## 對象存儲FAQ
下面講解熱門OSS應用場景
### 如何給OSS上傳文件?
主流的云廠商會提供可視化對象存儲的工具,下載工具后安裝到本地電腦,打開工具填寫相關賬號,就可以完成文件的上傳、下載等操作。
* 阿里云對象存儲工具[ossbrowser下載](https://help.aliyun.com/document_detail/61872.html)和[使用指南](https://help.aliyun.com/document_detail/61872.html)
* 騰訊云對象存儲工具[COS下載](https://cloud.tencent.com/document/product/436/11366)和[使用指南](https://cloud.tencent.com/document/product/436/11366)
### 如何在WordPress中使用OSS存放圖片?
當WordPress的圖片超過500張的時候,這個時候就要準備進行人工的整理歸類。建議將圖片存放到對象存儲中
1. 上傳圖片到對象存儲
2. 獲取對象存儲中圖片的地址,地址一般類似如下:
```
http://libs-websoft9-com.oss-cn-qingdao.aliyuncs.com/Websoft9/DocsPicture/zh/winscp/websoft9-winscp-youjian.png
```
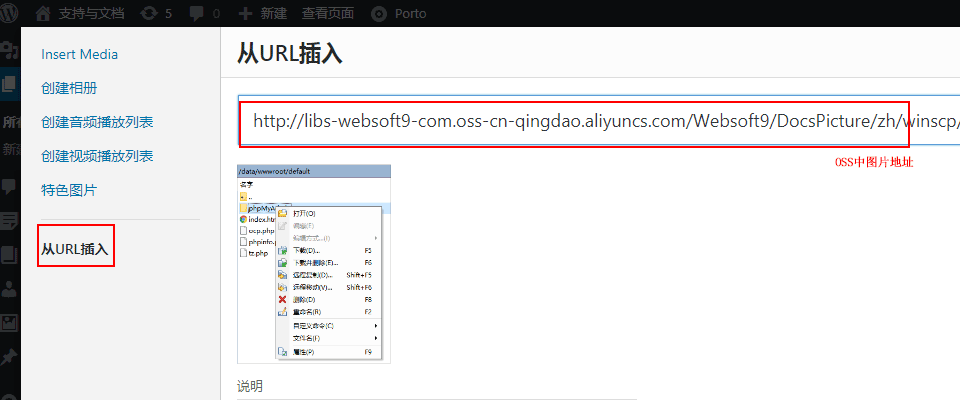
3. Wordpress后臺-頁面編輯-插入多媒體,將圖片插入到WordPress系統中

- 關于本書
- 預備知識
- 什么是云計算?
- 為什么要上云?
- 云計算安全嗎?
- 準備上云
- 注冊賬號
- 購買資源
- 運行軟件
- 云服務器
- 更換鏡像(更換系統盤)
- Linux遠程管理與SFTP
- Windows遠程桌面與文件管理
- 安全組設置
- 快照操作
- 數據盤格式化、掛載
- 故障處理
- 存儲
- 價格成本
- 應用場景
- 對象存儲FAQ
- CDN
- 價格成本
- 應用場景
- CDN實戰教程
- 域名
- 域名解析
- 域名備案
- 上云實戰
- 一鍵搭建運行環境
- PHP
- Java
- .NET
- Python
- Node.JS
- 全能環境
- 一鍵安裝數據庫
- MySQL
- SQLServer
- Oracle
- PostgreSQL
- 一鍵安裝建站軟件
- wordpress
- discuz
- joomla
- drupal
- ghost
- wiki
- 商城
- 一鍵安裝企業軟件
- ERP
- CRM
- OA
- 文檔管理
- 一鍵安裝開發者工具
- 代碼倉庫
- 項目管理
