## 左右布局的適配方案
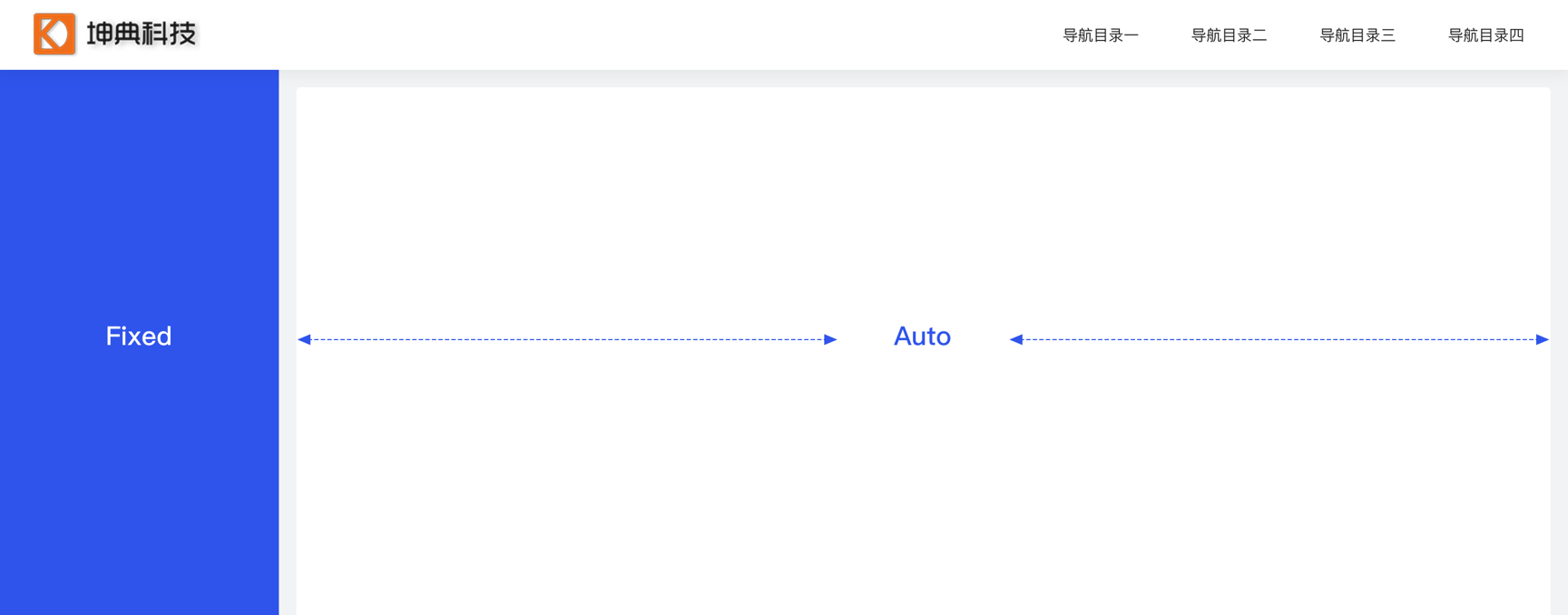
常被用于左右布局的設計方案中,常見的做法是將左邊的導航欄固定,對右邊的工作區域進行動態縮放。
##上下布局的適配方案
常被用于上下布局的設計方案中,做法是對兩邊留白區域進行最小值的定義,當留白區域到達限定值之后再對中間的主內容區域進行動態縮放。

## 網格單位
通過網格體系來實現視覺體系的秩序。網格的基數為 8,不僅符合偶數的思路同時能夠匹配多數主流的顯示設備。通過建立網格的思考方式,還能幫助設計者快速實現布局空間的設計決策同時也能簡化設計到開發的溝通損耗。
## 關于柵格
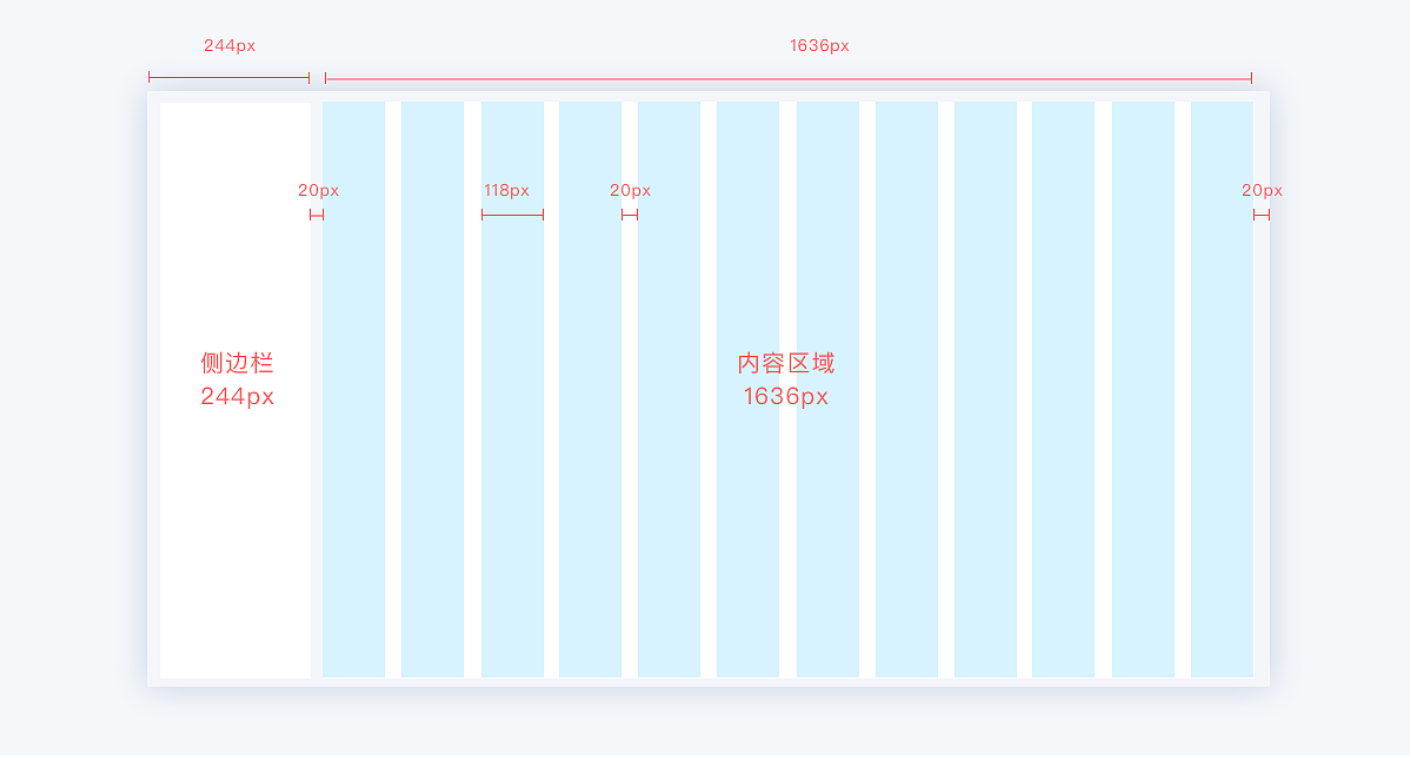
采用 24 柵格體系。以上下布局的結構為例,對內容區域進行 24 柵格的劃分設置,如下圖所示。我們為頁面中柵格的 Gutter 設定了定值,即瀏覽器在一定范圍擴大或縮小,柵格的 Column 寬度會隨之擴大或縮小,但 Gutter 的寬度值固定不變。

## 常用模度
為了幫助不同設計能力的設計者們在界面布局上的一致性和韻律感,統一設計到開發的布局語言,減少還原損耗,Ant Design 提出了 UI 模度的概念。在大量的實踐中,我們提取了一組可以用于 UI 布局空間決策的數組,他們都保持了 8 倍數的原則、具備動態的韻律感。經過驗證,可以在一定程度上幫助我們更快更好的實現布局空間上的設計決策。
## 柵格化布局
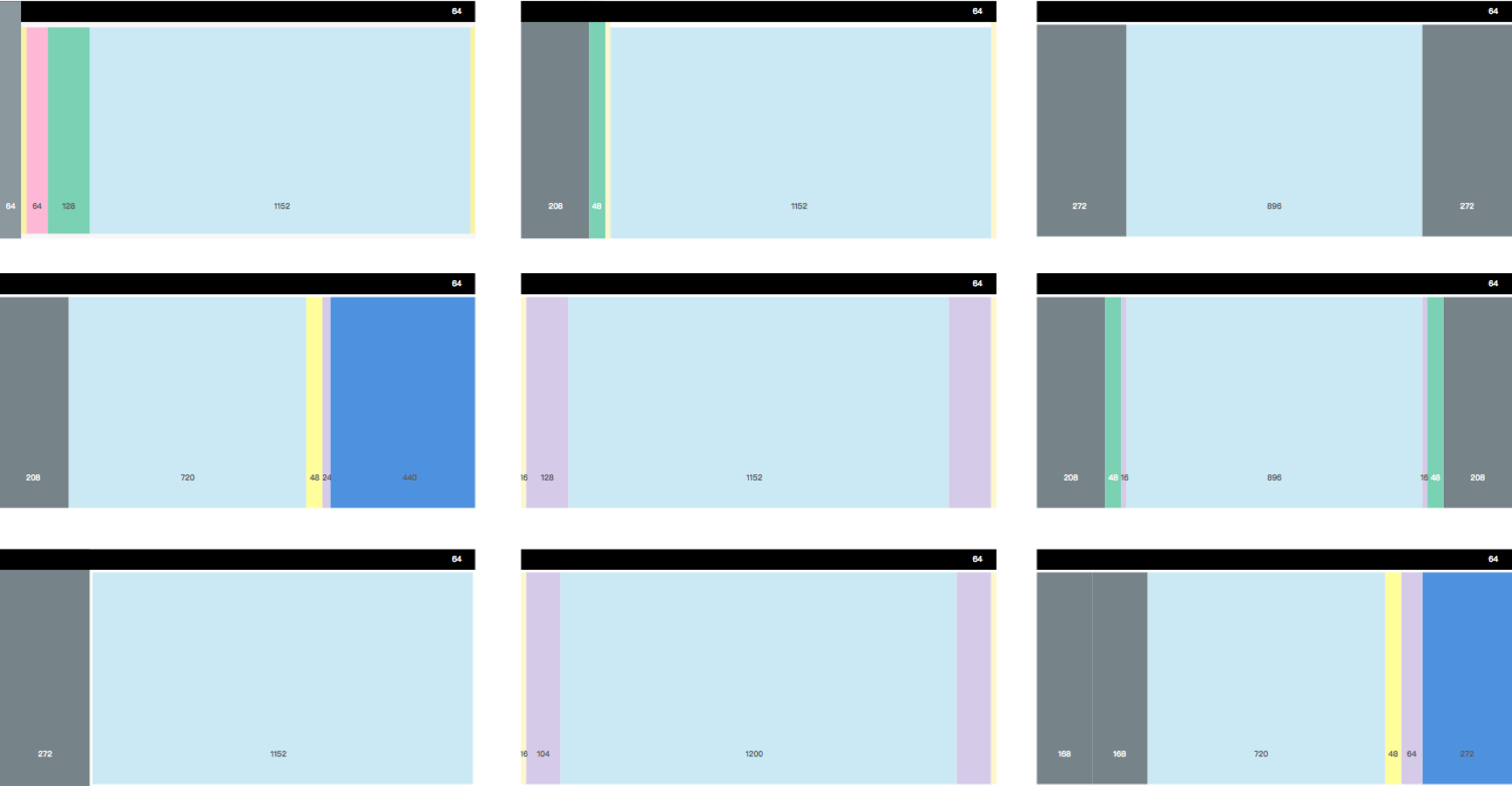
通過下面的表格可以詳細查看柵格系統如何在多種不同屏幕大小的設備上工作的。
## 舉例
在中等大小的屏幕上6列展示的布局
