:-: 
:-: image
# **Flutter Web 開發**
最近`Google I/O`大會宣布了`flutter`支持`web`開發。下面我們就一同領略`flutter web`。
`flutter`目前的目的就是全平臺開發。目前已經支持了 Android,ios ,windows, macOS,linux 以及 web 。
關于`flutter`的了解請移步官網flutter官網
## **準備工作**
* 請了解`dart`和`Flutter`基本知識
* 下載和安裝好`dart`和`flutter sdk`,并且配置好相關環境
* 安裝 IDEA
## **更新 Dart 和 Flutter**
在 Google I/O 大會上,Google 發布了 flutter 1.5 版本,要想使用`flutter_web`,就需要更新`dart`和`flutter`
### **更新 Dart**
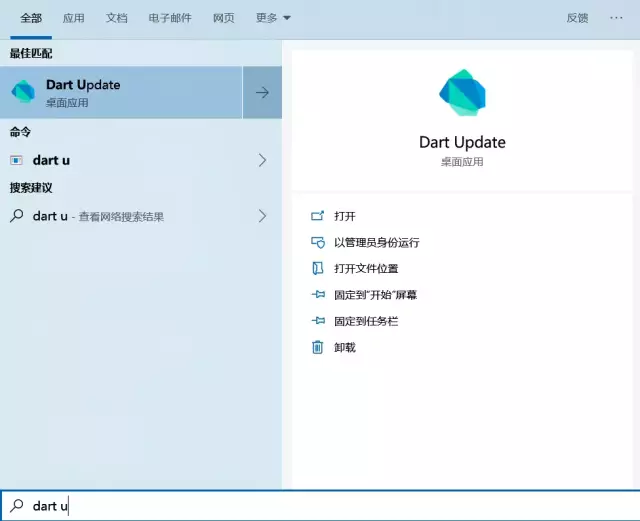
在 windows 中 找到你的`dart update`,運行更新 (最好科學上網)
:-: 
:-: image
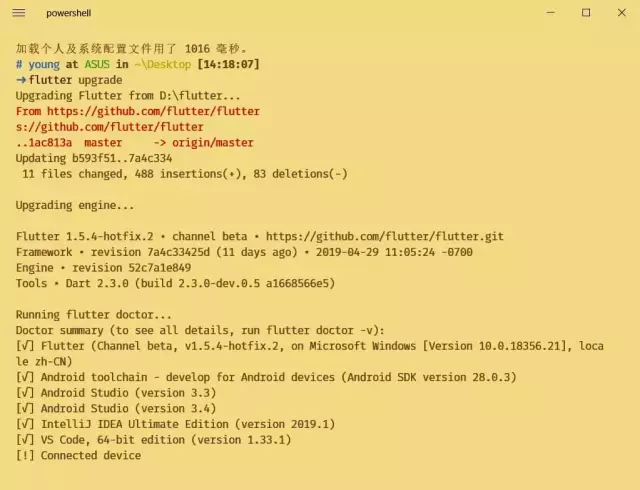
### **更新 flutter**
flutter 更新比較簡單,在控制臺中運行`flutter upgrade`
:-: 
:-: image
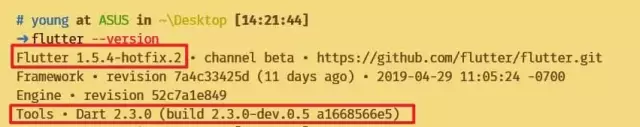
dart 和 flutter 更新完成后,通過命令`flutter --version`查看當前環境
:-: 
:-: image
## **安裝 Dart 和 flutter 插件**
我們要給 IDEA 安裝 dart 和 flutter 插件。安裝完成后就可以開始我們的 flutter web之旅了。
## **新建一個 Flutter Web 項目**
安裝完成Dart 和 flutter 環境后,重啟 IDEA后就可以快速的搭建一個 Flutter web 項目。
:-: 
:-: image
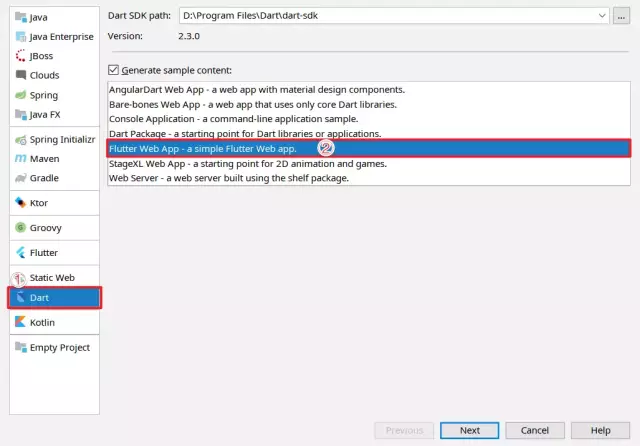
選擇 新建 Dart項目,創建一個 Flutter Web App。
項目創建好,要等待 依賴包的下載。
一邊讓IDEA下載,我們一邊去做另一件事情
## **安裝 webdev 工具**
我們需要官方提供的`webdev`工具來為我們編譯。打開`flutter_web`Github 網站Github在**Getting Started**中找到**Install the flutter_web build tools**,詳細說明了如何安裝`webdev`工具,其實也就是一行命令的事情。
運行下面的命令。
> $ flutter packages pub global activate webdev
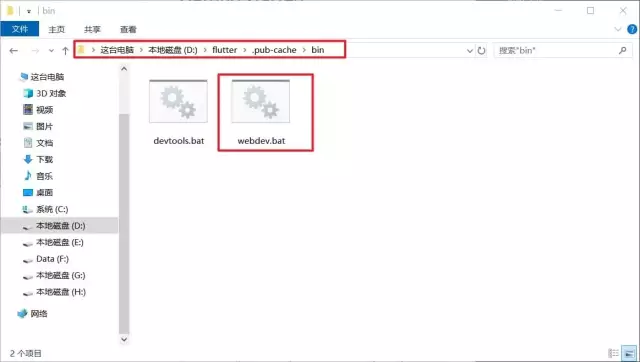
安裝完成后,我們要找到`flutter`的安裝目錄,在目錄的`.pub-cache/bin`中會找到我們下載的`webdev`
:-: 
:-: image
確保安裝成功`webdev`后 ,將路徑`$HOME/.pub-cache/bin`添加到環境變量中。
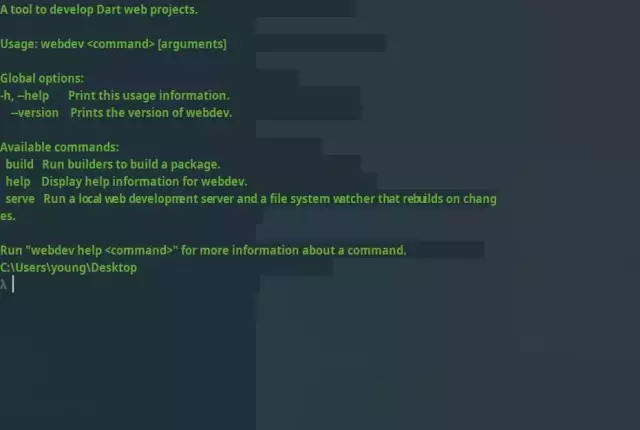
設置完成后在終端輸入`webdev`看看是否成功
:-: 
:-: image
**坑**:在一些終端上運行該命令會提示該命令不存在,比如 cmd,Fluent。
配置成功后就可以開始下一步了。
## **運行項目**
首先確保 IDEA 將所需要的依賴正常安裝完成。
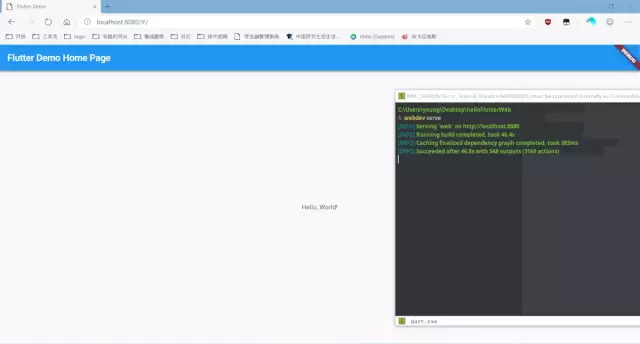
在終端輸入`webdev serve`,當編譯完成后,打開http://localhost:8080, 如圖,顯示出`hello world`
:-: 
:-: image
## **項目結構**
項目已經運行,簡單的看一下項目主要結構
~~~
helloFlutterWeb |
|--.dart_tool
|--lib
| |--main.dart
|
|--web
| |--index.html
| |--main.dart
~~~
`.dart_tool`是項目打包運行編譯生成的文件
`lib`是我們主要要寫的項目代碼和原有的 Flutter 基本一致
`web`包含一個 html 文件和一個 main.dart
index.html 引用了 web/main.dart 編譯生成的 js 文件
~~~
<head> <meta charset="UTF-8">
<title>hello flutter</title>
<script defer src="main.dart.js" type="application/javascript"></script>
</head>
~~~
而 web/main.dart 調用了 lib/main.dart,我們寫代碼基本就可以修改lib目錄下的代碼進行運行。
~~~
main() async { await ui.webOnlyInitializePlatform();
app.main();
}
~~~
## **與 Flutter 的不同**
### 默認包名不同,
加載的默認UI包名不同,原flutter 的包為`import 'package:flutter/material.dart'`而 web 項目為`import 'package:flutter_web/material.dart'`多了一個**_web**。
### **圖標顯示問題**
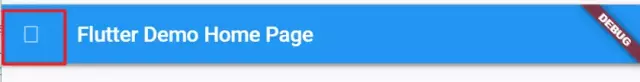
在 web 項目上的圖標無法顯示。
~~~
appBar: AppBar( leading: Icon(Icons.ac_unit),
title: Text(title),
)
~~~
項目不報錯,IDEA的側邊欄也顯示該圖標,但是在頁面上卻無法顯示
:-: 
:-: image
## **其他**
簡單的體驗后,基本可以用flutter開發頁面,目前來說還是有一些問題的,比如說上述的圖標加載問題,而且如果將移動端的代碼復制過來,除了包名要有修改外,很多第三方包還是對 web 不支持。編譯速度也沒有移動端那樣快,相較于傳統的web開發,編譯速度也是一個問題。
簡單的將原有的一個APP進行了一下遷移,基本涉及到具體的業務方法的地方都要重寫。
:-: 
:-: TIM圖片20190510152843.jpg
