# 客服功能如何配置
目前有三種設置方式,一種是商品或訂單詳情頁面客服,一是側鏈接客服,一種是側停客服
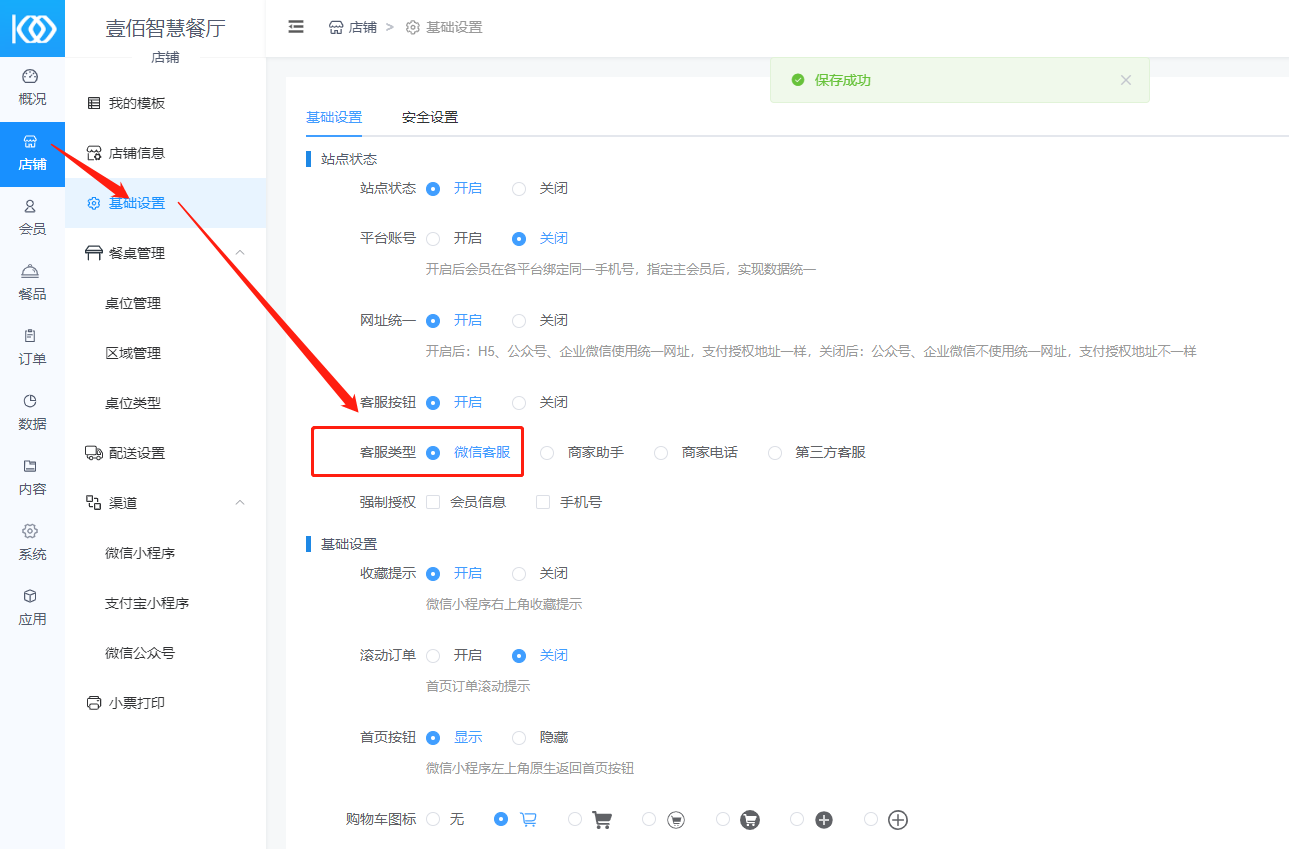
一、商品詳情或訂單頁面客服:打開店鋪設置、基礎設置頁面將客服類型設置為【微信客服】

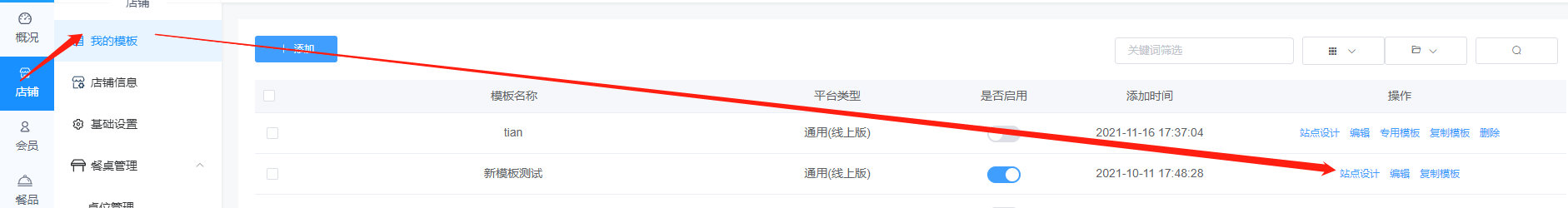
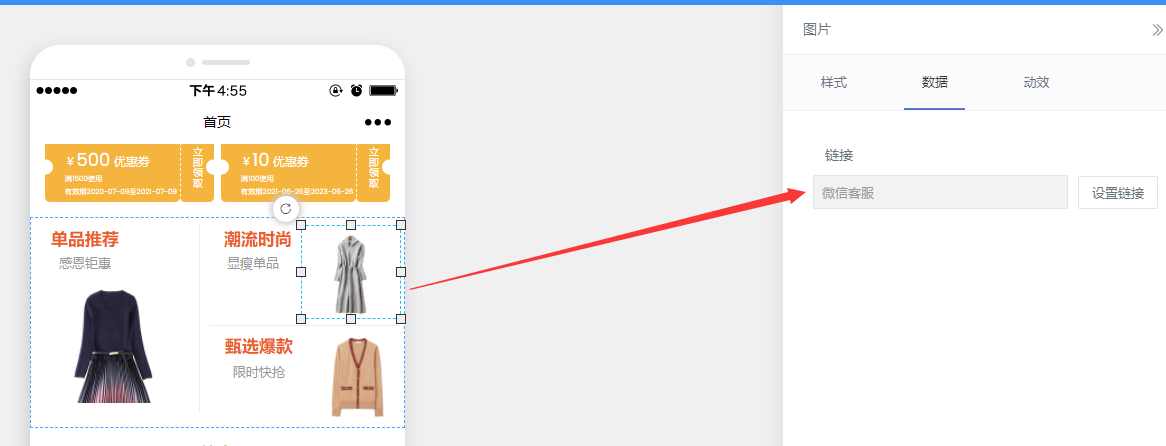
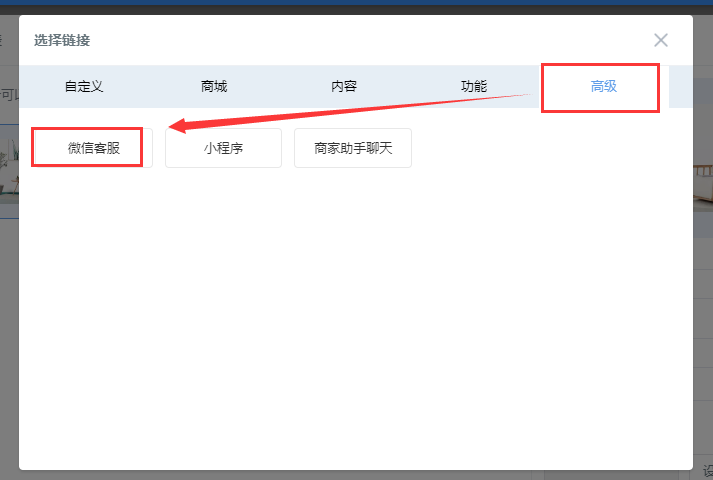
二、組件鏈接客服:打開需要添加客服鏈接的組件,設置鏈接選擇【高級】-【微信客服】,返回【保存】



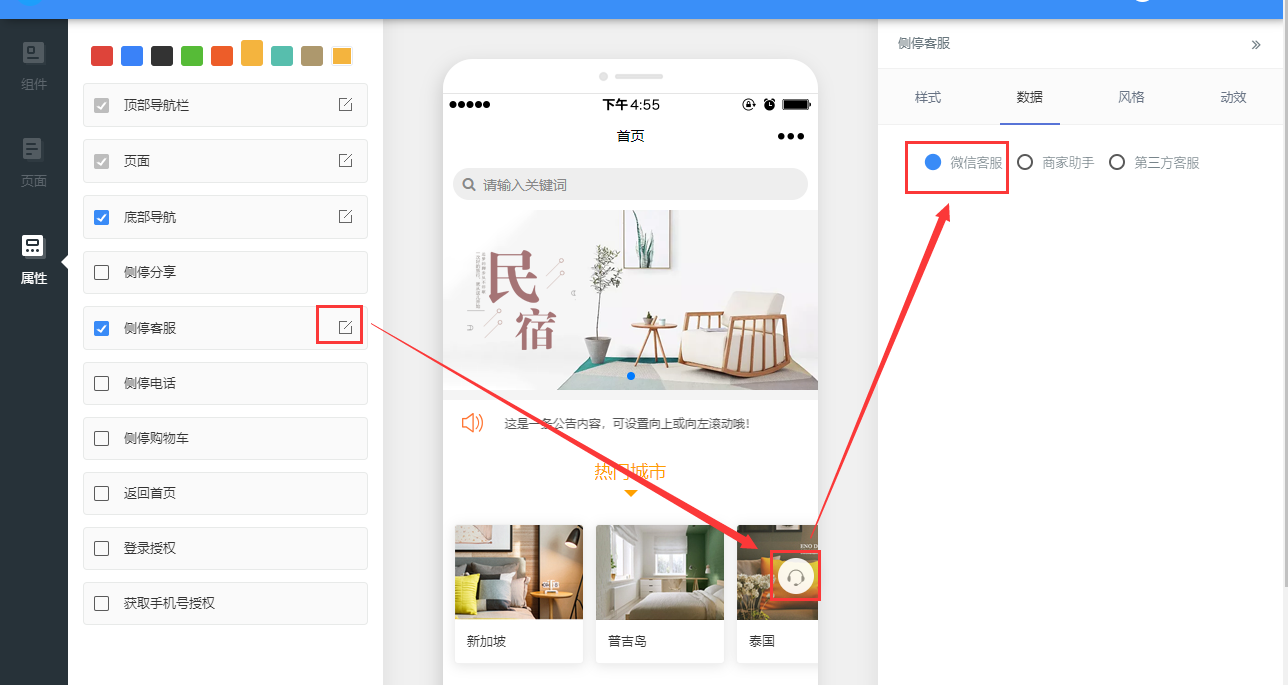
三、側停客服:在門店V2后臺設置【屬性】-【側停客服】-【微信客服】鏈接,并【保存】

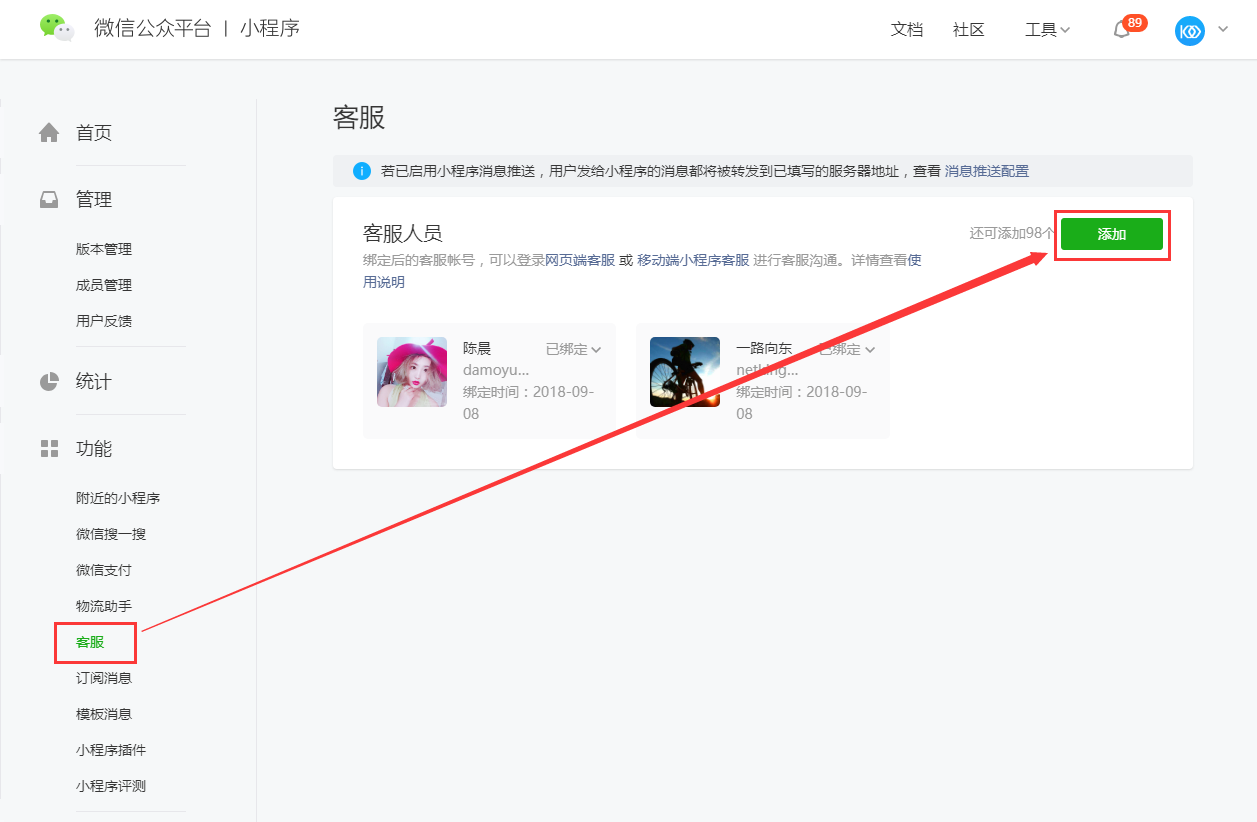
四、設置好客服鏈接,登錄微信小程序公眾平臺[https://mp.weixin.qq.com/](http://www.hmoore.net/ybwl/qingzhan/1360439),點擊左側【客服】菜單,在打開的頁面上進行【添加】操作

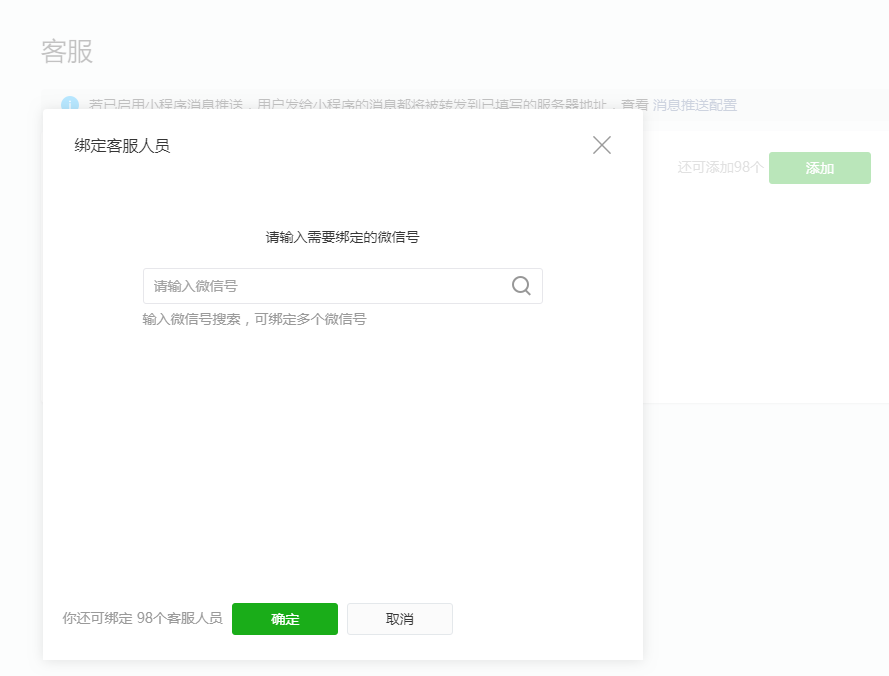
五、輸入需要添加的客服人員微信號,并確認提交

六、客服服務分為移動端和PC網頁端,推薦使用移動端
用客服人員的微信掃碼關注客服小程序,

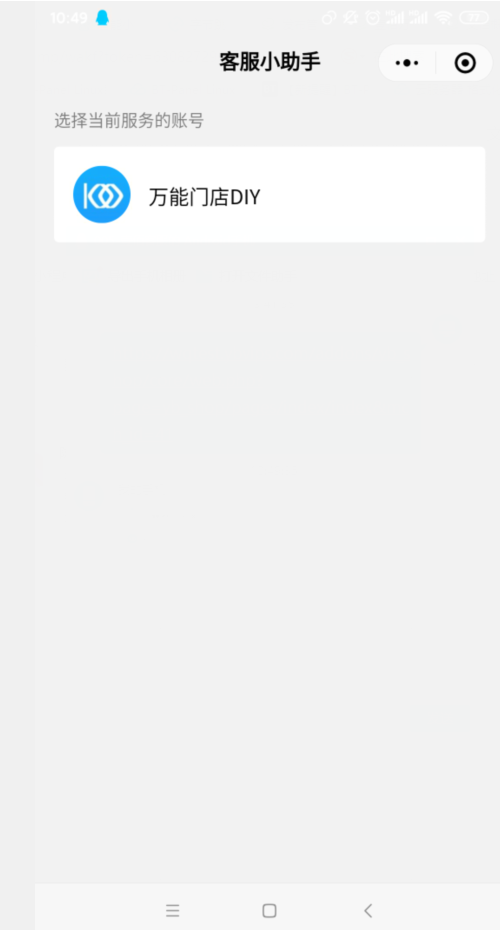
七、客服人員在手機上選擇確認服務的小程序

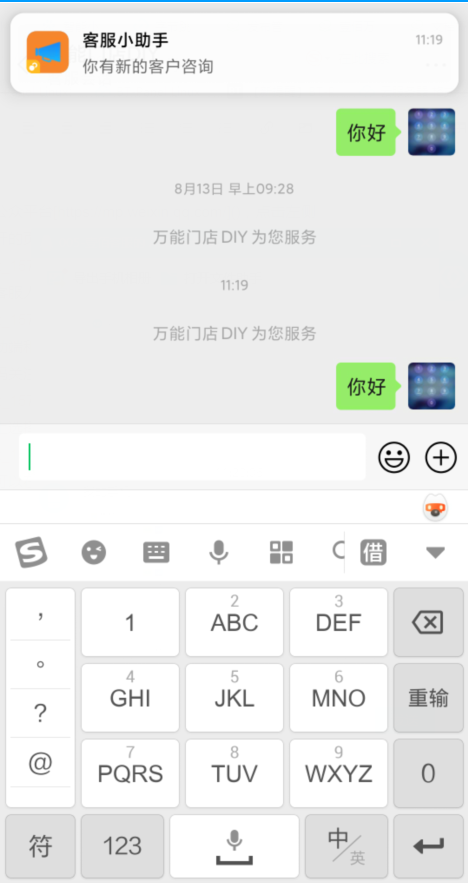
八、然后客服人員就可以在小程序端進行信息回復和交流了

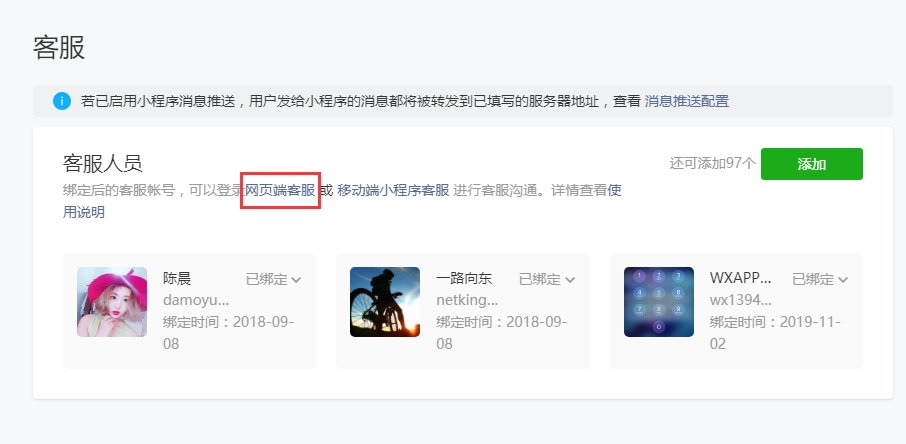
九、網頁端客服需要點擊相關鏈接,在新打開的窗口中使用客服人員微信掃碼登錄客服系統。


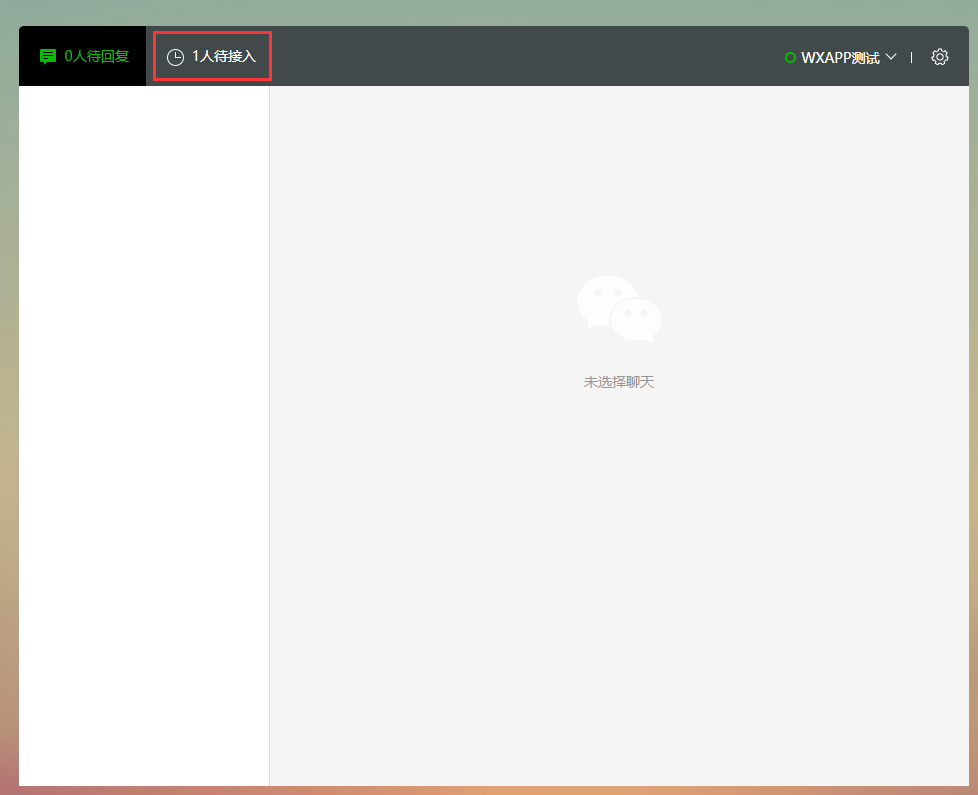
十、登錄客服系統之后,查看有無用戶消息需要接入,有的話,點擊接入即可進行交流溝通。


- 壹佰智慧餐廳系統說明
- 推薦服務器配置
- 小程序提交審核注意事項
- 功能說明
- 應用安裝
- 一、微擎應用安裝
- 二、微擎應用創建
- 三、獨立版本應用安裝
- 四、獨立版應用創建
- 常見操作問題
- 附件云存儲配置
- 阿里云OSS
- 騰訊云存儲
- 短信配置
- 騰訊云短信配置
- 阿里云短信配置
- 配置好之后接收不到短信
- 服務器相關
- 寶塔面板如何安裝php插件ionCube
- wdcp面板安裝ionCube
- 微信支付服務商配置
- 微信開放平臺提交全網發布報錯
- 支付寶支付
- 微信支付
- 微信客服配置
- 刪除小程序端瀏覽記錄
- 如何重置微信支付密鑰
- 壹佰云2.0相關
- 如何安裝獨立版
- 如何為客戶創建小程序應用
- 框架2.0對接公眾號,微信掃碼登錄
- 如何修改站點版權信息
- 如何升級應用
- 支付配置
- 1、微信支付
- 2、支付寶支付
- 代理商創建及使用
- 使用安裝包安裝壹佰云2.0
- 常見問題
- 小程序上傳后預覽時空白
- 上傳到相冊內的圖片不顯示
- 小程序客服提示出現服務故障
- 掃碼點餐服務商激勵政策
- 如何對接微信開放平臺
- 客服功能如何配置
- 如何接入QQ廣告
- 開通企業付款到零錢
- 如何添加微信小程序開發者
- 使用已認證的公眾號快速注冊小程序
- 請先設置會員等級
- 如何使用余額支付
- 先就餐后付款流程
- 如何創建表單并調用
- 如何從后臺上傳MP3和MP4文件
- 余額支付重置密碼
- 應用功能介紹
- 1 概況
- 2 店鋪
- 我的模板
- 店鋪信息
- 基礎設置
- 餐桌管理
- 桌位管理
- 區域管理
- 桌位類型
- 配送設置
- 渠道
- 微信小程序
- 配置微信小程序
- 微信小程序上傳及提交審核
- 微信小程序支付配置
- 微信支付服務商配置流程
- 支付寶小程序
- 支付寶開發者入駐
- 支付寶小程序申請及配置
- 微信公眾號
- 如何配置公眾號
- 配置公眾號支付
- 申請H5支付
- 小票打印
- 365云打印機
- 飛鵝打印機
- 易聯云K4
- 標簽打印
- 3 會員
- 會員列表
- 會員分組
- 會員價格
- 積分規則
- 會員簽到
- 會員儲值
- 積分商城
- 會員卡
- 4 餐品
- 外賣餐品列表
- 外賣餐品分類
- 堂食餐品列表
- 堂食餐品分類
- 商品列表
- 商品分類
- 規格管理
- 屬性管理
- 加料管理
- 5 訂單
- 外賣餐品訂單
- 外賣餐品評價
- 堂食餐品訂單
- 堂食餐品評價
- 商品訂單
- 商品售后
- 電子卡券
- 商品評價
- 核銷管理
- 6 數據
- 餐廳概況
- 交易分析
- 外賣餐品分析
- 堂食餐品分析
- 商品分析
- 網站分析
- 7 內容
- 文章管理
- banner管理
- 魔方導航
- 相冊管理
- 內嵌網頁
- 跳轉小程序
- 8 系統
- 站點設置
- 操作日志
- 附件設置
- 阿里云OSS如何配置
- 七牛云儲存
- 騰訊云存儲配置
- 短信設置
- 騰訊云短信
- 阿里云短信
- 權限管理
- 用戶組
- 用戶列表
- 員工管理
- 部門管理
- 9 應用
- 營銷
- 優惠券
- 拼團
- 秒殺
- 砍價
- 分銷
- 文章營銷
- 新客有禮
- 支付有禮
- 短視頻
- 微信直播
- 微信直播的開通條件
- 如何開通直播功能
- 如何使用直播功能
- 開屏廣告
- 彈窗廣告
- 儲值卡
- 超級海報
- 分享有禮
- 滿減活動
- 工具
- 表單
- 快速注冊
- 一碼多端
- 餐廳多端碼配置流程
- 服務商支付
- 物流助手
- 達達配送
- 資源管理
- 一鍵wifi
- 微信掃碼核銷
- 阿里云物流
- 蜂鳥配送
- 美團配送
- 平臺配送
- 當面付
- 多商戶收款
- 超管
- 平臺管理
- 域名遷移
- 平臺模板庫
- 在線教程
- 字段效驗
- 站點預警
- 站點授權
- 支付寶點餐激勵配置
