# 一. 安裝多個vue-cli
在系統任意位置通過npm install安裝兩個版本vue-cli,這里以3.11.0和4.2.3舉例。
## 1.系統已經全局安裝了3.11.0版本

## 2. 局部安裝vue-cli 4.2.3
執行局部安裝命令npm install @vue/cli(局部安裝,即命令不要寫-g)

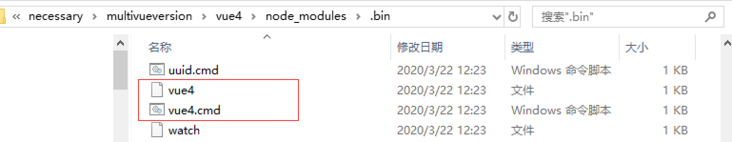
## 3. 安裝完之后進入修改文件
node_modules/.bin文件夾下,找到vue.cmd和vue連個文件,更改名字為vue4(也就是腳本命令名稱,配置系統變量后cmd中輸入vue4就是執行的這里的腳本)

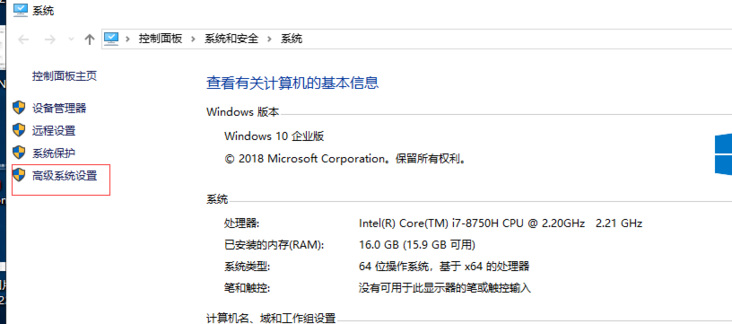
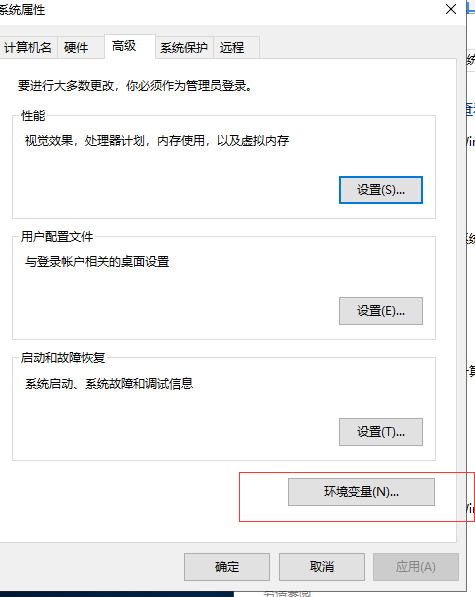
# 二. 系統變量配置
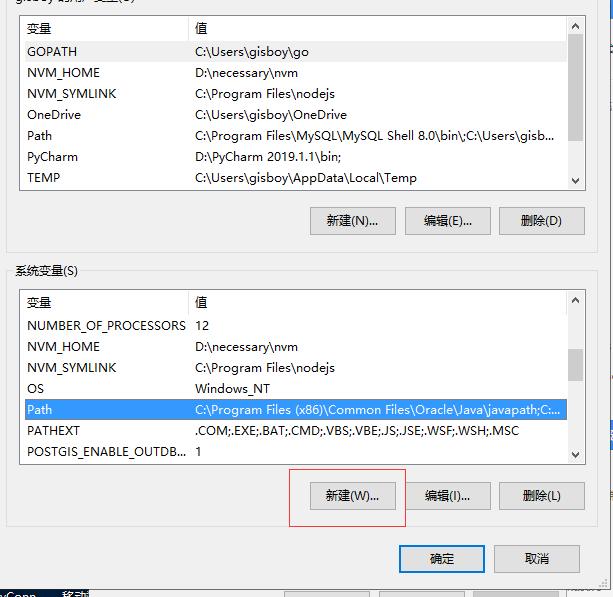
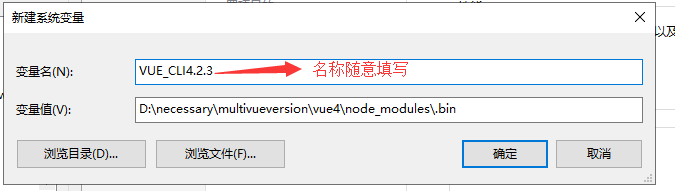
安裝以下圖片內容進行配置即可





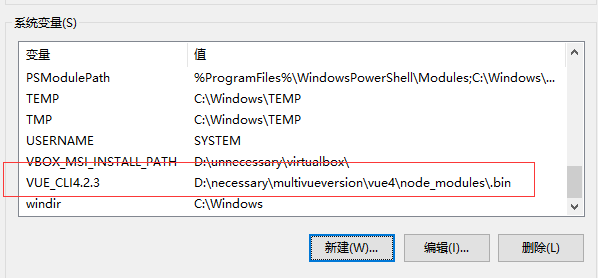
新建成功后就會增加一行配置

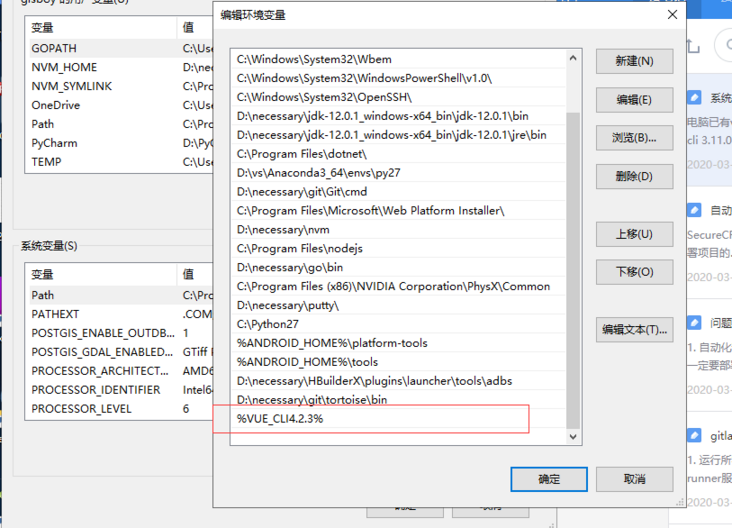
然后雙擊Path,點擊新建,輸入剛才填寫的環境變量名稱,名稱前后加上百分(這是重點)

# 三、測試是否配置成功