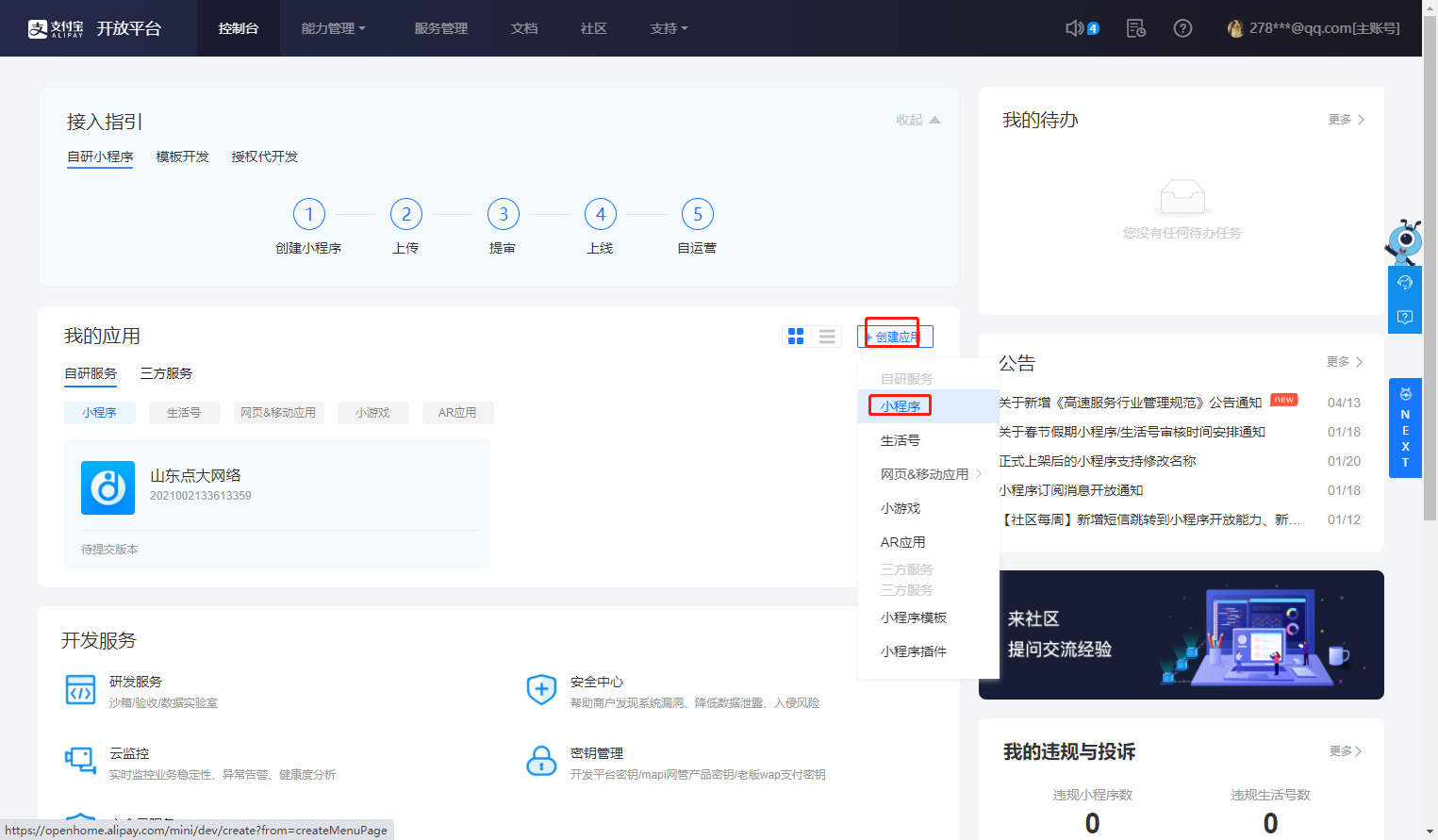
首先登錄支付寶開放平臺創建支付寶小程序
https://openhome.alipay.com/platform/developerIndex.htm

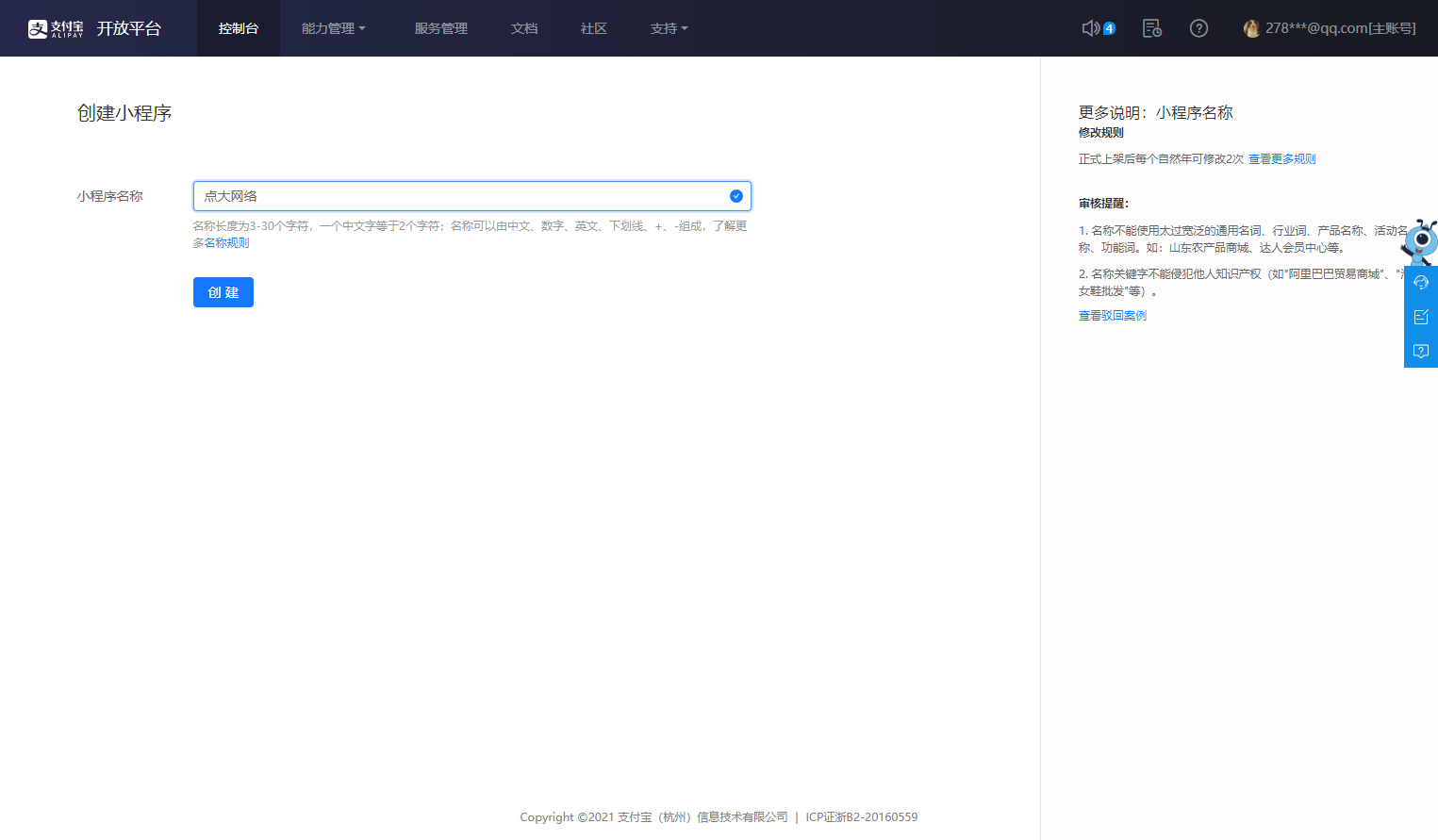
填寫小程序名稱后創建

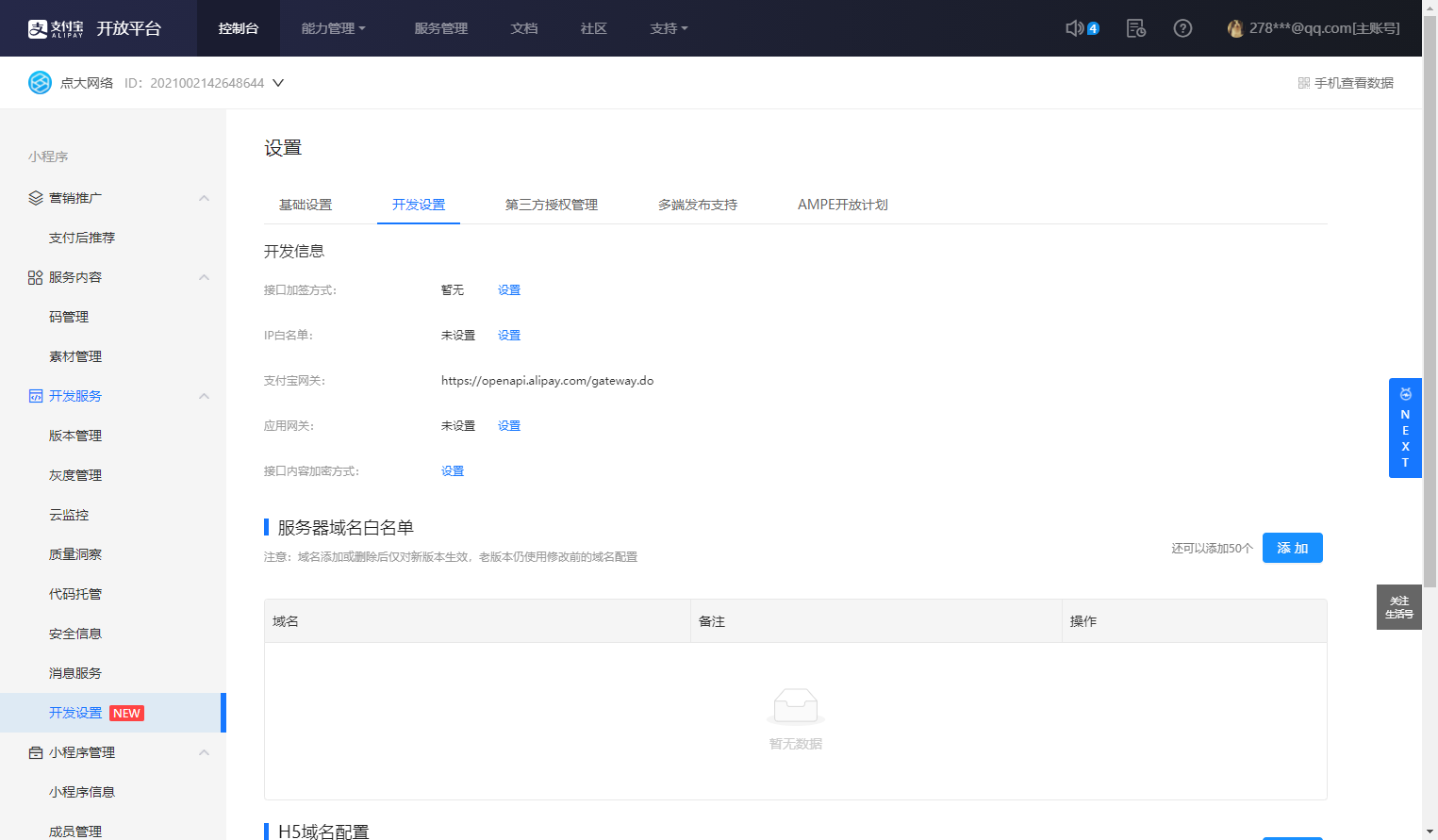
創建完成后在[開放設置]中配置小程序信息


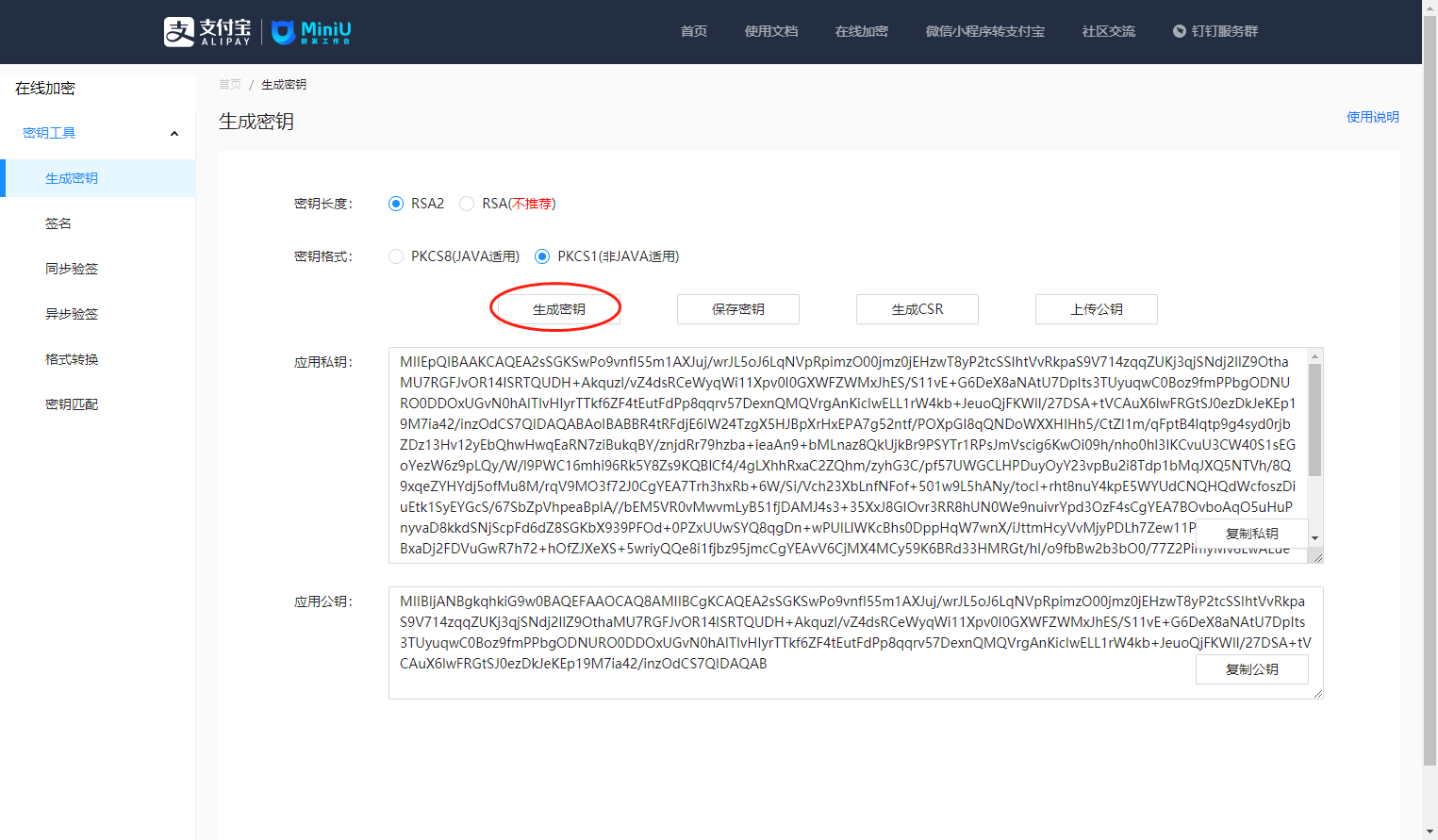
使用支付寶Web在線加密工具生成密鑰 https://miniu.alipay.com/keytool/create
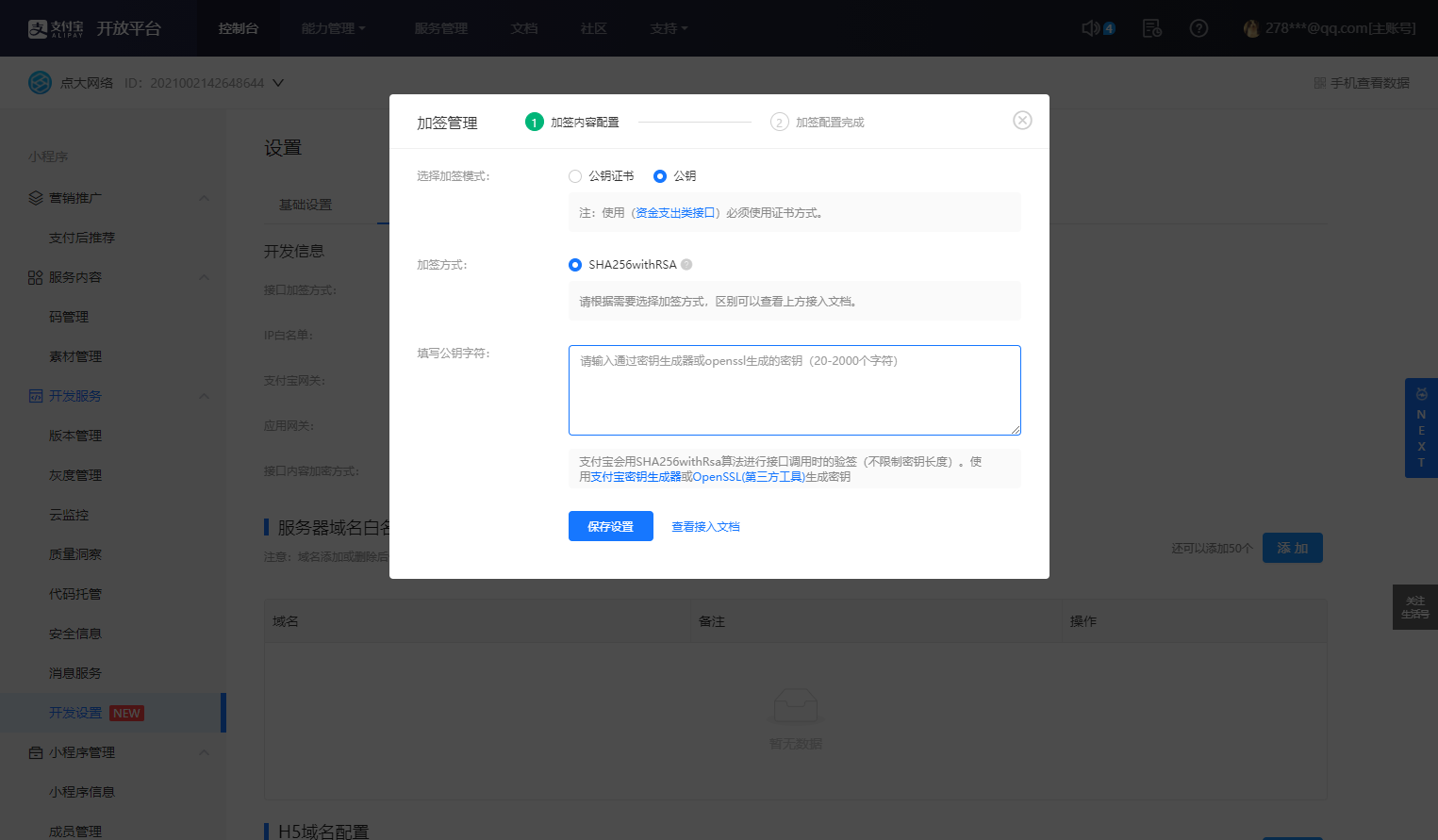
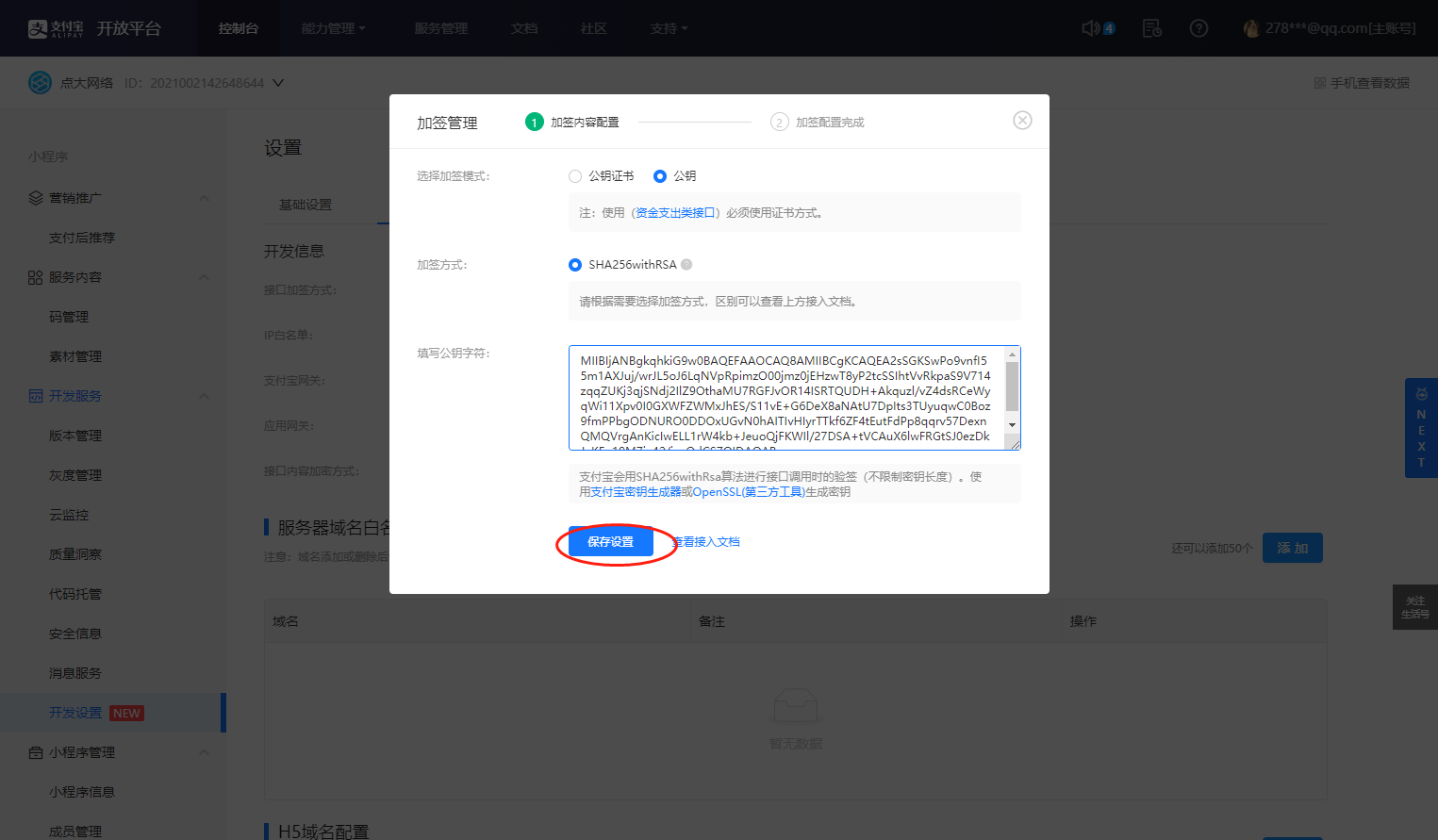
點擊生成密鑰,將應用私鑰填寫到商城的開發者私鑰中,將應用公鑰填寫到支付寶的[填寫公鑰字符]中



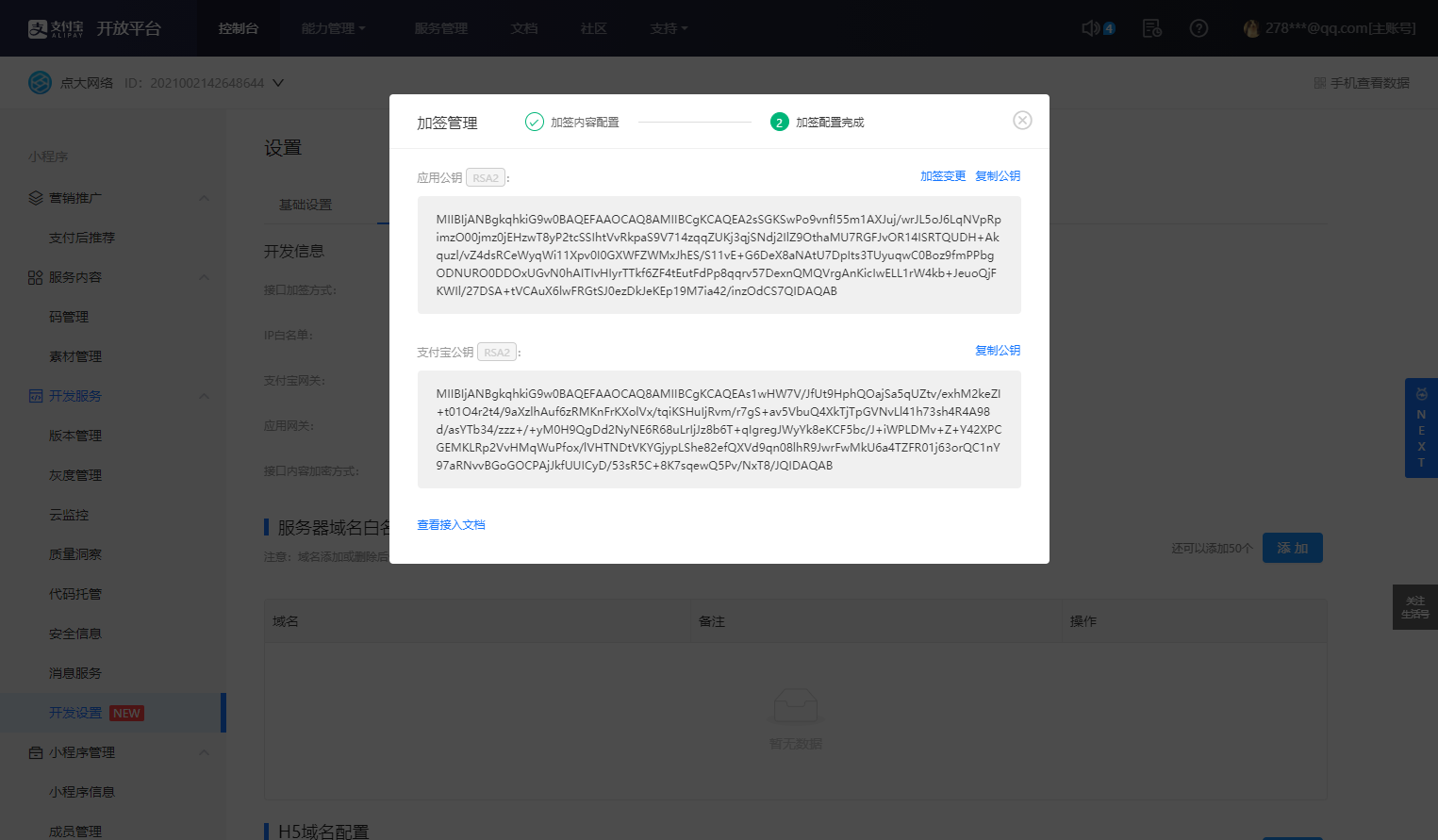
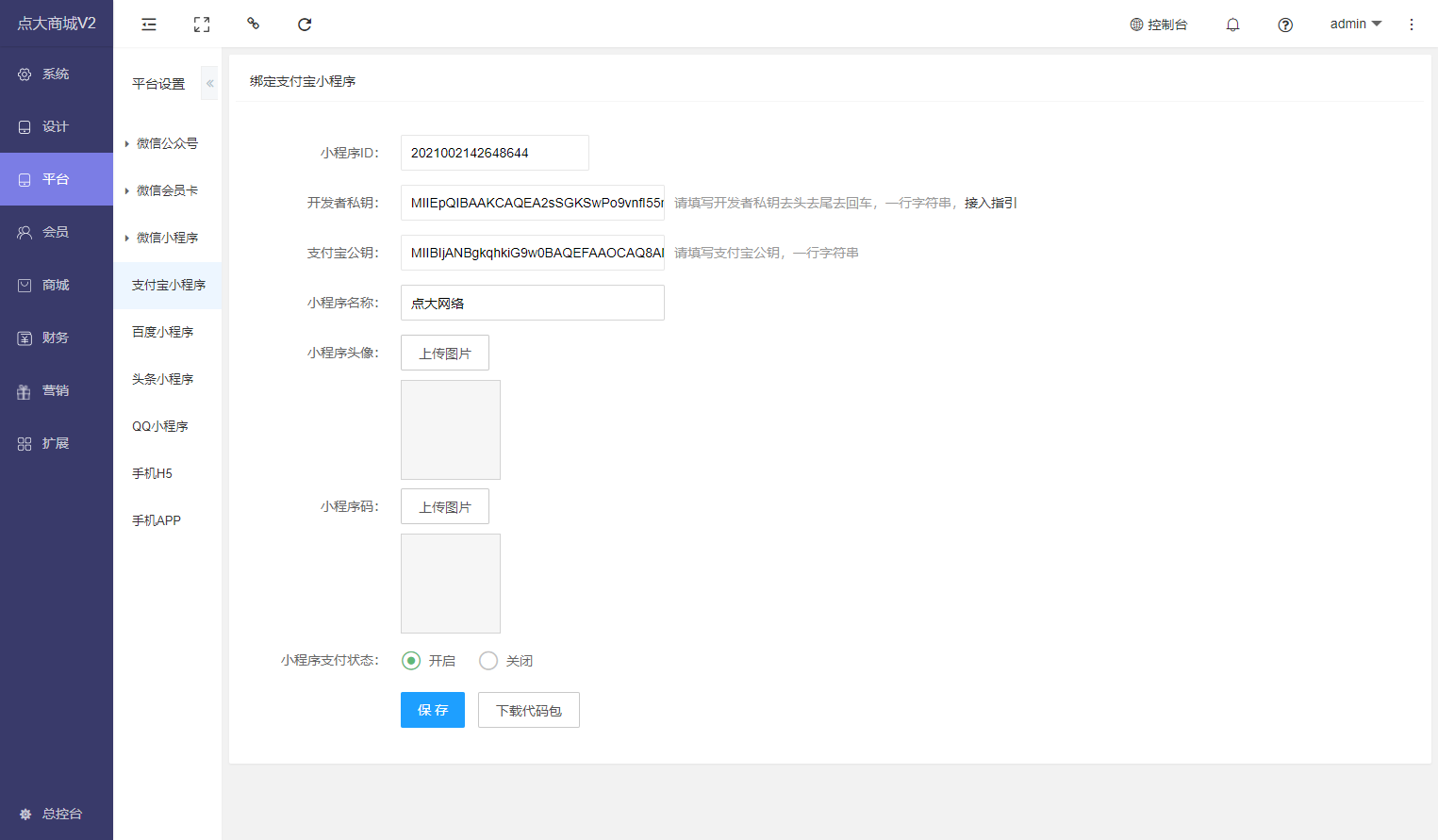
點擊保存設置后 復制支付寶公鑰到商城中,將小程序ID,小程序名稱等信息完善后保存

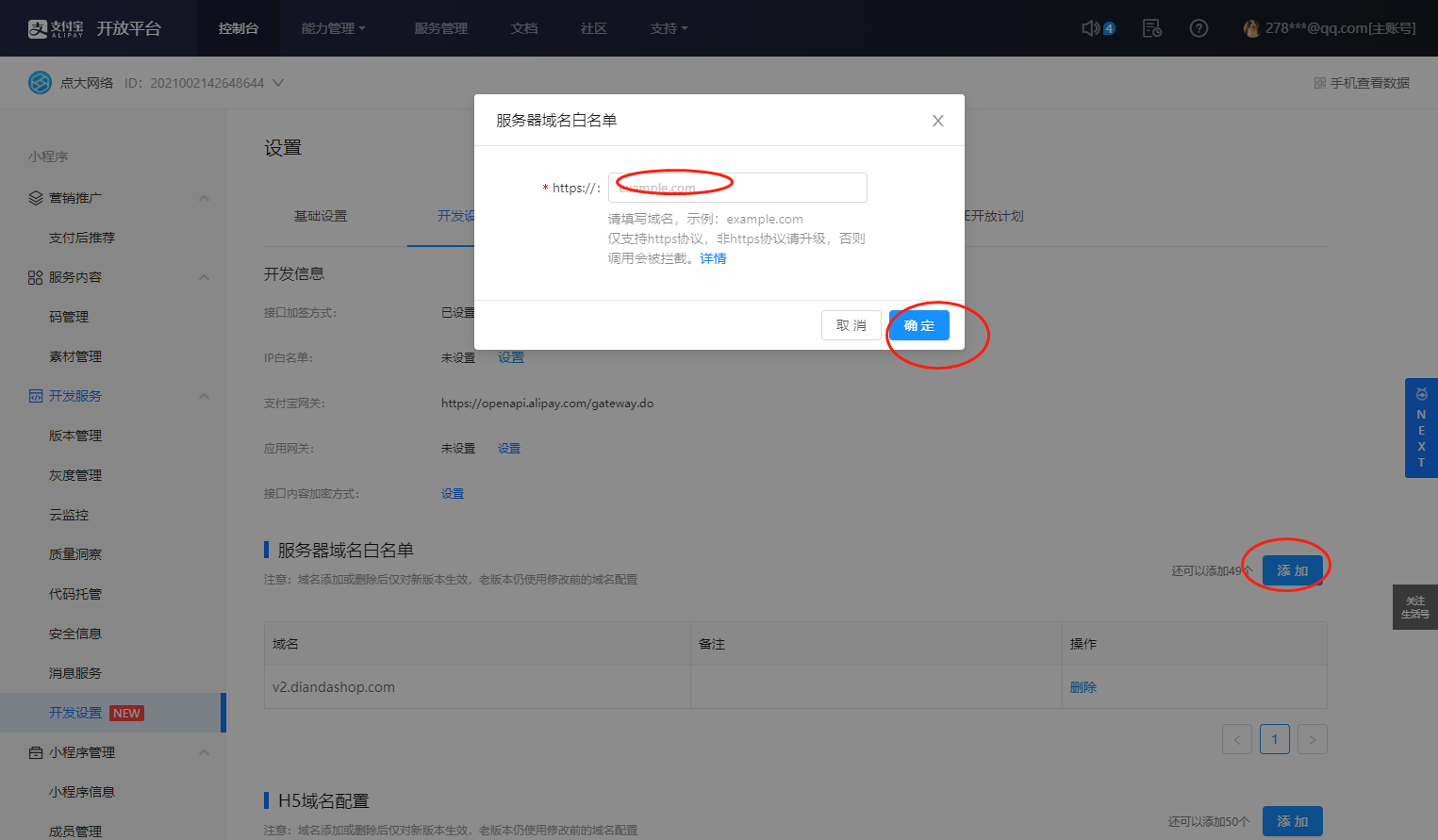
設置服務器域名白名單

然后下載小程序代碼包,使用支付寶小程序開發者工具上傳代碼,提交審核

如果下載文件無法解壓,請手動將下載文件名加上.zip后綴
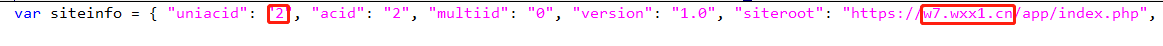
注意 需要修改代碼包中的siteinfo.js文件內的uniacid值和siteroot的域名

uniacid的值在商城后臺的賬戶信息中查看

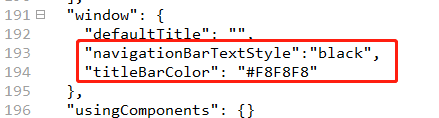
如果需要修改標題欄顏色,則需要在app.json中修改navigationBarTextStyle項(標題欄文本顏色白色或黑色"white"或"black")和titleBarColor項標題欄背景色

開發者工具導入流程
1、下載并安裝支付寶小程序開發者工具 https://opendocs.alipay.com/mini/ide/download
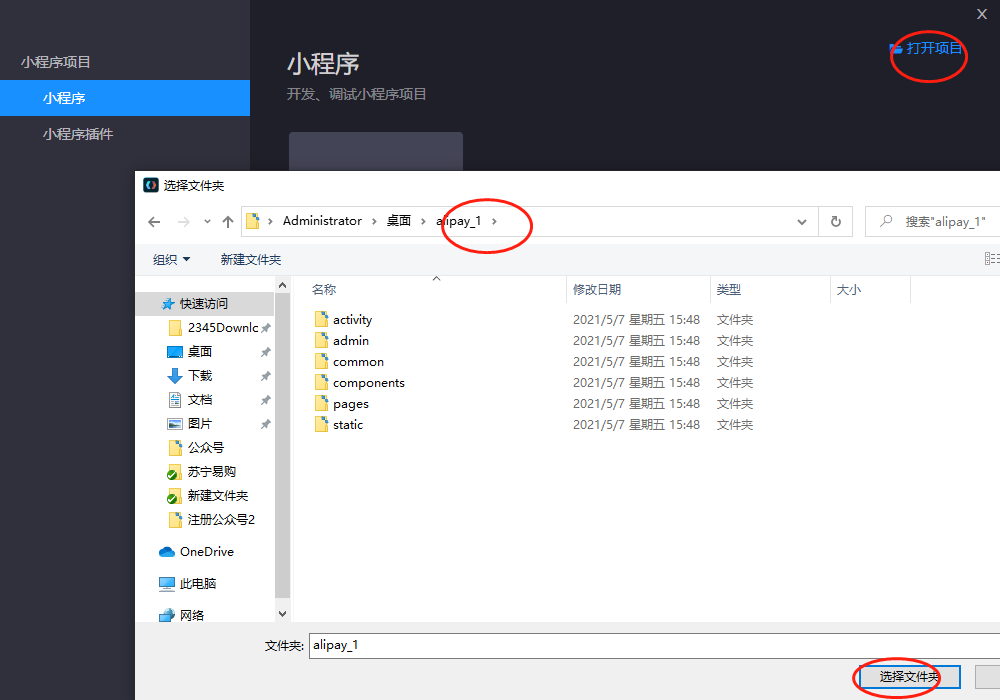
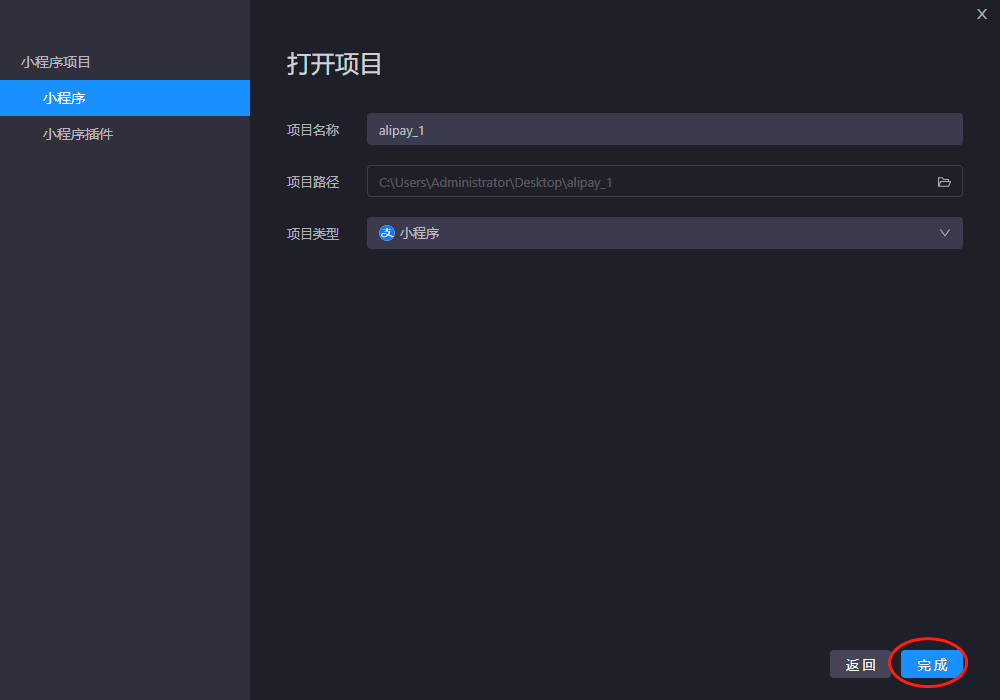
2、選擇打開項目,將下載并解壓后的小程序代碼包導入到開發者工具

點擊完成

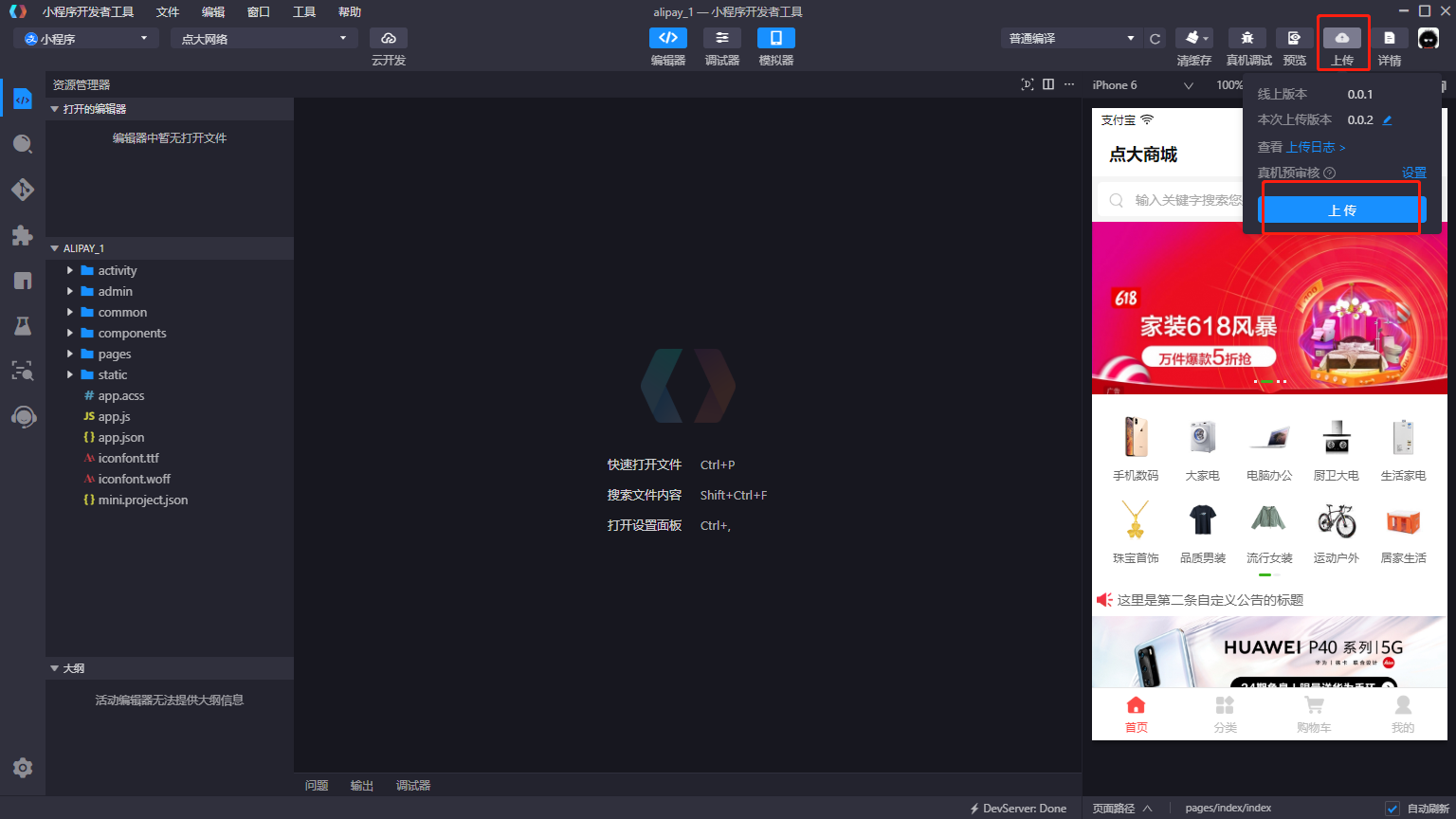
等待開發者工具加載完成后點擊上傳

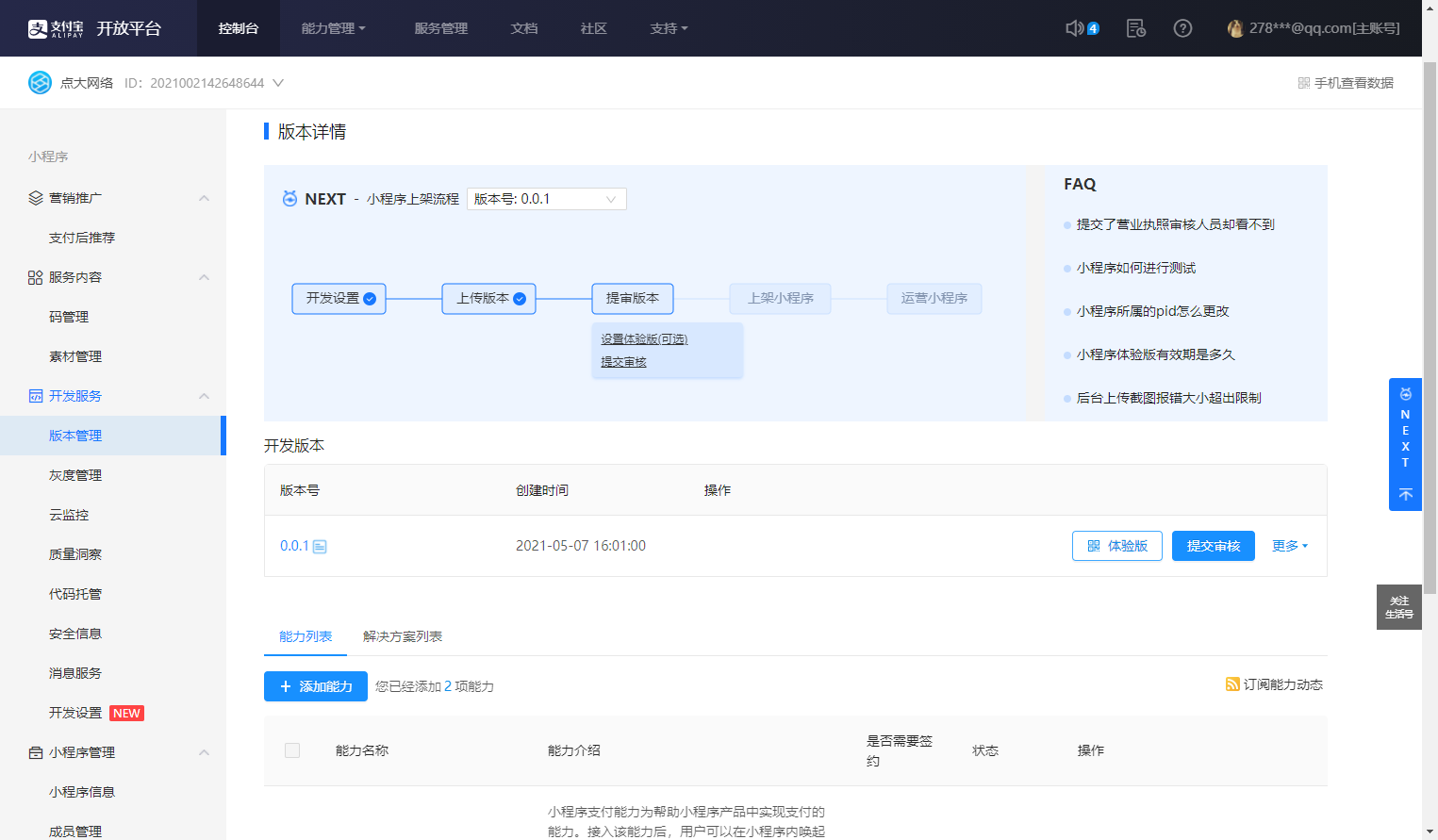
上傳完成后 在支付寶開放平臺對應的小程序版本管理中進行預覽提交審核等操作

- 序言
- 安裝
- 安裝微擎
- 安裝點大商城
- 配置說明
- 綁定
- 綁定公眾號
- 綁定小程序
- 系統設置
- 系統配置
- 門店管理
- 管理員列表
- 配送方式
- 小票打印機
- 短信設置
- 操作日志
- 界面設計
- 頁面設計
- 底部導航
- 內頁導航
- 分享設置
- 鏈接地址
- 平臺設置
- 微信公眾號
- 菜單管理
- 支付設置
- 模板消息設置
- 已添加模板
- 被關注回復
- 關鍵字回復
- 粉絲列表
- 素材管理
- 模板消息群發
- 活躍粉絲群發
- 微信會員卡
- 領取記錄
- 會員卡創建
- 微信小程序
- 小程序支付
- 訂閱消息設置
- 服務類目
- 支付寶小程序
- 百度小程序
- 頭條小程序
- 手機h5
- 會員管理
- 用戶列表
- 等級及分銷
- 升級申請記錄
- 用戶關系圖
- 分享海報
- 商城系統
- 商品管理
- 訂單管理
- 評價管理
- 商品分類
- 商品分組
- 商品海報
- 錄入訂單
- 商品采集
- 銷售統計
- 系統設置.
- 退款申請
- 商品服務
- 財務管理
- 余額明細
- 充值記錄
- 余額提現
- 傭金記錄
- 傭金明細
- 傭金提現
- 積分明細
- 買單明細
- 分紅記錄
- 發票管理
- 消費管理
- 營銷活動
- 優惠券
- 充值贈送
- 購物滿減
- 商品促銷
- 多人拼團
- 拼團管理
- 砍價活動
- 砍價管理
- 整點秒殺
- 秒殺管理
- 積分兌換
- 兌換商品管理
- 兌換記錄
- 兌換商品分類
- 兌換系統設置
- 抽獎活動
- 活動列表
- 抽獎記錄
- 擴展功能
- 多商戶
- 文章論壇
- 積分簽到
- 預約服務
- 知識付費
- 自定義表單
- 禮品卡兌換
- 物流助手
- 視頻直播
- 同城配送
- 視頻號接入
- 常見問題解答
