> 騰訊云支持4種渠道
> 
>
> 這里以文檔托管在github為例
## 創建應用
點擊進入[新建應用](https://console.cloud.tencent.com/webify/new) 選擇一個平臺 這里是github,完成授權后
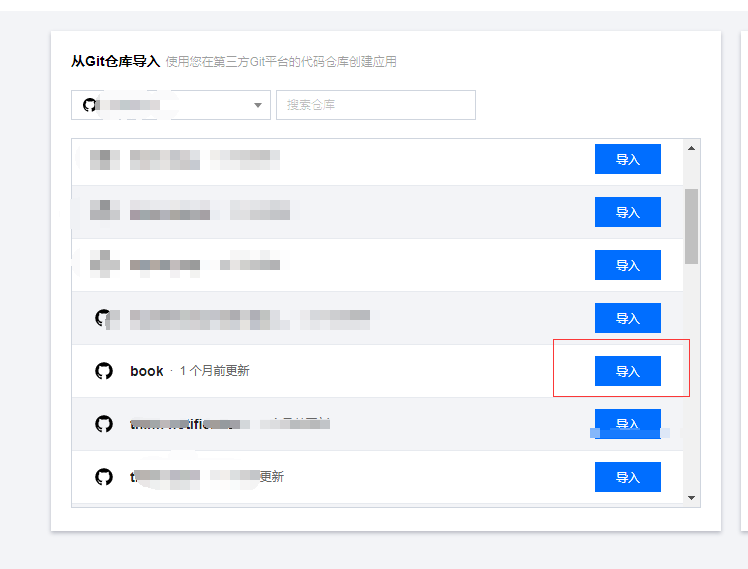
選擇你文檔對應的版本庫 點擊導入

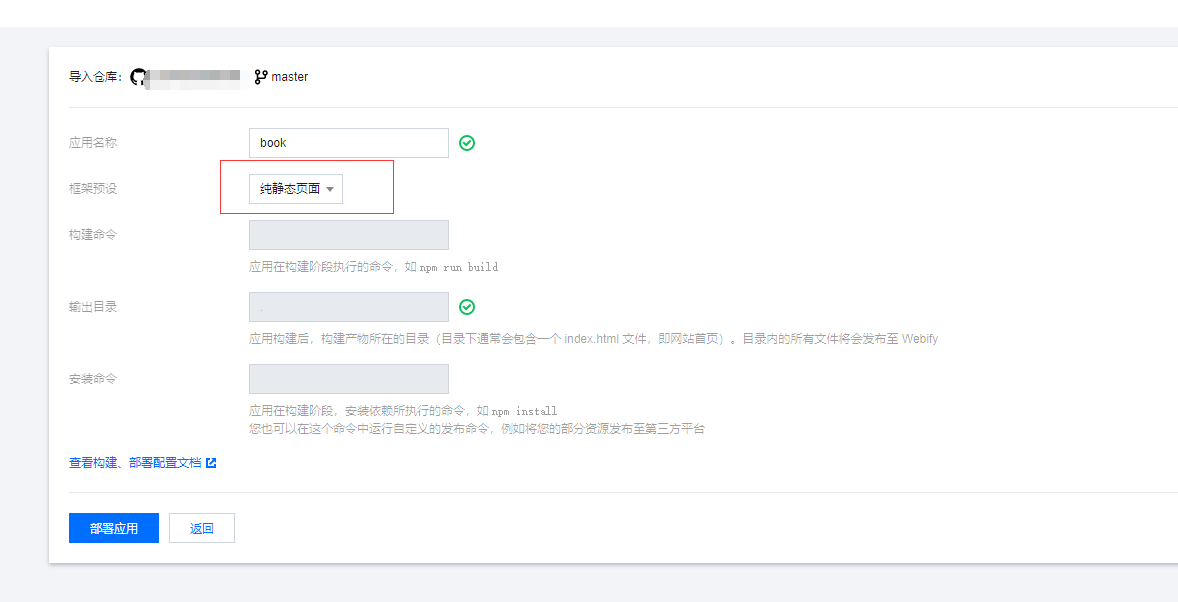
框架預設選純靜態頁面

點擊部署應用

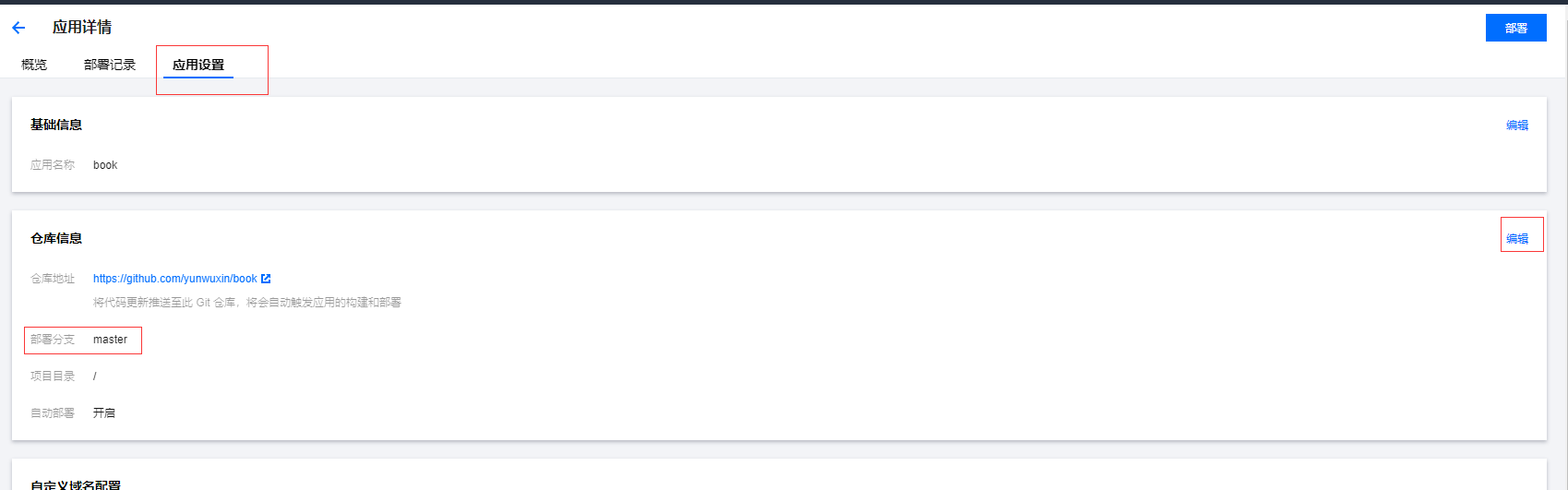
因為騰訊云在創建的時候不支持選擇分支名,這里我們先返回設置一下

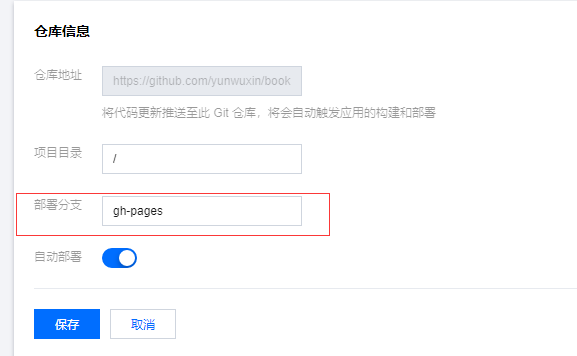
部署分支設置成gh-pages

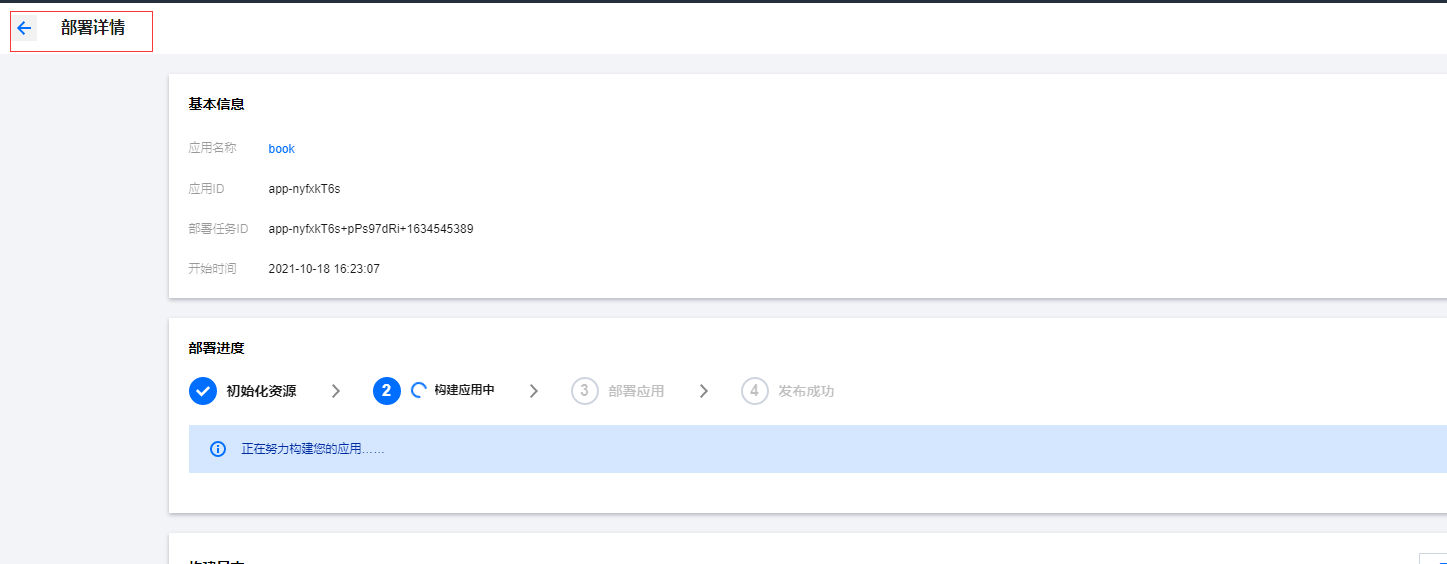
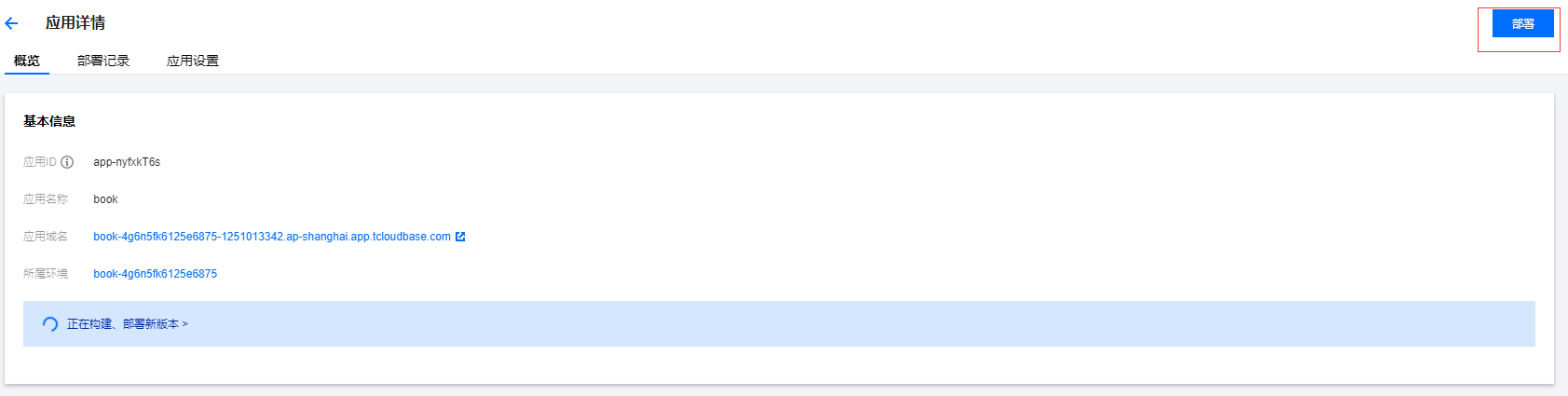
等待他創建時第一次的部署完成后,重新部署一次即可

以后在**云寫作** 寫作**發布**后 他就會自動部署了
