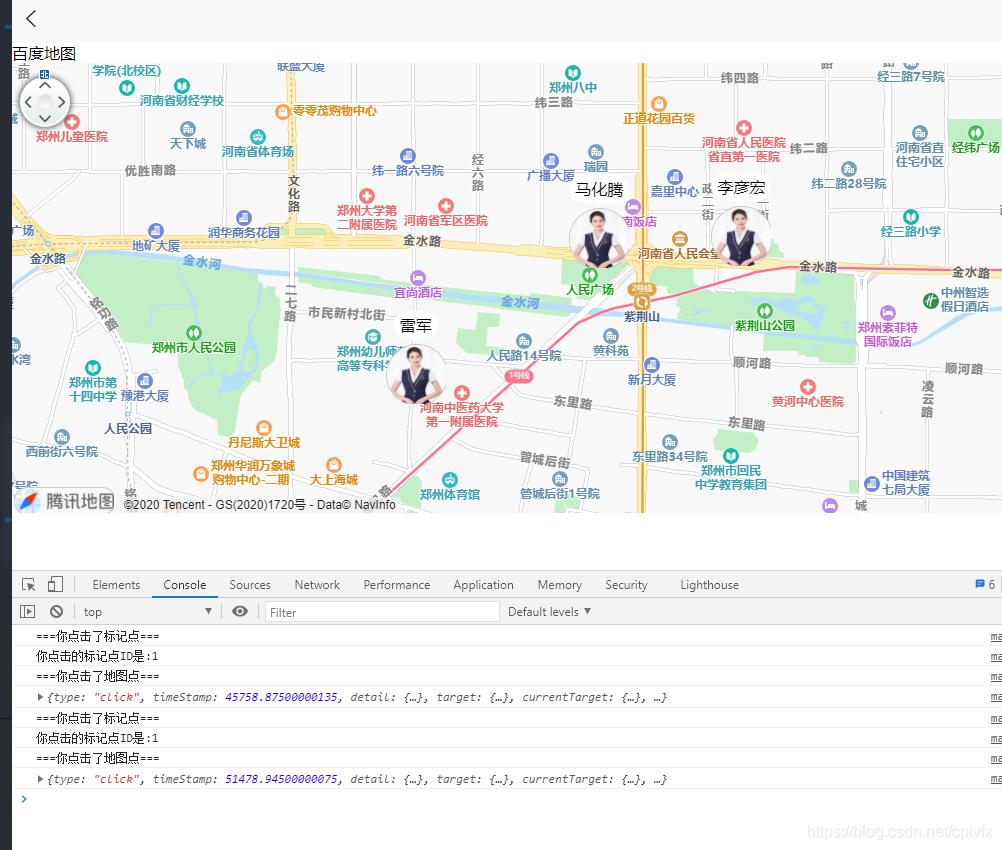
先看圖
事件監聽-屬性說明
| 屬性名 | 類型 | 默認值 | 說明 | 平臺差異說明 |
| --- | --- | --- | --- | --- |
| longitude | Number | | 中心經度 | |
| latitude | Number | | 中心緯度 | |
| scale | Number | 16 | 縮放級別,取值范圍為3-20 | 高德地圖縮放比例與微信小程序不同 |
| min-scale | Number | 3 | 最小縮放級別 | App-nvue 3.1.0+、微信小程序2.13+ |
| max-scale | Number | 20 | 最大縮放級別 | App-nvue 3.1.0+、微信小程序2.13+ |
| layer-style | Number | 1 | 個性化地圖 | App-nvue 3.1.0+、微信小程序2.13+ |
| markers | Array | | 標記點 | |
| polyline | Array | | 路線 | |
| circles | Array | | 圓 | |
| controls | Array | | 控件 | |
| include-points | Array | | 縮放視野以包含所有給定的坐標點 | App-nvue 2.1.5+、微信小程序、H5、百度小程序、支付寶小程序 |
| enable-3D | Boolean | false | 是否顯示3D樓塊 | App-nvue 2.1.5+、微信小程序2.3.0 |
| show-compass | Boolean | false | 是否顯示指南針 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-zoom | Boolean | true | 是否支持縮放 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-scroll | Boolean | true | 是否支持拖動 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-rotate | Boolean | false | 是否支持旋轉 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-overlooking | Boolean | false | 是否開啟俯視 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-satellite | Boolean | false | 是否開啟衛星圖 | App-nvue 2.1.5+、微信小程序2.7.0 |
| enable-traffic | Boolean | false | 是否開啟實時路況 | App-nvue 2.1.5+、微信小程序2.7.0 |
| enable-poi | Boolean | false | 是否展示 POI 點 | App-nvue 3.1.0+ |
| enable-building | Boolean | false | 是否展示建筑物 | App-nvue 3.1.0+ 支持 (**廢除原enable-3D屬性 高德地圖默認開啟建筑物就是3D無法設置**) |
| show-location | Boolean | | 顯示帶有方向的當前定位點 | 微信小程序、H5、百度小程序、支付寶小程序 |
| polygons | Array.`<polygon>` | | 多邊形 | App-nvue 2.1.5+、微信小程序、百度小程序、支付寶小程序 |
| enable-indoorMap | Boolean | false | 是否展示室內地圖 | App-nvue 3.1.0+ |
| @markertap | EventHandle | | 點擊標記點時觸發,e.detail = {markerId} | App-nvue 2.3.3+, App平臺需要指定 marker 對象屬性 id |
| @labeltap | EventHandle | | 點擊label時觸發,e.detail = {markerId} | 微信小程序2.9.0 |
| @callouttap | EventHandle | | 點擊標記點對應的氣泡時觸發,e.detail = {markerId} | |
| @controltap | EventHandle | | 點擊控件時觸發,e.detail = {controlId} | |
| @regionchange | EventHandle | | 視野發生變化時觸發 | 微信小程序、H5、百度小程序、支付寶小程序 |
| @tap | EventHandle | | 點擊地圖時觸發; App-nuve、微信小程序2.9支持返回經緯度 | |
| @updated | EventHandle | | 在地圖渲染更新完成時觸發 | 微信小程序、H5、百度小程序 |
| @anchorpointtap | EventHandle | | 點擊定位標時觸發,e.detail = {longitude, latitude} | App-nvue 3.1.0+、微信小程序2.13+ |
| @poitap | EventHandle | | 點擊地圖poi點時觸發,e.detail = {name, longitude, latitude} | 微信小程序2.3.0+ |
## 使用
### html
我這里用了“@markertap”點擊標記點時觸發事件,?“@tap”點擊地圖時觸發事件。
```
<template>
<view class="content">
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="page-body">
<view class="page-section page-section-gap map" style="width: 100%; height: 900rpx;">
<map style="width: 100%; height: 100%;" scale='15' :latitude="latitude" :longitude="longitude" :markers="covers" @markertap="markertap" @tap="tap" @updated="updated">
</map>
</view>
</view>
</view>
</template>
```
### js
```
<script>
export default {
data() {
return {
title: '百度地圖',
latitude: 34.7586,
longitude: 113.672307,
covers: [] //標記點地圖數據
}
},
onLoad() {
this.init();
},
methods: {
init() {
let that = this;
console.log("init()")
//發起網絡請求獲取數據
//用uni.request(OBJECT)方法
//我這里模擬下數據
var data = [{
id: 1,
name: '雷軍',
imgUrl:'../../static/user.png',
lat: "34.7586",
lng: "113.672307"
},{
id: 2,
name: '李彥宏',
imgUrl:'../../static/user.png',
lat: "34.763466",
lng: "113.686285"
},{
id: 3,
name: '馬化騰',
imgUrl:'../../static/user.png',
lat: "34.763412",
lng: "113.680185"
}, ];
that.MapData(that,data)
},
//地圖數據初始化
MapData(that, data) {
console.log(data.length)
console.log(data)
let arrayData = [];
for (var i = 0; i < data.length; i++) {
arrayData.push({
id: data[i].id, //marker點擊事件回調會返回此id。建議為每個marker設置上Number類型id,保證更新marker時有更好的性能。
latitude: data[i].lat, //緯度
longitude: data[i].lng, //經度
title: data[i].name, //點擊時顯示,callout存在時將被忽略
iconPath:data[i].imgUrl, //項目目錄下的圖片路徑,支持相對路徑寫法,以'/'開頭則表示相對小程序根目錄;也支持臨時路徑
width: 60,
height: 60,
callout: {
//自定義標記點上方的氣泡窗口
content: data[i].name,
color: '', //文本顏色
fontSize: 16, //文字大小
borderRadius: 20, //callout邊框圓角
bgColor: '', //背景色
padding: 6, //文本邊緣留白
display: 'BYCLICK', //'BYCLICK':點擊顯示; 'ALWAYS':常顯
textAlign: 'left', //文本對齊方式。有效值: left, right, center
},
label: {
//為標記點旁邊增加標簽
content: '', //標記點旁邊的文字
color: '#ff6600', //文本顏色
fontSize: 16, //文字大小
x: 0, //label的坐標,原點是 marker 對應的經緯度
y: 0, //label的坐標,原點是 marker 對應的經緯度
borderWidth: 1, //邊框寬度
borderColor: '', //邊框顏色
borderRadius: 10, //邊框圓角
bgColor: 'red',
padding: 6, // 文本邊緣留白
textAlign: 'left', //文本對齊方式。有效值: left, right, center
},
anchor: {
//經緯度在標注圖標的錨點,默認底邊中點 {x, y},x表示橫向(0-1),y表示豎向(0-1)。{x: .5, y: 1} 表示底邊中點
x: .5,
y: 1
}
});
}
console.log(arrayData.length)
console.log(arrayData)
//重新給地圖數據賦值covers
that.covers = arrayData;
},
//地圖點擊事件
markertap(e) {
console.log("===你點擊了標記點===")
console.log("你點擊的標記點ID是:" + e.detail.markerId)
//console.log(e)
},
//點擊地圖時觸發; App-nuve、微信小程序2.9支持返回經緯度
tap(e){
console.log("===你點擊了地圖點===")
console.log(e)
},
//在地圖渲染更新完成時觸發
updated(e){
console.log("===在地圖渲染更新完成時觸發===")
console.log(e)
}
}
}
</script>
```
## 說明:
# **css**
其中標記點圖片為什么是圓形的在你的項目跟目錄找到App.vue,放入下面代碼
```
/*每個頁面公共css*/
<style>
img.cssprite{
border-radius: 50px !important;
border: 1px #c7c7c7 solid !important;
}
</style>
```
- 基礎知識
- UNI核心介紹
- flex布局
- 生命周期
- 全局方法
- 組件定義
- 自定義組件
- 全局組件
- 組件之間的數據傳輸
- 條件編譯
- 自定義頭部
- 節點信息 (SelectorQuery)
- vuejs基礎語法
- 頁面跳轉以及參數傳遞
- 事件的監聽注冊以及觸發
- css3動畫
- block的妙用
- mixin (混入)
- uniapp快捷鍵
- vuex狀態管理
- 實用功能
- 獲取服務提供商
- 啟動頁 / 啟動界面
- 引導頁
- tabbar配置
- 頭部導航欄基礎設置
- 上拉下拉(刷新/加載)
- 第三方登錄
- 第三方分享
- 推送通知 之 unipush
- scroll-view雙聯動
- 配置iOS通用鏈接(Universal Links)
- 本地緩存操作
- 升級/更新方案
- 熱更新
- 圖片上傳
- 搜索頁實現
- canvas繪圖助手
- 地圖定位
- 第三方支付————todo
- 分類輪播
- 清除應用緩存
- uniapp與webview的實時通訊
- 視頻-----todo
- 聊天----todo
- 長列表swiper左右切換
- 第三方插件
- uview
- mescroll
- uCharts (圖表)
- 無名 (更新插件)
- 第三方模版
- 自定義基座
- 打包發行
- 要封裝的方法
- 緩存 cache.js
- 請求接口 request.js
- 工具類 util.js
- 小程序登錄 xcxLogin.js
- 版本更新 update.js
- 優質插件
- 更新插件----todo
- 語音
- 語音識別 (含上傳)
- 百度語音合成播報接口
- 官方常用組建
- input 輸入框
- image 圖片
- audio 音頻
- picker 選擇器
- video 視頻
- scroll-view 滾動視圖
- uni-app 地圖全解析+事件監聽
