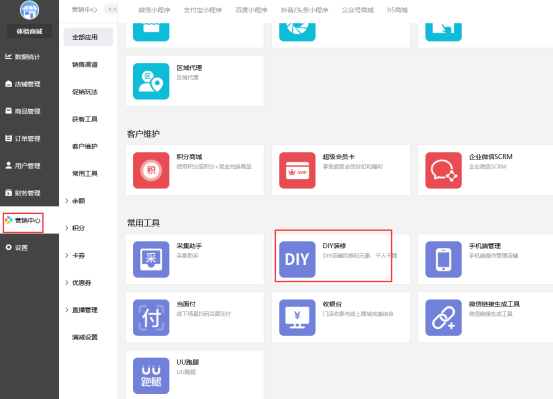
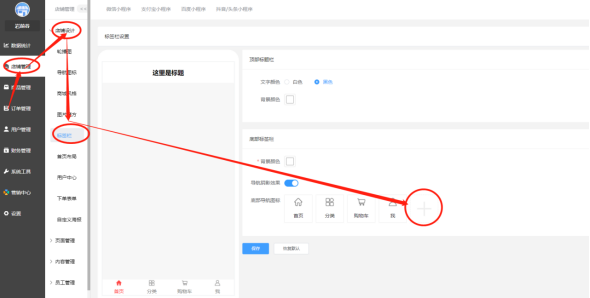
產品上傳好了,那我們就要做首頁DIY排版裝修了。我們點擊?【營銷中心】,選擇?【DIY裝修】

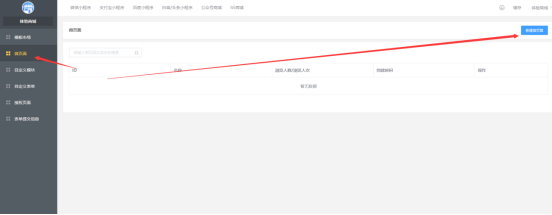
選擇?【微頁面】,【添加頁面】,添加小程序首頁排版(這里有設置好的模板可以選用,沒有合適的添加空白頁進去可以自己diy),這里就是設置我們商城首頁如何排版的,然后點保存。通常我們技術已經添加好頁面,大家直接按照點編輯進去修改就可以了。

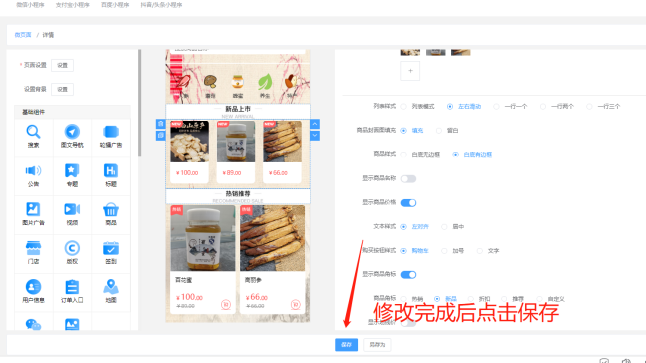
點擊左邊模塊,將需要的功能添加到首頁,點擊中間對應位置,右邊會出現編輯
修改好后,點擊底部保存按鈕,保存修改好的頁面!

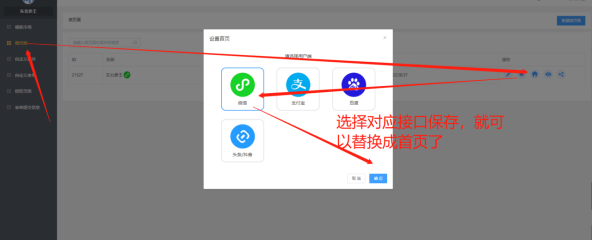
點擊微頁面\--設為首頁--選擇對應端口--保存,設置好的微頁就會替換成對應平臺的首頁了!

根據里面的功能和模塊,大家可以裝修出任意風格的排版。接下來我們介紹下我們常用的裝修模塊。
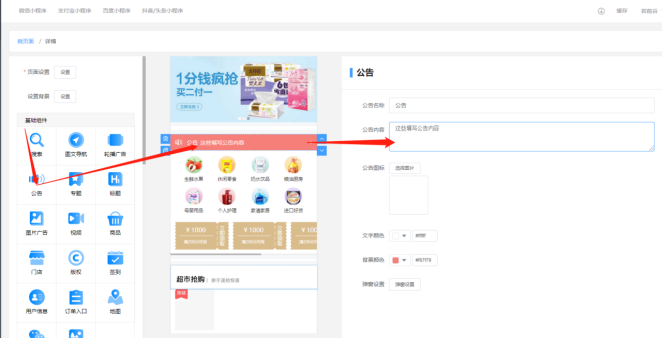
首先是?【公告】?,我們點擊左邊的?【公告】?,在中間就可以看到我們添加了一個公告欄目,我們點擊這個欄目,在右邊就顯示需要我們填寫的公告內容,按照提示去填寫和設置??,保存就可以了。

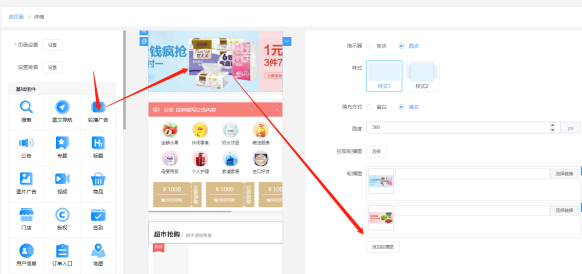
第二個常用的模塊是?【輪播圖】?,點擊左邊?【輪播圖】?,然后點擊中間這個欄目,右邊就顯示我們需要如何上傳輪播圖了?(圖32)?。輪播圖可以自己設置高度和鏈接到商城的任何頁面。那我們這里就添加4張輪播圖鏈接到我們的4個二級分類。

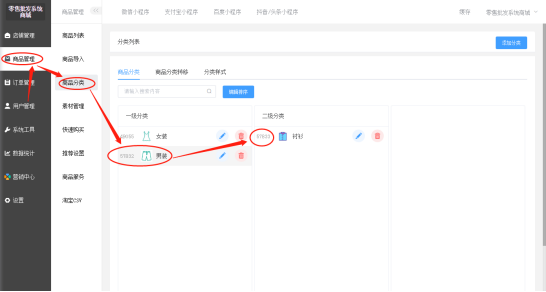
鏈接到二級分類直接點擊商品分類或商品列表,選擇對應的分類名字保存即可?,在?【商品分類】?那里可以看到的。

大家需要圖標可以到阿里云圖標庫找圖標:[https://www.iconfont.cn(免費的哦)
](https://www.iconfont.cn/)
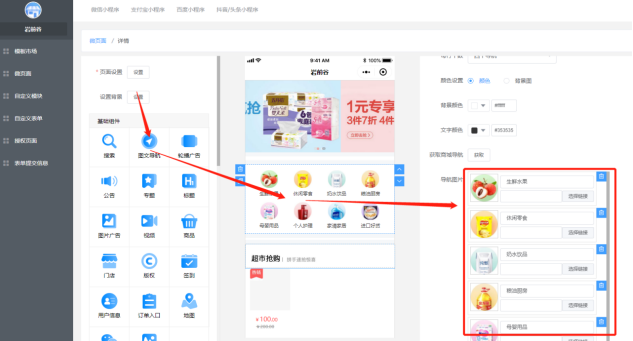
第三個經常用到的模塊是?【導航圖標】,點擊左邊?【導航圖標】,然后點擊中間這個欄目,右邊就顯示導航圖標需要設置的內容了?(圖34)?。導航圖標就好比是您商城的導向指引,可以引導客戶點擊進入商城的任何頁面。這里我們就添加4個圖標,分別連接到我們的男裝分類、女裝分類和砍價和簽到。點擊添加圖標,上傳圖標,選擇連接到?【商城列表】,填寫對應的ID。。。。。。。

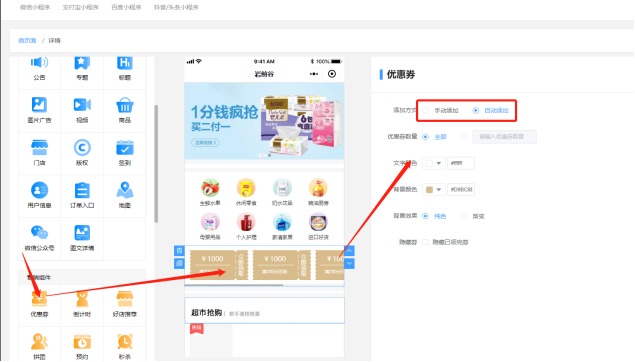
第四個經常用到的模塊是?【優惠券】,點擊左邊?【優惠券】,點擊中間這個欄目,右邊就顯示優惠券的展示形式了?

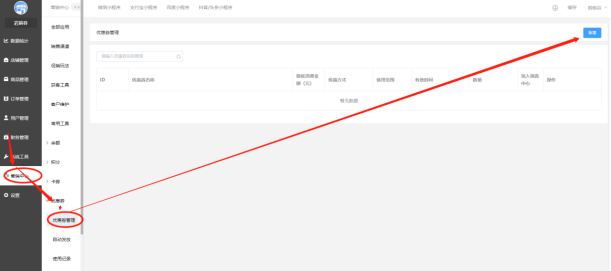
當然優惠券的金額不是在這里設置的,需要到?【營銷中心】——【優惠券】?里面去設置?。在這里就不演示了,大家按照提示去設置優惠券就可以了,如果不設置優惠券,首頁排版選擇了優惠券模塊也是不顯示的。

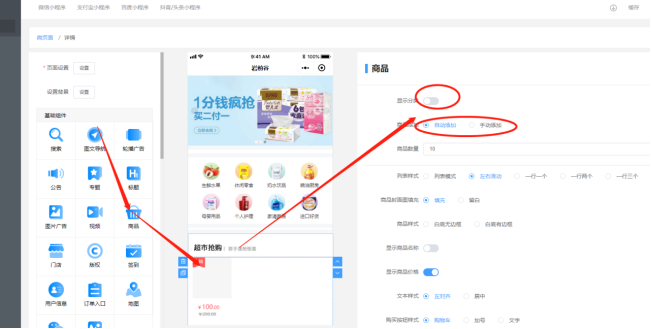
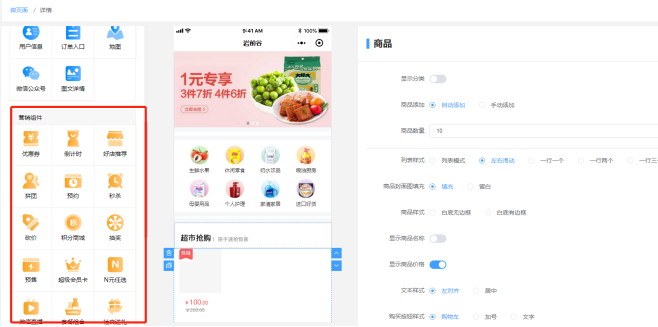
第五個常用的模塊是?【商品】,點擊左邊?【商品】,點擊中間這個欄目,右邊就顯示需要如何展示商品了。這里可以點擊顯示分類添加整個分類的上商品,也可以手動或者自動添加商品?(圖37),點擊了列表樣式,中間的欄目可以看到變化的,這樣就可以直觀的看到排版效果,非常的人性化。添加好產品后,拉到底部點保存。這樣我們一個商城的基本排版就出來了,我們可以微信搜索我們的小程序進去看下效果,根據效果的美觀程度自由調整排版。

當然右邊還有很多功能模塊,大家根據需要去使用這些模塊,需要注意點是如果選擇了營銷功能模塊,例如秒殺,砍價,拼團這些。就需要設置好秒殺砍價拼團的產品,否則首頁是不顯示營銷內容的,因為你根本沒有營銷產品。

另外?【營銷中心】?是大家經常要進去的頁面,整合了幾十套營銷插件,可以說是目前市場上最強大的小程序商城了,目前也上線了直播功能了,大家有沒有直播權限可以登陸微信小程序后臺,左側有個直播按鈕的。如果有些人沒有,那可能是你的小程序活躍度還不夠,需要大家盡快上線小程序去運營,活躍度夠了,騰訊自然會幫大家開通直播功能了!

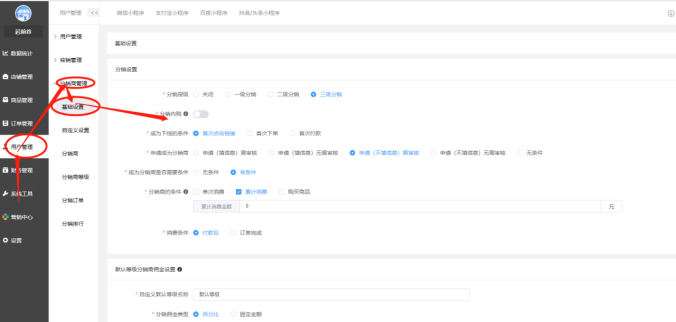
另外用得比較多的功能還有分銷設置,分銷設置在?【用戶管理】——【分銷商管理】(圖38)
——大家按照實際情況去設置分銷關系就可以了。

另外有些人有疑問,小程序商城底部菜地在哪里設置呢。選擇?【商城管理】——【店鋪設計】——選擇【標簽欄】,就可以設置我們想要的底部菜單和鏈接到的內容了。
- 前言(必讀)
- 第一章:快速開啟線上商城
- 一、快速開啟商城
- 二、商品上架
- 三、店鋪裝修
- 四、微信支付0.2%費率
- 五、快速綁定小程序客服
- 六、如何升級小程序
- 第二章:系統管理
- 一、商城設置
- 1.1基本信息
- 1.2、顯示設置
- 二、短信設置(自選,可不配置)
- 三、郵件通知
- 四、運費規則
- 五、包郵規則
- 六、電子面單
- 七、小票打印
- 八、區域購買
- 九、起送規則
- 十、退貨地址
- 十一、支付管理
- 十二、電商收付通
- 十三、打款方式
- 第三章:小程序管理
- 1、公眾號配置
- 2、群發模板
- 3、輪播圖
- 4、導航圖標
- 5、圖片魔方
- 6、導航欄
- 7、首頁布局
- 8、用戶中心
- 9、下單表單
- 10、頁面管理
- 1、版權設置
- 2、自定義海報
- 第四章:商品管理
- 1、商品管理
- 2、商品分類
- 3、分類樣式
- 4、快速購買
- 5、推薦設置
- 6、商品服務
- 7、淘寶上傳
- 8、分類轉移
- 9、參數模板
- 第五章:訂單管理
- 1、訂單列表
- 2、售后訂單
- 3、評價管理
- 4、批量發貨
- 5、財務管理
- 6、發票管理
- 第六章:用戶管理
- 1、用戶列表
- 2、核銷員
- 3、會員等級
- 會員場景營銷
- 4、余額記錄
- 5、購買記錄
- 6、積分記錄
- 7、員工管理
- 第七章:分銷中心
- 1、分銷商
- 2、分銷訂單
- 3、分銷設置
- 分銷說明
- 4、分銷提現
- 5、分銷申請
- 6、分銷中心
- 7、分銷傭金
- 8、分銷提現
- 第八章:內容管理
- 1、文章管理
- 2、專題管理
- 專題分類
- 專題設置
- 3、視頻管理
- 4、門店管理
- 第九章:營銷管理
- 1、優惠卡
- 優惠券管理
- 優惠券發放
- 2、卡券
- 3、充值
- 4、積分
- 第十一章:插件中心
- 1、微信小程序
- 1.1基礎配置
- 1.2模板消息
- 1.3小程序發布
- 1.4單商戶小程序
- 1.5免費申請小程序免300元認證費
- 2、DIY裝修
- 2.1模板裝修
- 2.2自定義頁面
- 2.3授權頁面
- 3、拼團
- 3.1拼團設置
- 3.2模板消息
- 3.3商品列表
- 3.4商品分類
- 3.5訂單列表
- 3.6拼團管理
- 3.7輪播圖
- 3.8拼團廣告
- 3.9拼團機器人
- 4、秒殺
- 4.1開放時間
- 4.2秒殺設置
- 4.3秒殺商品
- 4.4訂單列表
- 5、多商戶
- 5.1多商戶設置
- 5.2模板消息
- 5.3商戶列表
- 5.4入駐審核
- 5.5所售類目
- 5.6提現管理
- 5.7商品管理
- 5.8訂單管理
- 5.9商戶端
- 5.10分銷功能
- 6、好物圈
- 7、裂變拆紅包
- 8、砍價
- 8.1基礎設置
- 8.2輪播圖
- 8.3商品管理
- 8.4訂單管理
- 8.5砍價信息
- 9、預約
- 9.1基本配置
- 9.2商品分類
- 9.3商品管理
- 9.4訂單列表
- 10、積分商城
- 10.1積分商城設置
- 10.2輪播圖
- 10.3商品管理
- 10.4商品分類
- 10.5優惠券管理
- 10.6用戶券兌換
- 10.7列表訂單
- 11、幸運抽獎
- 11.1基礎設置
- 11.2獎品列表
- 11.3輪播圖
- 11.4贈品訂單
- 12、步數寶
- 12.1基本設置
- 12.2用戶列表
- 12.3流量主
- 12.4步數挑戰
- 12.5商品列表
- 12.6輪播圖
- 12.7訂單管理
- 13、刮刮卡
- 13.1基本配置
- 13.2獎品列表
- 13.3抽獎記錄
- 13.4贈品訂單
- 14、九宮格
- 14.1基本配置
- 14.2獎品列表
- 14.3抽獎記錄
- 14.4贈品訂單
- 15、手機端
- 16、客服系統
- 17、團隊分紅
- 17.1隊長管理
- 17.2隊長等級
- 17.3分紅訂單
- 17.4分工提現
- 17.5分紅設置
- 18、核銷員手機端
- 19、當面付
- 20、商品預售
- 20.1商品預售設置
- 20.2商品預售計劃規則
- 21、超級會員
- 21.SVIP基礎設置
- 21.2會員卡設置
- 22、教程管理
- 23、員工管理
- 24、系統工具
- 25、簽到
- 25.1簽到設置
- 25.2模板消息
- 25.3自定義配置
- 26、收銀臺
- 1、基礎設置
- 2、收銀員設置
- 2.導購員設置
- 4.收銀臺主頁
- 27、模板市場
- 28、股東分紅
- 29、N元任選
- 1、N元任選設置
- 2、N元任選活動
- 30、套餐組合
- 1、套餐組合設置
- 2、套餐組合
- 31、紅包墻
- 1、紅包墻基礎設置
- 2、紅包墻活動
- 32、周期購
- 33、企業微信客服
- 客服系統
- 34、商品定制
- 35、社區團購
- 1、社區團購設置
- 2、招募團長
- 3、團長管理
- 4、團購訂單
- 5、消息提醒
- 36、兌換中心
- 37、商品批發
- 功能設置與介紹
- 38、區域代理
- 1、區域代理設置
- 2、區域代理分紅
- 39、限時搶購
- 顯示搶購設置
- 40、公眾號設置
- 41、直播管理
- 42、連鎖門店
- 43、聚水潭ERP
- 44、種草社區
- 45、H5頁面
- 46、BOSS開工
- 47、鏈動 2+1
- 48、禮盒插件
- 49、滿額贈禮
- 50、滿額返現
- 第十二章:數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 積分收支
- 發放統計
- 拼團
- 整點秒殺
- 多商戶
- 裂變拆紅包
- 砍價
- 預約
- 積分商城
- 幸運抽獎
- 步數寶
- 步數挑戰
- 步數兌換
- 第十三章:支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 第十四章: 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 第十五章:抖音/頭條小程序
- 1、抖音/頭條小程序配置注意事項
- 2、抖音/頭條小程序基礎配置
- 3、抖音/頭條小程序發布
- 第十六章:同城配送
- 高德key注冊
- 同城配送設置
- UU跑腿
- 達達配送
- 順豐同城
- 閃送
- 美團
- 微信配送
- 參數獲取
- 第十七章:小程序發布教程
- 第十八章:關注公眾號組建
- 一、公眾號模板消息配置
- 第十九章:數據存儲
