# 初始Vue
>[success] 可在此處查看運行文檔中的代碼示例結果:[https://github.com/jianyaoo/Vue](https://github.com/jianyaoo/Vue)
## Vue是什么?
vue是用于構建用戶界面的漸進式框架。所謂的漸進式是指vue可以允許用戶使用其中的一小部分,也可以一步一步的深入使用。如下圖所示,可以只用于聲明式渲染,然后也可以再加入組件系統....

* [對vue漸進式理解]([https://blog.csdn.net/wangzunkuan/article/details/80729683](https://blog.csdn.net/wangzunkuan/article/details/80729683))
## MVVM模式
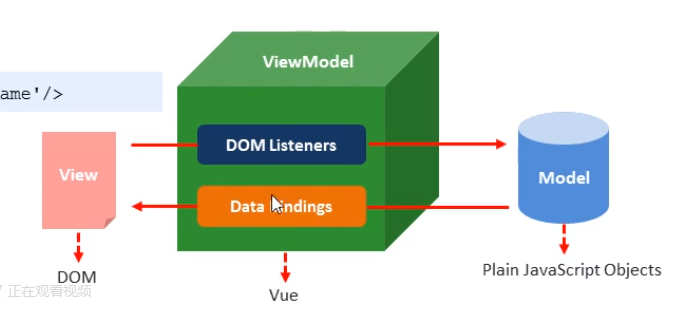
MVVM模式即model - view - viewModel模式,即數據雙向綁定。當view層發生變化時model層的數據也會發生變化,反之model層的數據發生變化時也會同步到view層。控制的核心便是 viewModel層。如下圖,view層相當于原生dom , Model相當于js對象,當view發生變化時,通過dom監聽同步到model層。當model層發生變化時通過數據綁定同步到view層,在其中起到viewModel作用的便是Vue框架

* [對MVVM模式的理解]([https://www.cnblogs.com/goloving/p/8520030.html](https://www.cnblogs.com/goloving/p/8520030.html))
## Vue實例
>[info] 所有的vue應用都是由vue函數創建一個新的vue實例開始的
```
var vm = new Vue({
// 配置選項
})
```
## 第一個Vue程序
```
<body>
<div id="app">
<p>{{msg}}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue",
}
})
</script>
</body>
```
