### **1、\-webkit-line-clamp**
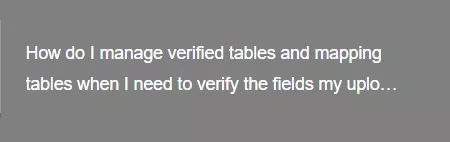
可以把 塊容器 中的內容限制為指定的行數。并且在超過行數后,在最后一行顯示"..."
這是正常的展示

~~~
display: -webkit-box;
/*值必須為-webkit-box或者-webkit-inline-box*/
-webkit-box-orient: vertical; /*值必須為vertical*/
-webkit-line-clamp: 2; /*值為數字,表示一共顯示幾行*/
overflow: hidden;
~~~
這是加了 line-clamp 后的展示

https://developer.mozilla.org/zh-CN/docs/Web/CSS/-webkit-line-clamp
### **2、all**
將除卻 unicode-bidi 與 direction 之外的所有屬性重設至其初始值,或繼承值。
~~~
all:?unset;?/*initial | inherit | unset*/
~~~
> initial 改變該元素所有屬性的值至初始值。
>
> inherit 改變該元素的值 至 從父元素繼承的值
>
> unset 如果該元素的屬性的值是可繼承的,重置為父元素的繼承的值,反之則改變為初始值。
### **3、box-decoration-break**
https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-decoration-break
### **4、caret-color**
用來定義插入光標(caret)的顏色,這里說的插入光標,就是那個在網頁的可編輯器區域內,用來指示用戶的輸入具體會插入到哪里的那個一閃一閃的形似豎杠 | 的東西。
~~~
caret-color: red;
~~~

### **5、clip-path / shape-outside**
clip-path 屬性使用裁剪方式創建元素的可顯示區域。區域內的部分顯示,區域外的隱藏。類似的裁剪還有 svg 的 clipPath。
clip-path 的取值有以下幾種圖形
> inset(xxx): 裁剪為長方形
>
> circle(xx): 裁剪為原型
>
> ellipse(xxx): 裁剪為橢圓
>
> polygon(xx): 裁剪為多邊形
>
> none: 不裁剪
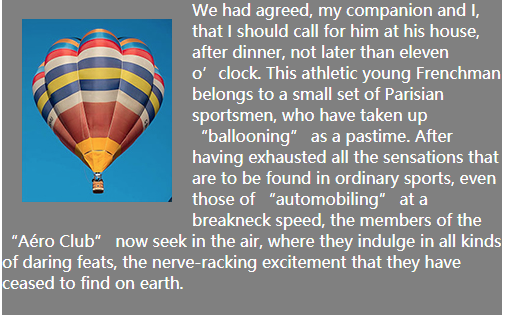
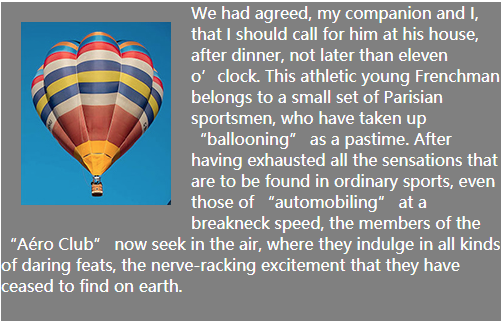
例子前的準備
~~~
<div style="width: 500px; height: 500px;text-align: left;background-color:gray;color:white">
<img class="clip-mode"
style="float: left; margin:20px"
src="https://interactive-examples.mdn.mozilla.net/media/examples/balloon-small.jpg"
width="150" />
We had agreed, my companion and I, that I should call for him at his house, after dinner, not later than eleven o’clock. This athletic young Frenchman belongs to a small set of Parisian sportsmen, who have taken up “ballooning” as a pastime. After having exhausted all the sensations that are to be found in ordinary sports, even those of “automobiling” at a breakneck speed, the members of the “Aéro Club” now seek in the air, where they indulge in all kinds of daring feats, the nerve-racking excitement that they have ceased to find on earth.
</div>
~~~
不裁剪
~~~
clip-path: none;
~~~

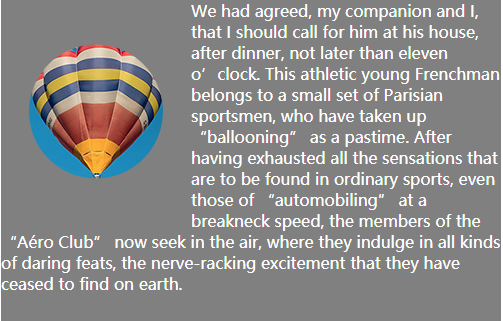
圓形裁剪
~~~
clip-path: circle(40%);?//半徑為40%,圓心默認為中心
~~~

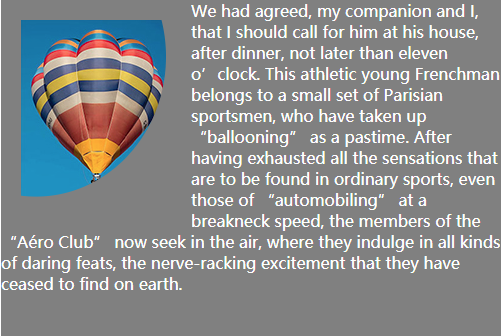
橢圓裁剪
~~~
clip-path:?ellipse(130px?140px?at?10%?20%);
~~~

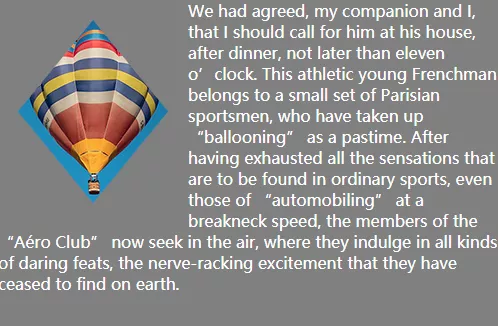
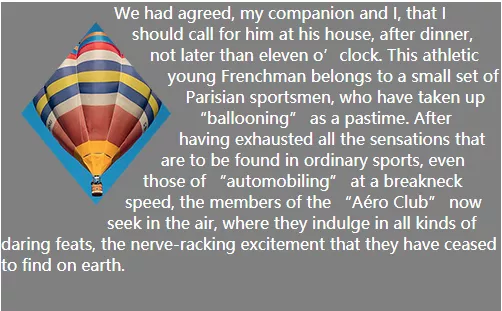
多邊形裁剪
~~~
clip-path:?polygon(50%?0,?100%?50%,?50%?100%,?0?50%);
~~~

我們可以看到上面圖形如何裁剪,外面的看不見的框始終是矩形,也就是說文字始終是按矩形的樣式在周圍環繞。
那么有辦法讓文字緊緊的貼在裁剪的圖形周圍呢?
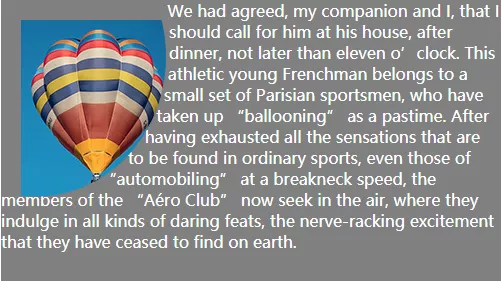
有的,使用 shape-outside 屬性
shape-outside 定義了一個可以是 非矩形的形狀,相鄰的內聯內容應圍繞該形狀進行包裹。默認情況下,內聯內容包圍其矩形邊距;
默認矩形環繞
~~~
clip-path: none;shape-outside: none
~~~

圓形環繞
~~~
clip-path: circle(40%);shape-outside: circle(40%);
~~~
橢圓環繞
~~~
clip-path: ellipse(130px 140px at 10% 20%);
shape-outside: ellipse(130px 140px at 20% 20%);
~~~

多變性環繞
~~~
clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);
shape-outside: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);
~~~

當然你不一定在圓形裁剪上,使用圓形環繞,你可以在圓形裁剪上使用多邊形環繞,在多邊形裁剪上,使用菱形環繞。總之這兩個之間沒關系,不是兩兩匹配的。都隨你便,自己定義
### **6、object-fit / object-position**
> object-fit 屬性指定可替換元素的內容應該如何適應到其使用的高度和寬度確定的框。
>
> object-position 屬性來指定被替換元素的內容對象在元素框內的對齊方式。
注: 其中可替換元素有 iframe,video,embed,img,還有一些在特性情況也是可替換元素,option,audio,canvas,object
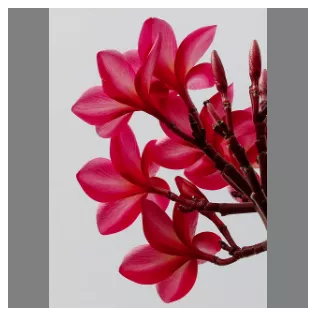
例子前的準備
~~~
<div style="width: 300px; height: 300px; background-color:gray;">
<img class="clip-mode" style="height: 100%; width: 100%;" src="https://interactive-examples.mdn.mozilla.net/media/examples/plumeria.jpg">
</div>
~~~
圖片一定能要設置為寬高 100%,即不能超過父容器,才可以設置 object-fit,否則沒意義。
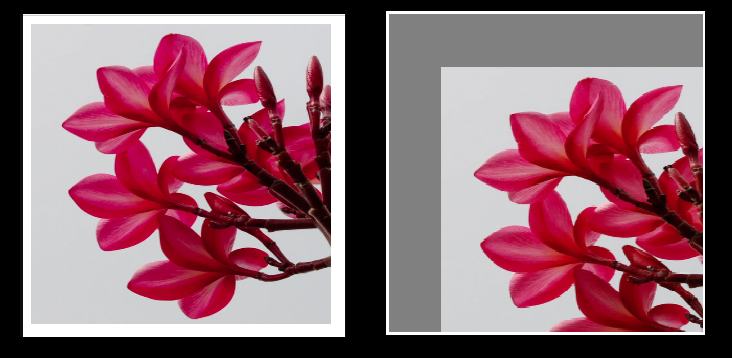
fill 填滿?圖片會拉變形,寬度和高度都被拉到父容器的 100%,以適應父容器
~~~
object-fit: fill;
~~~
![![]](https://img.kancloud.cn/c6/6b/c66b663472146f3744ce44ae6ec92247_322x323.png)
contain 包容?圖片不會變形,圖片會按照自身比例進行縮放,整個圖片放入父容器中,較短的邊會出現自動填充的空白。
~~~
object-fit: contain;
~~~

cover 覆蓋?圖片不會變形,圖片會按照自身比例進行縮放,整個圖片放入父容器中,按照圖片最短的邊,納入父容器為基準。較長的邊會溢出
~~~
object-fit: cover;
~~~
none?和父容器的寬高沒關系。展示其圖片最原始的寬高比,以自身圖片的“中心”為基點,放置到父容器的“中心”位置。
~~~
object-fit:?none;
~~~

scale-down?內容的尺寸與 none 或 contain 中的一個相同,取決于它們兩個之間誰得到的對象尺寸會更小一些。
~~~
object-fit: scale-down;
~~~
如果圖片比父容器尺寸大,那么按照 contain 的效果,如果圖片比父容器小,那么按照 none 的效果。
在上面 object-fit 的展示中,我們發現可替換元素的對齊方式都是自動的。
比如 object-fit: fill; 的左上角和父容器的左上角對齊。
object-fit: none;的中心和父容器的中心對齊等等。
但是我們想手動更改對齊方式呢??
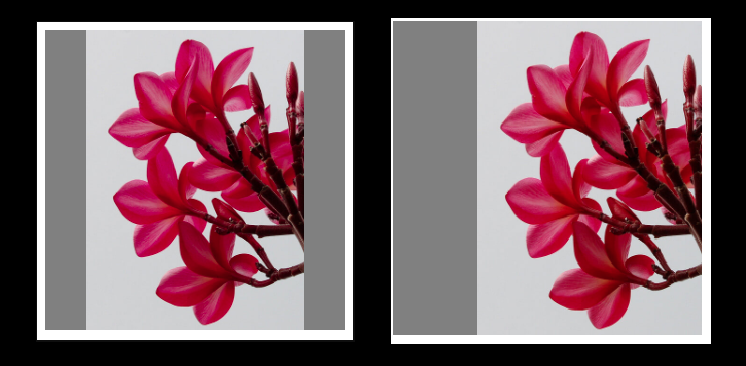
可以使用?object-position?屬性, 規定了可替換元素的內容,在其內容框中的位置。
> object-position: 10px 10px; 可以設置 px,第一個值代表距離父容器左邊的距離,第二個值代表距離父容器頂部的距離。只有一個數值則只代表距離父容器左側的距離。也可以設置%數值,但此時只有某一邊有空白才會起作用,如果沒有空白,剛好鋪滿父元素,則不起作用。設置 px 就沒有這樣的問題,任何之后都會起作用。
>
> object-position: right top;可以設置關鍵字,第一個值關鍵字可設置(left|center|right),第二個關鍵字可設置(top|center|bottom),此時不表示距離左側或者頂部的距離,而表示放置在父元素的什么位置。
~~~
object-fit: fill;object-position: 50px 50px; //距離左側10px,距離頂部10%
~~~
加 object-position 前后對比圖:

~~~
object-fit: contain;object-position: right top; //停留子 右上方
~~~
加 object-position 前后對比圖:

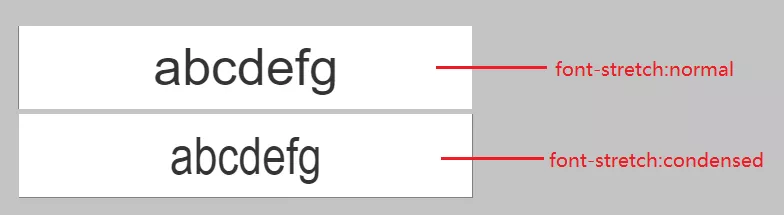
### **7、font-stretch**
為字體定義一個正常或經過伸縮變形的字體外觀,它僅僅意味著當有多種字體可供選擇時,會為字體選擇最適合的大小。
> normal 默認字體
> semi-condensed, condensed, extra-condensed, ultra-condensed 小于默認字體
> semi-expanded, expanded, extra-expanded, ultra-expanded 大于默認字體

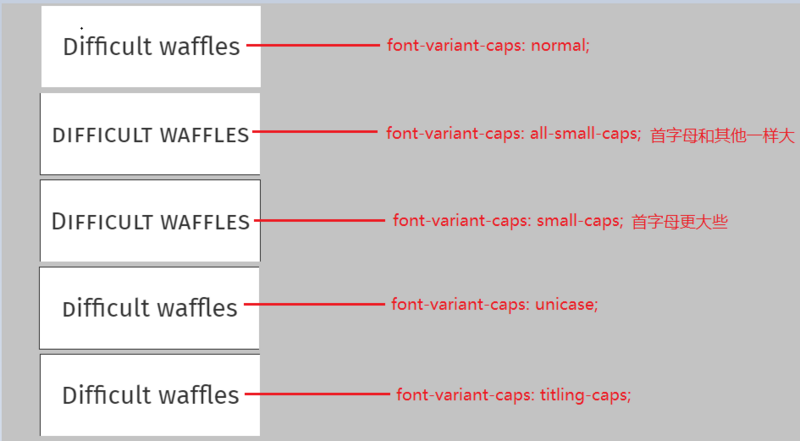
### **8、font-variant-caps**
可以控制大寫字母特殊字符的使用。
* normal 關閉一切特殊字符變體的使用。
* small-caps 允許小型大寫字母的使用(OpenType 特性:smcp)。小型大寫字母指使用大寫形式,但尺寸與對應小寫字母相同的字母。
* all-small-caps 將大小寫字母全部轉化為小型大寫字母。(OpenType 特性: c2sc, smcp)。
* petite-caps 允許特小型大寫字母的使用(OpenType 特性: pcap)。
* all-petite-caps 將大小寫字母全部轉化為小型大寫字母。(OpenType 特性: c2pc, pcap)。
* unicase 允許將大寫字母轉化為小型大寫字母與普通小寫字母的混用 (OpenType 特性: unic)。
* titling-caps 允許首字母大寫(OpenType 特性: titl)。大寫字母變體字符通常被設計成與用于小寫字母。在標題序列中,如果均使用大寫字母,可能會帶來過于強烈的視覺效果。首字母大寫即用來應對這種情況。

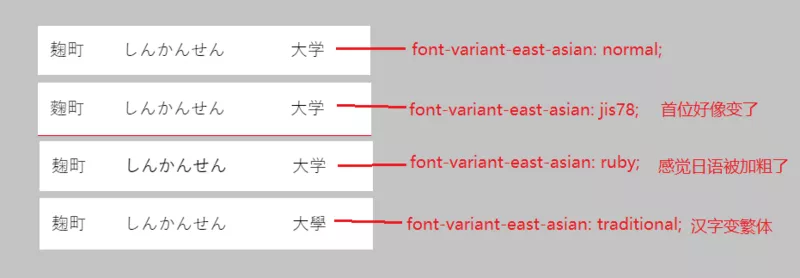
### **9、font-variant-east-asian**
控制對東亞字符(如日語和漢語,韓語等)使用替代符號。
值有一下幾種:
normal; ruby; jis78; jis83; jis90; jis04; simplified; traditional; full-width; proportional-width

### **10、max-content / min-content / fill-available / fit-content**
這幾個值都可用在 width, height, min-width, min-height, max-width 和 max-height 屬性上。
display 必須為 inline-block 或者 block,否則上面的值不起作用。
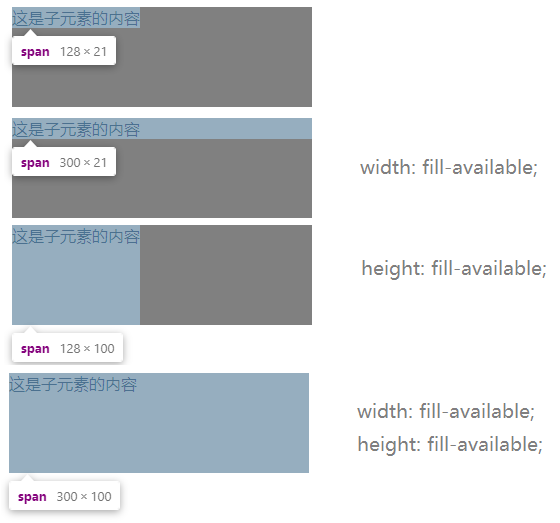
##### **fill-available**
元素撐滿可用空間。參考的基準為父元素有多寬多高。
類似子元素的 div 撐滿父元素的寬,fill-available 不僅可以撐滿寬還能撐滿高。
例子前的代碼
~~~
<div style="width: 300px; height: 100px; background-color:gray;">
<span style="display:inline-block;background-color: burlywood;">這是子元素的內容</span>
</div>
~~~
給 span 上設置 fill-available 時的不同表現

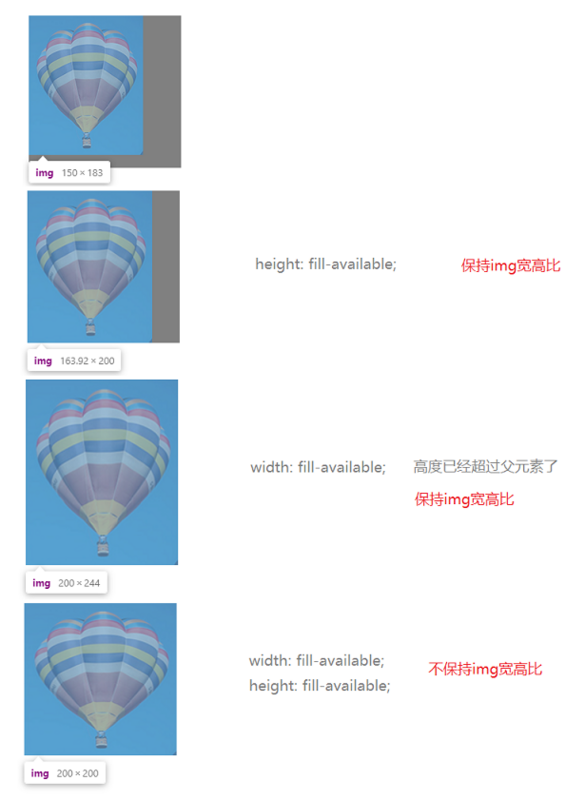
假如里面的有個元素,是 img 呢?它也是 inline-block,應該也滿足情況。

我們可以看到 img 和 span 的不同在于,設置 width 或者 height 其中一個時,整個 image 會按照自身比例縮放。
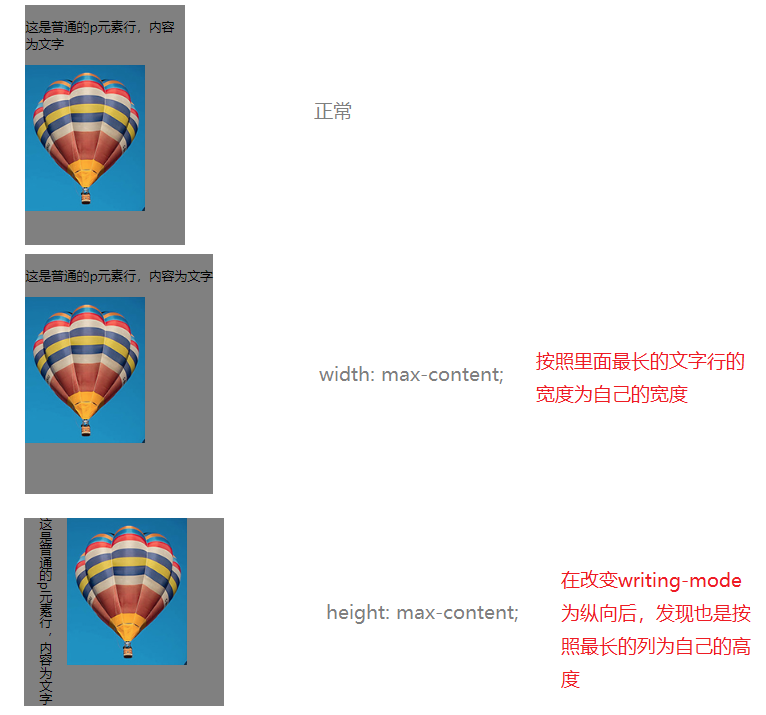
##### **max-content**
它的寬度或者高度,會自動調整為,剛剛好容納下子元素中那個長度最長(按照文字不換行時計算)的元素即可。
參考的基準為子元素有多寬多高。
~~~
<div class="parent"> <div class="current" style="width: 200px; height: 300px; background-color:gray;">
<p>這是普通的p元素行,內容為文字</p>
<img src="https://interactive-examples.mdn.mozilla.net/media/examples/balloon-small.jpg"/>
</div>
</div>
~~~
給 current div 設置 max-content 時得不同表現。

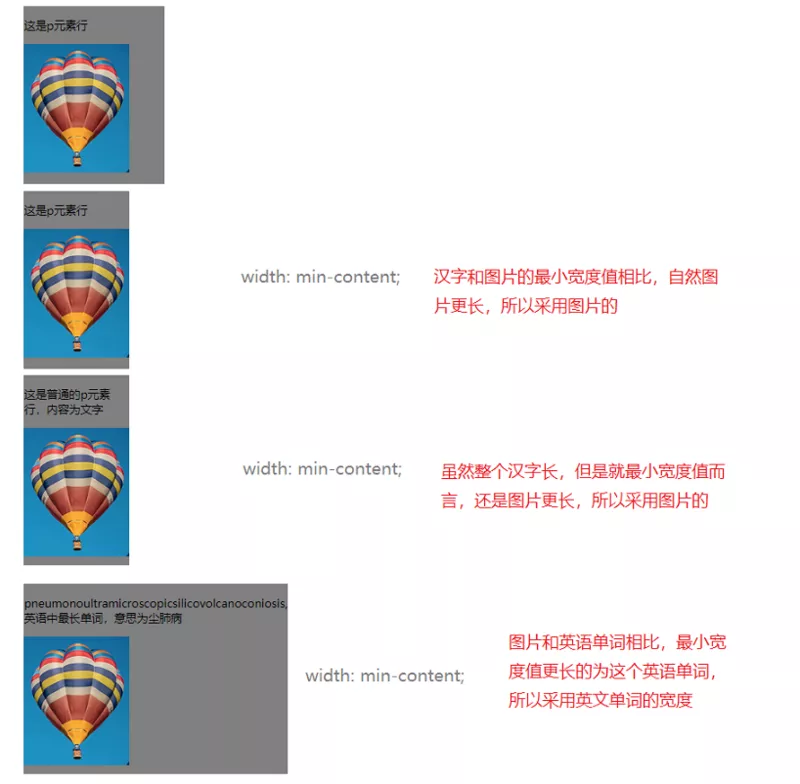
##### **min-content**
它的寬度或者高度,會自動調整為,剛剛好容納下子元素中那個“最小寬度值”最大的元素即可,剩余超長的要么換行,要么溢出
參考的基準為子元素“最小寬度值”有多寬多高。
什么是“最小寬度值”?
比如圖片,最小寬度值,就是圖片原始的寬高;如果是一串中文,則最小寬度值為單個漢字的寬高;如果是一串英文,則最小寬度值為里面單詞最長的那個。

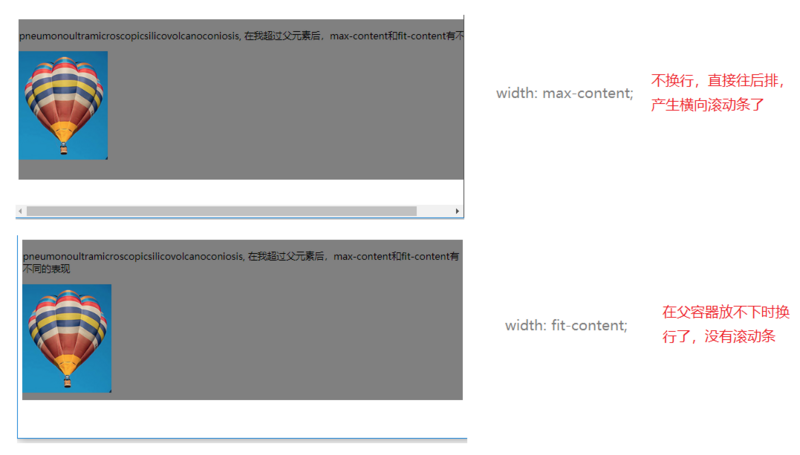
##### **fit-content**
表示元素自動伸縮到內容的寬度,和 max-content 的區別為,都是剛剛好容納下子元素中那個長度最長的元素即可。
不同的是 max-content 在計算時按照文字不換行時計算,如果超過父元素,則不換行,直接產生滾動條;而 fit-content 在超過父元素后,換行,不產生滾動條。

### **11、fit-content()**
這個不同于上面的 fit-content 值,它是函數,用在 grid 布局當中。
(略)
具體查看 grid 布局。
### **12、resize**
比較簡單,可以查看
官方文檔
### **13、scroll-behavior**
當用戶通過 API 觸發滾動操作時,CSS 屬性 scroll-behavior 為一個滾動框指定滾動行為, 平滑到達還是立即到達
可以查看
官方文檔
### **14、max() / min()**
max 在兩者這件取最大;min 函數在兩者之間取最小。
max,min 可以用在任何可以設置 , , , , , , or 等值的地方
~~~
width: max(50vw, 300px);
width: min(50vw, 300px);
~~~
### **15、clamp()**
clamp 函數會在定義的 三個值之間,取中間的那個值,是大小在中間,不是位置在中間,
> clamp(MIN, VAL, MAX)
和 max,min 函數一樣,可以用在任何可以設置 , , , , , , or 等值的地方
~~~
font-size: clamp(1px, 3px, 2px); //中間值為2
pxfont-size: clamp(1px, 3px, 5px); //中間值為3
pxfont-size: clamp(4px, 3px, 5px); //中間值為4px
~~~
~~~
width: clamp(200rem,?25vw,?150px);?//在這三個之間取中間值
~~~
### **16、conic-gradient()**
在漸變中我們知道,有:
* 線性漸變,linear-gradient,從一個方向,沿著另一個方向,顏色線性過渡。

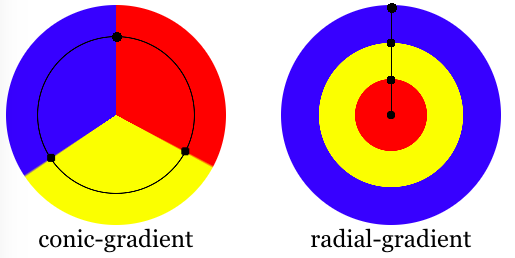
* 徑向基漸變,radial-gradient,從某一個點,沿圓環向外慢慢輻射。

除此之外,還有一種漸變,叫"錐形漸變"。它是圍繞中心點按照扇形方向進行旋轉的漸變(而不是從中心點輻射)
這是錐形和徑向漸變的區別圖

~~~
background: conic-gradient(red, orange, black, green, blue);
~~~
默認從時鐘 12 點,按照順時針旋轉

### **18、:out-of-range / :in-range**
比較簡單,可以查看官方文檔
:out-of-range
:in-range
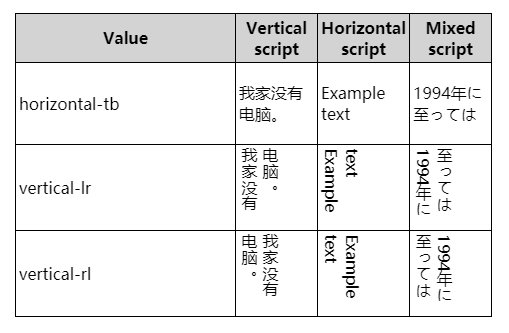
### **19、writing-mode**
定義了文本水平或垂直排布以及在塊級元素中文本的書寫方向
> horizontal-tb 表示水平書寫,從上(top)到下(bottom)書寫
>
> vertical-rl 表示垂直書寫,從右(right)向左(left)(古人書法就這么寫的)
>
> vertical-lr 表示垂直書寫,從左向右
>
> 注意沒有 horizontal-bt,不要杜撰

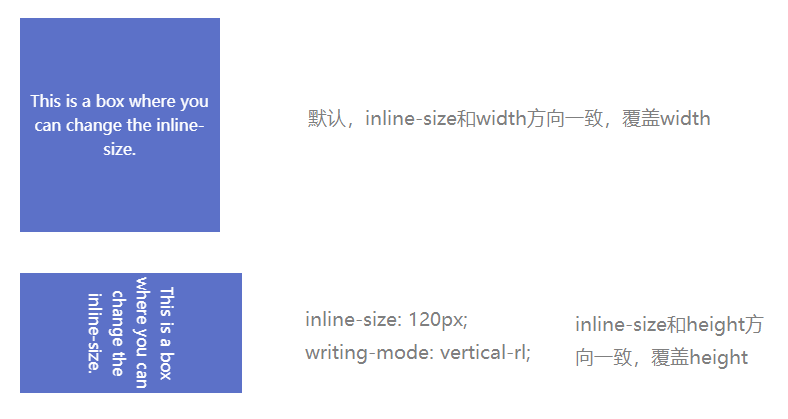
### **20、inline-size**
和元素的 width,height 效果一樣,都會改變盒子的大小。但是會覆蓋 width,height 值。
不同在于,width 是絕對的水平方向,height 是絕對的豎直方向;
而 inline-size 是相對的水平方向,可通過 writing-mode 模式,改變方向

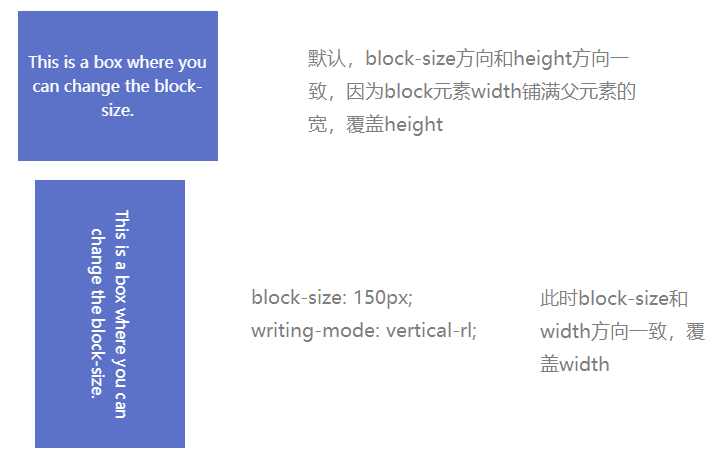
### **21、block-size**
類似于 inline-size,只不過和 inline-size 剛好相反,block-size 默認設置的是 height 方向的值。