此功能實現DIY頁面的設計,可根據使用方向使用功能進行設計
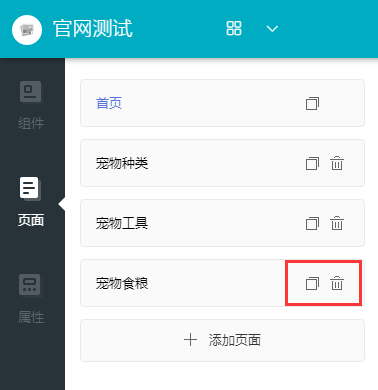
右側的兩個圖標一個實現復制

操作流程:
第一步:點擊添加頁面
****此時可以清楚的看到選中的是首頁,在設計模板也顯示的是首頁

第二步:添加頁面成功后,選中已經添加的頁面(自定義頁面)。
第三步:設計自定義頁面
****點擊組件進行頁面設計(組件里的所有模塊都可以進行設計)

第四步:編輯使用
****在所有模塊設置鏈接功能中進行運用
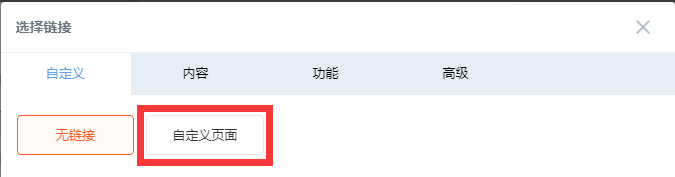
1、點擊設置鏈接

2、選擇自定義——點擊自定義頁面

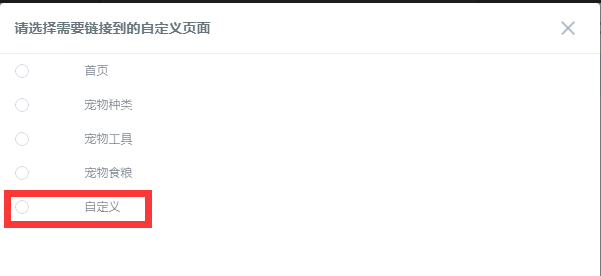
3、選擇添加的自定義頁面

- 壹佰智慧輕站系統說明
- 推薦服務器配置
- 字節跳動小程序提交審核注意事項
- 一、平臺管理及小程序信息配置
- 支付寶小程序相關
- 支付寶小程序入駐
- 如何配置支付寶小程序
- 上傳小程序提交審核
- 百度小程序相關
- 申請百度小程序
- 百度小程序對接配置
- 百度小程序上傳及預覽
- 百度支付配置
- 微信公眾號相關
- 如何配置公眾號
- 公眾號頁面打開時提示404
- 公眾號支付配置
- 抖音、頭條小程序
- 注冊賬號
- 創建小程序
- 主體認證
- 如何配置字節跳動小程序
- 上傳小程序
- 小程序提交審核
- 發布小程序
- 申請字節跳動支付
- 字節跳動支付配置01
- 字節跳動支付配置02
- 微信小程序相關
- 配置微信小程序
- 微信小程序上傳及提交審核
- 微信小程序支付配置
- QQ小程序相關
- 注冊開發者平臺
- 在開發者平臺創建小程序
- QQ小程序配置
- QQ小程序上傳及提交審核
- QQ小程序支付配置
- 二、應用功能介紹
- 1、首頁
- 2、平臺管理
- 2.1、站點設計
- 2.1.1、組件
- 1.1、常用模塊
- 1.2、互動模塊
- 1.3、高級模塊
- 2.1.2、頁面
- 2.1.3、屬性
- 2.2、微信小程序
- 2.3、百度小程序
- 2.4、支付寶小程序
- 2.5、字節跳動小程序
- 2.6、H5手機站
- 2.7、微信公眾號
- 2.7.1、公眾號配置
- 2.7.2、菜單管理
- 2.7.3、消息設置
- 2.7.4、網頁鏈接列表
- 3、內容管理
- 3.1、文章管理
- 3.2、相冊管理
- 3.3、產品管理
- 3.4、招聘管理
- 3.5、留言管理
- 4、預約管理
- 4.1、預約分類
- 4.2、預約列表
- 4.3、訂單管理
- 4.4、訂單設置
- 4.5、時間設置
- 4.6、通知設置
- 5、表單管理
- 6.1、表單列表
- 6.2、表單數據
- 6、投票管理
- 7、智能獲客
- 7.1、用戶管理
- 7.2、智能獲客
- 7.3、訪問數據
- 8、應用管理
- 8.1、一碼多端
- 8.2、快速注冊
- 8.3、百度WEB化
- 8.4、內嵌網頁
- 8.5、跳轉小程序
- 9、系統管理
- 9.1、站點設置
- 9.2、附件設置
- 9.3、短信設置
- 9.4、權限設置
- 9.4.1、用戶組
- 9.4.2、用戶列表
- 三、常見問題
- 安裝相關
- 微擎后臺安裝多次,一直安裝不了輕站應用
- windows系統如何安裝ionCube插件
- 如何安裝輕站應用(微擎版)
- wdcp面板安裝ionCube
- 寶塔面板如何安裝php插件ionCube
- 安裝輕站最后一步提示出錯is corrupted
- 微擎后臺安裝輕站應用時,提示寫入失敗
- WDCP面板安裝ionCube插件2
- PC端相關
- PC端更換模板時提示模板更換失敗
- pc表單和普通表單的區別
- PC端視頻操作教程
- 千站站群使用流程
- 字節跳動小程序無法上傳
- 小程序端提示后臺小程序參數配置有誤
- 公眾號或小程序端提示“請稍候再試”
- 微擎提示應用有更新,打開詳情頁面卻顯示“無須更新”
- 升級應用之后,小程序端有變動,h5/公眾號頁面卻沒有變化
- 支付寶小程序上線之后,提示“請稍候重試”
- 修改公眾號服務器配置時,提示token驗證失敗
- 新加的頁面為什么沒有底部菜單
- 上傳到相冊內的圖片不顯示
- H5站點提交表單時提示“后臺參數配置有誤,請檢查”
- 打開公眾號頁面提示404
- 微擎后臺常見提示及解決辦法
- 支付寶小程序授權失敗,提示在開中心檢查對應權限
- 用戶登錄后臺時提示沒有權限
- 微信客服配置成功后,接受不到消息
- 獨立版添加好權限無法進入小程序
- 公眾號頁面如何升級
- 支付寶小程序密鑰生成亂碼
- 小程序上傳之后預覽空白
- 四、常見操作問題
- 短信配置
- 騰訊云短信
- 阿里云短信
- 配置好之后接收不到短信
- 代理商相關
- 創建代理商賬號
- 為代理商充值
- 查看代理商充值記錄
- 重置代理商密碼
- 代理商如何創建小程序應用
- 代理商如何添加用戶賬號
- 服務器相關
- 如何申請阿里云SSL域名證書
- 阿里云OSS如何配置
- 如何制作服務器快照(阿里云)
- 如何設置數據庫自動備份
- 如何修改授權提示框的圖標和文字
- 如何更換移動端模板
- 如何修改QQ小程序分享頁面的名稱
- 如何設置客戶登錄微擎后直接進入輕站后臺
- 如何配置,使用一碼多端
- 如何快速注冊小程序
- 智慧建站系統如何創建小程序應用
- 小程序體驗版路徑
- 客服功能如何配置
- PC端手動綁定域名
- 如何創建某一端權限的用戶賬號(微擎版)
- 公眾號關注組件
- pc如何配置自適應手機端
- 域名綁定插件配置
- 域名綁定操作
- 對接微信開放平臺
- 隱藏插件
- 獨立版相關
- 智慧建站系統如何安裝
- 如何創建套餐
- 如何為用戶創建小程序應用
- 如何創建某一端權限的用戶賬號(獨立版)
- 如何手動編輯產品簡介欄目內容(獨立版)
- 用戶小程序到期后如何續費
- 超管密碼遺忘如何重置
- 代理商綁定域名
- 獨立版框架2.0
- 1、如何安裝獨立版框架2.0
- 2、如何修改站點版權信息
- 3、如何升級應用
