雖然B/S是目前開發的主流,但是C/S仍然有很大的市場需求。受限于瀏覽器的沙盒限制,網頁應用無法滿足某些場景下的使用需求,而桌面應用可以讀寫本地文件、調用更多系統資源,再加上Web開發的低成本、高效率的優勢,這種跨平臺方式越來越受到開發者的喜愛。
Electron是一個基于Chromium和 Node.js,使用 HTML、CSS和JavaScript來構建跨平臺應用的跨平臺開發框架,兼容 Mac、Windows 和 Linux。目前,Electron已經創建了包括VScode和Atom在內的大量應用。
# 環境搭建
創建Electron跨平臺應用之前,需要先安裝一些常用的工具,如Node、vue和Electron等。
### 安裝Node
進入Node官網下載頁http://nodejs.cn/download/,然后下載對應的版本即可,下載時建議下載穩定版本。如果安裝Node使用Homebrew方式,建議安裝時將npm倉庫鏡像改為淘寶鏡像,如下所示。
~~~
npm config set registry http://registry.npm.taobao.org/
或者
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~
### 安裝/升級vue-cli
先執行以下命令,確認下本地安裝的vue-cli版本。
~~~
vue -V
~~~
如果沒有安裝或者不是最新版,可以執行以下命令安裝/升級。
~~~
npm?install @vue/cli -g
~~~
### 安裝Electron
使用如下命令安裝Electron插件。
~~~
npm install -g electron
或者
cnpm install -g electron
~~~
為了驗證是否安裝成功,可以使用如下的命令。
~~~
electron?--version
~~~
### 創建運行項目
Electron官方提高了一個簡單的項目,可以執行以下命令將項目克隆到本地。
~~~
git clone https://github.com/electron/electron-quick-start
~~~
然后在項目中執行如下命令即可啟動項目。
~~~
cd electron-quick-start
npm install
npm start
~~~
啟動后項目的效果如下圖。
:-: 
除此之外,我們可以使用vue-cli腳手架工具來創建項目。
~~~
vue?init simulatedgreg/electron-vue
~~~
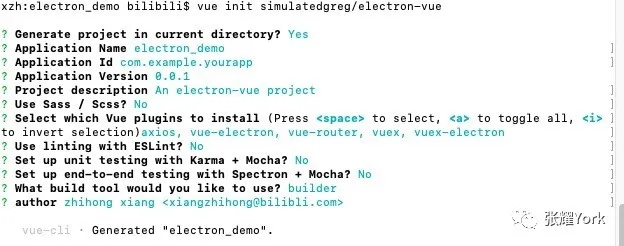
然后根據下面的提示一步步選中選項即可創建項目,如下所示。
:-: 
然后,使用npm install命令安裝項目所需要的依賴包,安裝完成之后,可以使用npm run dev或npm run build命令運行electron-vue模版應用程序,運行效果如下圖所示。
:-: 
# Electron源碼目錄
Electron 的源代碼主要依據 Chromium 的拆分約定被拆成了許多部分。為了更好地理解源代碼,您可能需要了解一下 Chromium 的多進程架構。
Electron源碼目錄結構和含義具體如下:
~~~
Electron
├──atom - Electron 的源代碼
| ├── app - 系統入口代碼
| ├── browser - 包含了主窗口、UI 和其他所有與主進程有關的東西,它會告訴渲染進程如何管理頁面
| | ├── lib - 主進程初始化代碼中 JavaScript 部分的代碼
| | ├── ui - 不同平臺上 UI 部分的實現
| | | ├── cocoa - Cocoa 部分的源代碼
| | | ├── gtk - GTK+ 部分的源代碼
| | | └── win - Windows GUI 部分的源代碼
| | ├── default_app - 在沒有指定 app 的情況下 Electron 啟動時默認顯示的頁面
| | ├── api - 主進程 API 的實現
| | | └── lib - API 實現中 Javascript 部分的代碼
| | ├── net - 網絡相關的代碼
| | ├── mac - 與 Mac 有關的 Objective-C 代碼
| | └── resources - 圖標,平臺相關的文件等
| ├── renderer - 運行在渲染進程中的代碼
| | ├── lib - 渲染進程初始化代碼中 JavaScript 部分的代碼
| | └── api - 渲染進程 API 的實現
| | └── lib - API 實現中 Javascript 部分的代碼
| └── common - 同時被主進程和渲染進程用到的代碼,包括了一些用來將 node 的事件循環
| | 整合到 Chromium 的事件循環中時用到的工具函數和代碼
| ├── lib - 同時被主進程和渲染進程使用到的 Javascript 初始化代碼
| └── api - 同時被主進程和渲染進程使用到的 API 的實現以及 Electron 內置模塊的基礎設施
| └── lib - API 實現中 Javascript 部分的代碼
├── chromium_src - 從 Chromium 項目中拷貝來的代碼
├── docs - 英語版本的文檔
├── docs-translations - 各種語言版本的文檔翻譯
├── spec - 自動化測試
├── atom.gyp - Electron 的構建規則
└── common.gypi - 為諸如 `node` 和 `breakpad` 等其他組件準備的編譯設置和構建規則
~~~
平時開發時,需要重點關注的就是src、package.json和appveyor.yml目錄。除此之外,其他需要注意的目錄如下:
* script - 用于諸如構建、打包、測試等開發用途的腳本
* tools - 在 gyp 文件中用到的工具腳本,但與 script 目錄不同, 該目錄中的腳本不應該被用戶直接調用
* vendor - 第三方依賴項的源代碼,為了防止人們將它與 Chromium 源碼中的同名目錄相混淆, 在這里我們不使用 third\_party 作為目錄名
* node\_modules - 在構建中用到的第三方 node 模塊
* out - ninja 的臨時輸出目錄
* dist - 由腳本 script/create-dist.py 創建的臨時發布目錄
* external\_binaries - 下載的不支持通過 gyp 構建的預編譯第三方框架
# 應用工程目錄
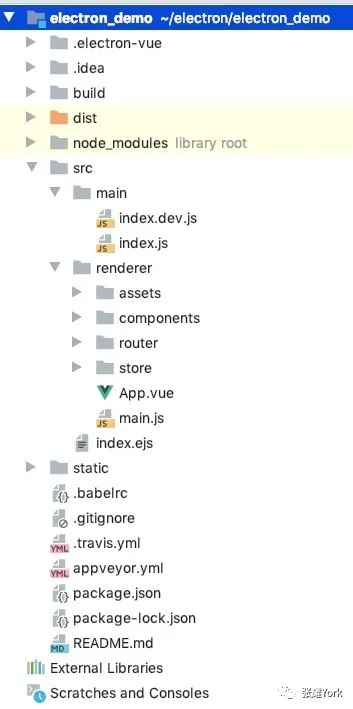
使用electron-vue模版創建的Electron工程結構如下圖。
:-: 
和前端工程的項目結構類似,Electron項目的目錄結構如下所示:
* electron-vue:Electron模版配置。
* build:文件夾,用來存放項目構建腳本。
* config:中存放項目的一些基本配置信息,最常用的就是端口轉發。
* node_modules:這個目錄存放的是項目的所有依賴,即 npm install 命令下載下來的文件。
* src:這個目錄下存放項目的源碼,即開發者寫的代碼放在這里。
* static:用來存放靜態資源。
* index.html:則是項目的首頁、入口頁,也是整個項目唯一的HTML頁面。
* package.json:中定義了項目的所有依賴,包括開發時依賴和發布時依賴。
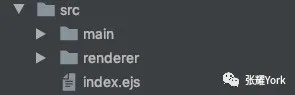
對于開發者來說, 90% 的工作都是在 src 中完成,src 中的文件目錄如下。
:-: 
Electron應用程序分成三個基礎模塊:主進程、進程間通信和渲染進程。
#### 【主進程】
Electron 運行 package.json 的 main 腳本(background.js)的進程被稱為主進程。在主進程中運行的腳本通過創建web頁面來展示用戶界面。一個 Electron 應用總是有且只有一個主進程。
#### 【渲染進程】
由于 Electron 使用了 Chromium 來展示 Web 頁面,所以 Chromium 的多進程架構也被使用到。每個 Electron 中的 Web 頁面運行在它自己的渲染進程中。在普通的瀏覽器中,Web頁面通常在一個沙盒環境中運行,不被允許去接觸原生的資源。然而 Electron 允許用戶在 Node.js 的 API 支持下可以在頁面中和操作系統進行一些底層交互。
#### 【主進程與渲染進程通信】
主進程使用 BrowserWindow 實例創建頁面。每個 BrowserWindow 實例都在自己的渲染進程里運行頁面。當一個 BrowserWindow 實例被銷毀后,相應的渲染進程也會被終止。主進程管理所有的Web頁面和它們對應的渲染進程。每個渲染進程都是獨立的,它只關心它所運行的 Web 頁面。
## src目錄結構
在Electron目錄中,src會包包含main和renderer兩個目錄。
### main目錄
main目錄會包含index.js和index.dev.js兩個文件。
* index.js:應用程序的主文件,electron 也從這里啟動的,它也被用作 webpack 產品構建的入口文件,所有的 main 進程工作都應該從這里開始。
* index.dev.js:此文件專門用于開發階段,因為它會安裝 electron-debug 和 vue-devtools。一般不需要修改此文件,但它可以擴展開發的需求。
### 渲染進程
renderer是渲染進程目錄,平時項目開發源碼的存放目錄,包含assets、components、router、store、App.vue和main.js。
* assets:assets下的文件如(js、css)都會在dist文件夾下面的項目目錄分別合并到一個文件里面去。
* components:此文件用于存放應用開發的組件,可以是自定義的組件。
* router:如果你了解vue-router,那么Electron項目的路由的使用方式和vue-router的使用方式類似。
* modules:electron-vue 利用 vuex 的模塊結構創建多個數據存儲,并保存在 src/renderer/store/modules 中。
# 綜合示例
## 1,網易云音樂
electron-vue-cloud-music是一款使用Electron+Vue+Ant Design Vue技術開發跨平臺桌面應用。下載鏈接:https://github.com/xiaozhu188/electron-vue-cloud-music。具有如下特點:
* 拖拽播放
* 桌面歌詞
* mini模式
* 自定義托盤右鍵菜單
* 任務欄縮略圖,歌曲操作
* 音頻可視化
* 自動/手動檢查更新
* Nedb數據庫持久化
* 自定義安裝路徑,安裝界面美化
* 瀏覽器中啟動客戶端
* Travis CL,AppVeyor自動構建
* 換膚,下載,本地歌曲匹配,網絡變化桌面通知,分享歌曲/歌單/MV/視頻等到QQ空間
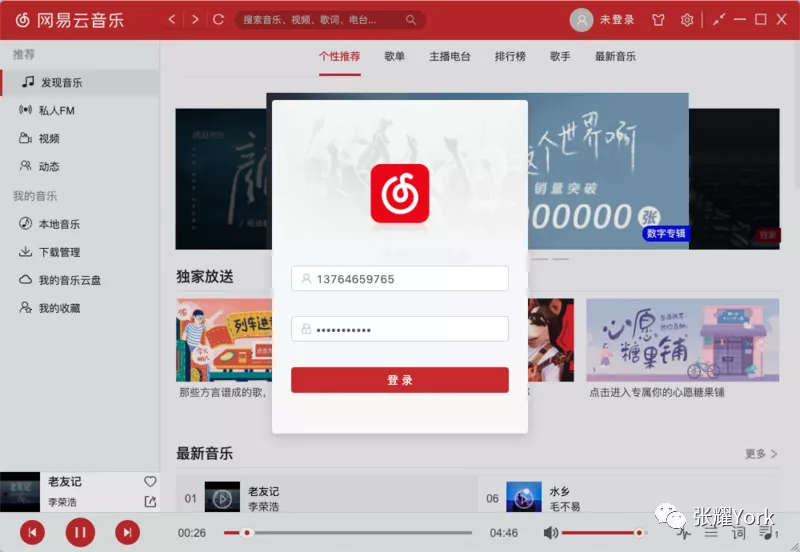
* 登錄,私人Fm,歌單,專輯,歌手,排行榜,MV,視頻,評論,搜索,用戶,動態,粉絲,關注,云盤,收藏...
* 心動模式,歌詞微調,下一首播放,追加播放,單曲循環,隨機播放,列表循環
* 路由導向,局部刷新,首頁欄目調整并持久化...
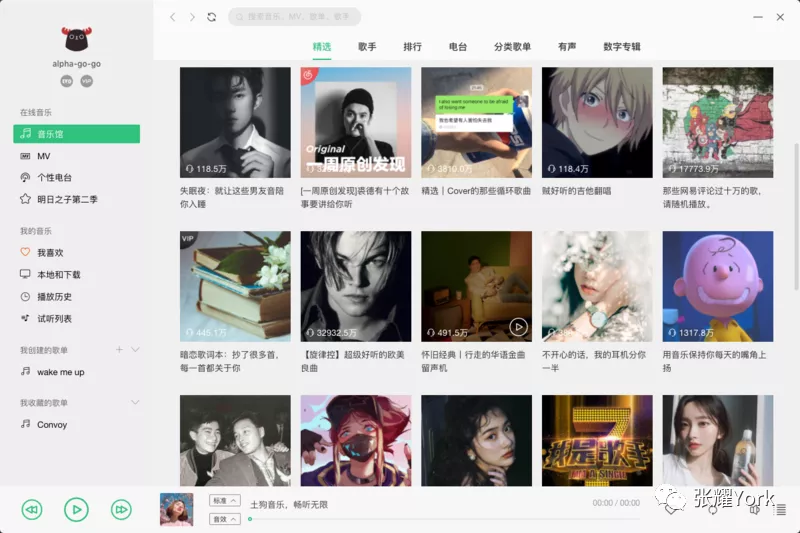
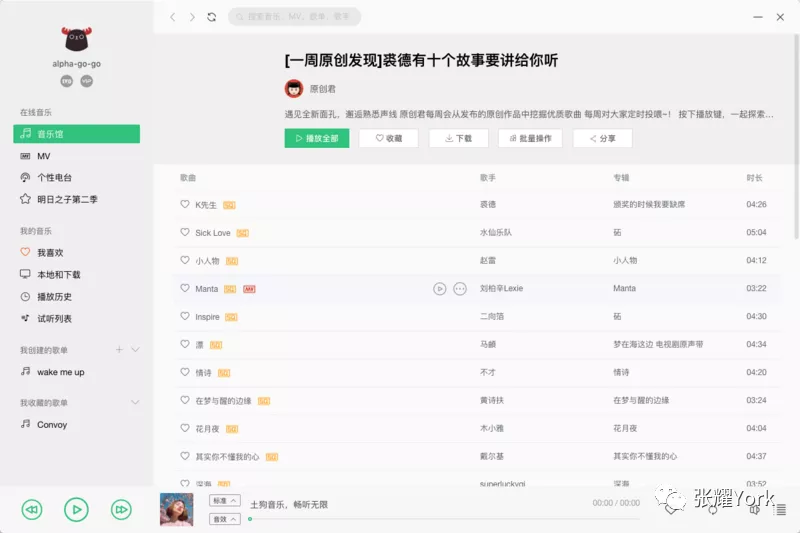
以下是部分運行效果:


## 2,qq音樂播放器
qq音樂播放器基于 electron-vue 開發的音樂播放器,界面模仿QQ音樂,使用的技術棧electron-vue+vue+vuex+vue-router+element- UI。可以使用如下的方式來運行項目。
~~~
git clone https://github.com/SmallRuralDog/electron-vue-music.git
cd electron-vue-music
npm install
# 運行開發模式
npm run dev
# 打包安裝文件
npm run build
~~~
部分運行效果如下圖。


- electron-vue打包不同平臺的安裝文件
- Electron+Vue開發跨平臺桌面應用
- electron-vue項目初始化process is not defined問題解決
- 出現 require is not defined 的問題
- Cannot read property 'app' of undefined
- electron-vue 隱藏頂部菜單 隱藏導航 、自定義導航
- electron程序顯示在右下角托盤
- electron與vue通信
- electron-vue修改任務欄圖標
- electron-vue文檔1
- 打包錯誤
- 使用 electron 屏幕或攝像頭錄制并保存到本地
- electron-vue創建報錯
