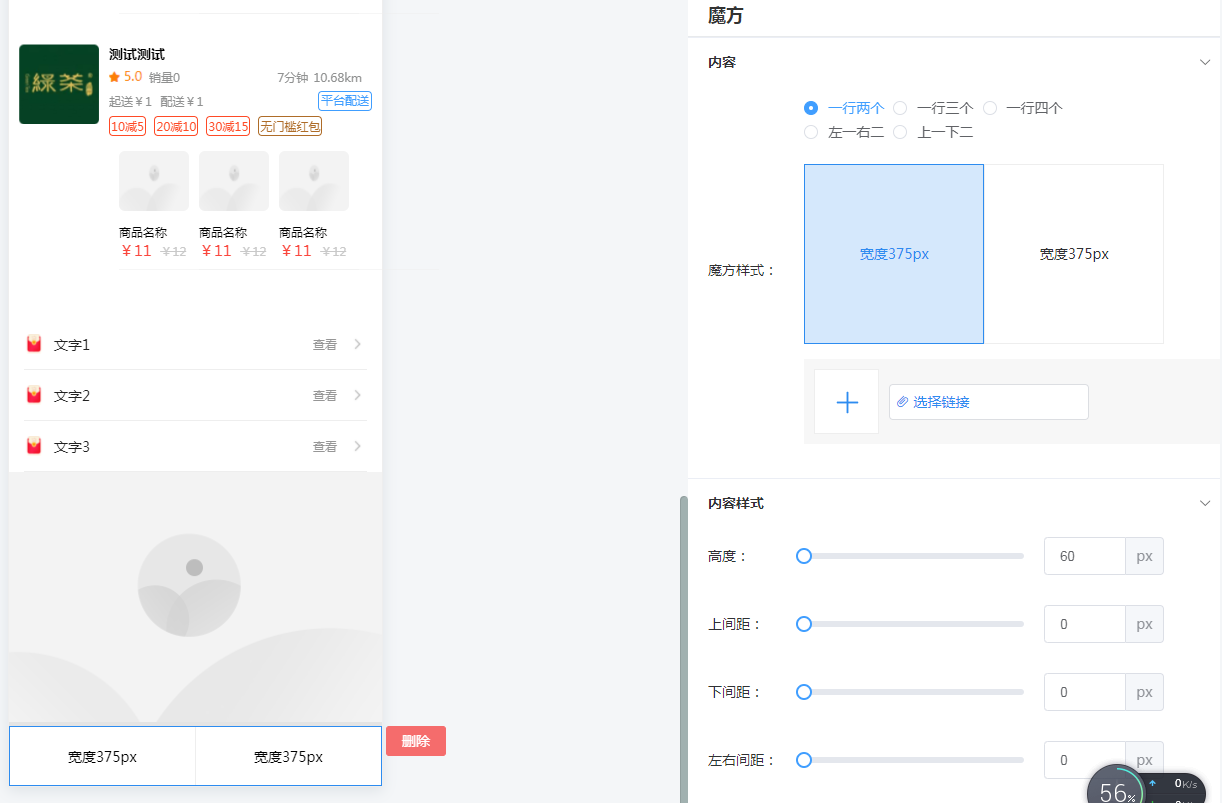
魔方,也是一種靈活的圖片組合形式,一共5種組合,最多4張圖片

商家列表,商家展示的位置,可以選擇展示商家或者菜品或者全部都展示,商家會根據后臺設置距離來顯示

大牌臻享,這個需要配合后臺營銷活動的設置才會正常顯示

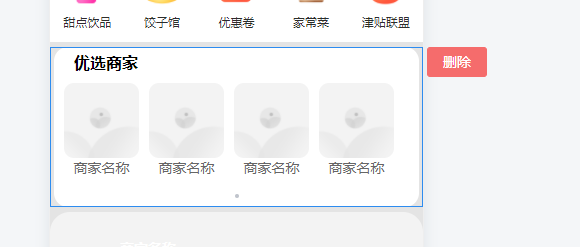
推薦商家,平臺推薦的商家才會在此處展示

懸浮按鈕

關注條

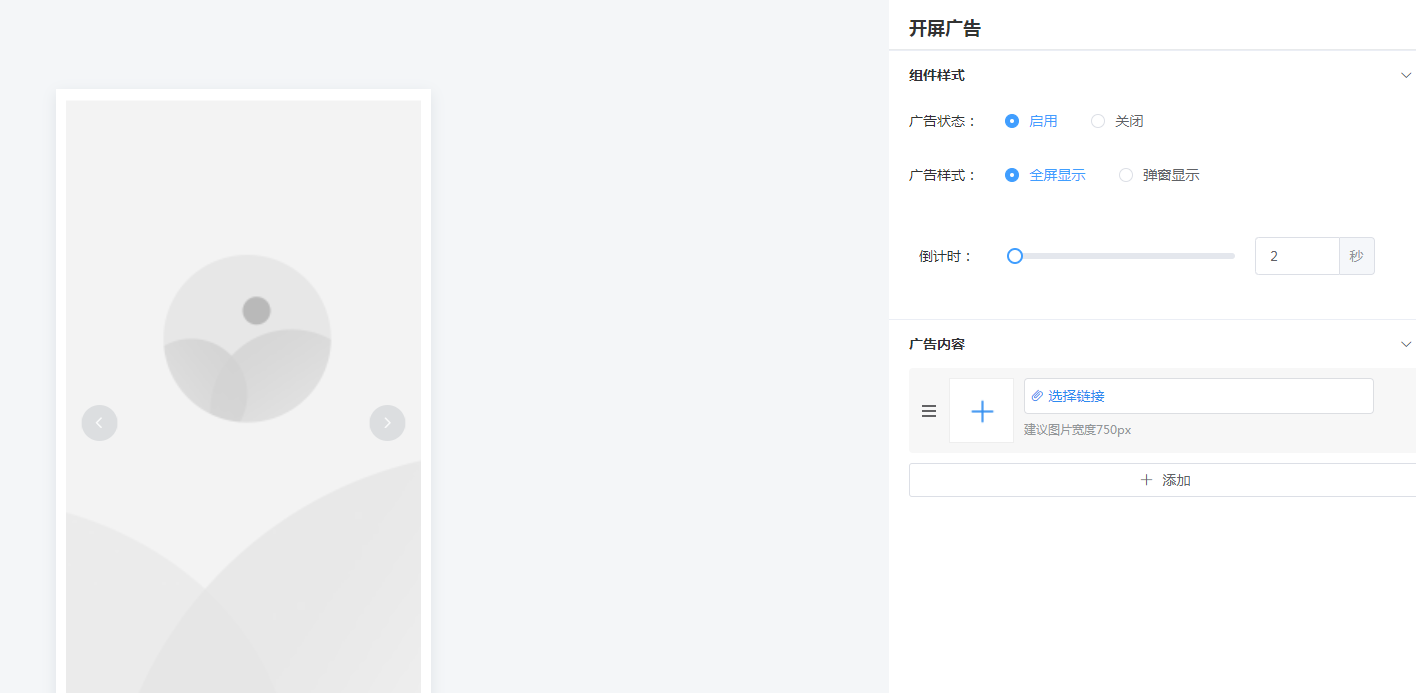
開屏廣告,打開小程序可以展示的廣告

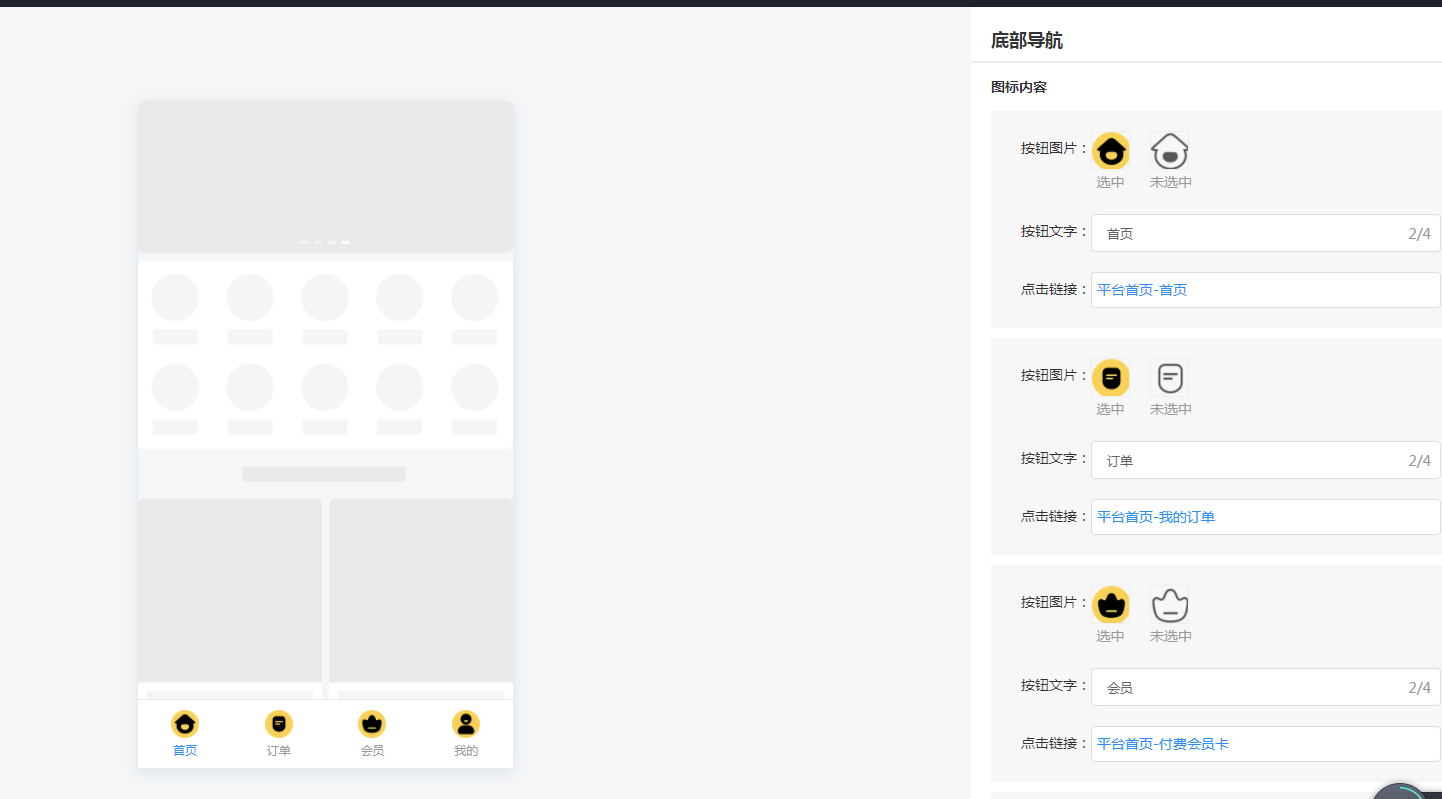
底部導航,底部第一個必須要設置首頁鏈接,然后只能鏈接大菜單,小菜單是不支持放在底部的

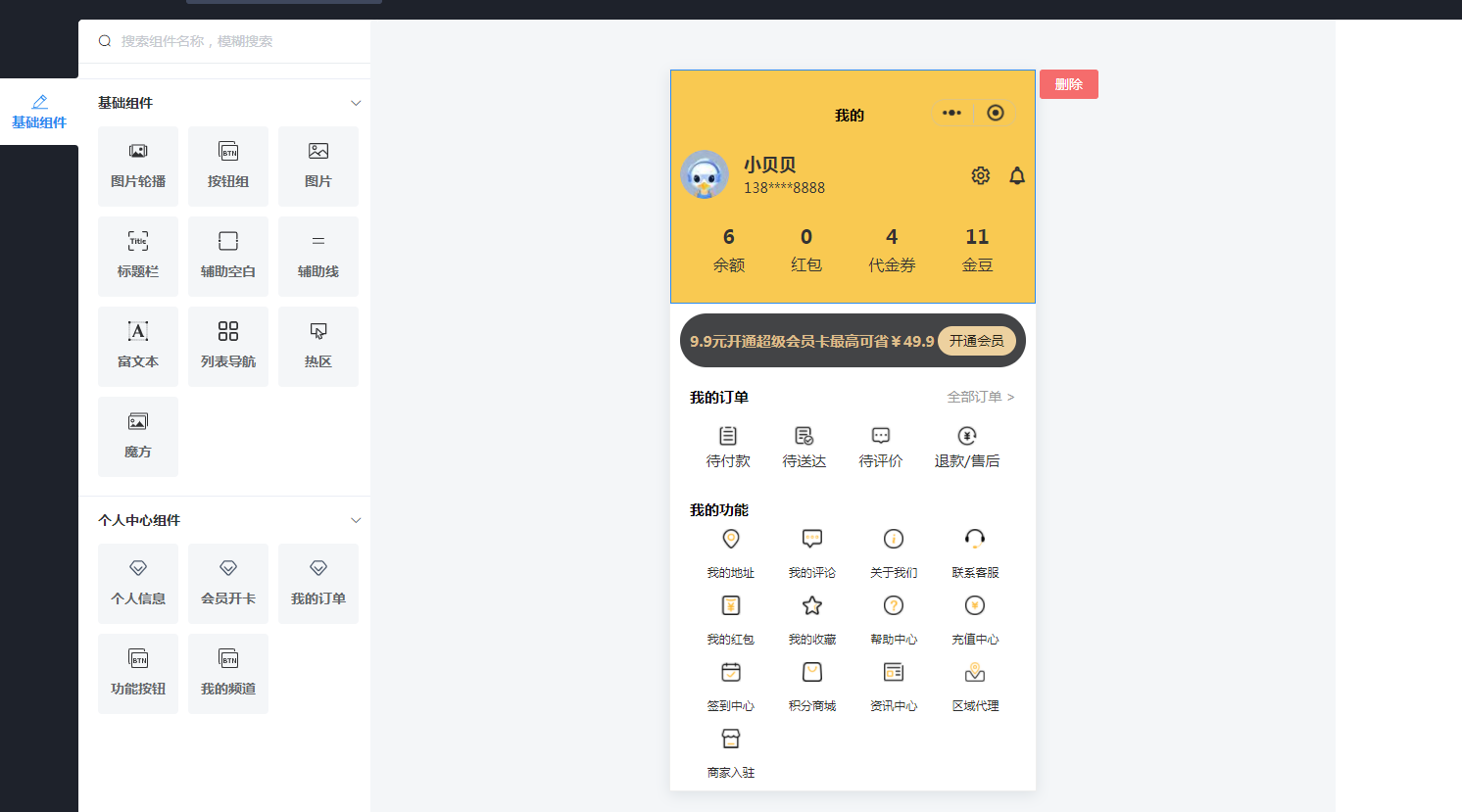
個人中心,上面的這部分跟首頁的一樣

下面的,常用功能,個人信息

會員開卡,這個需要用到付費會員卡插件,如果沒有這個插件,請不要選擇這個組件

我的訂單,可以修改圖標和文字,鏈接是固定的

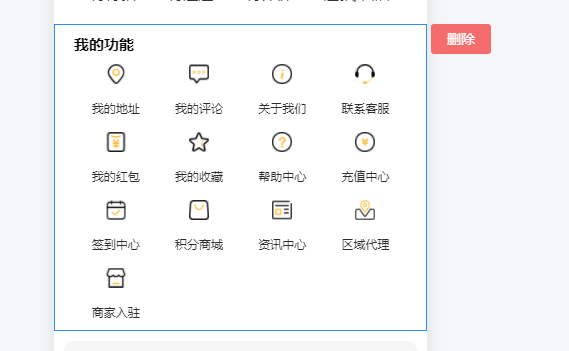
功能按鈕,可以自己設置圖標,文字和鏈接

我的頻道

- 云貝餐飲O2OV2價格表
- 云貝餐飲O2Ov2版購買須知
- 云貝餐飲O2Ov2安裝教程
- 微擎版安裝說明
- 獨立版安裝說明
- 已知常見問題
- 新手首次配置發布流程
- reids擴展緩存設置
- 用戶端添加外賣地址報錯解決方法
- 公眾號底部菜單頁面路徑
- 定時任務配置
- 添加裝修頁&保存商家信息報錯500錯誤解決方案
- 商家模板消息配置教程
- 服務商支付配置教程
- 阿里云OSS教程
- 云儲存教程
- 數據庫5.7報錯解決方案
- 商家端小程序配置方法
- 點擊提交訂單不跳轉
- 首頁空白
- 配置信息有誤,請檢查
- 騰訊地圖KEY申請教程
- 商家入駐和區域入駐打開鏈接不對
- 后臺沒有語音提醒
- 打印機不打印
- 我的商家端賬號密碼怎么登陸不上
- 小程序上傳不了
- 如何開啟自動接單自動配送
- 自動完成訂單無效
- 優惠券發不出去
- 商品不在首頁展示
- 支付報錯
- 彈窗優惠券不能選
- 模板消息問題
- 短信發不了
- 更新之后后臺沒有變化
- O2O過審技巧
- 接口申請方法
- 隱私政策填寫
- 使用云貝配送發不了單
- 付唄支付教程
- 隨行付支付教程
- 打印機配置
- 飛蛾標簽打印機
- 飛鵝打印機設置
- 易聯云打印機設置
- 中午云打印機配置教程
- 配送配置教程
- 達達配置教程
- 碼科配送
- 云貝配送
- 點我達配置教程
- UU配送教程
- 閃送配送
- 順豐同城
- 獨立版管理后臺說明
- 平臺管理
- 站點管理(系統版本升級)
- 其他管理
- 短信設置
- 業務后臺說明
- 概況
- 訂單
- 訂單處理
- 訂單查詢
- 自提訂單
- 評價管理
- 訂單查詢精簡版
- 外賣概況
- 堂食訂單
- 當面付訂單
- 商戶
- 商戶列表
- 商家賬戶
- 商戶分類
- 商戶概況
- 商戶標簽
- 入駐套餐
- 入駐申請
- 服務費率
- 提現列表
- 業務
- 商品管理
- 商品分類
- 用戶
- 用戶查詢
- 用戶標簽
- 用戶概況
- 營銷
- 平臺活動
- 渠道--微信小程序
- 平臺新客立減
- 門店新客立減
- 滿額立減
- 配送費滿減
- 平臺新客紅包
- 平臺紅包
- 付費會員卡(插件)
- 會員儲值
- 資訊中心
- 積分商城
- 積分簽到
- 老帶新(插件)
- 分銷商(插件)
- 瓜分紅包(插件)
- 集點返紅包
- 支付有禮
- 大牌臻享
- 彈窗優惠券
- 遠程云儲存
- 活動列表
- 活動設置
- 區域
- 區域列表
- 區域統計
- 提現管理
- 申請列表
- 資產
- 數據
- 數據總覽
- 支付方式統計
- 店鋪訂單統計
- 新老顧客統計
- 裝修
- 裝修列表
- 全店風格
- 素材管理
- 設置
- 平臺設置
- 商戶設置
- 區域設置
- 支付設置
- 提現配置
- 外賣設置
- 配送設置
- 店內設置
- 通用設置
- 短信
- 模板消息
- 打印設置
- 語音提醒
- 公告管理
- 幫助中心
- 頁面標題
- 相關協議
