### 如何在后臺商品上架
* 準備素材:商品圖片、品牌圖片、商品詳情圖
* 第一步、添加商品規格 例:手機顏色、容量( 紅色、白色、黑色 和 64G、32G)
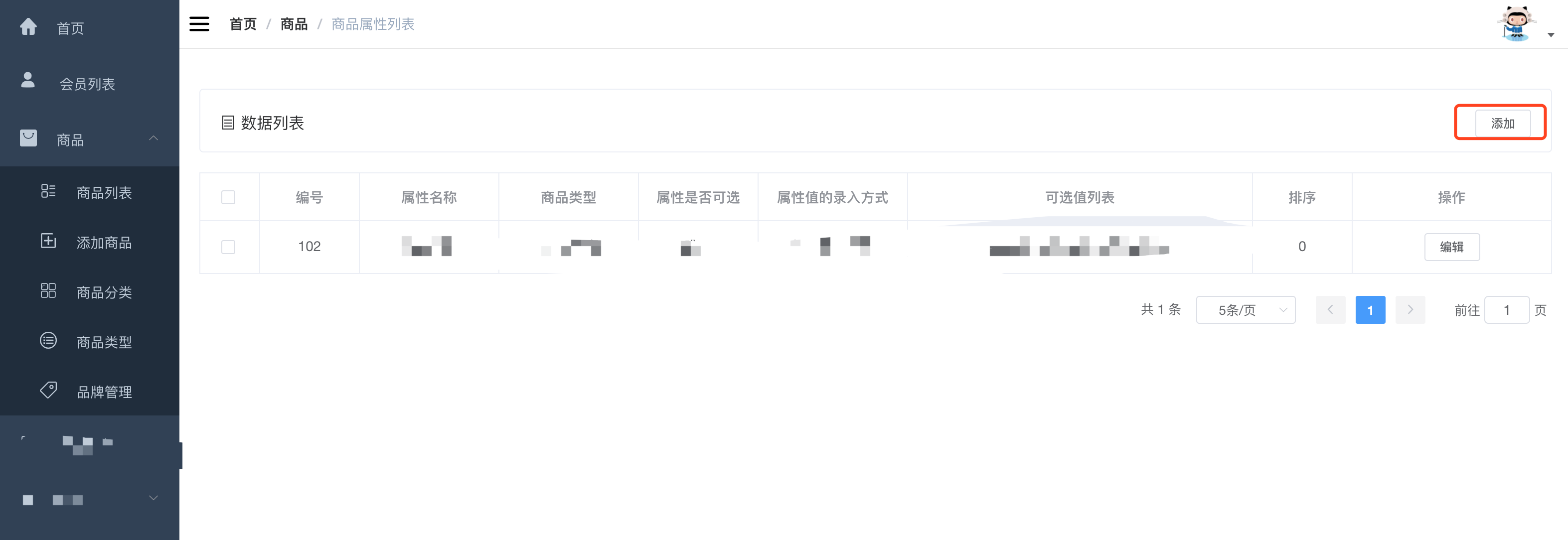
1. 進入后臺點擊**商品**按鈕選擇**商品類型**點擊**添加**功能創建

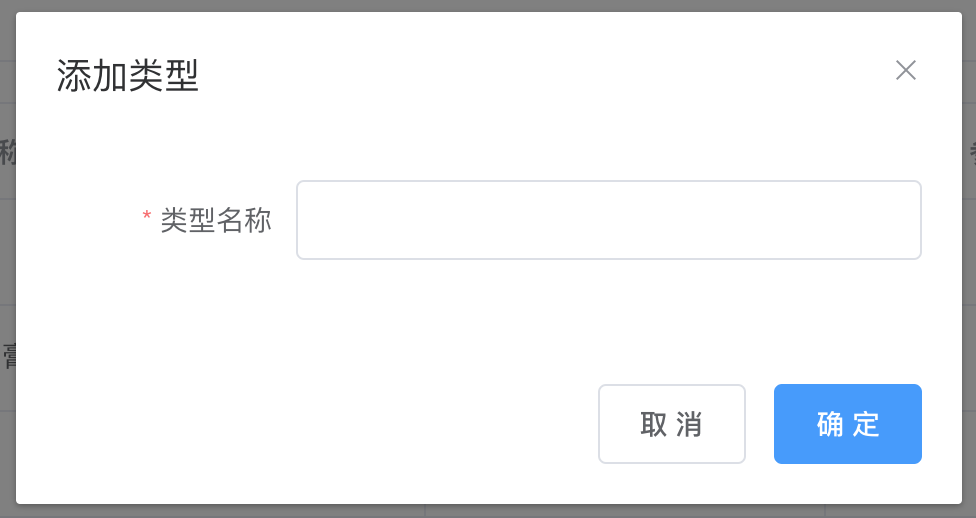
2. 填寫類型名稱 提交 例:某某牙膏

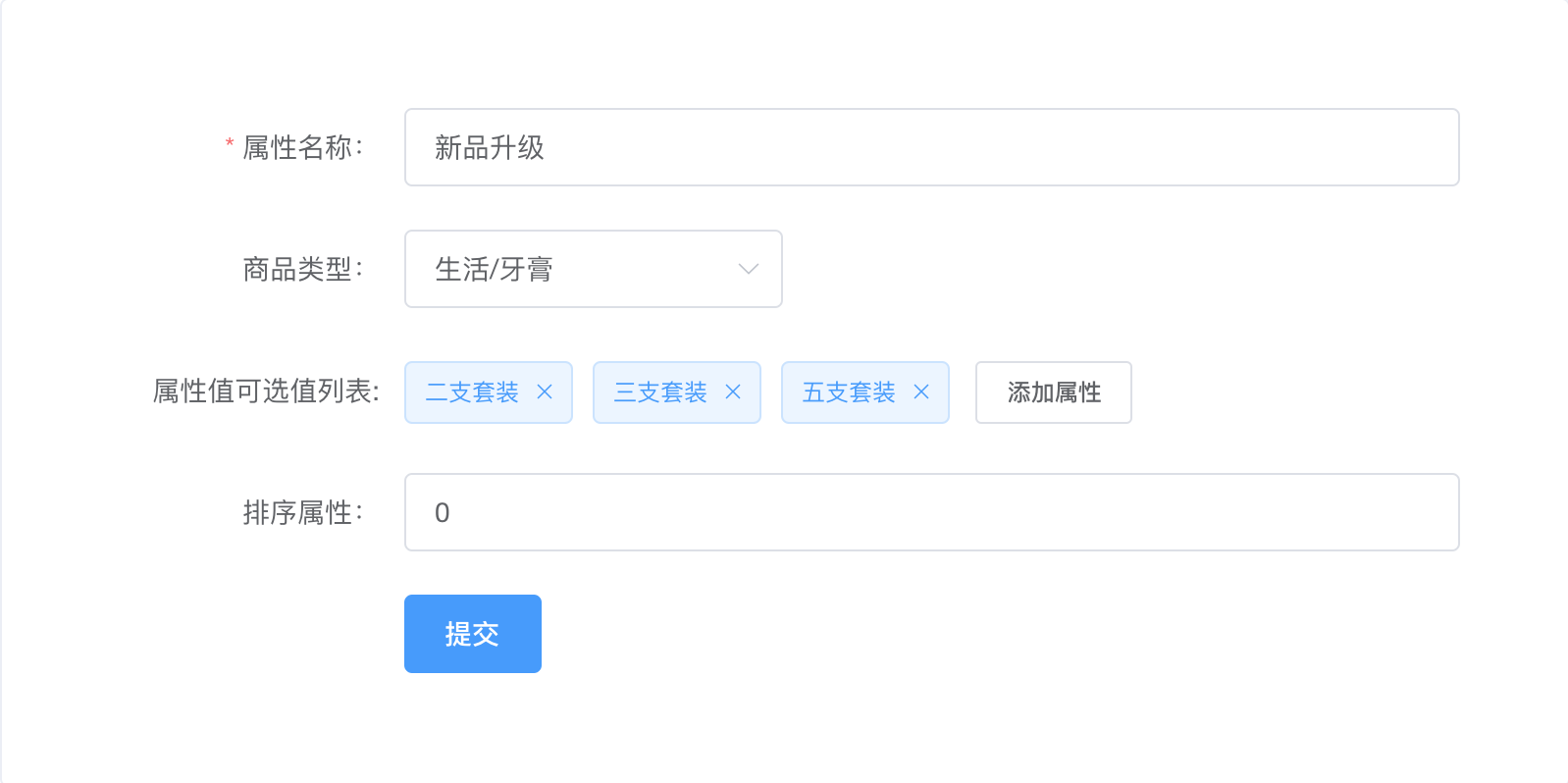
3. 選擇剛創建類型名稱點擊**屬性列表**進入后點擊**添加**,填寫商品的具體規格大小及選擇關聯商品類型后提交 例:新品升級 二支套裝、三支套裝、五支套裝



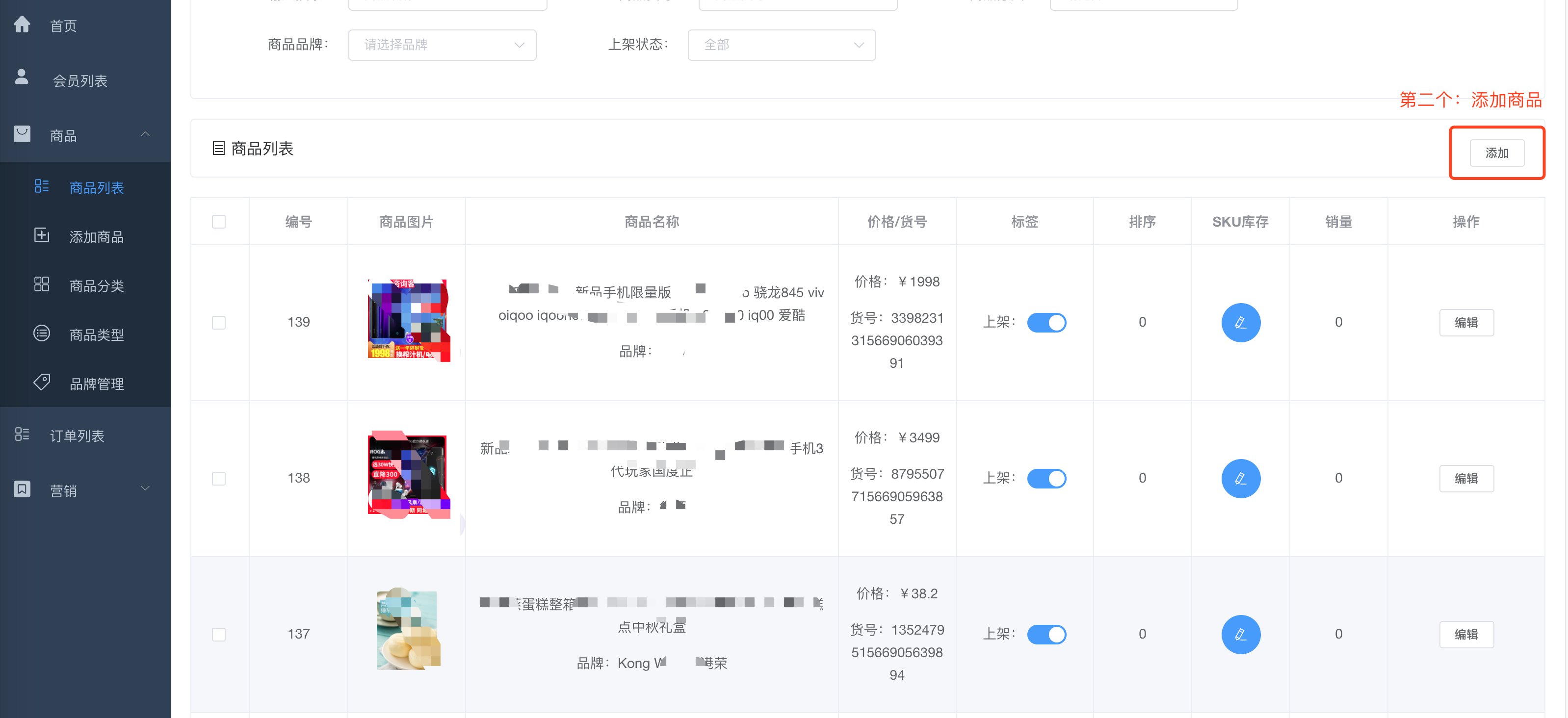
* 第二步、上架商品
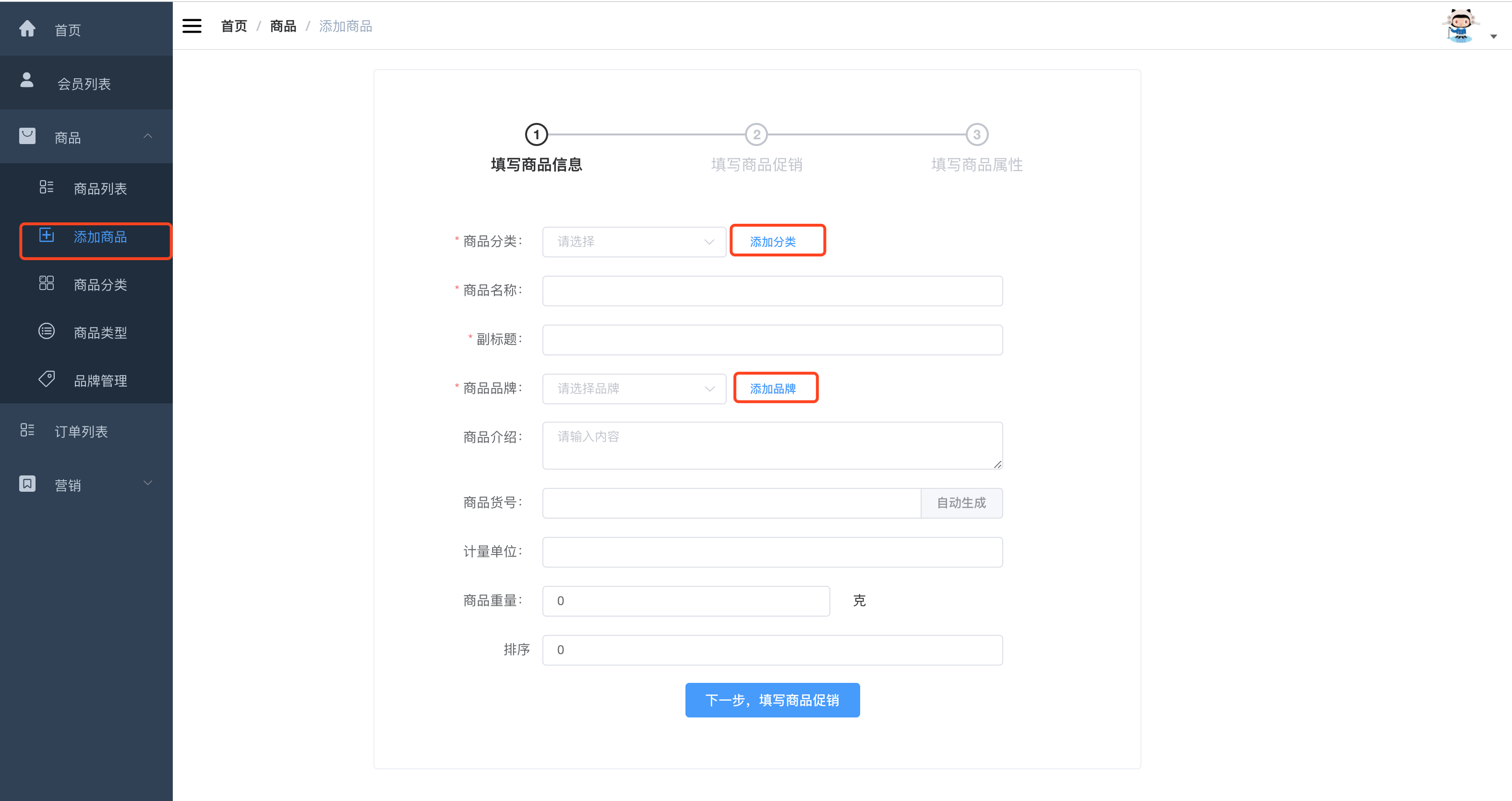
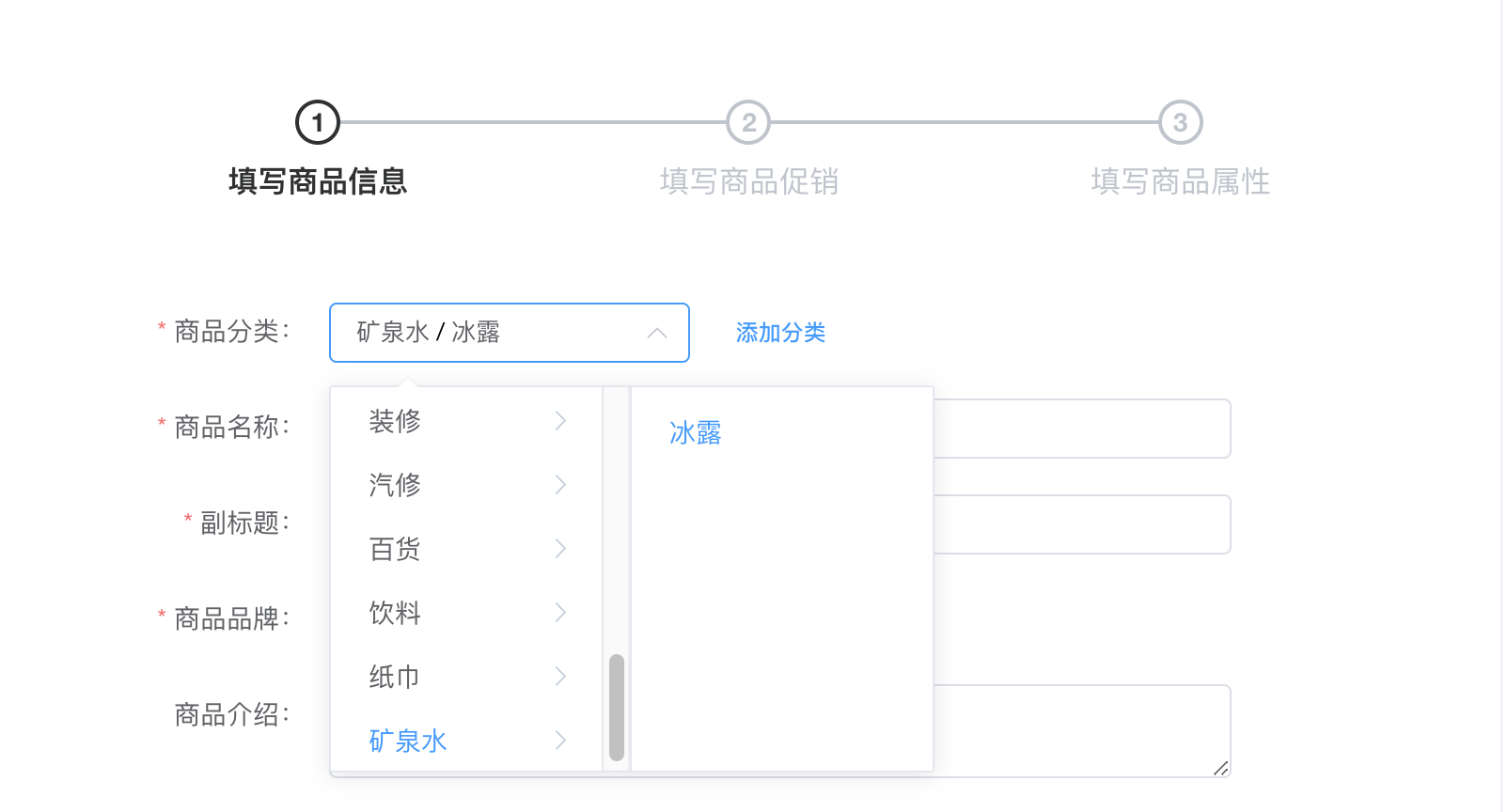
一.進入后臺點擊**商品**按鈕選擇**添加商品** 填寫商品信息(第一次上架不同商品時需要先點擊添加分類及品牌 詳情查看【章節三】及【章節五】)

#### 注意!!!
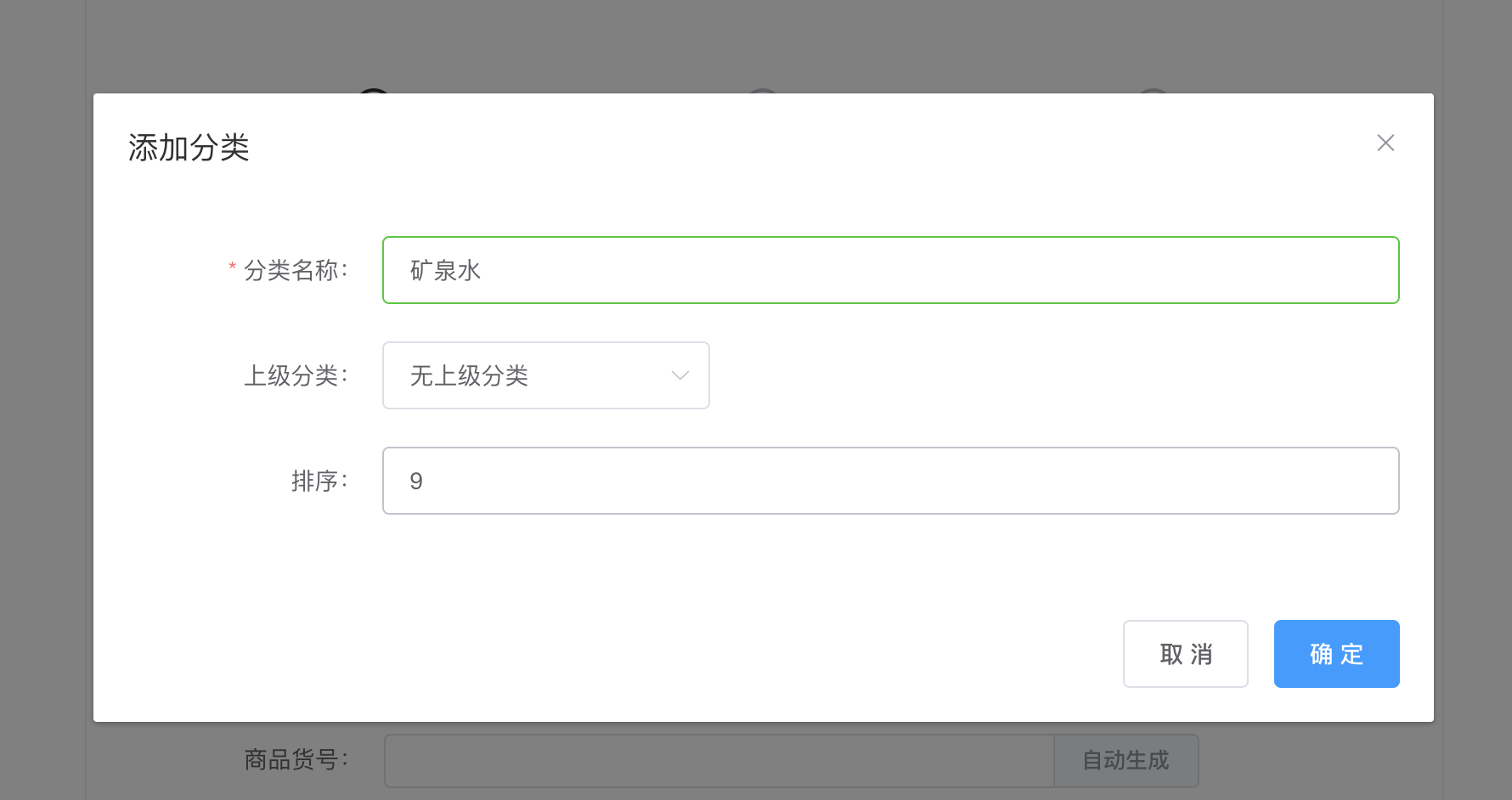
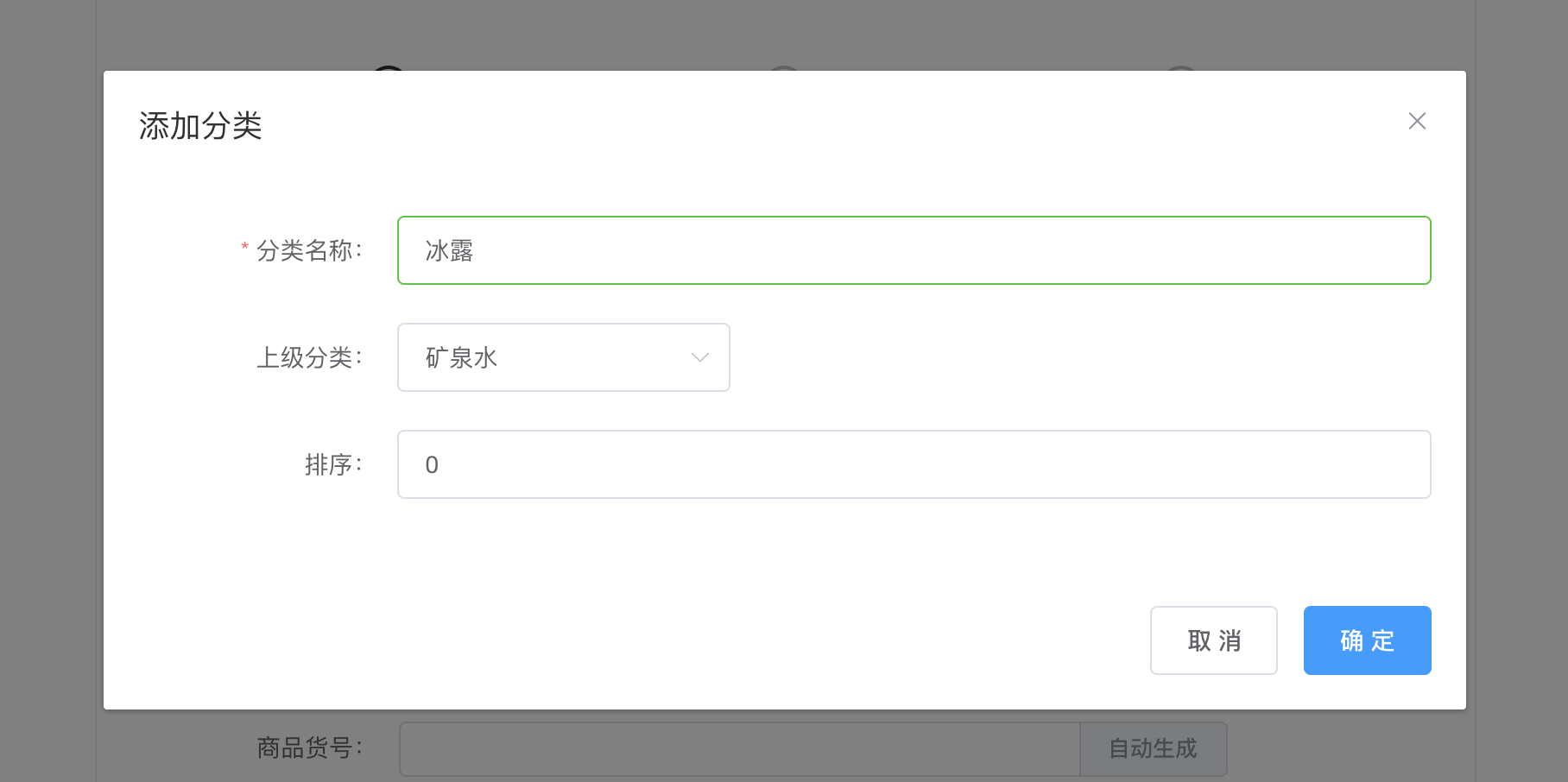
1. 點擊添加分類至多2級類目 例: 咖啡 》 速溶


2. 選擇對應的分類

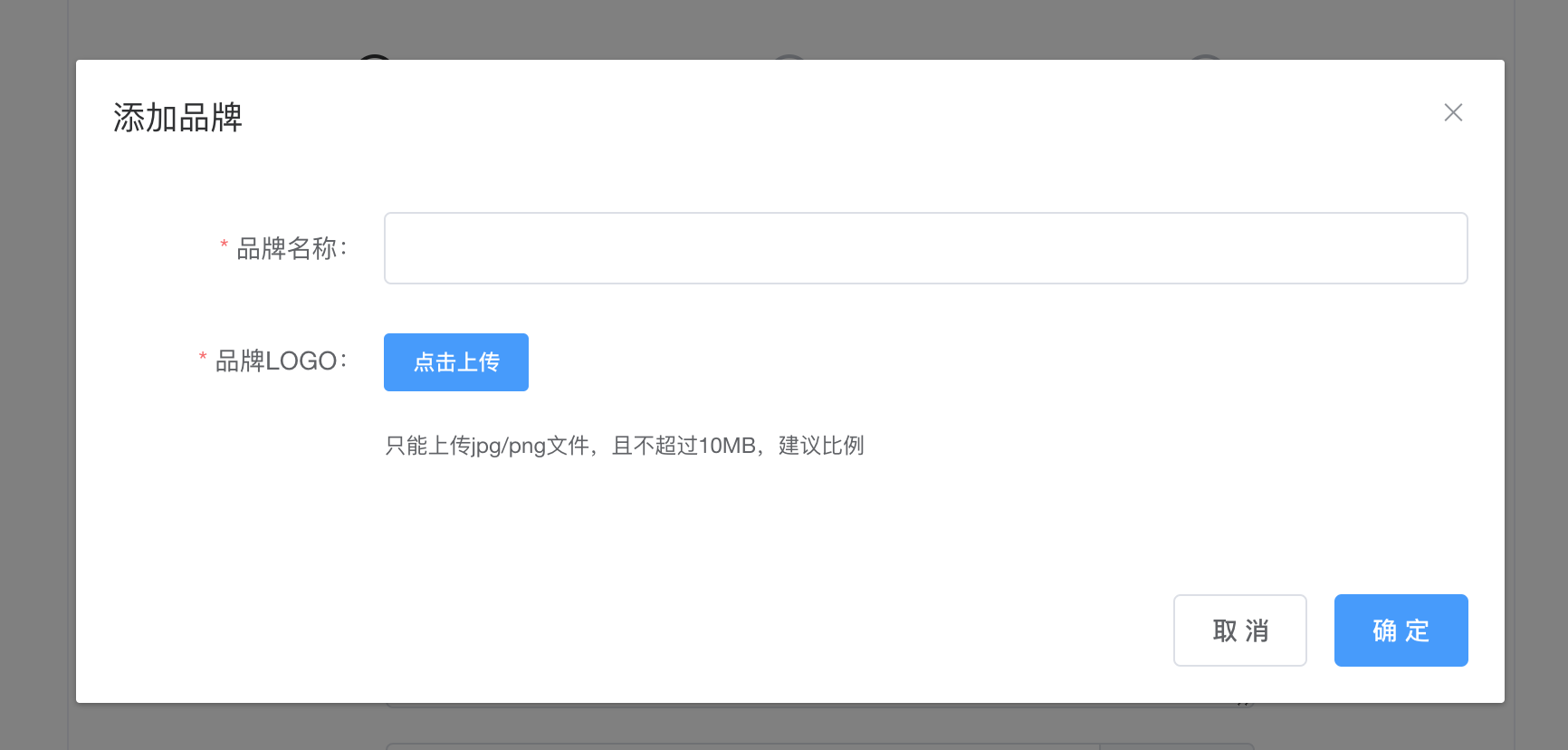
3. 點擊添加品牌填寫信息確定

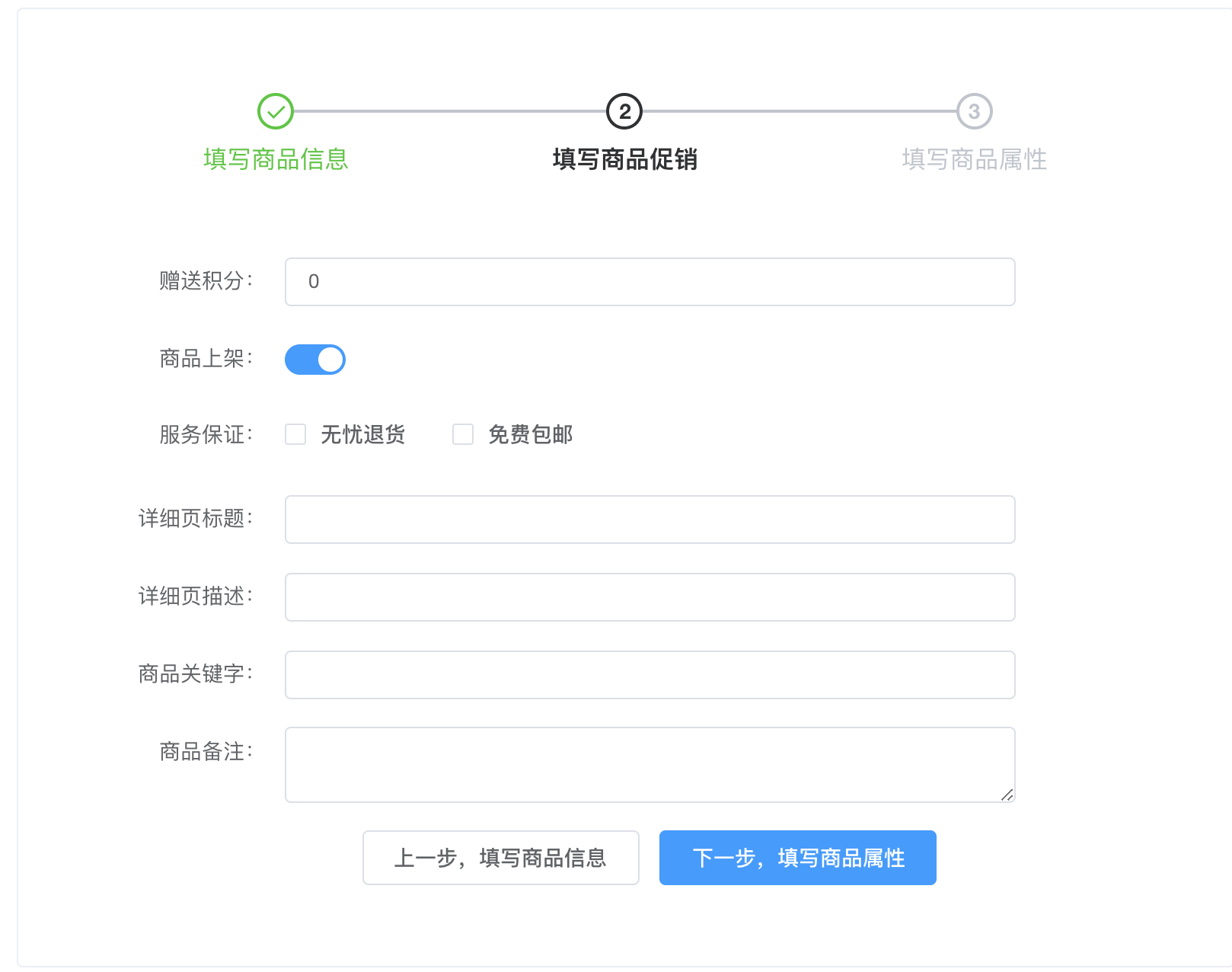
二. 填寫商品促銷信息

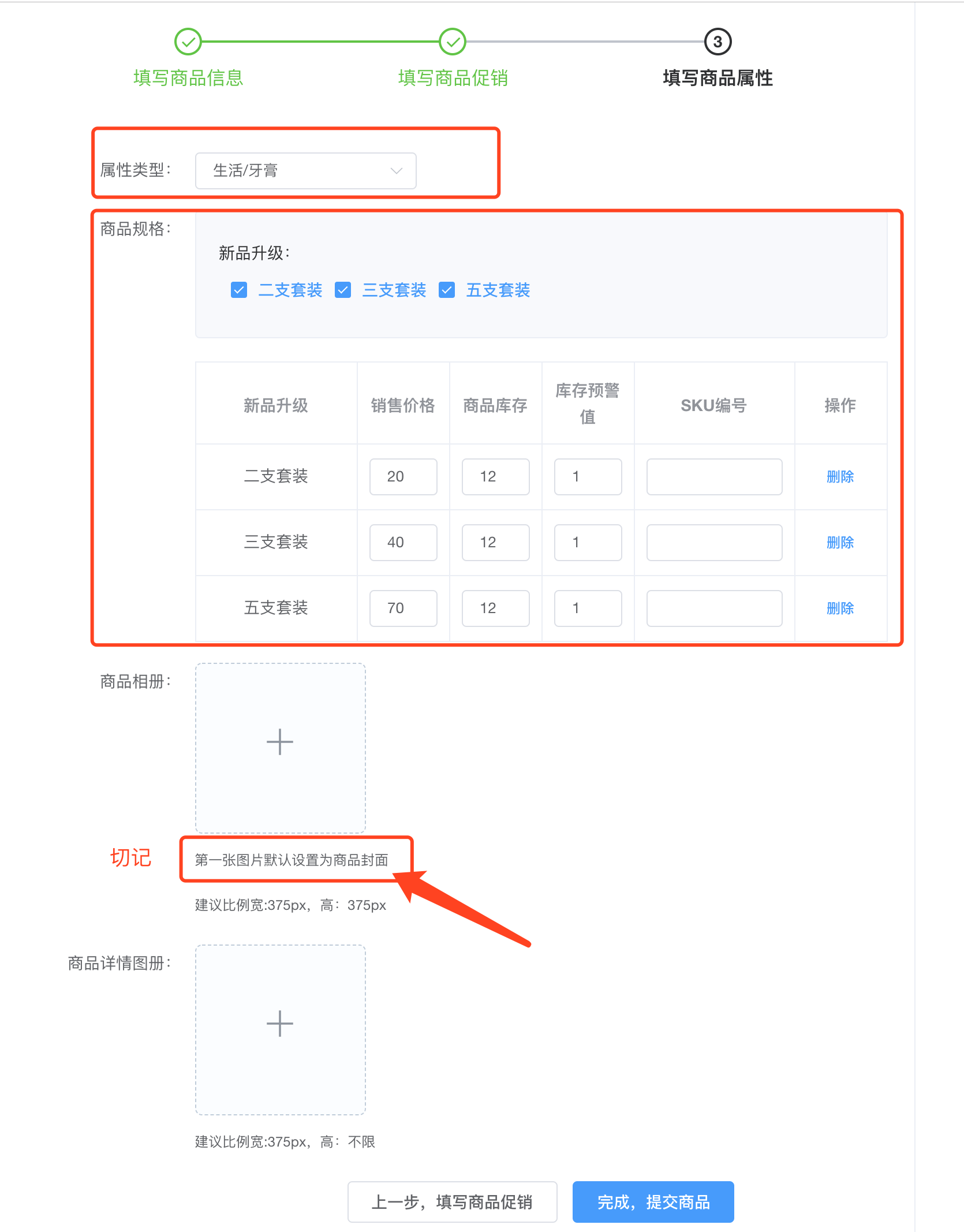
三. 填寫商品屬性 最后提交

四. 完成后在商品誒標中查看

- 關于抖好貨
- 抖好貨小程序上線流程
- 搭建收集資料
- 小程序申請及創建
- 1.申請開發者平臺賬號
- 2.審核成功后創建小程序
- 3.開通小程序支付功能
- 4.小程序部署流程
- 5.小程序其余設置
- 6.小程序場景介紹
- 7.小程序圖片規范說明
- 【具體】申請及配置企業支付寶秘鑰
- 附件文件
- 設置頭條端綁定小程序
- 小程序嵌入抖音賬號
- 如何使用操作后臺
- --后臺登錄
- --首頁
- --會員列表
- --如何上架商品
- --商品分類
- --商品類型
- --品牌管理
- --營銷(優惠券、新品推薦、人氣推薦、banner列表)
- --拼團秒殺
- --訂單設置
- --客服設置
- 小程序規范
- --小程序禁銷類目商品說明
- --小程序規范(詳細說明 )
- --流量入口說明
