萬能收款已經支持:3種支付方式,解決各種支付難題!
**一.小商店支付:**獨創結合微信官方商店正規收款模式,全面解決ios收款問題及個人小程序收款問題!
**二、公眾號H5支付方式:**跳轉在線客服后打開公眾號支付網頁,解決IOS支付難題
**三、第四方支付:**解決個人小程序無法使用原生支付的難題
(神點:除小商店支付暫不支持自動開通會員外,其它支付方式,均可自動開通會員,省去您的3000煩惱絲!)
————————————————————————————————————————————————
配置方法:
**A.小商店配置方式:**
| 第1步: | 用戶手機端可以直接搜索:小商店助手進行注冊,電腦端可訪問此鏈接:[https://shop.weixin.qq.com/](https://shop.weixin.qq.com/)進行注冊! |
| --- | --- |
| 第2步: | 查看您的小商店appid的方法: 登錄電腦端后點擊店鋪管理-基礎信息-AppID(小程序ID)可直接查看!或者打開您的小商店,點擊右上角...后,查詢詳細資料中有appid! |
| 第3步: | 支付方式選擇小商店支付!然后填寫如小商店appid即可,在下發收款用戶處,自行選擇小商店想針對的哪部分用戶,參考圖片如下 |

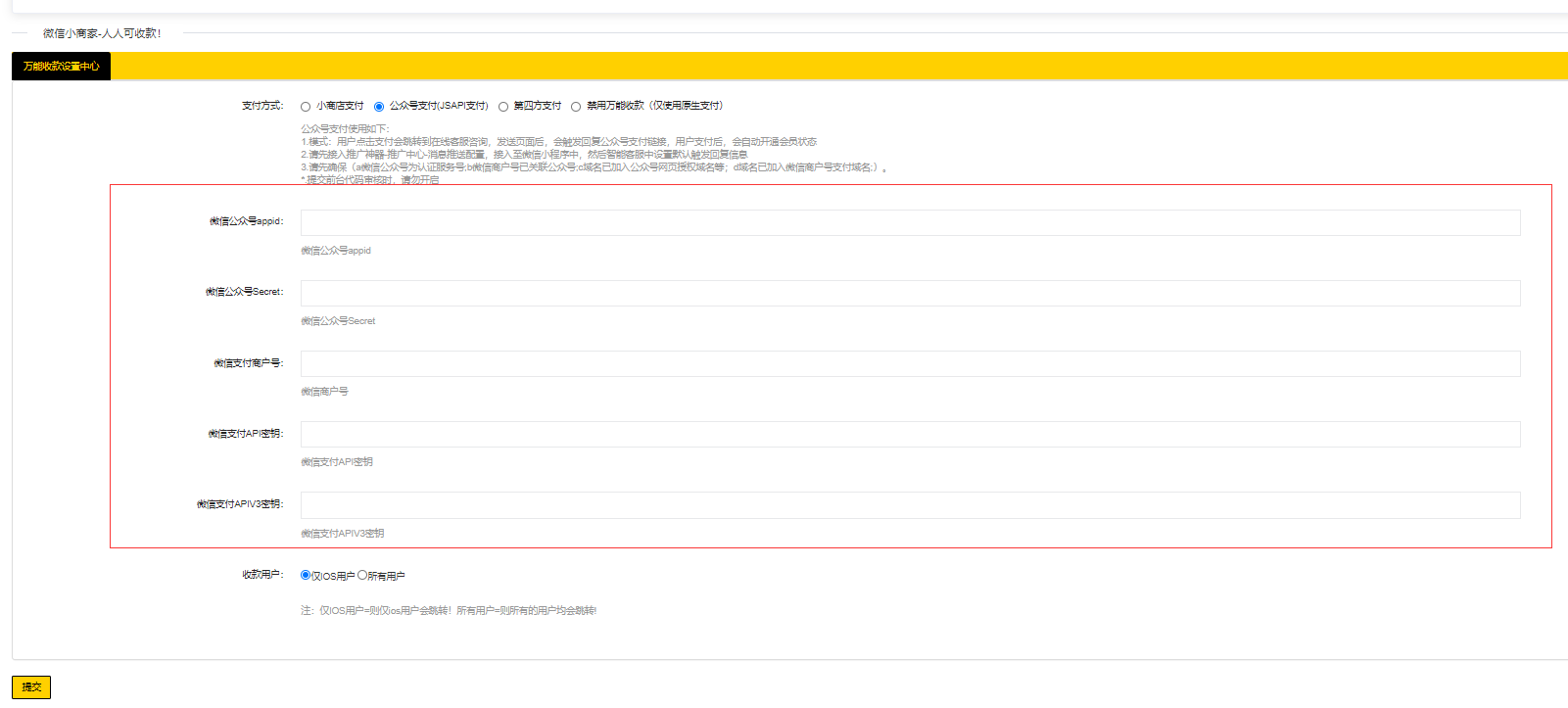
**B.公眾號H5支付方式:**
| 第1步: | 使用公眾號H5支付方式前,你得先做好如下兩項:①有一個認證服務號;②有一個微信商戶號! |
| --- | --- |
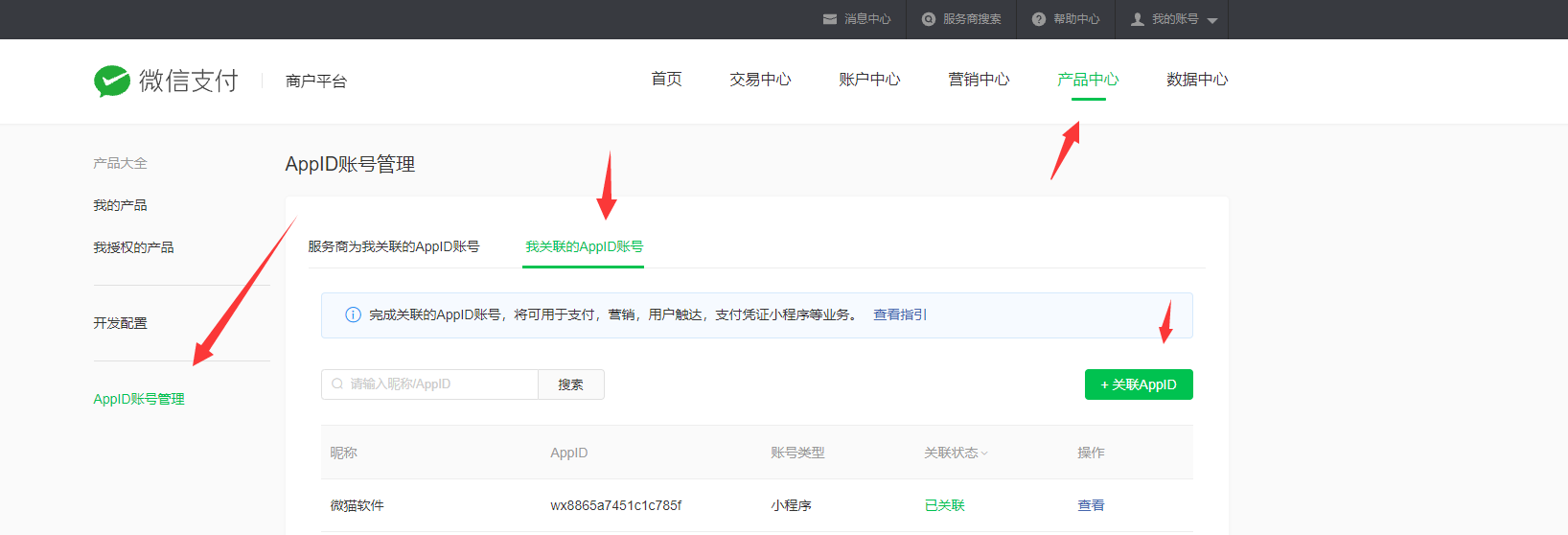
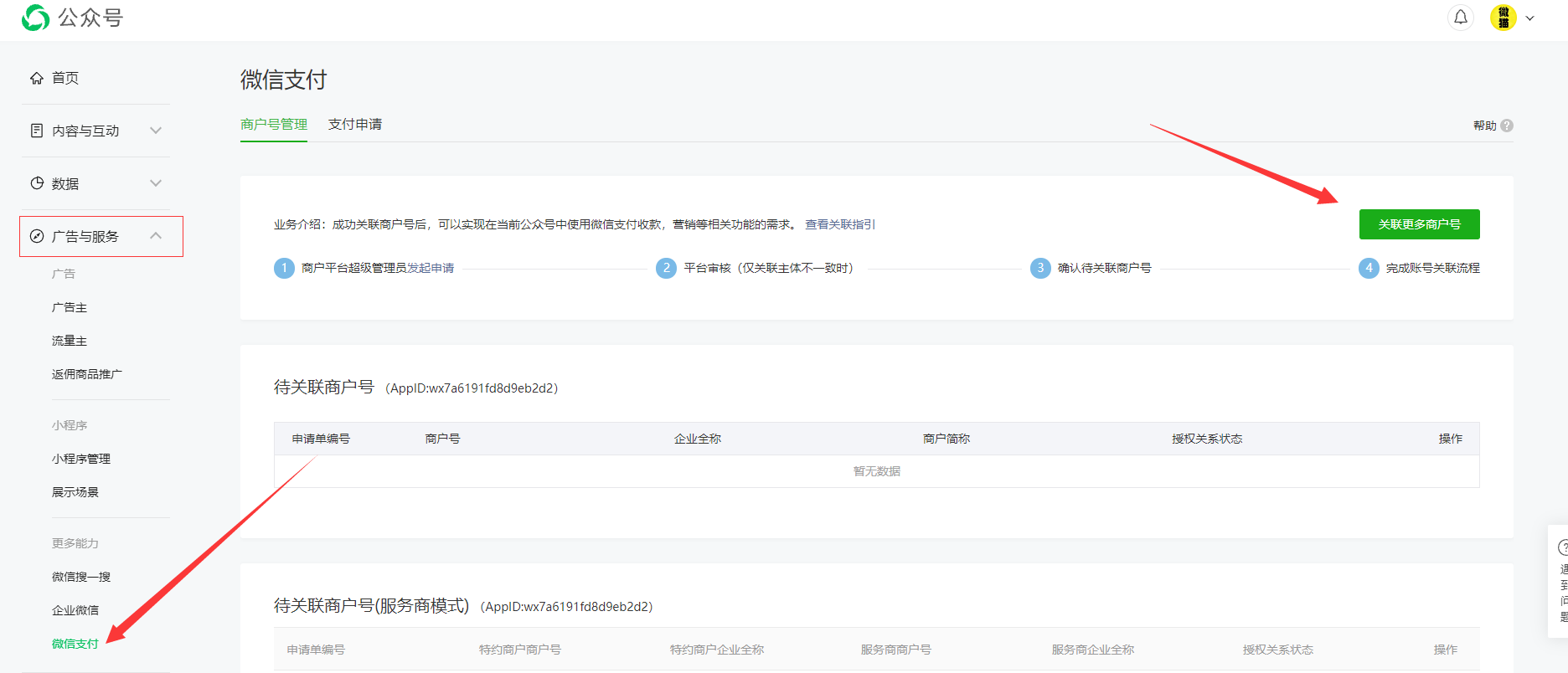
| 第2步: | 【 微信支付商戶號】先關聯您的【服務號】,沒有關聯的客戶參考如下圖片,(發起關聯后,記得進入公眾號去同意關聯哦) |
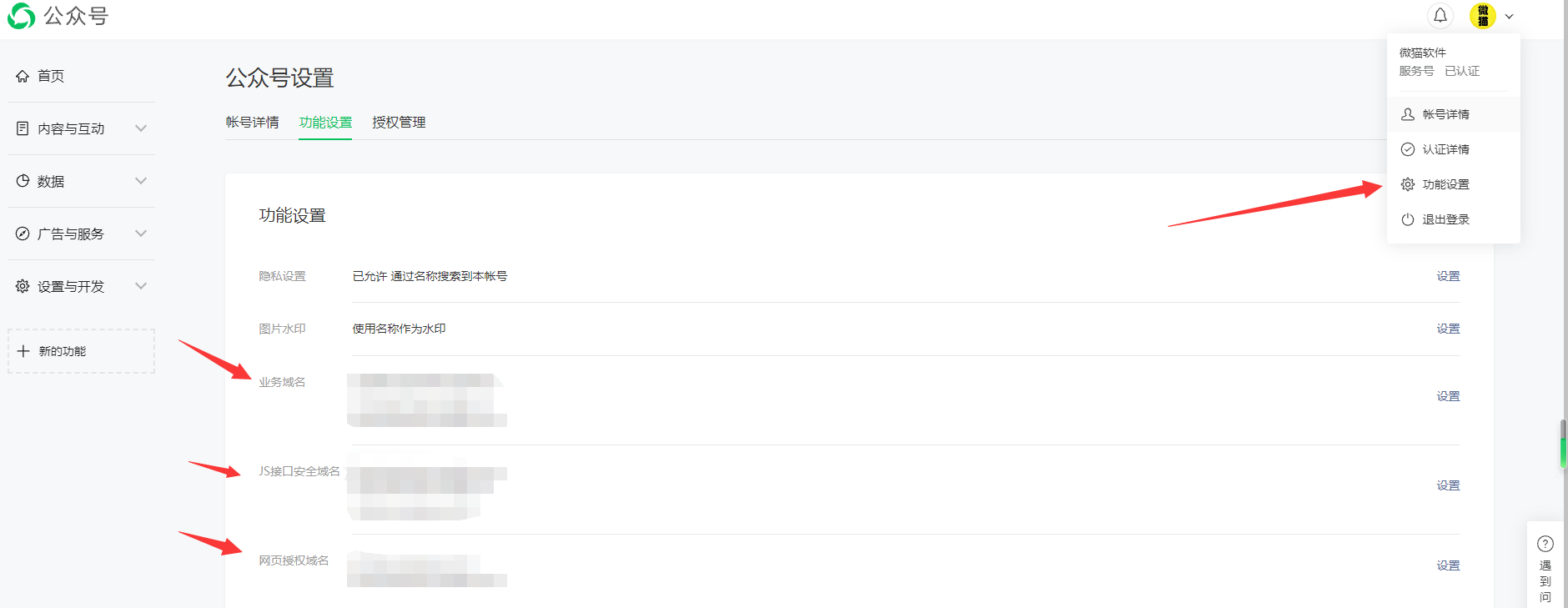
| 第3步: | 添加【服務號】的業務域名-JS接口安全域名-網頁授權域名等(就是你的站點域名配置上去即可) |
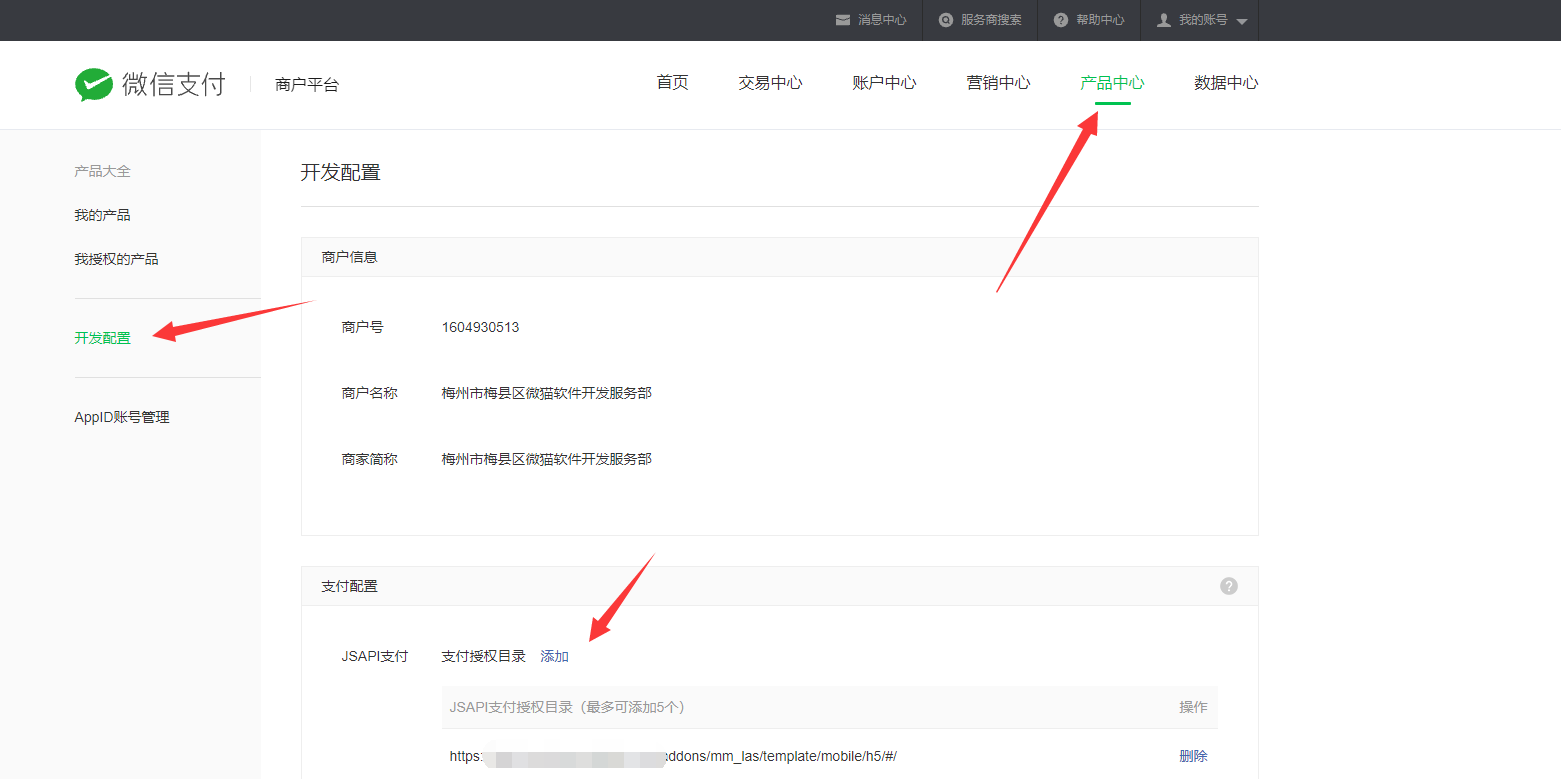
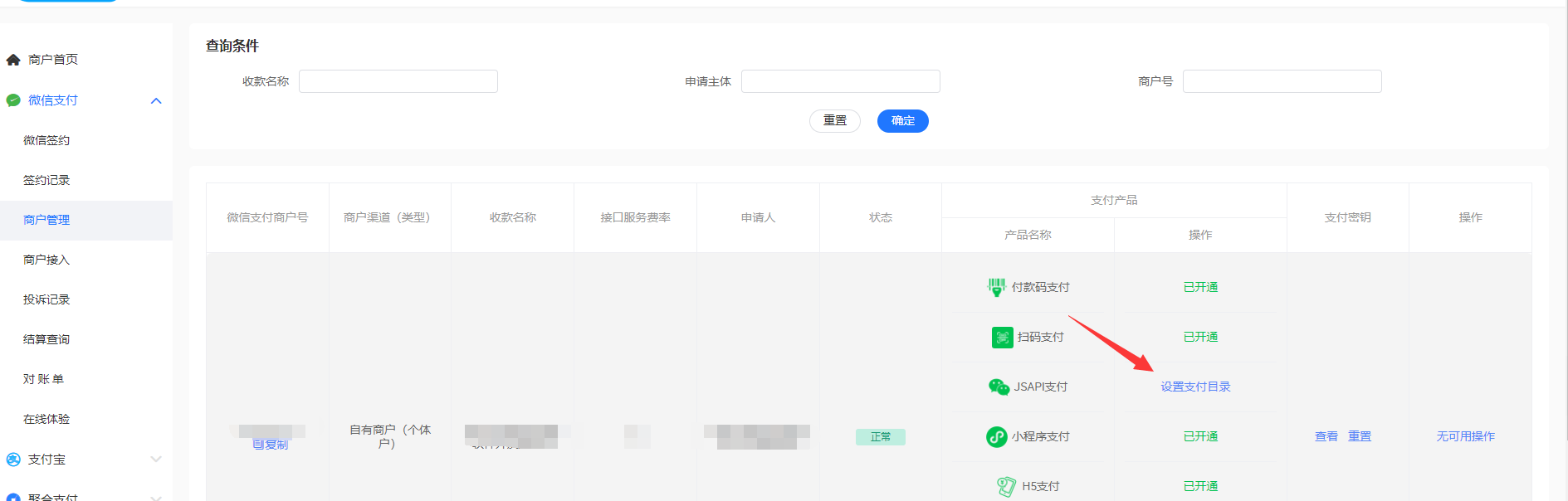
| 第4步: | 配置【 微信支付商戶號】的支付目錄,支付目錄:您的域名/addons/mm\_las/template/mobile/h5/#/和/addons/mm\_las/template/mobile/h5/(謹記,配置時選擇https協議頭) |
| 第5步: | 接入對應服務號以及微信商戶號的api和秘鑰信息 |
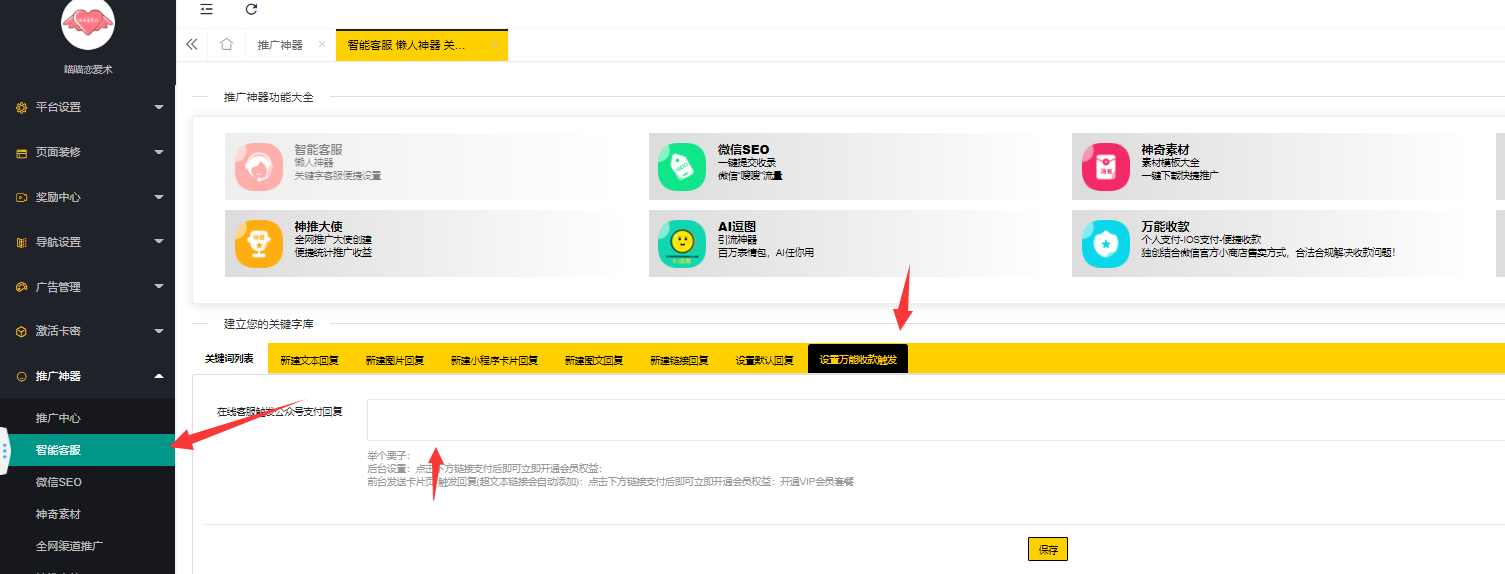
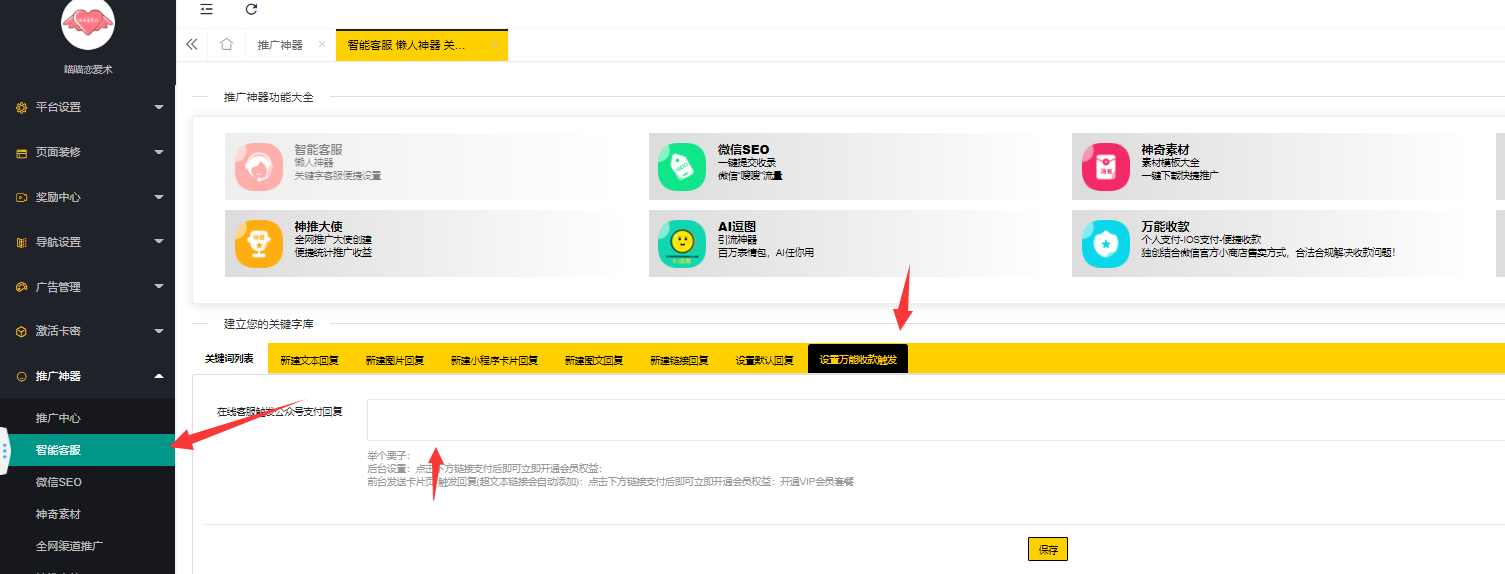
| 第6步: | 在智能客服中設置觸發支付的引導語,設置前,請先確保已經接入了消息配置(參考教程文檔【推廣神器-推廣中心的設置教程】) |
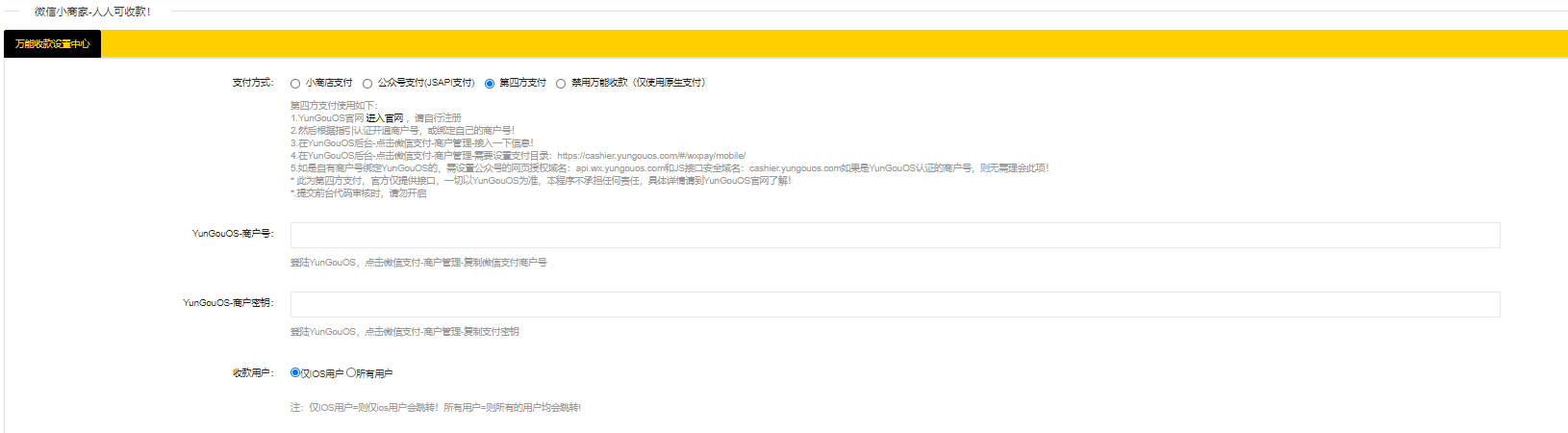
**B.第四方支付([YunGouOS支付](https://www.yungouos.com/#/invite/welcome?spm=MTc4MDg=/)):**
| 第1步: | 訪問[YunGouOS官網](https://www.yungouos.com/#/invite/welcome?spm=MTc4MDg=/)注冊一個自己的賬號 |
| --- | --- |
| 第2步: | 根據指引在[YunGouOS后臺](https://www.yungouos.com/#/invite/welcome?spm=MTc4MDg=/),點擊左側微信簽約,去簽約認證個商戶號,或在微信綁定自己的商戶號! |
| 第3步: | 綁定好商戶號后,點擊商戶管理中查看您已經接入的商戶號,填寫配置支付目錄https://cashier.yungouos.com/#/wxpay/mobile/(自有商戶綁定上去的,需要手動進入微信商戶號后臺,添加支付目錄) |
| 第4步: | 把剛剛接入的商戶號和支付秘鑰等信息,填寫如萬能收款中 |
| 第5步: | 如您是自有商戶綁定第四方的,還需要去配置一下對應服務號的:網頁授權域名:[api.wx.yungouos.com](http://api.wx.yungouos.com/)JS接口安全域名:[cashier.yungouos.com](http://cashier.yungouos.com/),如您的商戶號是在[YunGouOS](https://www.yungouos.com/#/invite/welcome?spm=MTc4MDg=/)上直接簽約的,則無需理會 |
| 第6步: | 在智能客服中設置觸發支付的引導語,設置前,請先確保已經接入了消息配置(參考教程文檔【推廣神器-推廣中心的設置教程】) |
