1)商品分類層級添加商品分類前,需要在系統-商城設置中設置分類層級,選擇二級或者三級,詳情點擊分類層級設置查看:
**2)添加商品分類**
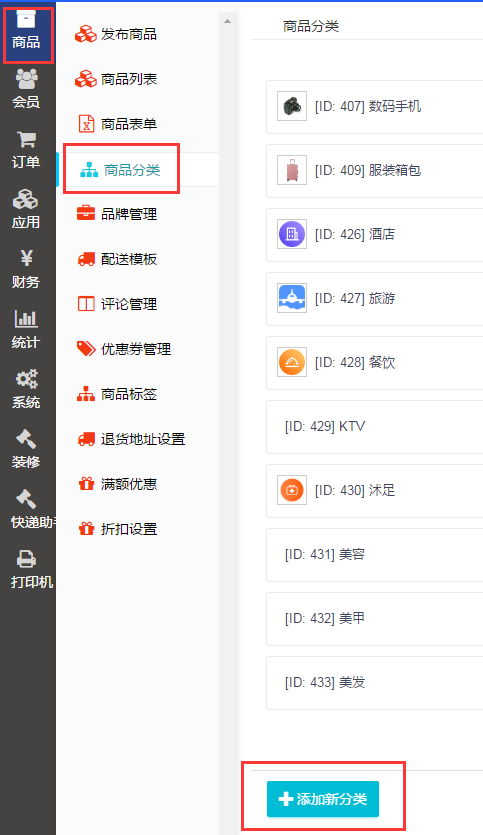
①添加一級分類后臺截圖:添加及編輯頁面(以下以水果為例)添加方式1:
② 添加二級/三級分類點擊一級/二級分類右側“+”號即可添加二級/三級分類,相關設置內容同一級分類設置。分類鏈接:訪問鏈接可以進入該分類的商品列表,復制鏈接用于店鋪裝修、廣告宣傳、分享等用途。
**商品分類排序:** 分類顯示的排序,影響后臺分類列表、前端分類頁面顯示順序。
注意:**排序數字越大,該分類靠后顯示。**
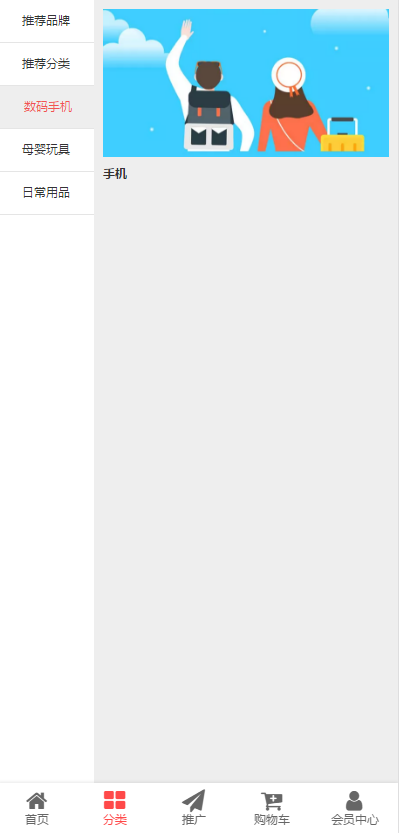
比如,目前想要圖中的分類‘數碼手機’顯示在‘母嬰玩具’前面,需要通過后臺商品分類,修改‘母嬰玩具’和‘日常用品’分類排序各為1、2 。修改前前端分類列表頁面顯示如下:


**通過商城后臺修改分類的排序,除了后臺分類順序有更改,修改后手機前端也同步變化排序**
**分類圖片:** 顯示在前端分類頁面,除推薦分類外,其他分類頁面只顯示最后一級分類圖片,比如選擇分類層級為2級,則1級分類設置的圖片不會有顯示。比如選擇分類層級為3級,則1、2級分類設置的分類圖片不會在默認的分類列表中顯示,但是如果設置為推薦分類,會在推薦分類中顯示。
現以分類層級開啟2級為例,前端顯示頁面:

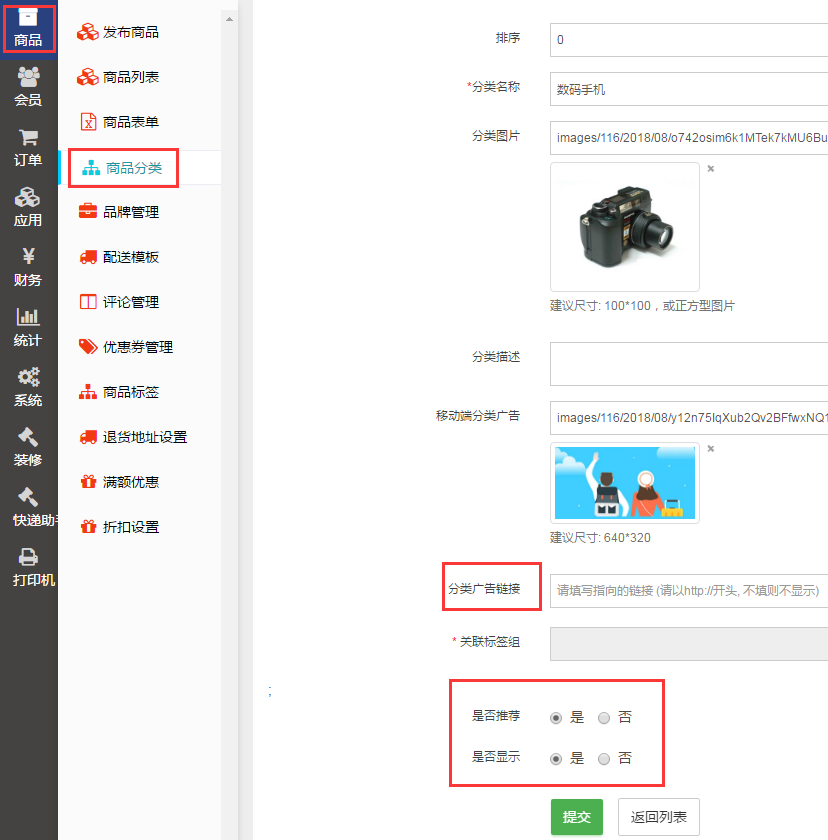
**分類描述:** 該分類的描述信息,移動端分類廣告、分類廣告鏈接:顯示在前端對應的分類頁面中,如果開啟2層分類結構,只顯示第一級分類設置的分類廣告;如果開啟級別分類結構,只顯示第二級分類設置中的分類廣告,移動端分類廣告:在移動端該一級分類列表中顯示的廣告圖片,如下圖:


分類廣告鏈接:點擊移動端分類廣告時跳轉的鏈接地址。是否推薦:設置該分類為推薦分類時,在WAP端推薦分類中就會顯示該分類。PC端顯示推薦分類商品展示樣式。是否顯示:只有設置顯示,分類才會被顯示。如下圖:



② 添加二級/三級分類
點擊一級/二級分類右側“+”號即可添加二級/三級分類,相關設置內容同一級分類設置。
后臺截圖(以下以鞋包手袋為例)
在鞋包手袋右側“+”號添加二級分類商品,如下:


添加鞋包手袋的二級分類后,點擊“子分類”可查看其二級分類商品情況
三級分類添加方式如上。
③ 前端分類顯示
1、一級分類列表區:只要設置顯示的一級分類都會顯示在這里,點擊某個分類,右側就會顯示該一級分類的信息,如上
圖顯示的是商城分類信息。
2、該一級分類下屬的二級分類名稱。
3、二級分類對應的三級分類列表顯示。
4、一級分類移動端廣告鏈接。
5、分類商品列表,圖中為業務類商品分類列表。
6、點擊分類商品列表左上角的按鈕可以顯示全部分類信息,新上寶貝、推薦寶貝、熱銷寶貝、限時秒殺、促銷寶貝等商
品屬性分類信息,點擊可以快速切換到其他分類商品列表。
