# better-scroll
# 安裝
~~~shell
npm install better-scroll -S # 安裝帶有所有插件的 BetterScroll
npm install @better-scroll/core # 核心滾動,大部分情況可能只需要一個簡單的滾動
~~~
~~~js
import BetterScroll from 'better-scroll'
let bs = new BetterScroll('.wrapper', {
movable: true,
zoom: true
})
import BScroll from '@better-scroll/core'
let bs = new BScroll('.wrapper', {})
~~~
# [](https://github.com/ustbhuangyi/better-scroll/blob/master/README_zh-CN.md#cdn)CDN
帶有所有插件的 BetterScroll
~~~js
<script src="https://unpkg.com/better-scroll@latest/dist/better-scroll.js"></script>
// minify
<script src="https://unpkg.com/better-scroll@latest/dist/better-scroll.min.js"></script>
let wrapper = document.getElementById("wrapper")
let bs = BetterScroll.createBScroll(wrapper, {})
~~~
不帶有任何插件的 CoreScroll
~~~js
<script src="https://unpkg.com/@better-scroll/core@latest/dist/core.js"></script>
// minify
<script src="https://unpkg.com/@better-scroll/core@latest/dist/core.min.js"></script>
let wrapper = document.getElementById("wrapper")
let bs = new BScroll(wrapper, {})
~~~
# [](https://github.com/ustbhuangyi/better-scroll/blob/master/README_zh-CN.md#betterscroll-%E6%98%AF%E4%BB%80%E4%B9%88)BetterScroll 是什么
BetterScroll 是一款重點解決移動端(已支持 PC)各種滾動場景需求的插件。它的核心是借鑒的[iscroll](https://github.com/cubiq/iscroll)的實現,它的 API 設計基本兼容 iscroll,在 iscroll 的基礎上又擴展了一些 feature 以及做了一些性能優化。
BetterScroll 是使用純 JavaScript 實現的,這意味著它是無依賴的。
## [](https://github.com/ustbhuangyi/better-scroll/blob/master/README_zh-CN.md#%E8%B5%B7%E6%AD%A5)起步
BetterScroll 最常見的應用場景是列表滾動,我們來看一下它的 html 結構。
~~~html
<div class="wrapper">
<ul class="content">
<li>...</li>
<li>...</li>
...
</ul>
<!-- 這里可以放一些其它的 DOM,但不會影響滾動 -->
</div>
~~~
上面的代碼中 BetterScroll 是作用在外層 wrapper 容器上的,滾動的部分是 content 元素。這里要注意的是,BetterScroll 默認處理容器(wrapper)的第一個子元素(content)的滾動,其它的元素都會被忽略。不過對于 BetterScroll v2.0.4 版本,可以通過 specifiedIndexAsContent 配置項來指定 content,詳細的請參考文檔。
最簡單的初始化代碼如下:
~~~js
import BScroll from '@better-scroll/core'
let wrapper = document.querySelector('.wrapper')
let scroll = new BScroll(wrapper)
~~~
BetterScroll 提供了一個類,實例化的第一個參數是一個原生的 DOM 對象。當然,如果傳遞的是一個字符串,BetterScroll 內部會嘗試調用 querySelector 去獲取這個 DOM 對象。
## [](https://github.com/ustbhuangyi/better-scroll/blob/master/README_zh-CN.md#%E6%BB%9A%E5%8A%A8%E5%8E%9F%E7%90%86)滾動原理
很多人已經用過 BetterScroll,我收到反饋最多的問題是:
> BetterScroll 初始化了, 但是沒法滾動。
不能滾動是現象,我們得搞清楚這其中的根本原因。在這之前,我們先來看一下瀏覽器的滾動原理: 瀏覽器的滾動條大家都會遇到,當頁面內容的高度超過視口高度的時候,會出現縱向滾動條;當頁面內容的寬度超過視口寬度的時候,會出現橫向滾動條。也就是當我們的視口展示不下內容的時候,會通過滾動條的方式讓用戶滾動屏幕看到剩余的內容。
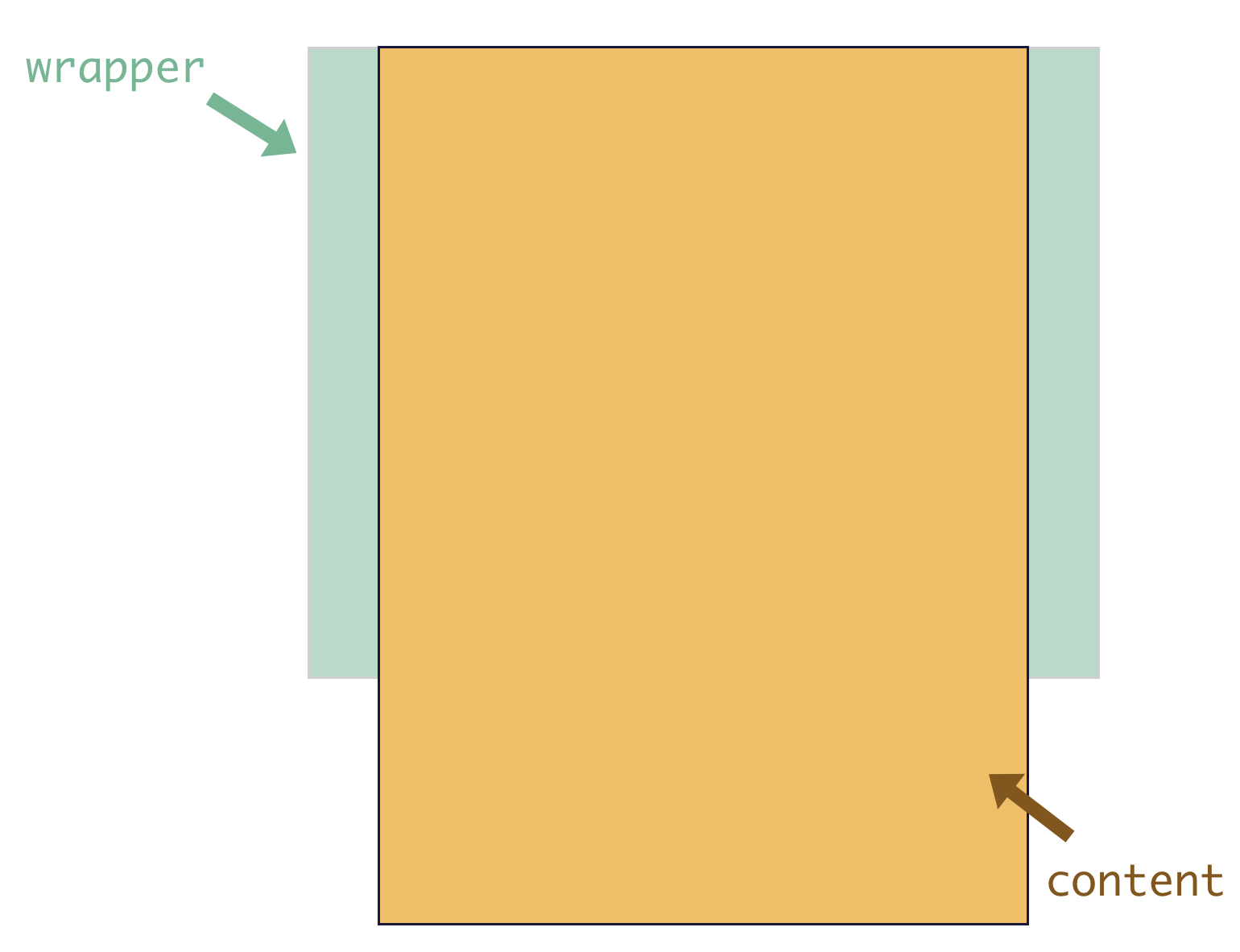
BetterScroll 也是一樣的原理,我們可以用一張圖更直觀的感受一下:
[](https://raw.githubusercontent.com/ustbhuangyi/better-scroll/master/packages/vuepress-docs/docs/.vuepress/public/assets/images/schematic.png)
綠色部分為 wrapper,也就是父容器,它會有**固定的高度**。黃色部分為 content,它是父容器的**第一個子元素**,它的高度會隨著內容的大小而撐高。那么,當 content 的高度不超過父容器的高度,是不能滾動的,而它一旦超過了父容器的高度,我們就可以滾動內容區了,這就是 BetterScroll 的滾動原理。
## [](https://github.com/ustbhuangyi/better-scroll/blob/master/README_zh-CN.md#%E6%8F%92%E4%BB%B6)插件
通過插件,增強 BetterScroll core scroll 的能力,比如
~~~js
import BScroll from '@better-scroll/core'
import PullUp from '@better-scroll/pull-up'
let bs = new BScroll('.wrapper', {
pullUpLoad: true
})
~~~
詳細請看[插件文檔](https://better-scroll.github.io/docs/zh-CN/plugins/)
## [](https://github.com/ustbhuangyi/better-scroll/blob/master/README_zh-CN.md#betterscroll-%E5%9C%A8-mvvm-%E6%A1%86%E6%9E%B6%E7%9A%84%E5%BA%94%E7%94%A8)BetterScroll 在 MVVM 框架的應用
我之前寫過一篇[當 BetterScroll 遇見 Vue](https://zhuanlan.zhihu.com/p/27407024),也希望大家投稿,分享一下 BetterScroll 在其它框架下的使用心得。
一款超贊的基于 Vue 實現的組件庫[cube-ui](https://github.com/didi/cube-ui/)。
