# 微信小程序上傳及提交審核
提示:上傳小程序前需要確認
1、微信小程序公眾平臺的服務器域名已添加
2、上傳小程序的站點域名和微信公眾平臺的服務器域名須一致
3、須使用https登錄后臺
一、微信小程序公眾平臺,在【開發-開發管理-開發設置】頁面上關閉IP白名單(關閉!關閉!關閉!重要的事情說三遍,不是設置IP)

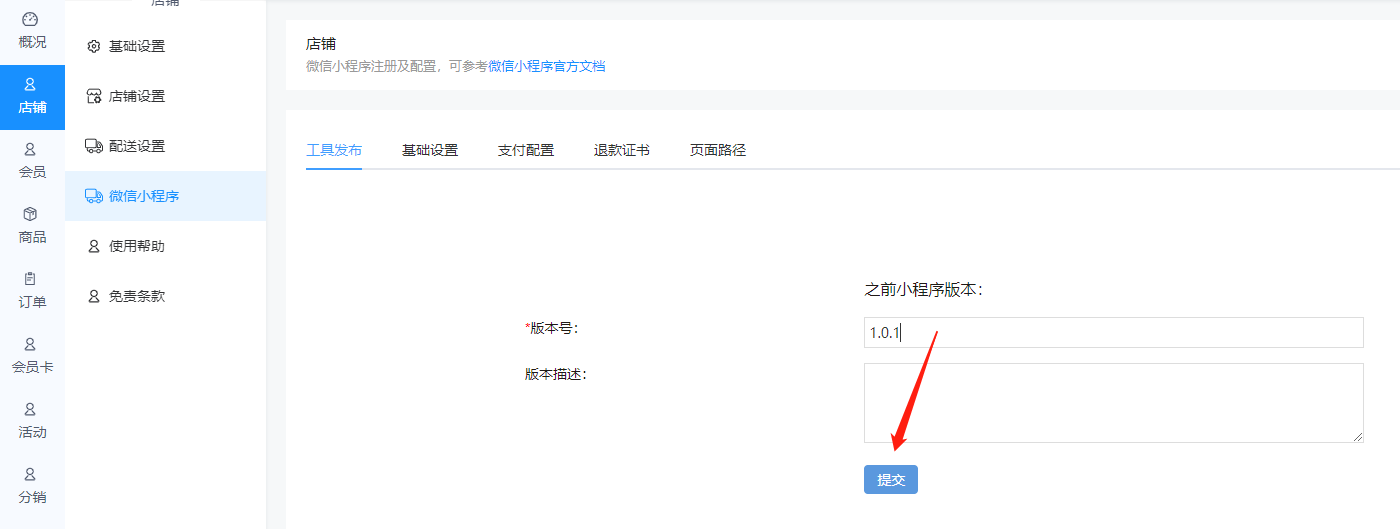
二、打開【店鋪-微信小程序-工具發布】頁面,填寫版本號,然后【提交】小程序上傳
初次上傳小程序,可填寫版本號,1.0.1,后續直接在尾數上+1,如第二次上傳可填寫1.0.2

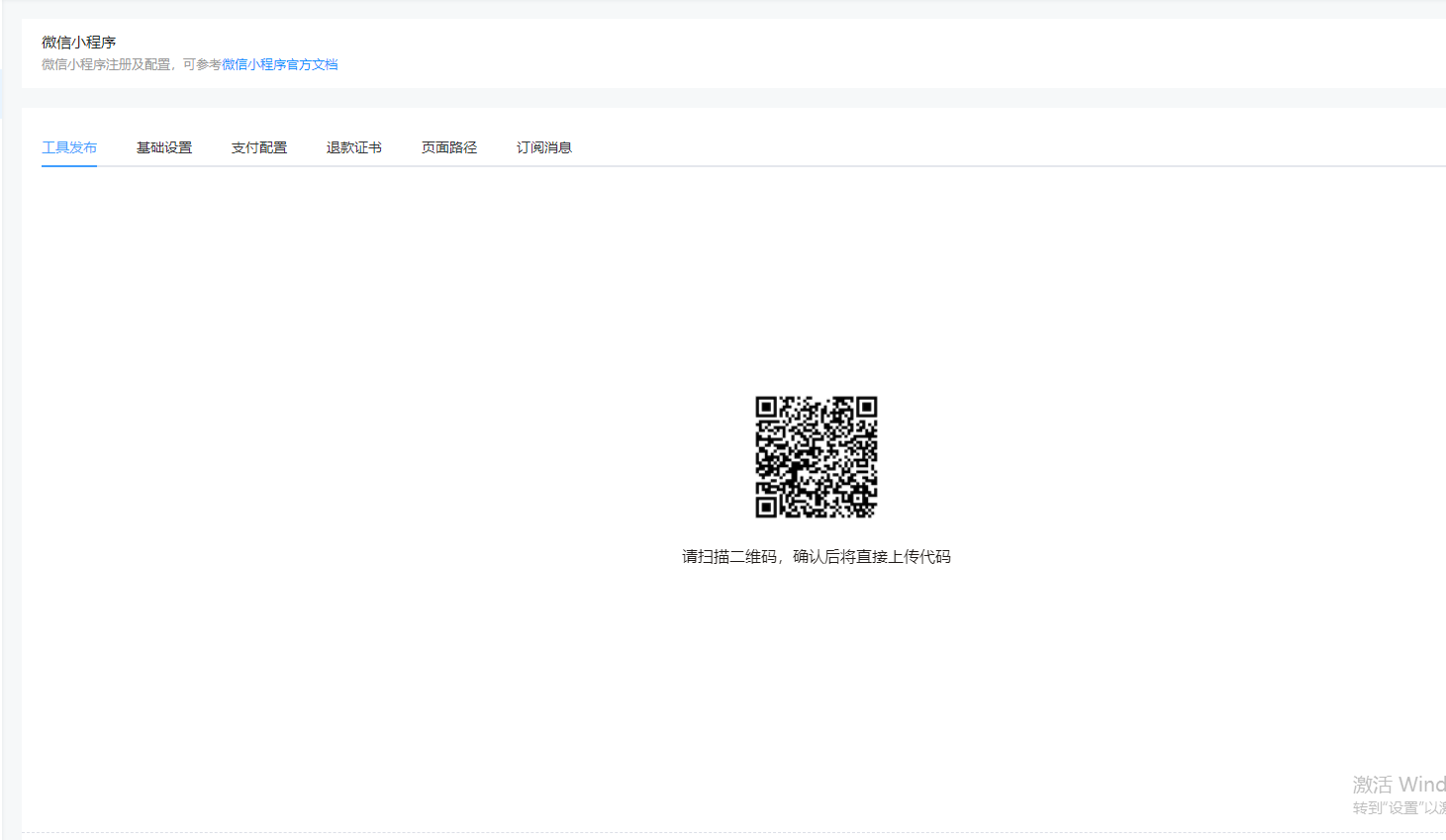
三、使用小程序管理員或開發者微信掃碼,確認登錄微信開發工具,即可上傳

四、大約幾秒鐘后,即可出現上傳成功提示

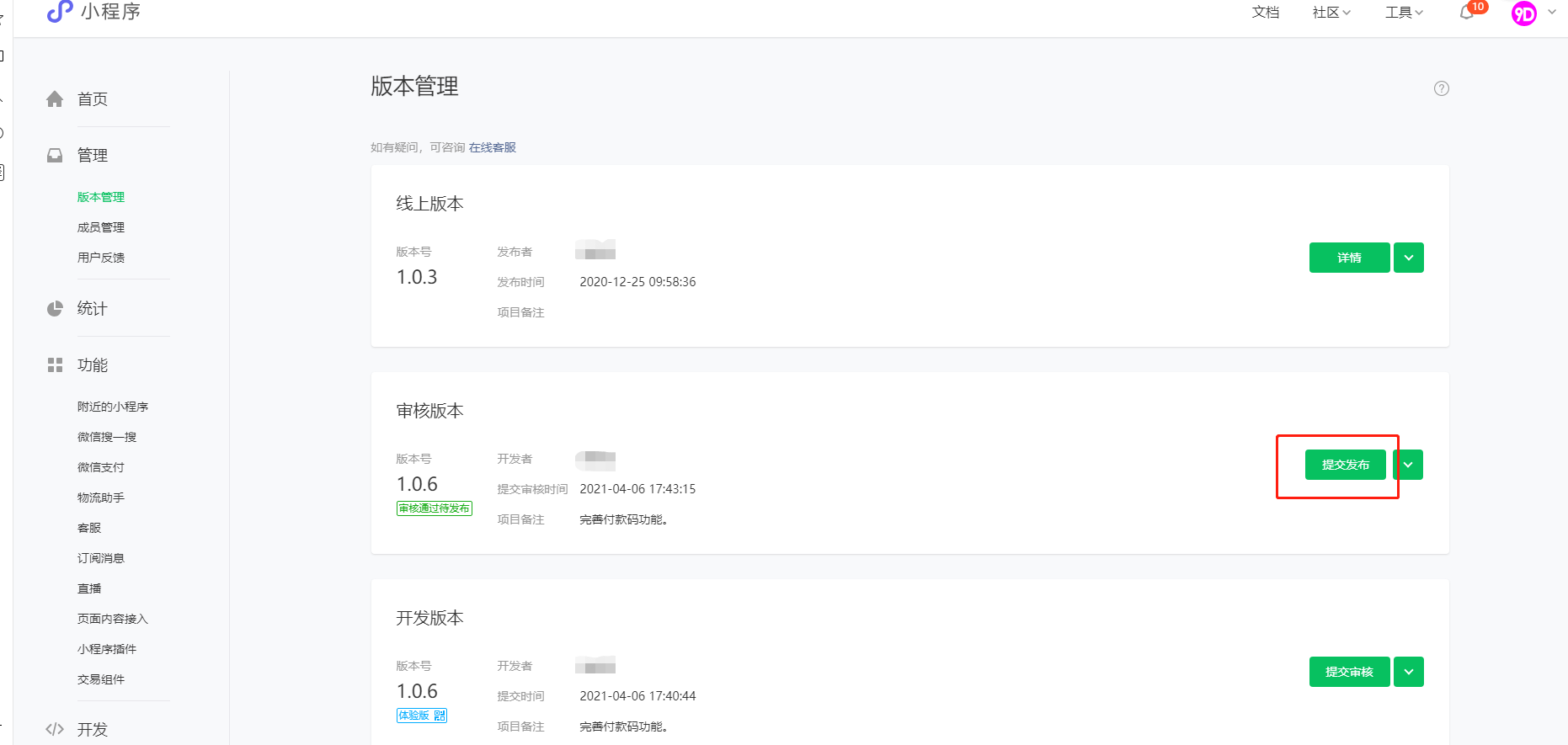
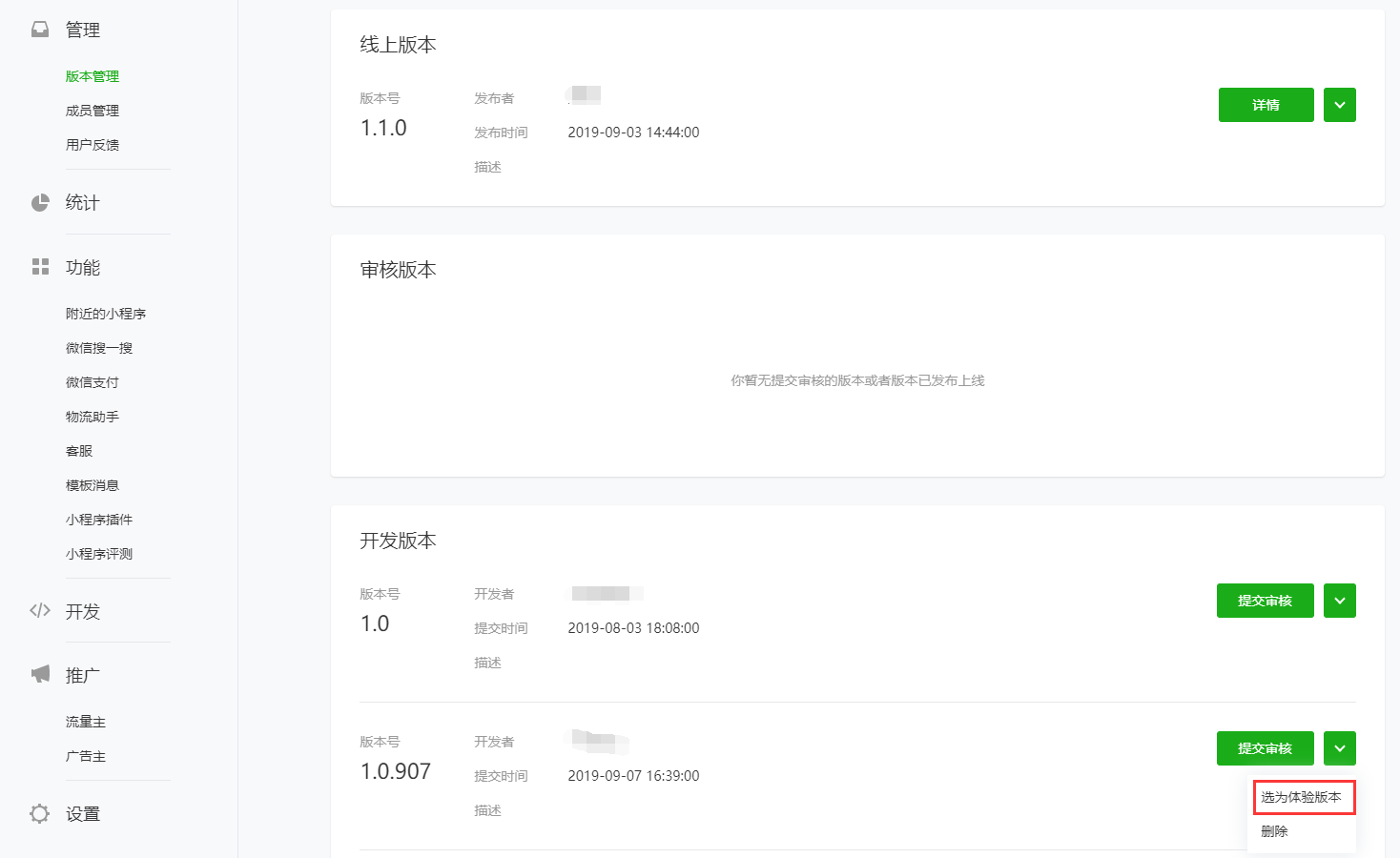
五、登錄微信小程序公眾平臺【[mp.weixin.qq.com](http://mp.weixin.qq.com/)】,找到剛上傳的小程序版本,設為體驗版,用小程序管理員或開發者微信掃碼預覽,如果沒有問題即可提交微信官方審核。

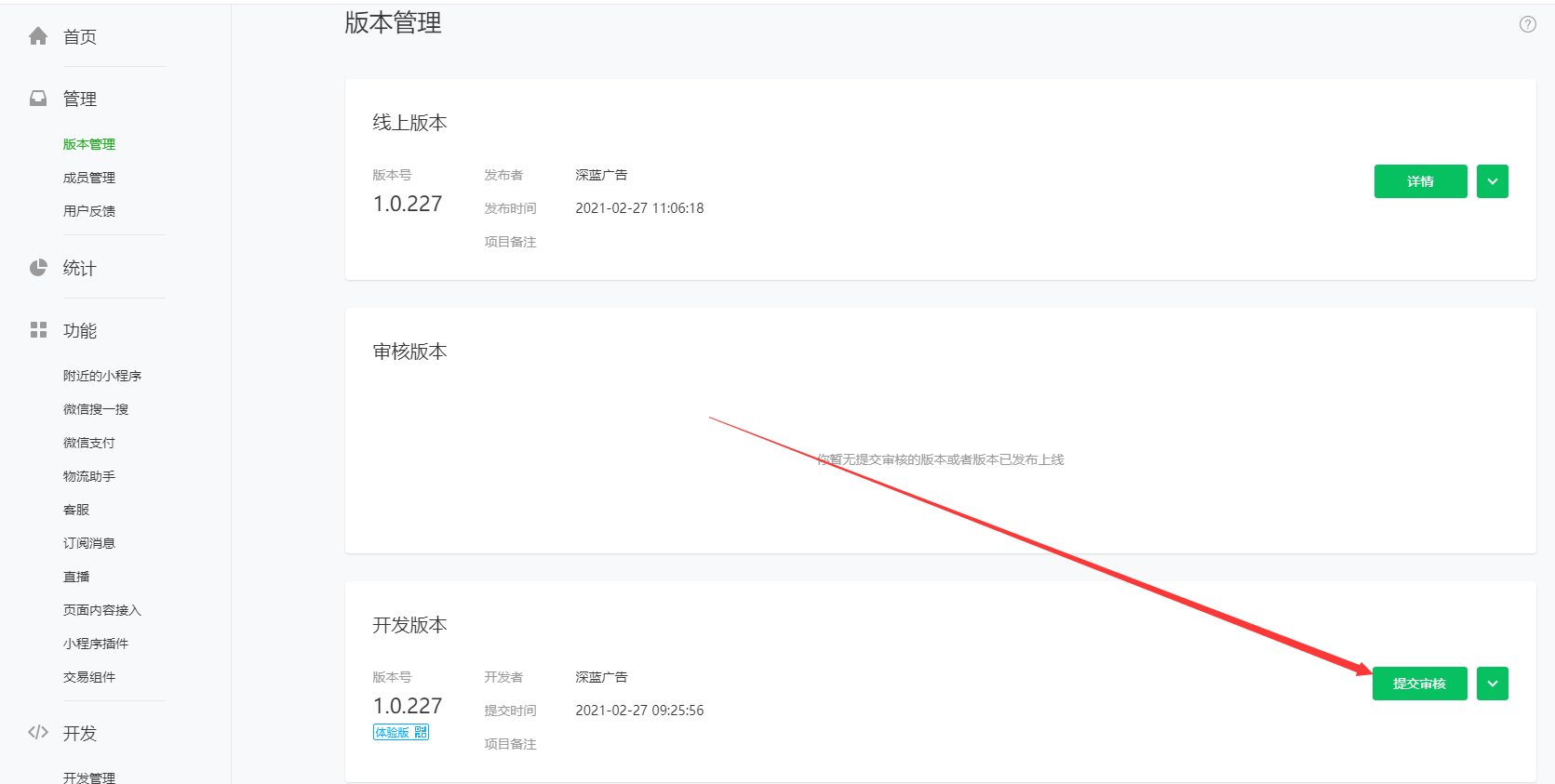
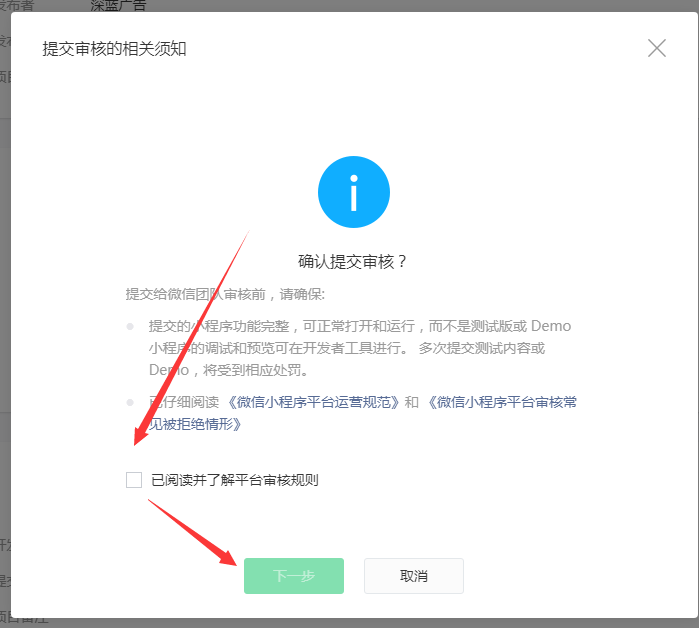
點擊【提交審核】按鈕

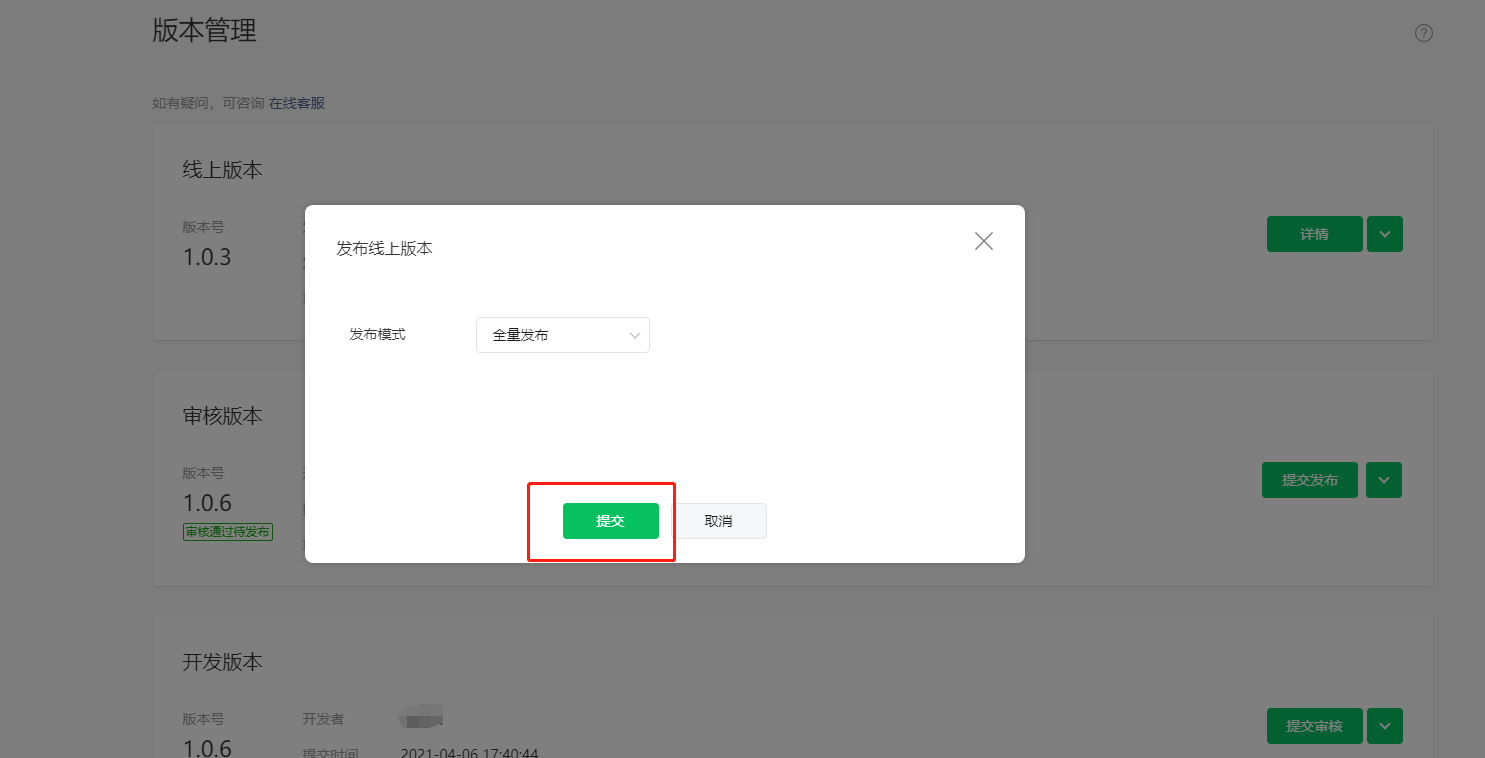
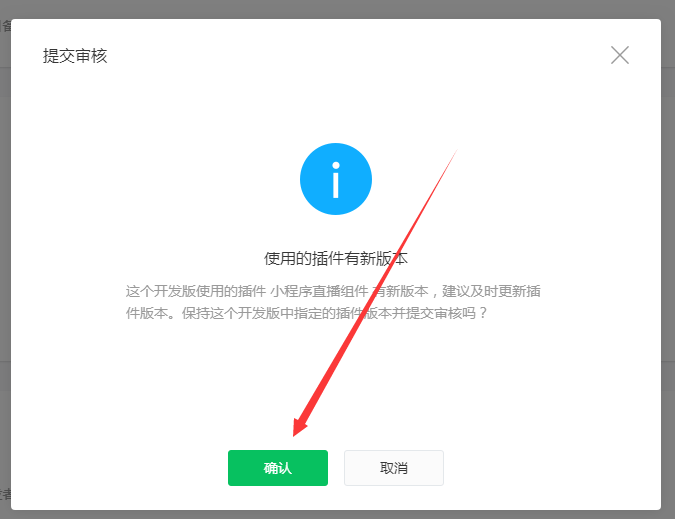
確認提交審核

再次確認

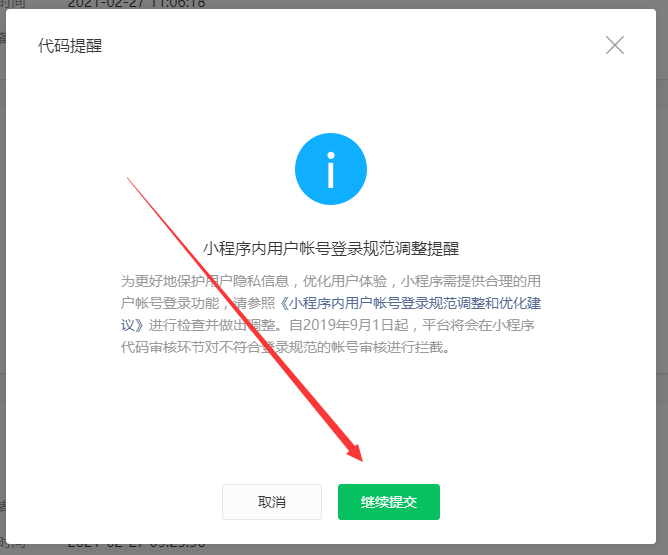
繼續提交

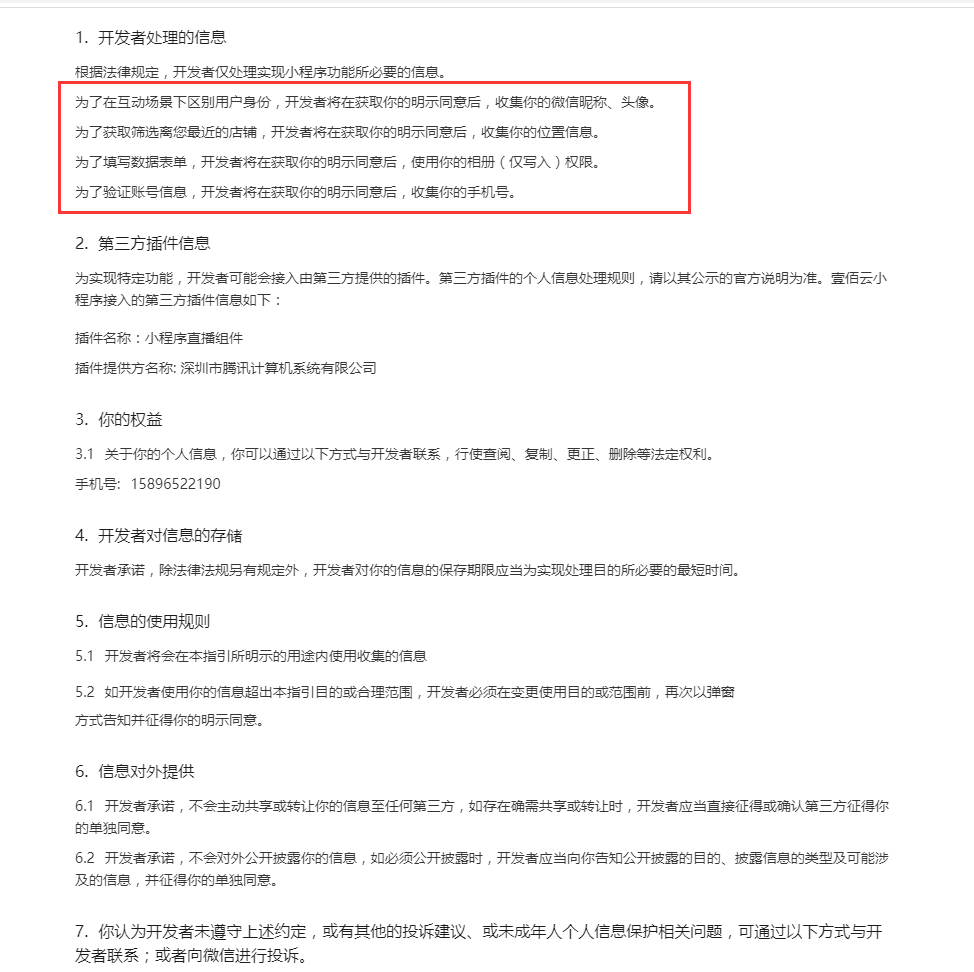
先完善用戶隱私協議


在互動場景下區別用戶身份
獲取篩選離你最近的店鋪
填寫數據表單
驗證賬號信息
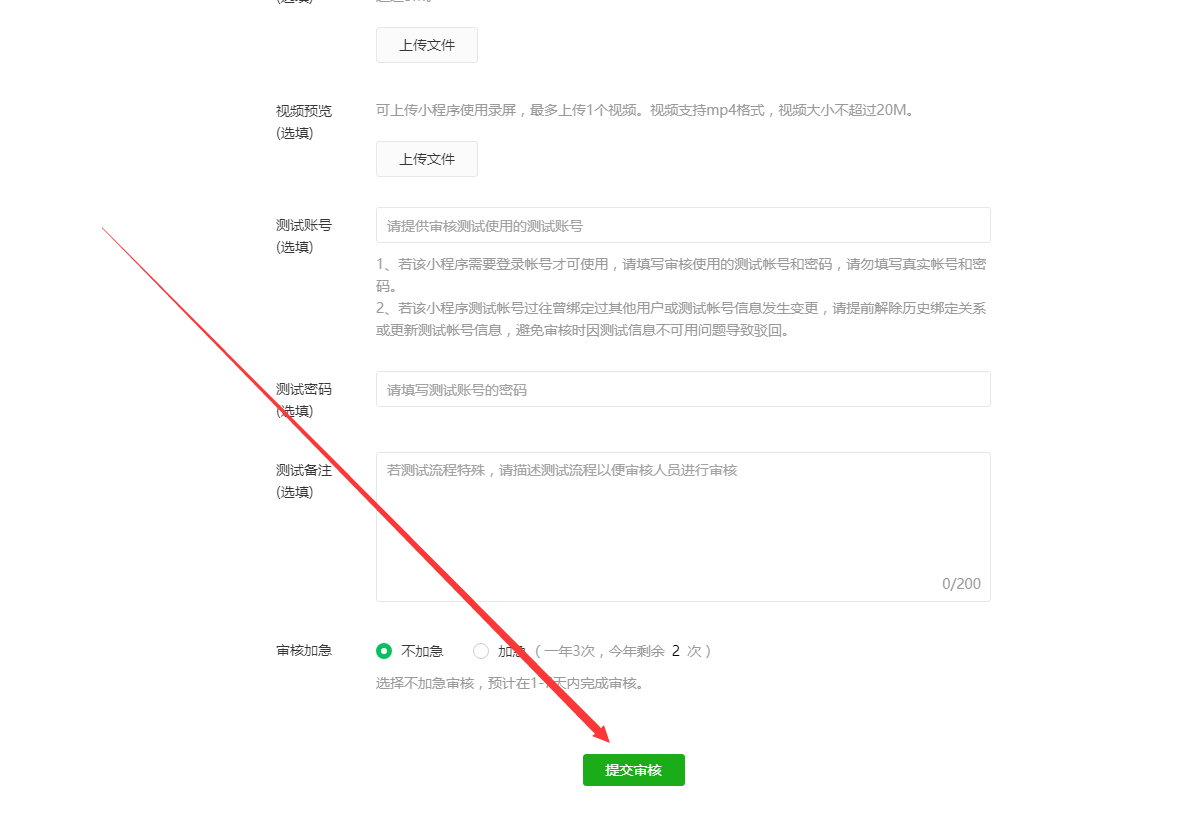
然后提交審核,等待微信官方審核!

審核通過后需要進行全網發布才可以正式上線