首頁打開華創商城的首頁**WWW.V7MALL.COM**,找到商家管理后臺的鏈接

輸入申請的店鋪名及密碼

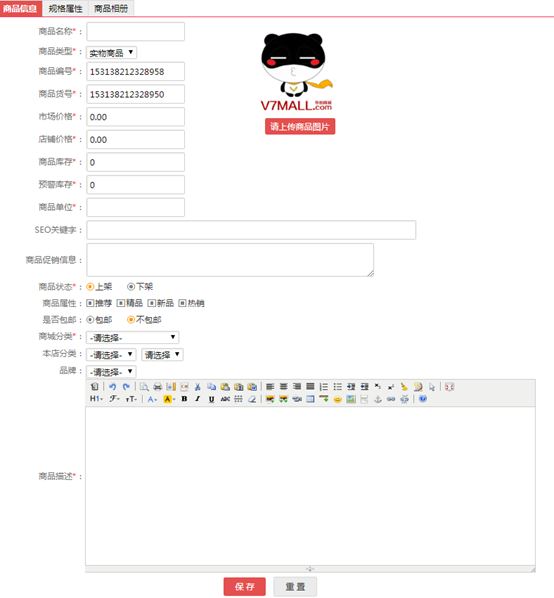
登錄成功后顯示的頁面,找到左側的【商品管理】下的【新增商品】,然后就依次添加商品信息

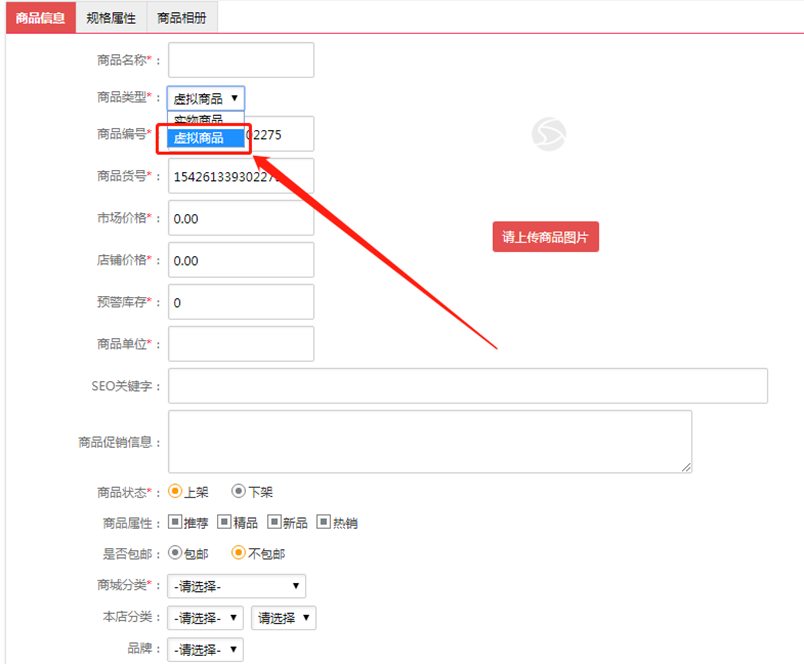
商品的編號和貨號系統會自動生成,用戶也可以自己填寫。
商品類型分為實物商品和虛擬商品。實物商品和虛擬商品在下單流程上有所區別:實物商品可以加入購物車,多個商品一起結算,可以選擇在線支付或者貨到付款。虛擬商品只能直接下單并且只能在線支付,用戶支付完之后訂單會自動發貨和自動收貨。
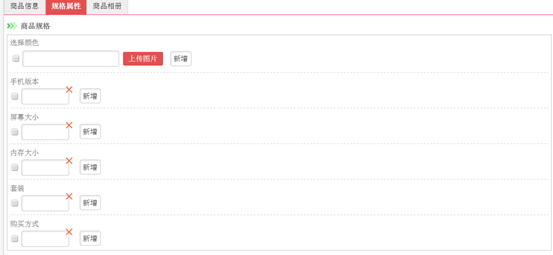
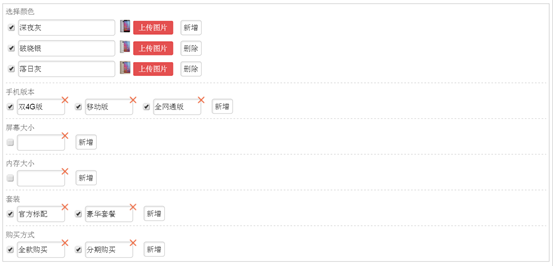
商城分類決定用戶是否需要填寫“規格屬性”欄,如果該商城分類下有設置規格和屬性,那么商家就可以填寫商品的規格和屬性了:


**\*** **注意:虛擬商品只能通過設置卡券號來體現商品數量,所以虛擬商品是不會顯示商品規格的。**
用戶如果勾選了規格,則下方會出現規格的組合銷售表,如圖:


注意:
1)如果商品沒有設置規格,則用戶下單時,以商品的庫存、本店價格和預警庫存為準。
2)如果商品有設置規格,則用戶下單時,以商品的規格庫存、(規格)本店價格和(規格)預警庫存為準。商家保存的時候,系統把所有的規格的庫存相加設置為商品的庫存。
3)推薦價格主要在商品詳情以外的地方下單時使用,用戶點擊購買,則默認購買“推薦規格”的商品。
以上規格在前臺的展示效果如圖:

選擇不同規格顯示不同規格的價格和庫存:

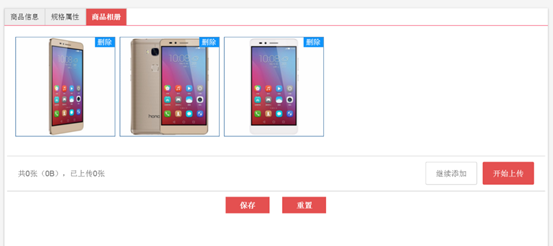
商品相冊上傳:

虛擬商品:
在添加商品信息時選擇虛擬商品


注意在選擇商品類型是選擇【虛擬商品】,虛擬商品的信息與實物商品有些區別。
商品的編號和貨號系統會自動生成,用戶也可以自己填寫。
虛擬商品只能直接下單并且只能在線支付,用戶支付完之后訂單會自動發貨和自動收貨。
添加成功后的顯示:
在添加虛擬商品的時候是沒有庫存這一項的,因為虛擬的庫存是由卡券組成的。現在這個虛擬新品是沒有庫存的,需要點擊【卡券】來添加。
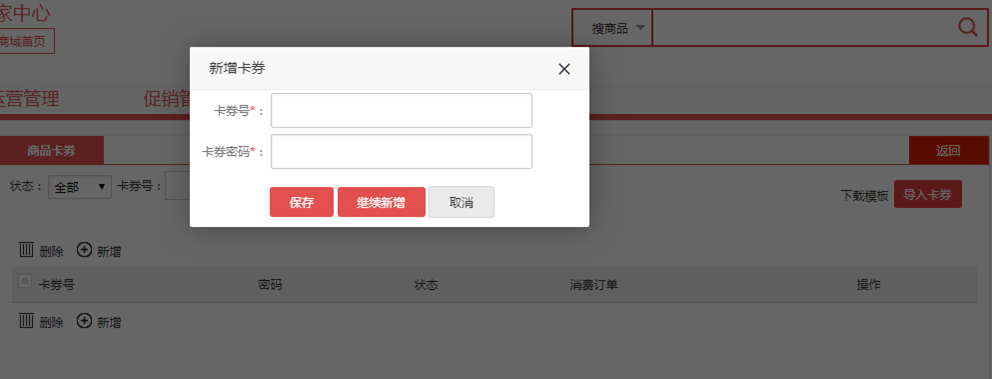
點擊【卡券】,如圖所示:
虛擬商品的卡券可以手動添加,也可以下載模板導入進來。
手動添加:
直接點【新增】


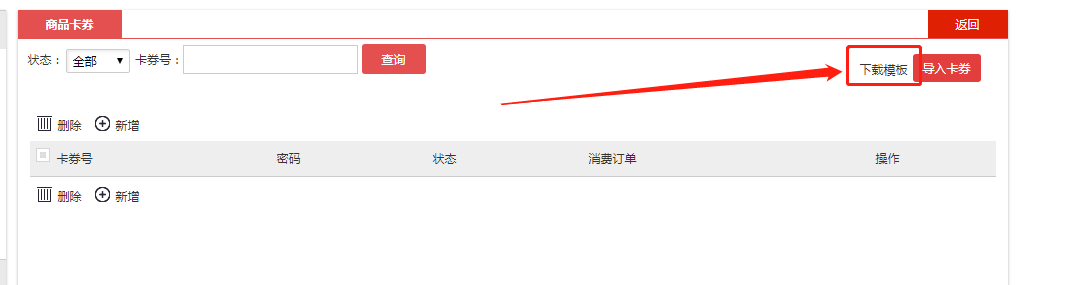
下載模板方法:
需要先下載模板

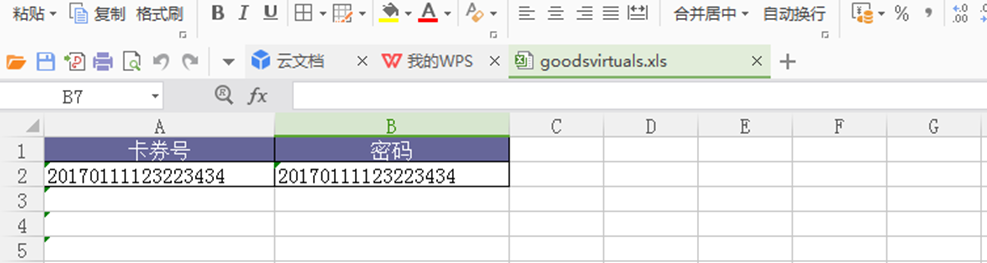
下載的是xls模板,打開模板,如圖所示:

可以快速定義卡券號和密碼
在自定義好卡券號和密碼后就可以將模板導入進來

選擇剛才自定義好的模板導入
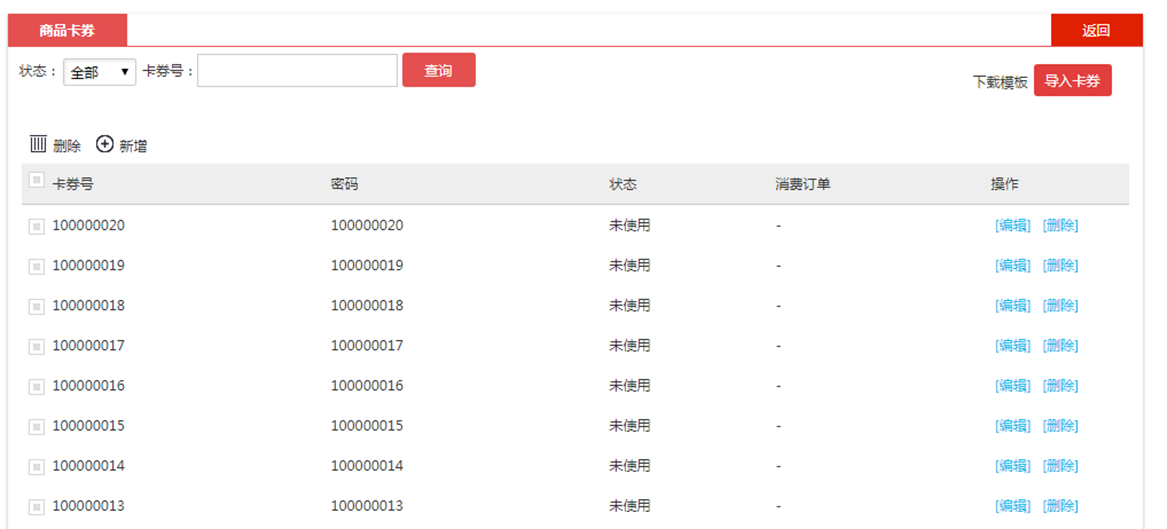
導入成功后,如圖所示:
用戶在購買虛擬商品時只能直接下單并且只能在線支付,用戶支付完之后訂單會自動發貨和自動收貨。就可以收到卡券號之中的一個,通過卡券號的卡號和密碼在商戶所設置虛擬商品的服務或其他。
